如何查看 当前安装的vue版本
目录
1 实现
要查看当前安装的 Vue 版本,可以使用以下方法:
在终端或命令提示符中运行以下命令:
vue --version如果你使用的是 Vue CLI 创建的项目,可以在项目的根目录中找到 package.json 文件。在该文件中,可以查找 “vue” 的依赖项,并查看其版本号。例如:
"dependencies": {
"vue": "^2.6.12"
}如果你在浏览器中使用 Vue,可以打开开发者工具(通常是按下 F12 键),然后在控制台中输入以下命令:
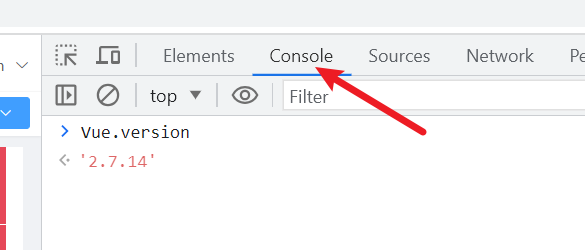
Vue.version
在这里插入图片描述
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-07-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
