如何新窗口打开导航链接?

前言
为什么做这个功能?
像没有服务器,没弄多个Github账号的人,比如我(资深白嫖党),可能会遇到这个问题。
你可能会产生疑问,究竟是什么问题?没有服务器怎么了?别急,且听我细细说来。
Hexo会主动在新窗口打开除主域名之外的链接,如果你博客绑定域名为fe32.top,超链接为其他域名(如fe34.top)时,点击该超链接会主动在新窗口打开。
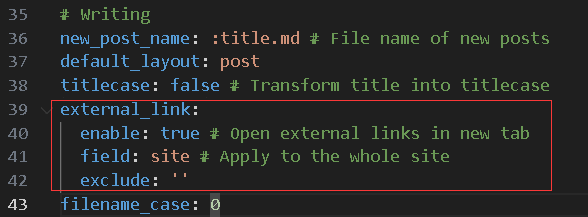
当然你可以看一下站点配置文件_config.yml提到关于external_link部分,代码大概在39-42行左右。

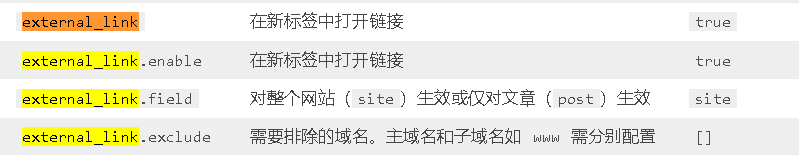
解释如下:

这里虽然有配置项,但是好像并不能实现我想要的功能,我想实现的是如何自定义打开导航栏链接 ?
这里说的导航栏指的是主题配置文件_config.butterfly.yml中的menu部分。
关于Hexo + Butterfly的博客项目,我也全程只部署在了Vercel和Github,并绑定https://fe32.top,并无过多操作。这导致我如果有了其他类似于工具站的站点外,也只好嵌入原有博客项目中,像我把旧版本、网址收藏、音乐长廊等多个跳过Hexo渲染的文件嵌入到了Hexo + Butterfly的博客项目中,这些其实可以被称作独立于博客项目之外的项目,由于我把它也嵌入到Hexo + Butterfly博客项目里,导致他们的URL也必然成为https://fe32.top/xxx,这样就不能新窗口打开那些可以被称作独立于博客项目之外的项目了。
效果预览
你可以直接打开本站导航栏中的旧版本、网址收藏、音乐长廊、旧版本入口这些链接体验效果。

这里我用v4.8.5主题版本跑了一遍,只做了简单测试,未过多美化!

