el-date-picker 宽度溢出浏览器问题
el-date-picker 宽度溢出浏览器问题

唐志远
发布于 2023-08-01 20:19:13
发布于 2023-08-01 20:19:13
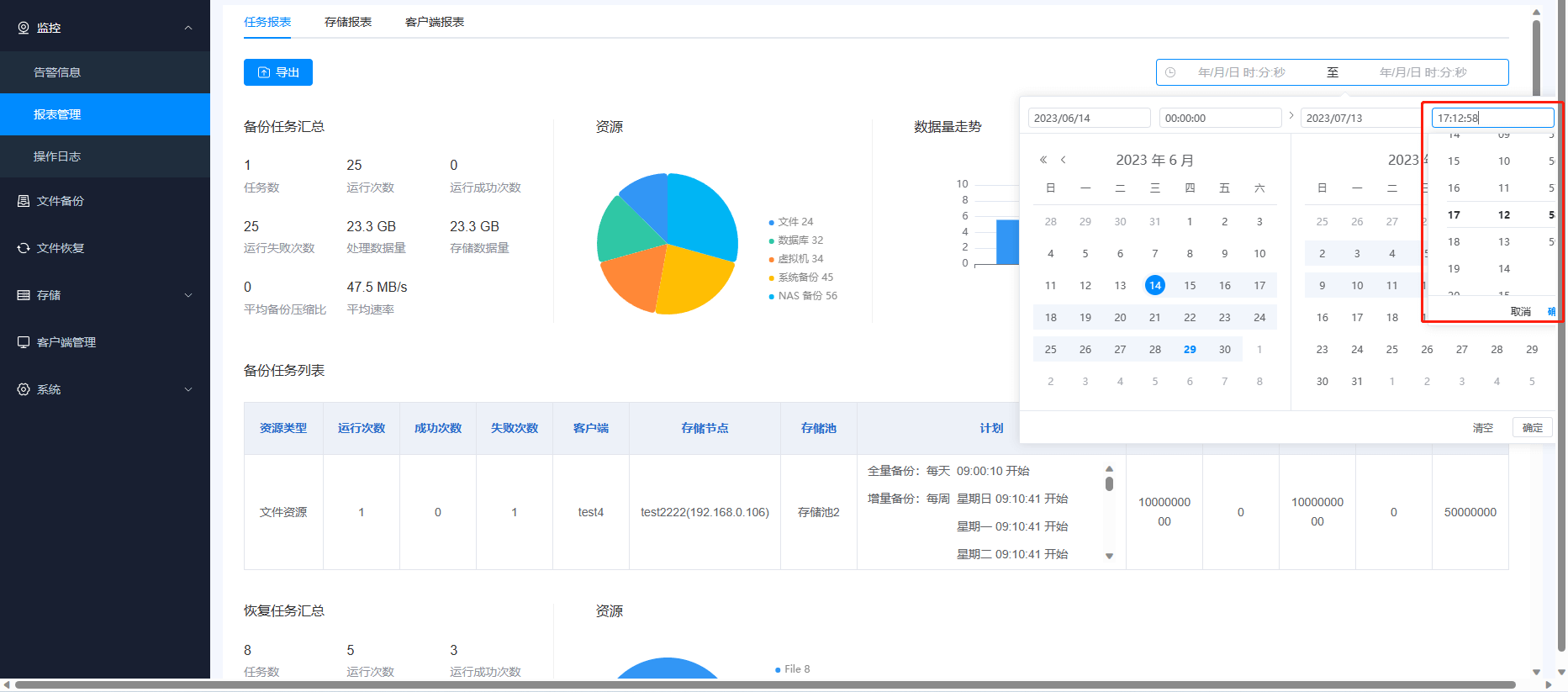
问题由来
<el-date-picker
v-model="Time" type="datetimerange"
range-separator="至"
start-placeholder="年/月/日 时:分:秒"
? end-placeholder="年/月/日 时:分:秒"
format="YYYY/MM/DD HH:mm:ss"
value-format="YYYY-MM-DD HH:mm:ss" />
由上图可见,el-date-picker超出浏览器宽度,导致出现了滚动条。
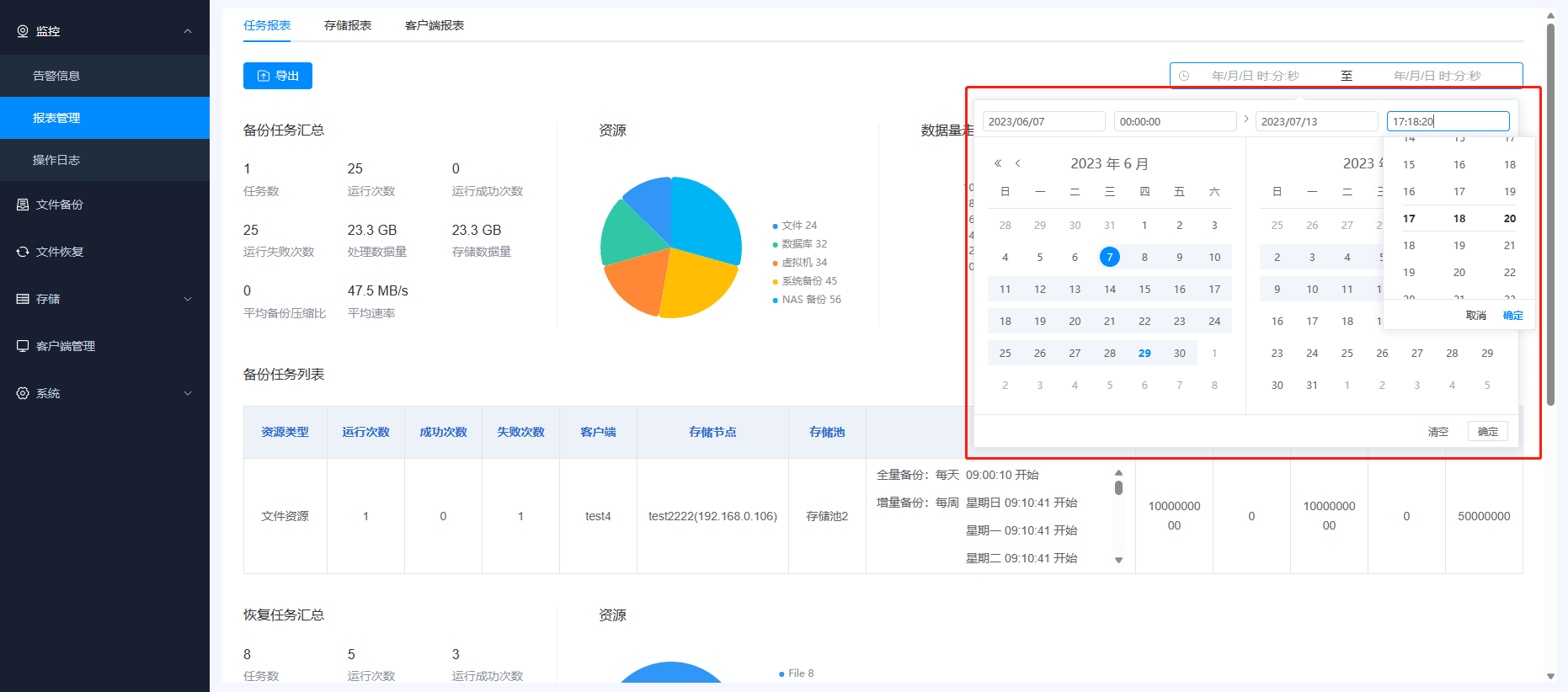
解决办法
利用组件自身的popper-class属性,添加自定义的class。

<el-date-picker
v-model="Time" type="datetimerange"
range-separator="至"
start-placeholder="年/月/日 时:分:秒"
? end-placeholder="年/月/日 时:分:秒"
format="YYYY/MM/DD HH:mm:ss"
value-format="YYYY-MM-DD HH:mm:ss"
? popper-class="tzy-popper" />.tzy-popper{
margin-left: -55px;
}
perfet!!!
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-07-16,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录