Hexo博客部署腾讯云服务器
本文用来记录将
hexo部署再轻量服务器上的过程,不论是已经有自己的主题准备迁移或者新建一个准备部署在轻量服务器,本教程都是适用的,博主并不是做相关方面的,因此本教程尽量简单实用,对于大佬可能帮助有限~其次这里并非一定要使用腾讯云服务器,其他家操作基本上都是一致的。 至于博客部署的历程参考 这里,记录了笔者从 GitHub Page 到自己服务器的选择与图床部署方案,可以进行参考。
# 环境准备
# 安装 Git
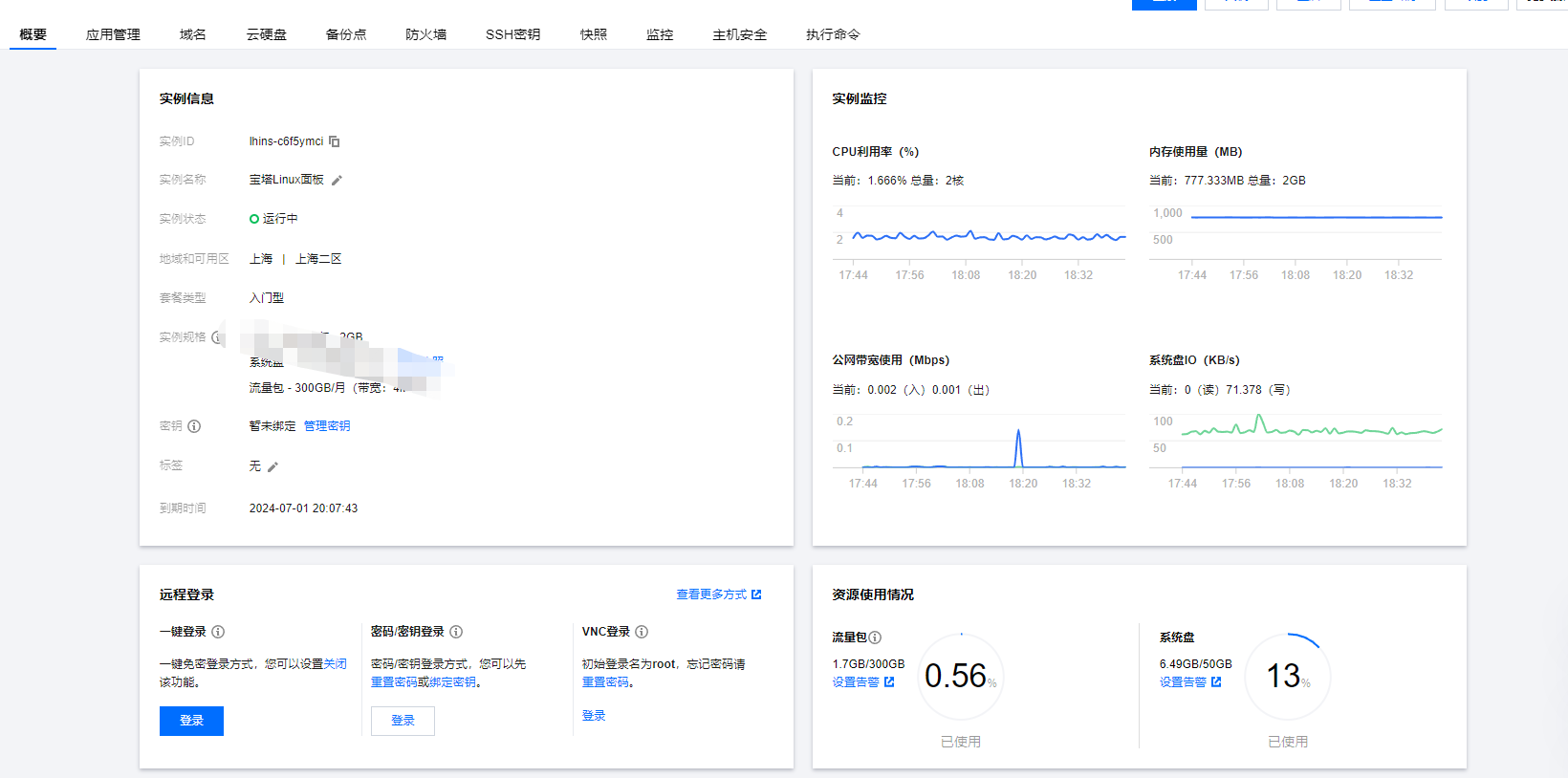
打开服务器控制面板,修改 root 密码一定需要修改!,选择登录。
笔者这里选择的是使用 FinalShell 远程连接。

输入命令
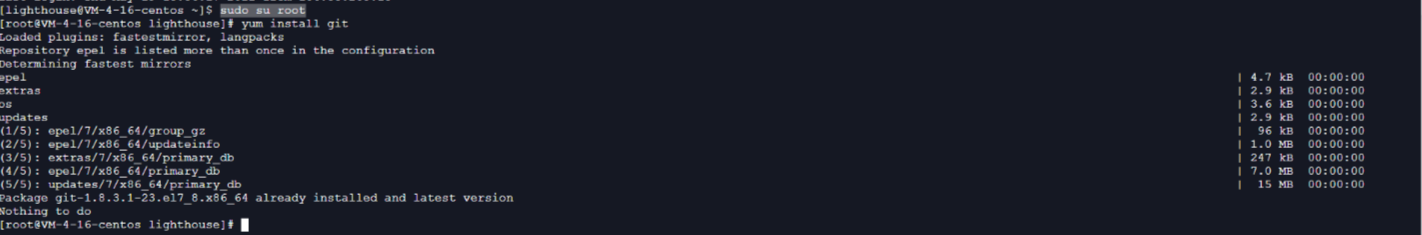
sudo su root然后安装 Git
yum install git
# 创建 git 账户
adduser git
chmod 740 /etc/sudoers
