【腾讯云 Cloud Studio 实战训练营】从零开始搭建一个数据大屏
原创【腾讯云 Cloud Studio 实战训练营】从零开始搭建一个数据大屏
原创
@toc
前言
欢迎来到本篇技术博客!今天我们将和大家一起探索搭建数据大屏的全过程。作为腾讯云 Cloud Studio 实战训练营的参与者,我们将从零开始构建一个令人惊叹的数据大屏的项目。
在这个项目中,我们主要使用了两项关键技术:nuxtjs 和 datav。
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,它提供了丰富的功能和优秀的开发体验,使我们能够快速构建出具有高度可扩展性的数据大屏应用。 datav 是一款强大的数据可视化工具,它为我们呈现了绚丽多彩、直观易懂的数据展示效果。 同时为了更加友好的展示该项目,我们还用到了 Python这门开发语言 。通过编写 Python 脚本, 从 CSDN上抓取博客数据。这些数据将成为我们数据大屏的基础,为我们展示数据的价值和意义提供支持。
在本篇博客中,我们将详细介绍 Cloud Studio 如和使用以及搭建数据大屏的步骤和流程。无论您是初学者还是有一定经验的开发者,我们相信本文都将为您提供有用的指导和启示。让我们一起开始这个令人兴奋的技术之旅吧!
得到什么?
通过阅读本篇博客你将学到如下内容
- 使用
Cloud Studio进行项目开发 Cloud Studio是一个什么 如和使用- 若要将
Cloud Studio项目链接到coding作为项目的管理仓库 - 使用
Python来爬取CSDN博客信息 python的基本使用Nuxt.js的安装和基本配置DataV的使用- 使用Git等工具管理项目代码的版本以及版本迭代。
UI/UX 设计页面布局、交互设计、视觉设计等方面。- 项目开箱即用哦!!!!
使用Cloud Studio
登录Cloud Studio
首先我们先登录Cloud Studio 这个网站 Cloud Studio , 点击右上角的 登录注册 按钮

登录方式
Cloud Studio 贴心的准备了三种登录方式(Coding DevOps、微信、Github), 这里我们选择的是微信登录, 各位开发者可以根据自己的喜好选择登录方式哦!!

Cloud Studio 功能介绍
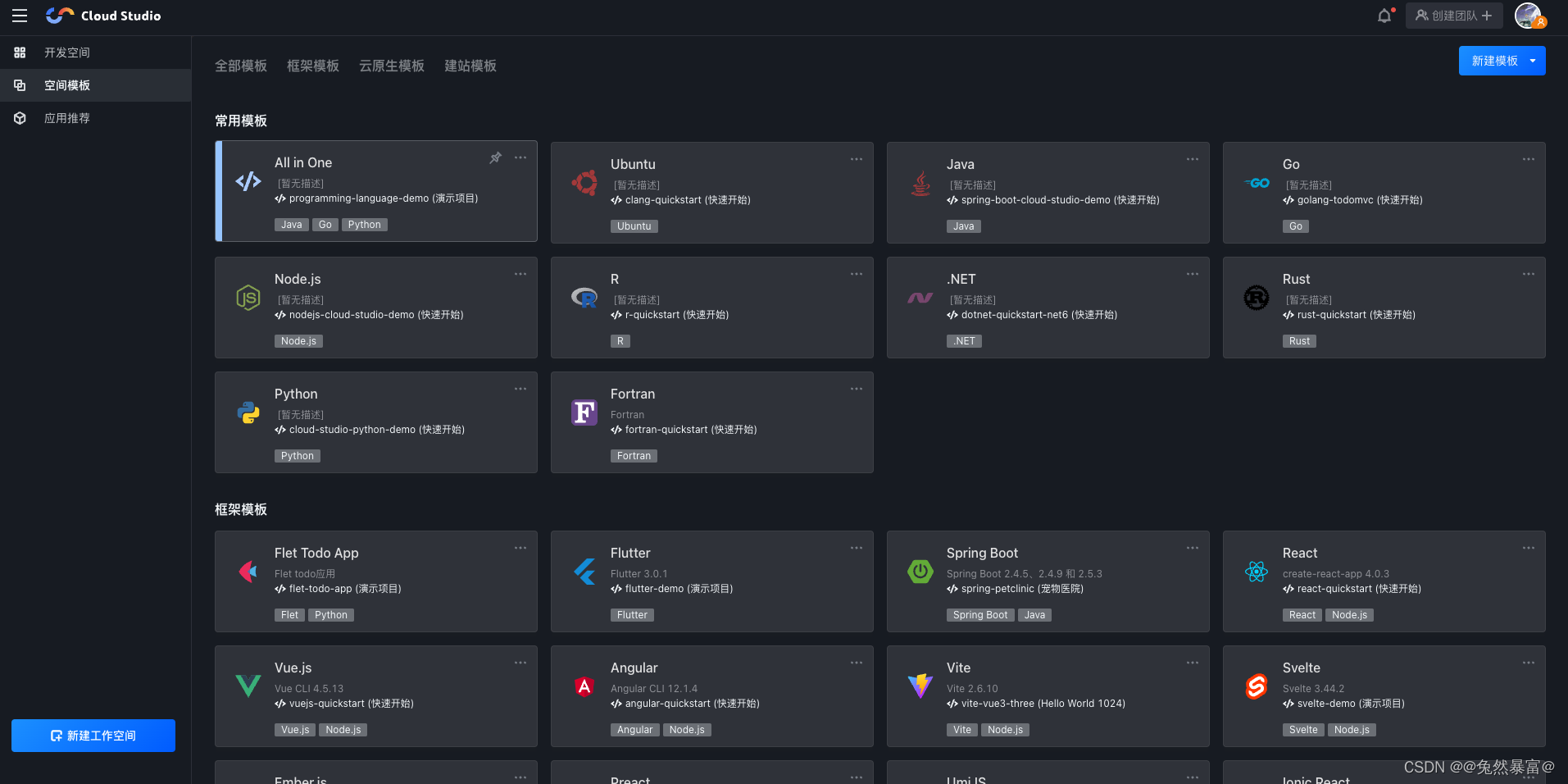
登录之后进入主界面,里面集成了很多模板,可以选择自己需要使用的模板直接初始化项目。
模板主要分为:常用模板 , 框架模板, 建站模板 , 云原生模板。常见的有Java、Python、Go、Nodejs、Net、主流的前端框架都可以快速创建使用。真的好齐全哦!!!

