解决 Vue 中使用 Echarts 出现 There is a chart instance already initialized on the dom 的警告问题
解决 Vue 中使用 Echarts 出现 There is a chart instance already initialized on the dom 的警告问题

唐志远
发布于 2023-08-01 20:13:36
发布于 2023-08-01 20:13:36

问题描述
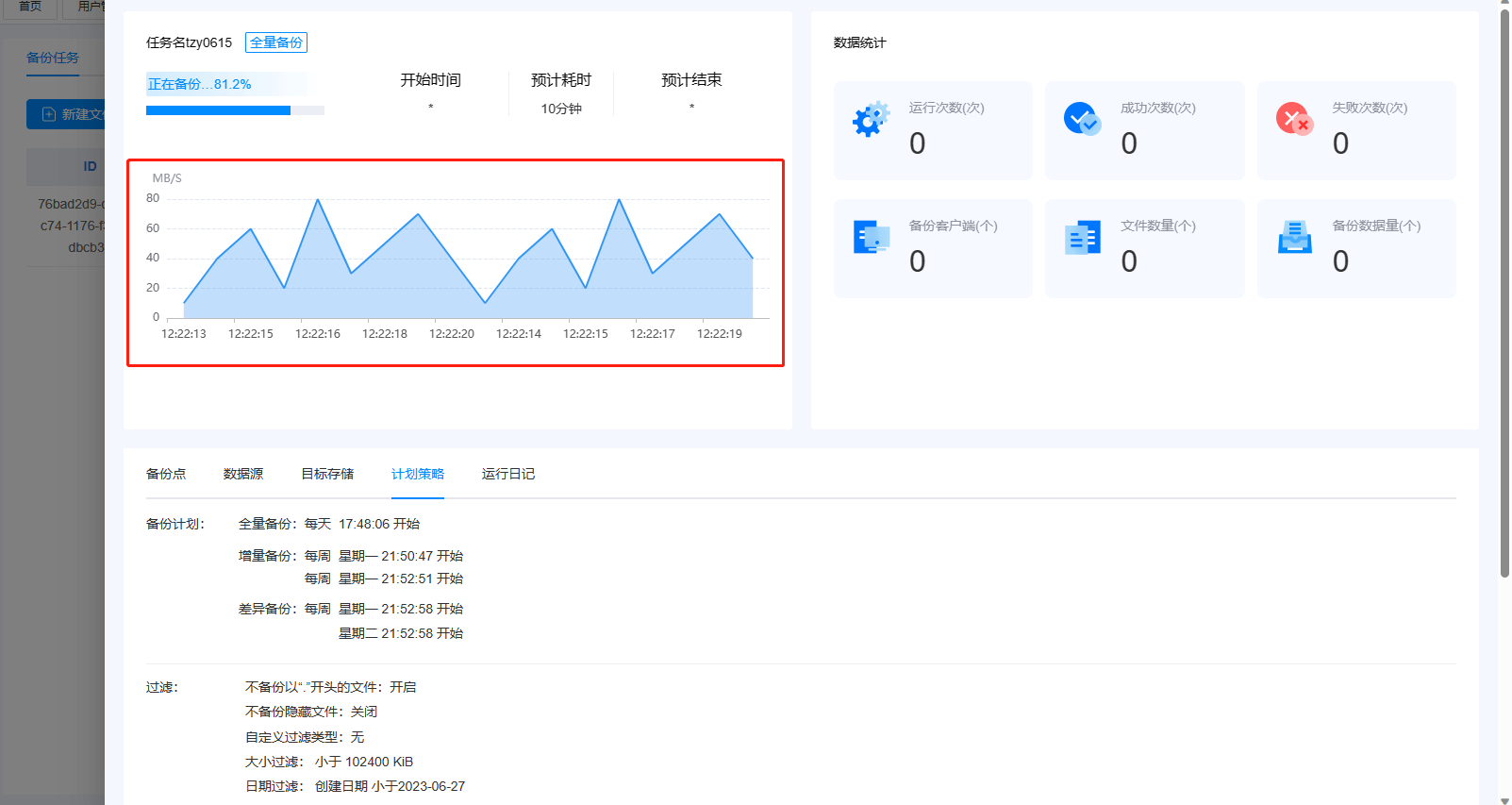
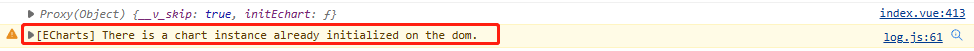
使用echarts的时候,多次加载会出现There is a chart instance already initialized on the dom.这个黄色警告,大概意思就是dom上已经初始化了一个图表实例。此警告信息不影响echarts正常加载,但是有bug不解决的话,心里痒的慌!
先说明一下,echarts是用在了子组件的弹窗里,然后在父组件打开弹窗时调用echarts.init()的初始化方法。第一次渲染正常,之后再打开弹窗控制台就会报There is a chart instance already initialized on the dom.


父组件中的代码:
const taskDetailDom = ref()
const open = ()=> {
if (taskDetailDom.value) {
taskDetailDom.value.initEchart()
}
}如何造成的? 这里只区别了子组件的写法。
错误写法:
<script setup lang='ts'>
import echarts from "@/utils/custom/echart"
let tChart: Ref<HTMLDivElement | null> = ref(null)
const initEchart = () => {
? ?const dom = tChart.value
? ?if (dom) {
? ? ? let myChart = echarts.init(dom)
? ? ? myChart.setOption(option)
? ?}
}
defineExpose({
initEchart
})关于import echarts from "@/utils/custom/echart"此处中的代码(可参考官方示例)如下:
import * as echarts from 'echarts/core';
import {
BarChart,
LineChart,
PieChart
} from 'echarts/charts';
import {
LegendComponent,
TitleComponent,
TooltipComponent,
GridComponent,
// 数据集组件
DatasetComponent,
// 内置数据转换器组件 (filter, sort)
TransformComponent
} from 'echarts/components';
import { LabelLayout, UniversalTransition } from 'echarts/features';
import { CanvasRenderer } from 'echarts/renderers';
import type {
// 系列类型的定义后缀都为 SeriesOption
BarSeriesOption,
LineSeriesOption
} from 'echarts/charts';
import type {
// 组件类型的定义后缀都为 ComponentOption
LegendComponentOption,
TitleComponentOption,
TooltipComponentOption,
GridComponentOption,
DatasetComponentOption
} from 'echarts/components';
import type {
ComposeOption,
} from 'echarts/core';
// 通过 ComposeOption 来组合出一个只有必须组件和图表的 Option 类型
type ECOption = ComposeOption<
| BarSeriesOption
| LegendComponentOption
| LineSeriesOption
| TitleComponentOption
| TooltipComponentOption
| GridComponentOption
| DatasetComponentOption
>;
// 注册必须的组件
echarts.use([
LegendComponent,
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LineChart,
PieChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
export default echarts;解决方法
在方法最外层定义echarts dom对象,然后echarts.init()之前,判断dom是否为空或未定义,如果已存在则调用dispose()方法销毁,再初始化echarts.init()。
let tChart: Ref<HTMLDivElement | null> = ref(null)
let myChart: any // 1. 最外层定义 echarts dom
const initEchart = () => {
const dom = tChart.value
if (dom) {
// 2. 判断 dom 是否为空或未定义
if (myChart != null && myChart != "" && myChart != ?developer/article/2307108/undefined) {
// 3. 已存在则调用 dispose() 方法销毁
myChart.dispose();
}
myChart = echarts.init(dom)
myChart.setOption(option)
}
}
defineExpose({
initEchart
})本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-06-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录