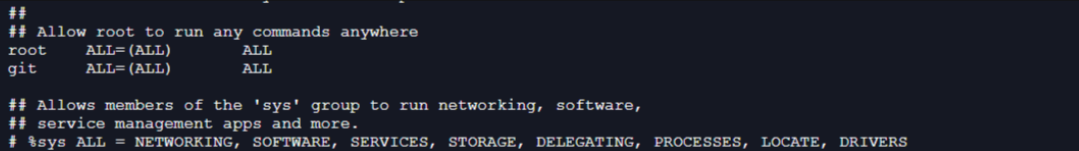
vim /etc/sudoers
添加 git ALL=(ALL) ALL 改回权限
chmod 400 /etc/sudoers# 设置 Git 账户
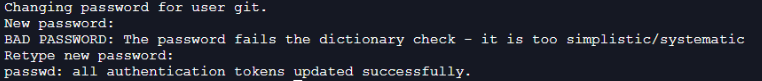
sudo passwd git设置的密码看不到,你直接输入就可以了。这里我设置的密码太简单了会有这样的提示。不用关心直接输入,看到成功提示即可。

切换至 git 用户,创建 ~/.ssh 文件夹和 ~/.ssh/authorized_keys 文件,并赋予相应的权限
su git
mkdir ~/.ssh
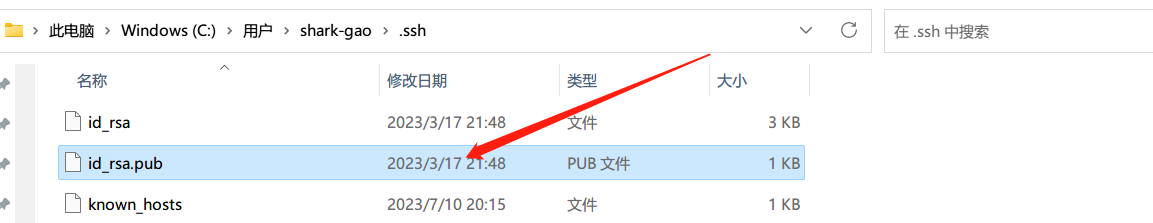
vim ~/.ssh/authorized_keys按”i” 进入编辑模式,将我们在 win11 中生成的 id_rsa.pub 文件中的公钥复制到 authorized_keys 中,按” esc ”,然后按”:wq”,保存退出。

接着,输入一下命令,赋予权限