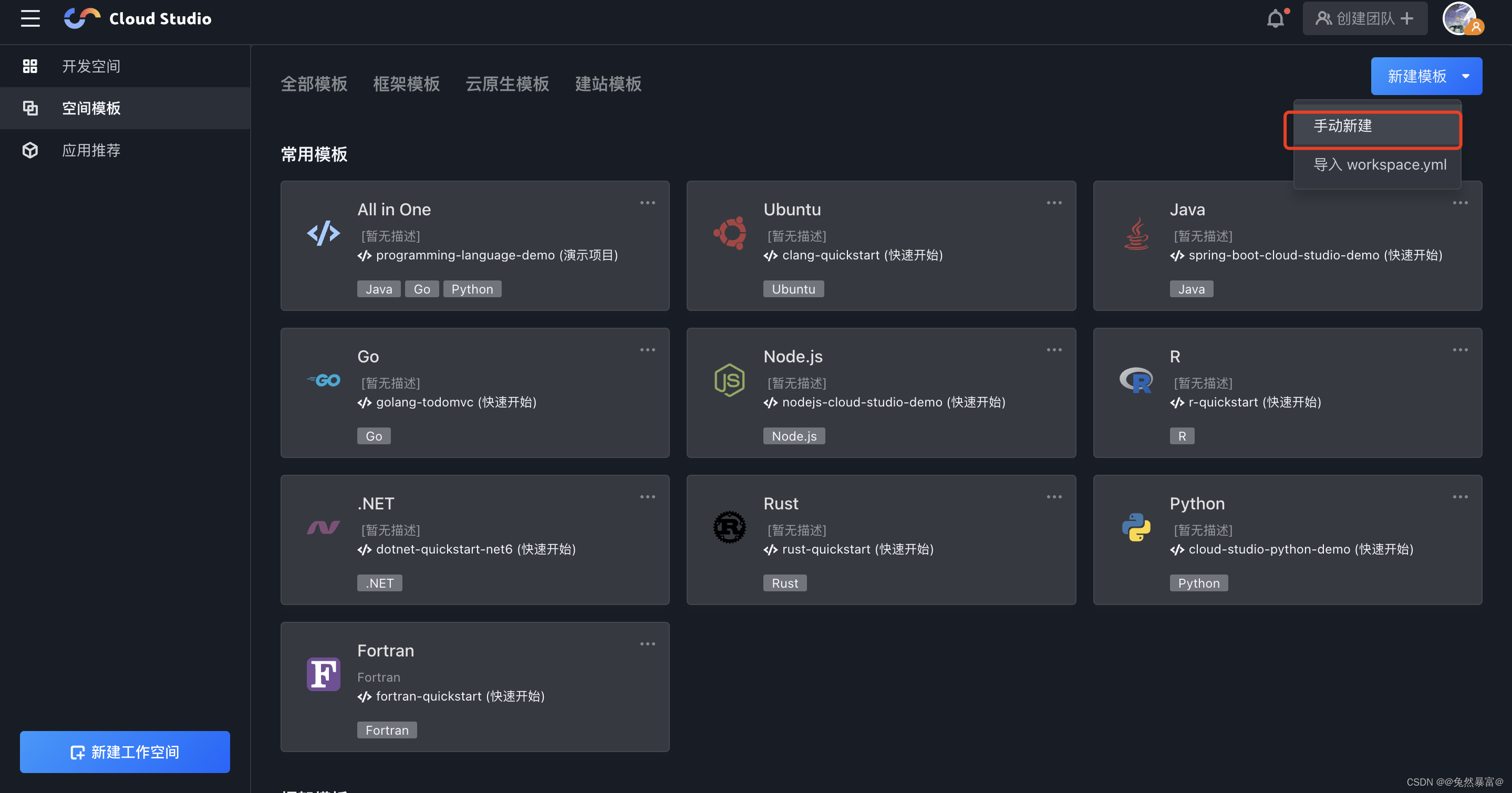
如果模板里没有你想要的还可以自己新建一个模板哦! 这个功能我们不做详细讲解, 感兴趣的同学可以 去体验一下哦 !