步骤
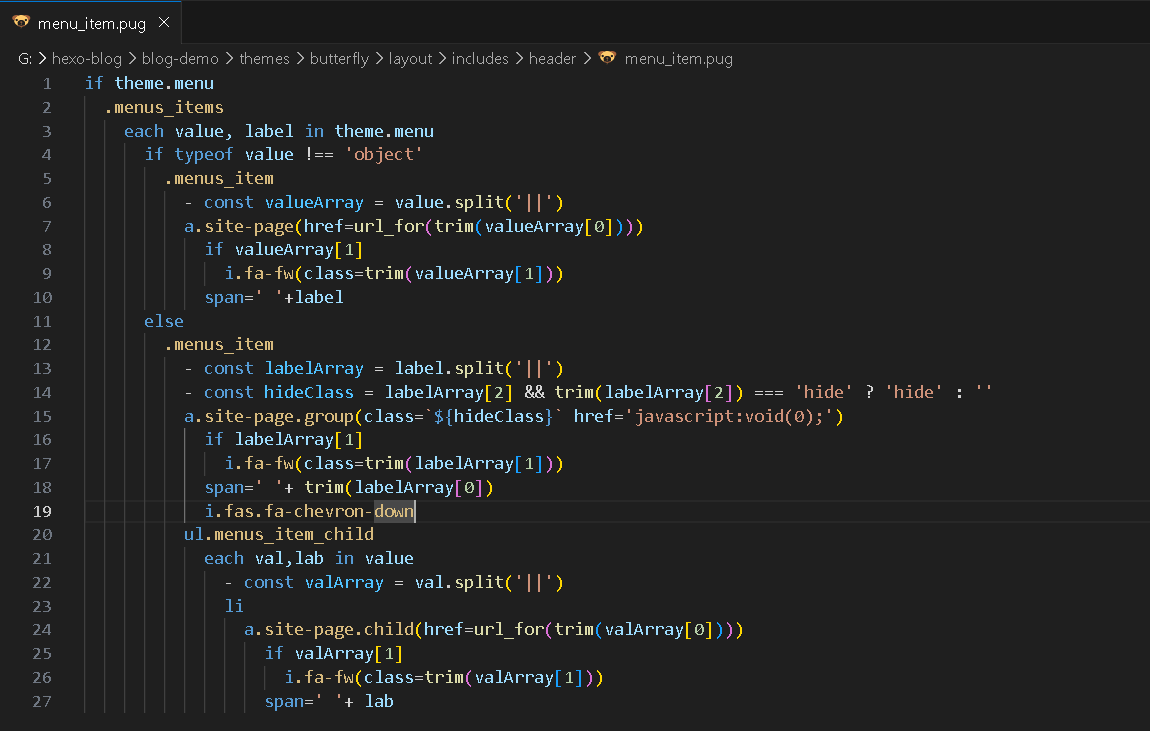
找到BlogRoot/themes/butterfly/layout/includes/header/menu_item.pug文件,源码如下:
if theme.menu
.menus_items
each value, label in theme.menu
if typeof value !== 'object'
.menus_item
- const valueArray = value.split('||')
a.site-page(href=url_for(trim(valueArray[0])))
if valueArray[1]
i.fa-fw(class=trim(valueArray[1]))
span=' '+label
else
.menus_item
- const labelArray = label.split('||')
- const hideClass = labelArray[2] && trim(labelArray[2]) === 'hide' ? 'hide' : ''
a.site-page.group(class=`${hideClass}` href='javascript:void(0);')
if labelArray[1]
i.fa-fw(class=trim(labelArray[1]))
span=' '+ trim(labelArray[0])
i.fas.fa-chevron-down
ul.menus_item_child
each val,lab in value
- const valArray = val.split('||')
li
a.site-page.child(href=url_for(trim(valArray[0])))
if valArray[1]
i.fa-fw(class=trim(valArray[1]))
span=' '+ lab
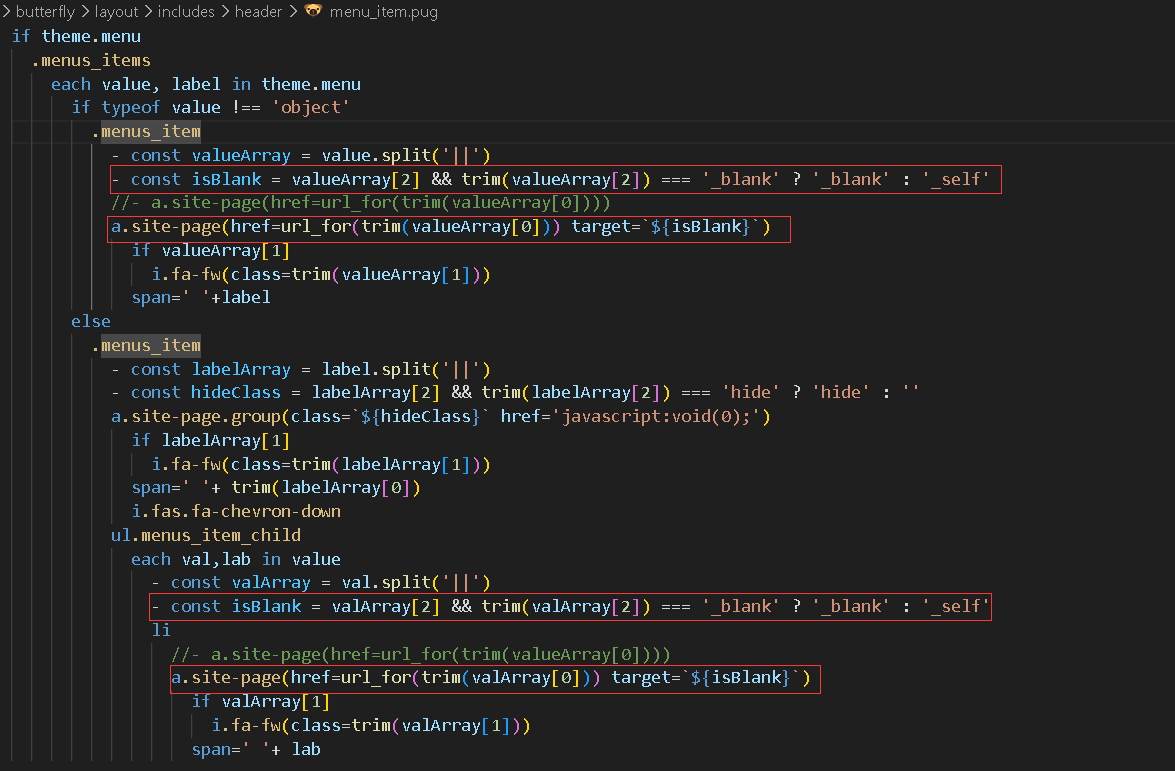
修改至图中所示,isBlank、_blank、_self这些命名可根据个人自定义,上下文对应即可。

if theme.menu
.menus_items
each value, label in theme.menu
if typeof value !== 'object'
.menus_item
- const valueArray = value.split('||')
- const isBlank = valueArray[2] && trim(valueArray[2]) === '_blank' ? '_blank' : '_self'
a.site-page(href=url_for(trim(valArray[0])) target=`${isBlank}`)
if valueArray[1]
i.fa-fw(class=trim(valueArray[1]))
span=' '+label
else
.menus_item
- const labelArray = label.split('||')
- const hideClass = labelArray[2] && trim(labelArray[2]) === 'hide' ? 'hide' : ''
a.site-page.group(class=`${hideClass}` href='javascript:void(0);')
if labelArray[1]
i.fa-fw(class=trim(labelArray[1]))
span=' '+ trim(labelArray[0])
i.fas.fa-chevron-down
ul.menus_item_child
each val,lab in value
- const valArray = val.split('||')
- const isBlank = valArray[2] && trim(valArray[2]) === '_blank' ? '_blank' : '_self'
li
a.site-page(href=url_for(trim(valArray[0])) target=`${isBlank}`)
if valArray[1]
i.fa-fw(class=trim(valArray[1]))
span=' '+ lab在想要新窗口打开的导航栏后面添加_blank,以 || 区分,如下代码所示:
menu:
首页: / || fas fa-home
个人|| fas fa-user-secret||hide:
关于自己: /about/ || fas fa-heart
网址收藏: /nav/index.html || fa-fw fas fa-infinity || _blank
音乐长廊: /music/index.html || fa-fw fas fa-music || _blank最后重新编译运行即可看见效果。
Bug 反馈
若是遇到未知 bug,请先检查自己是否正确按照步骤操作,再及时留下评论!