chmod 600 /home/git/.ssh/authorized_keys
chmod 700 /home/git/.ssh在本地 Git 终端中测试是否能免密登录 git,其中 SERVER 为填写自己的云主机 IP,执行输入 yes 后输入你之前配置的 git 密码,无报错就说明好了。
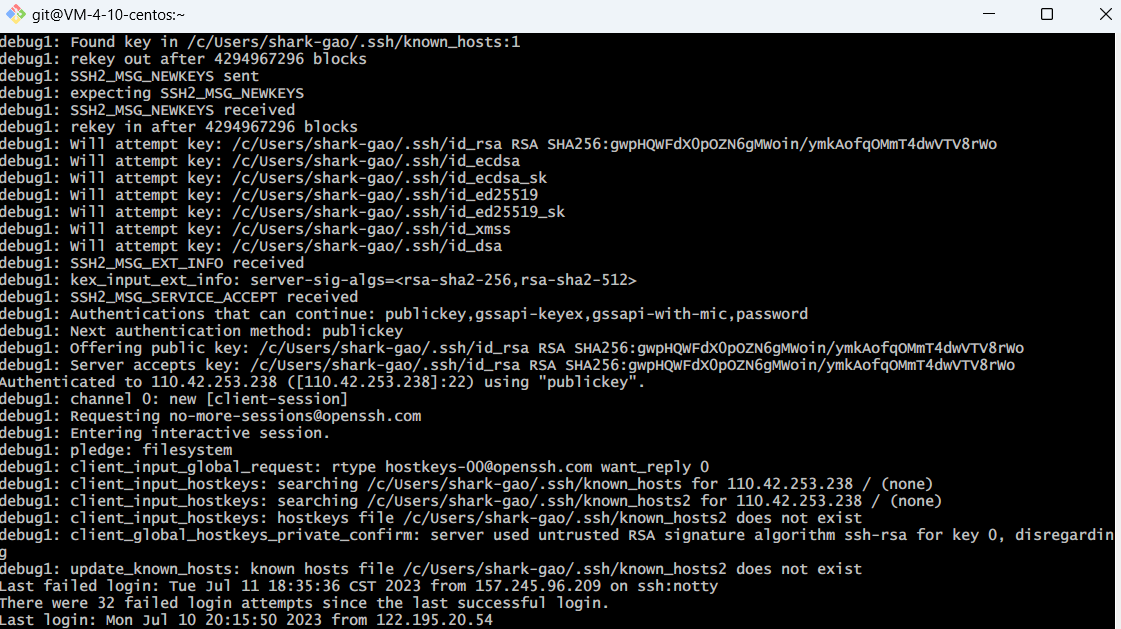
在电脑本地桌面,右键”Git Bash Here”,输入一下命令,其中 SERVER 填写自己的云主机 ip,执行输入 yes 后不用密码说明配置成功了。
ssh -v git@SERVER
说明已经连接成功了
# 配置仓库与相关配置
返回服务端命令行切换到 root 账户
sudo su root然后输入,赋予权限
mkdir /var/repo
chmod -R 755 /var/repo
chown -R git:git /var/repo/创建一个新的库:
cd /var/repo
git init --bare hexo.git进入编辑模式,然后将下面那两行代码粘贴进去,保存退出。