项目创建
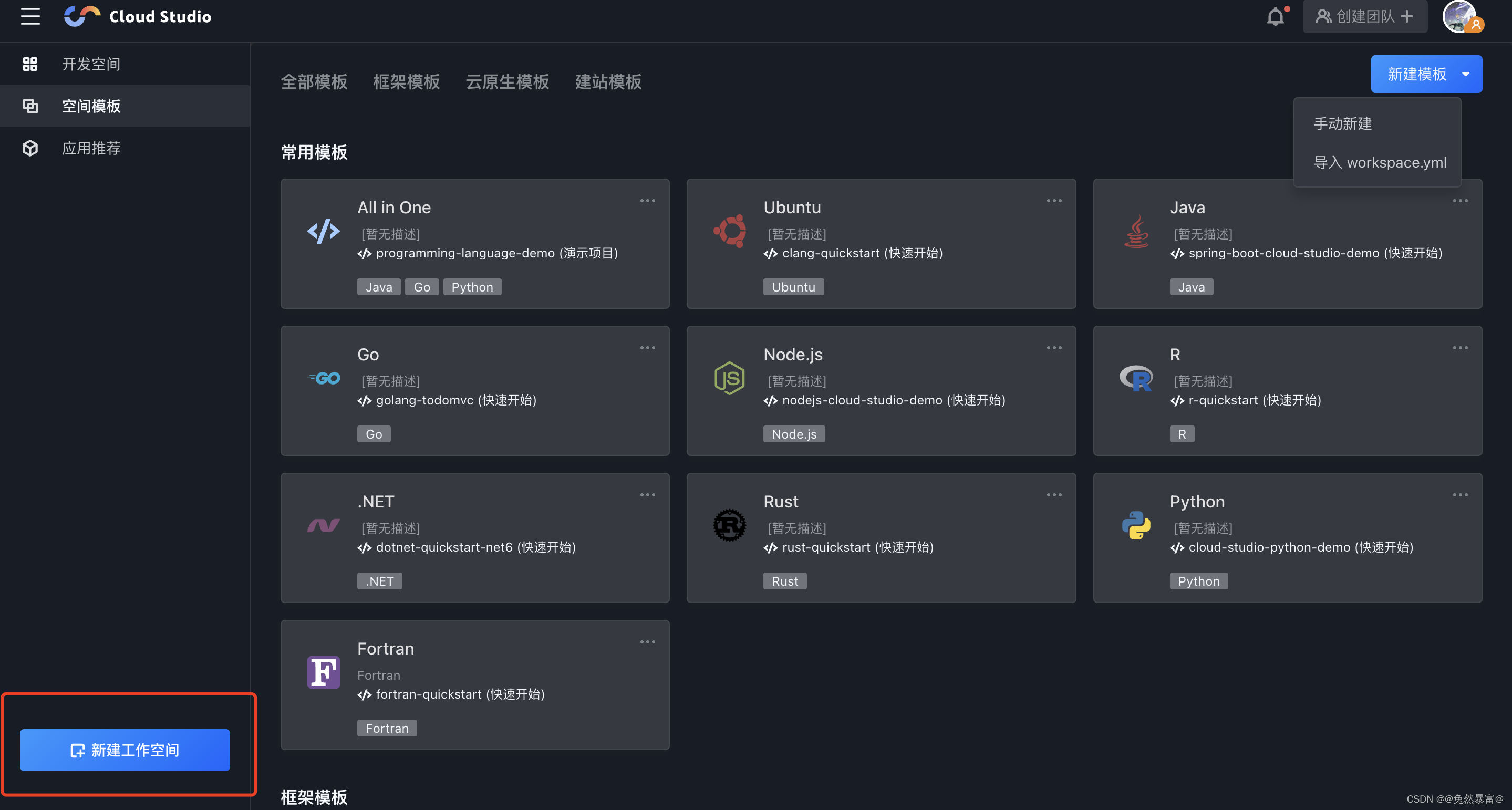
我们本次是使用Nuxt + datav 搭建一个数据大屏的项目, 这里我们直接新建工作空间,进行项目搭建

配置描述
新建工作空间
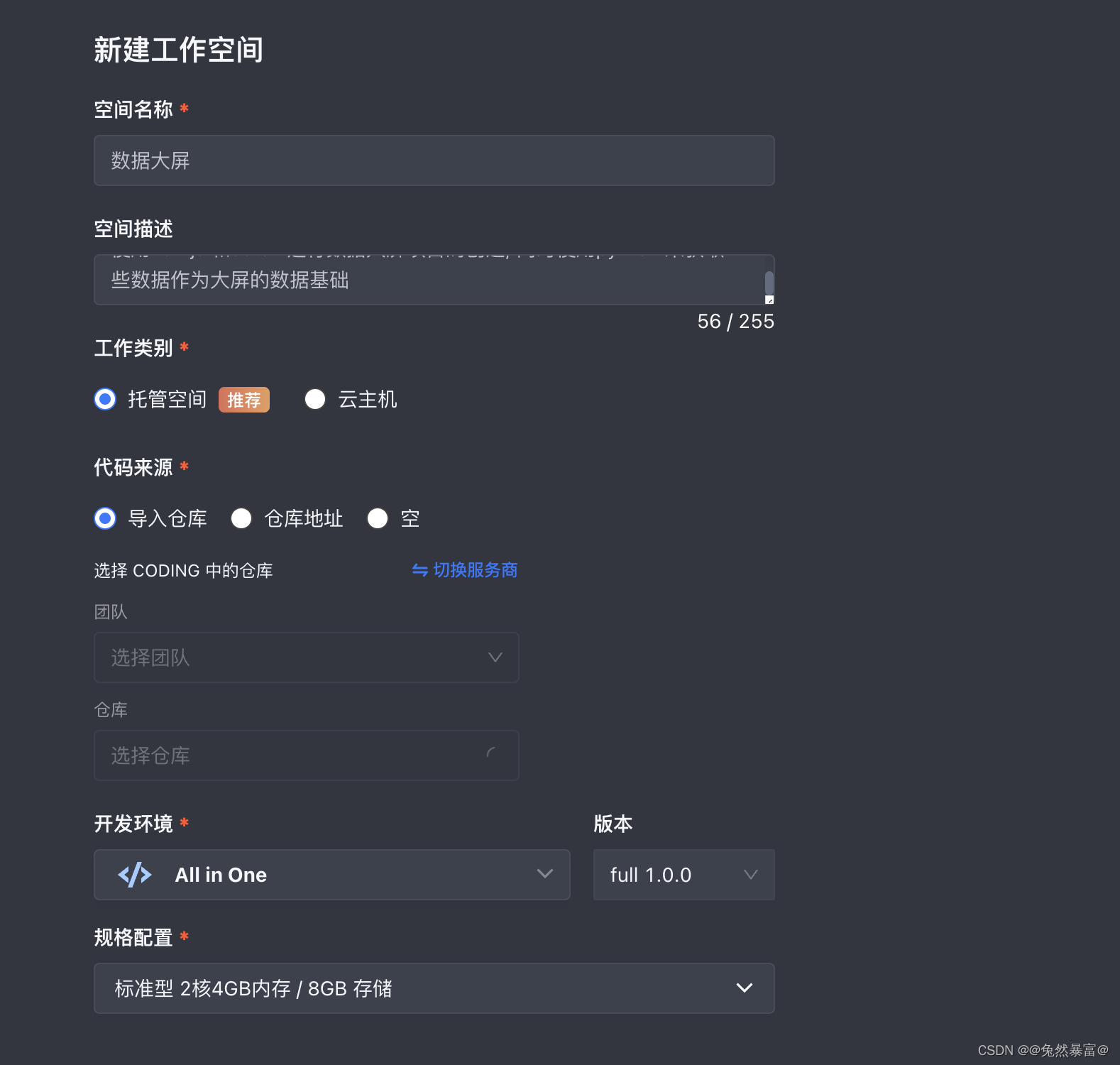
当我们点击新建工作空间 里面的配置中有 在弹出的创建工作空间窗口中,需要进行以下配置:
- 空间名称
- 空间描述
- 工作类别
- 代码来源
- 选择仓库服务商
- 开发环境
- 规格配置 注意 这里我选择的是coding 作为仓库服务商, 因此需要自己注册一个coding 账户, 这里不做详细讲解 如图 输入coding的域名前缀就可以了

绑定Coding
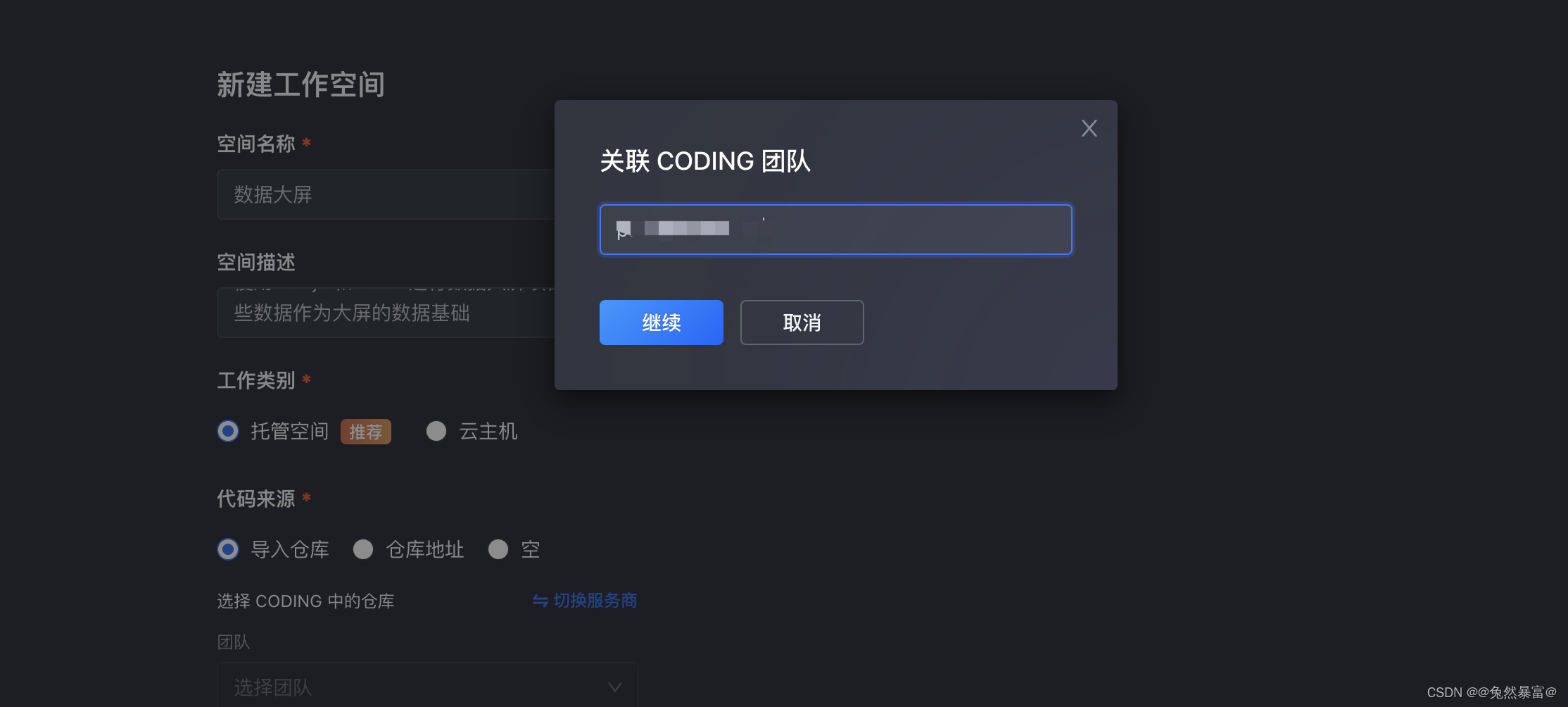
点击 选择仓库服务商 这里我选的是coding 根据喜好来就行哦!