#!/bin/bash
git --work-tree=/www/wwwroot/hexo --git-dir=/var/repo/hexo.git checkout -f新建一个文件用做网站的根目录,记得给权限。
mkdir /www/wwwroot/hexo
chmod -R 755 /www/wwwroot/hexo
chown -R git:git /www/wwwroot/hexo# Nginx
我们使用宝塔面板来一键部署 Nginx 关键是简单
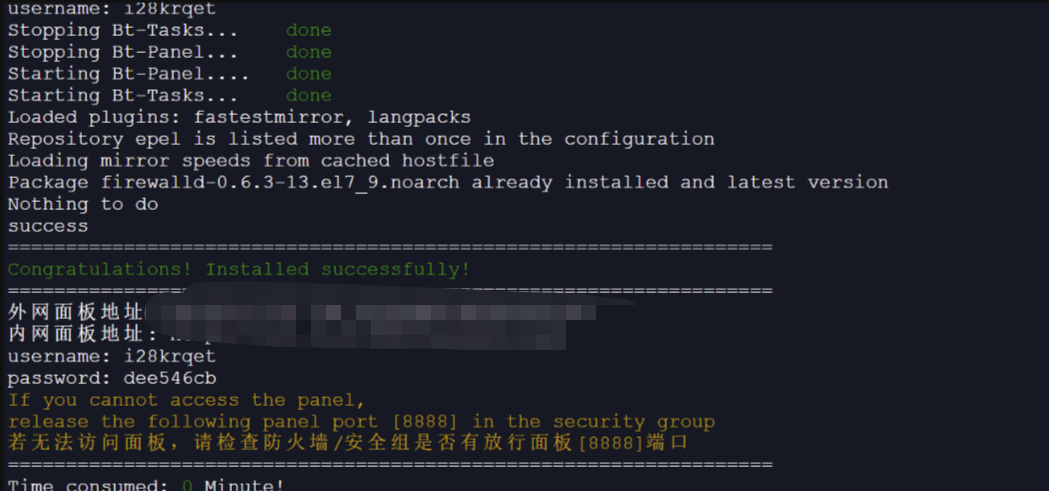
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh如果是腾讯云,个别会自带宝塔面板

记得去服务器打开 8888 端口
复制上述地址即可。用户名与密码也有在用户面板中。
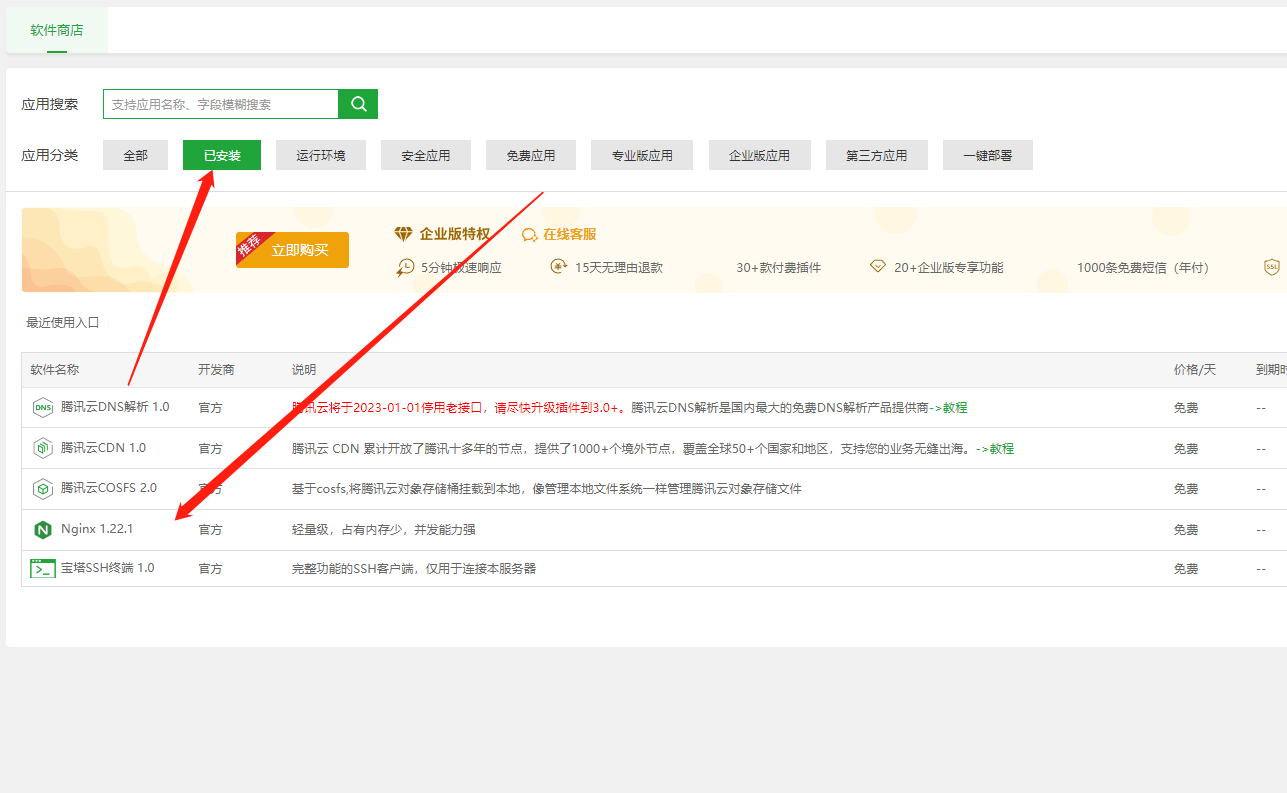
打开软件商店输入 Nginx 。选择免费的安装。等待安装结束。