选择coding之后需要关联一下团队, 输入coding的团队域名前缀就好了

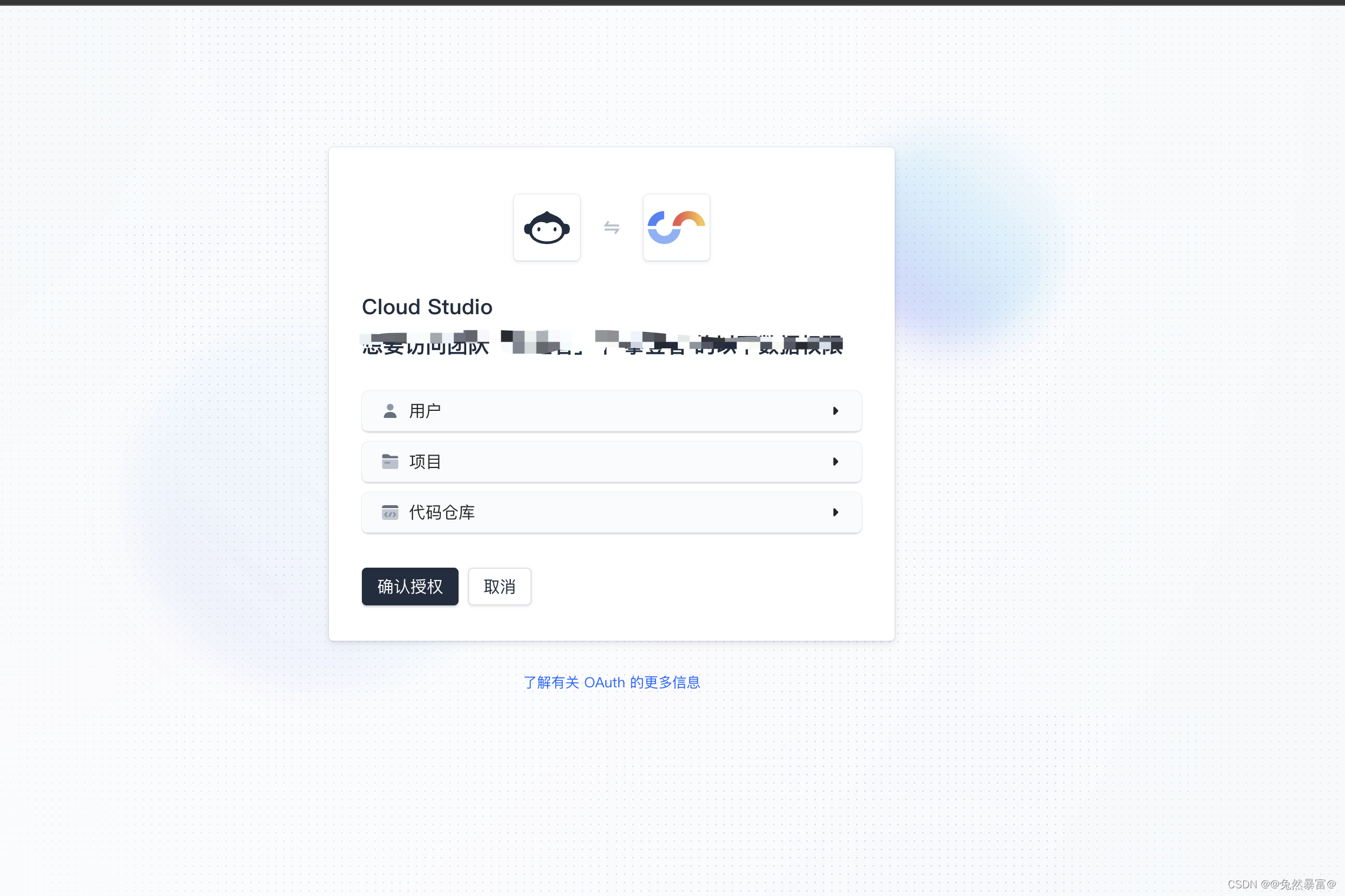
关联好团队之后点击继续, 跳转到绑定页面, 直接点击确定授权即可

创建仓库
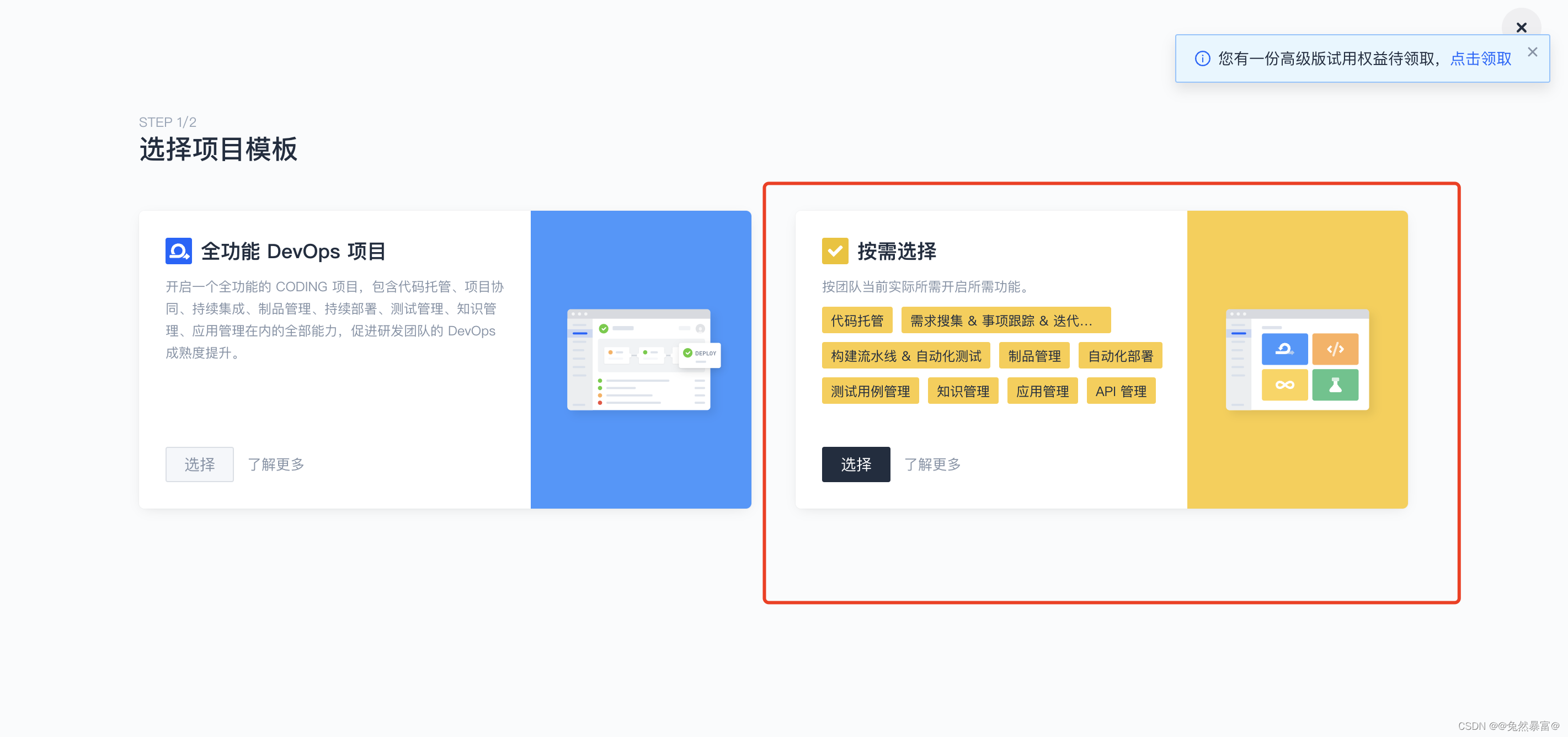
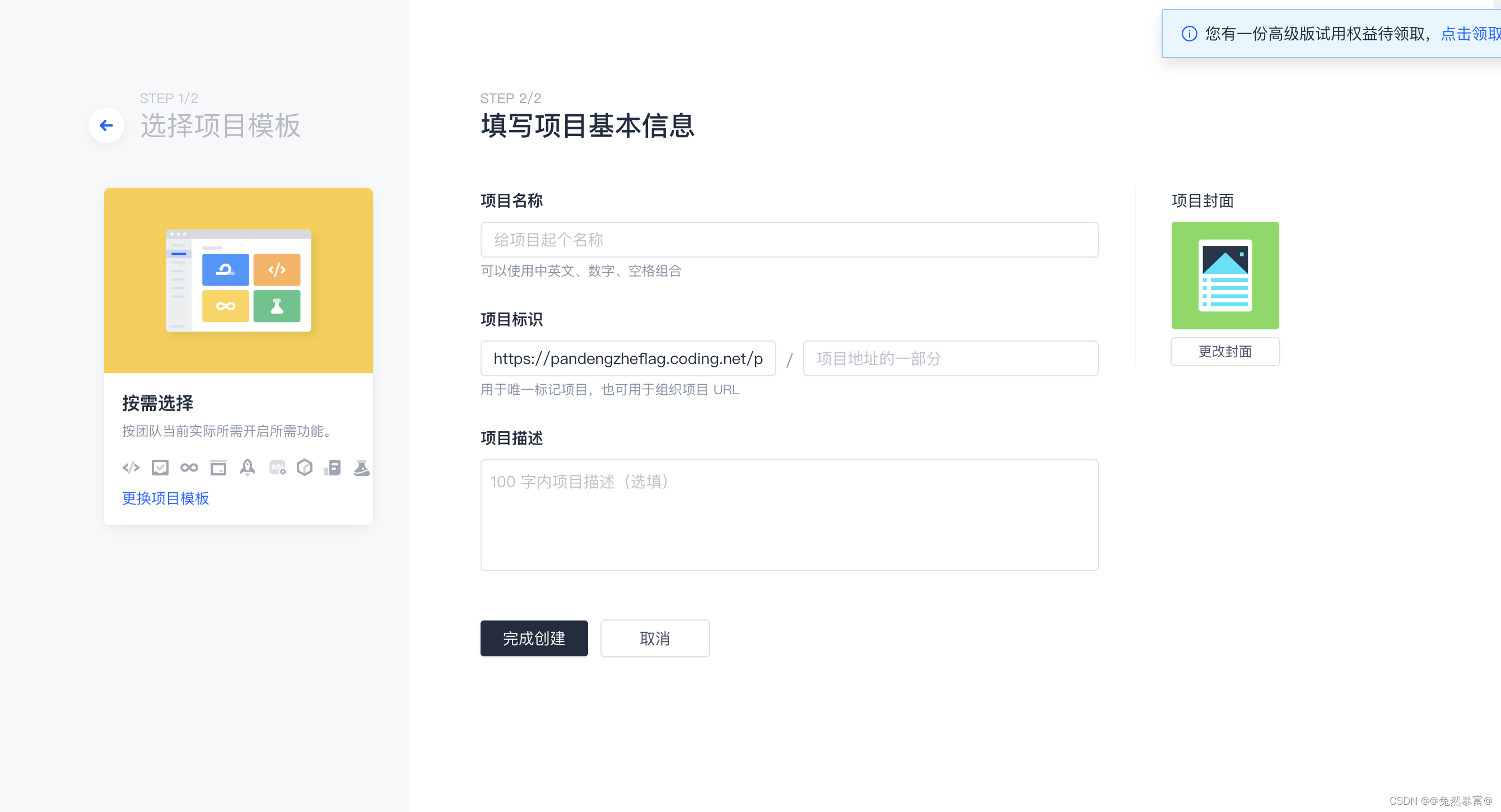
在coding中选择按需选择 点击选择

填写项目信息完成创建即可

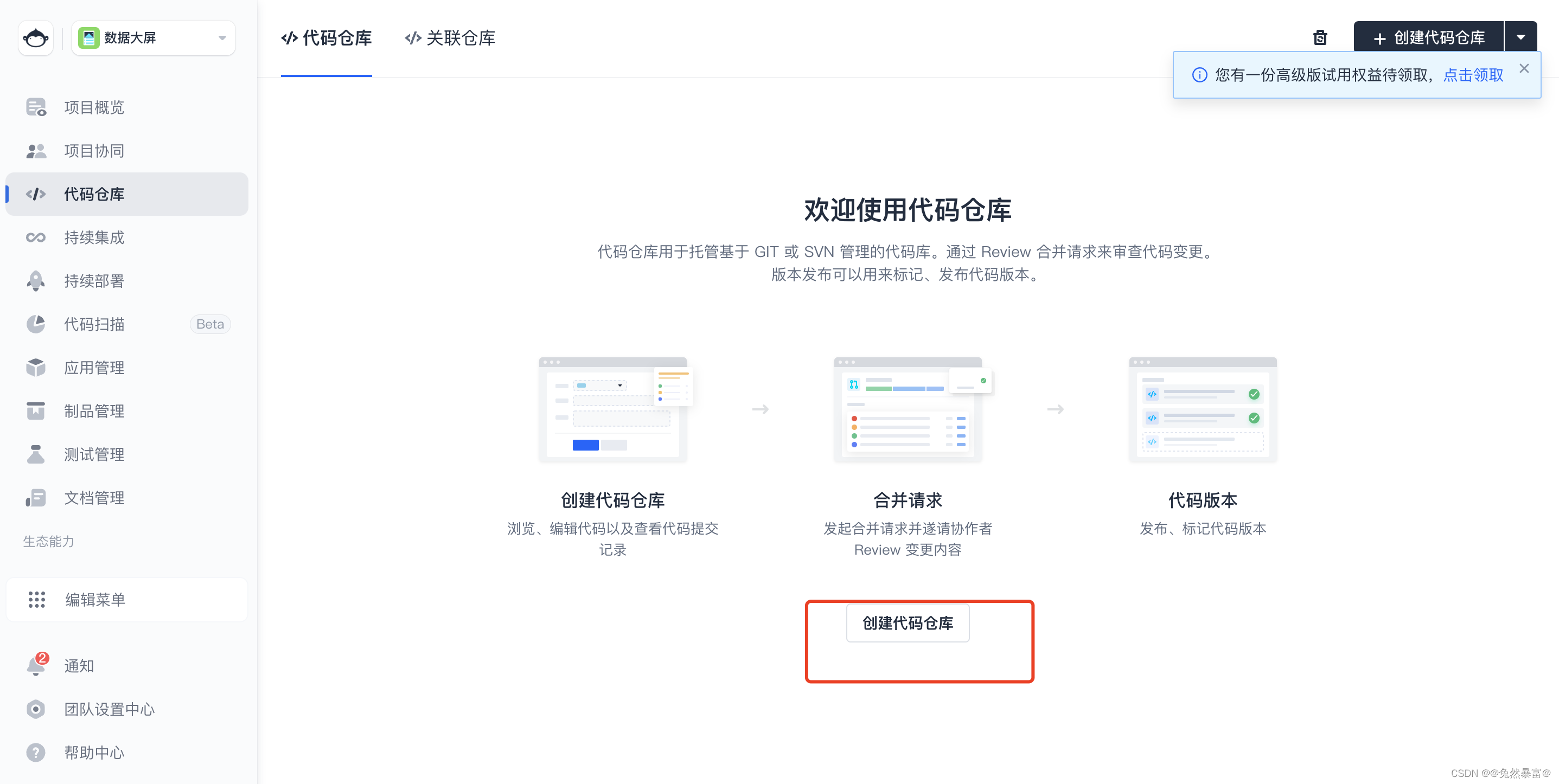