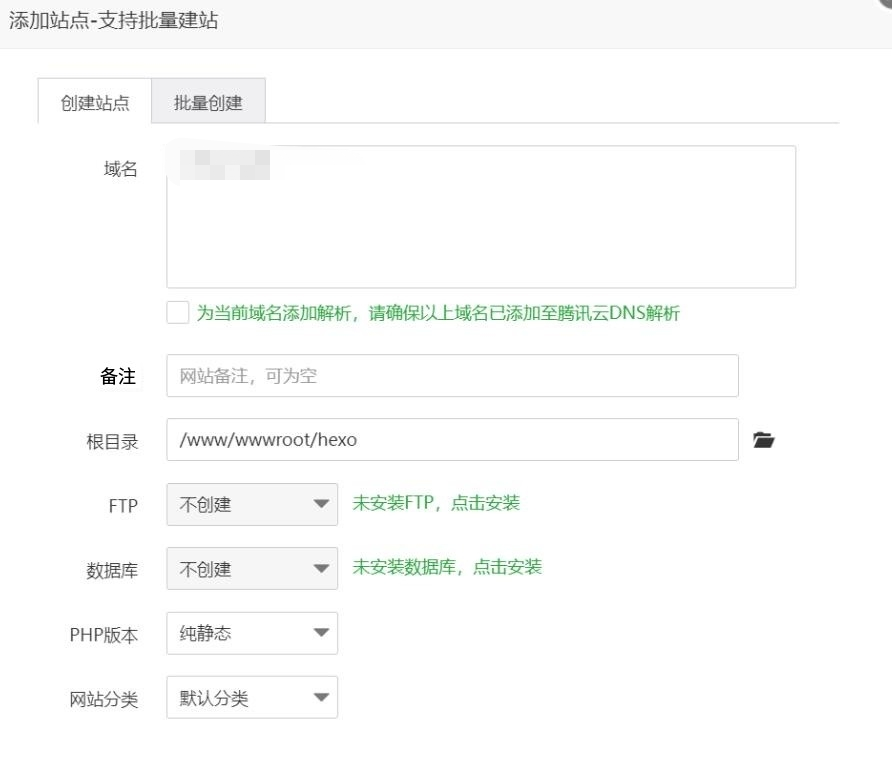
部署完成之后,点击网站,添加站点,填写你的域名(加上 3w),没有的话写你的服务器 ip 地址。根目录选我们之前建立的 /www/wwwroot/hexo

回到服务器终端,重启宝塔服务
service bt restart# 部署
接下来需要将本地的生成好的 /public 推送到服务器。进入本地电脑 hexo 博客的根目录,编辑站点配置文件 _config.yml,找到 deploy,修改成以下
deploy:
type: git
#repo改为repo: git@域名:/var/repo/hexo.git
repo: git@ip:/var/repo/hexo.git
branch: master然后使用
npm i hexo-deployer-git -- save
hexo clean
hexo generate
hexo deploy要输入密码的时候就输入即可,然后打开 IP 查看

域名备案之后,可以直接绑定域名