在创建的项目中选择代码仓库 创建代码仓库即可

绑定coding
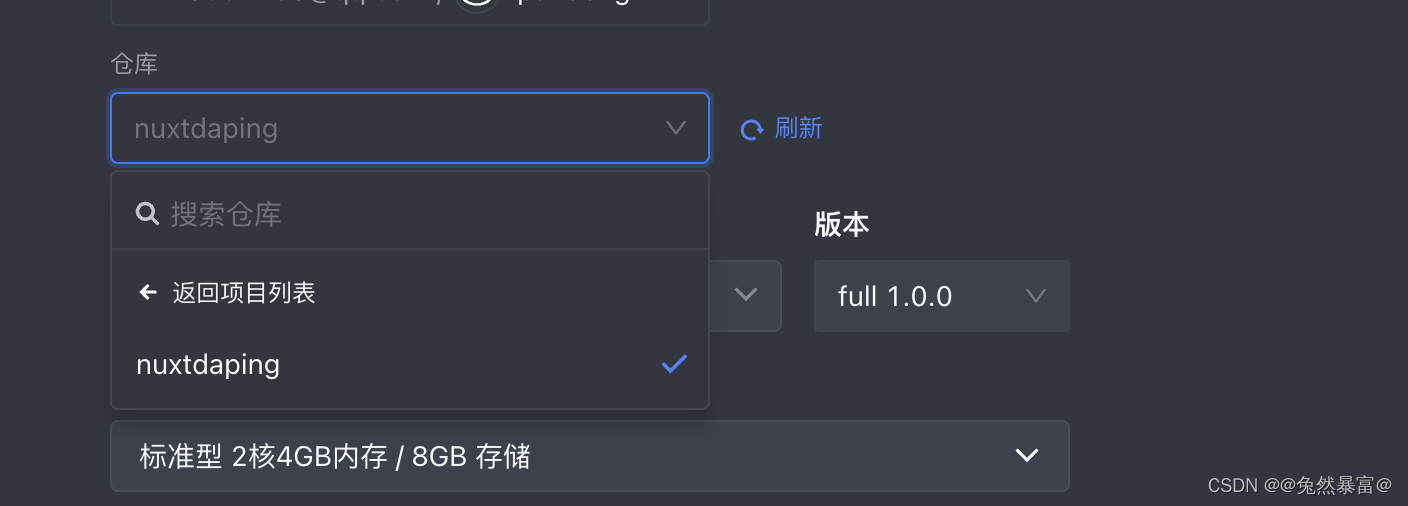
在仓库中选择在coding中创建的git 仓库即可, 因为要用到python 所以这里选择的开发环境是All in One

创建项目
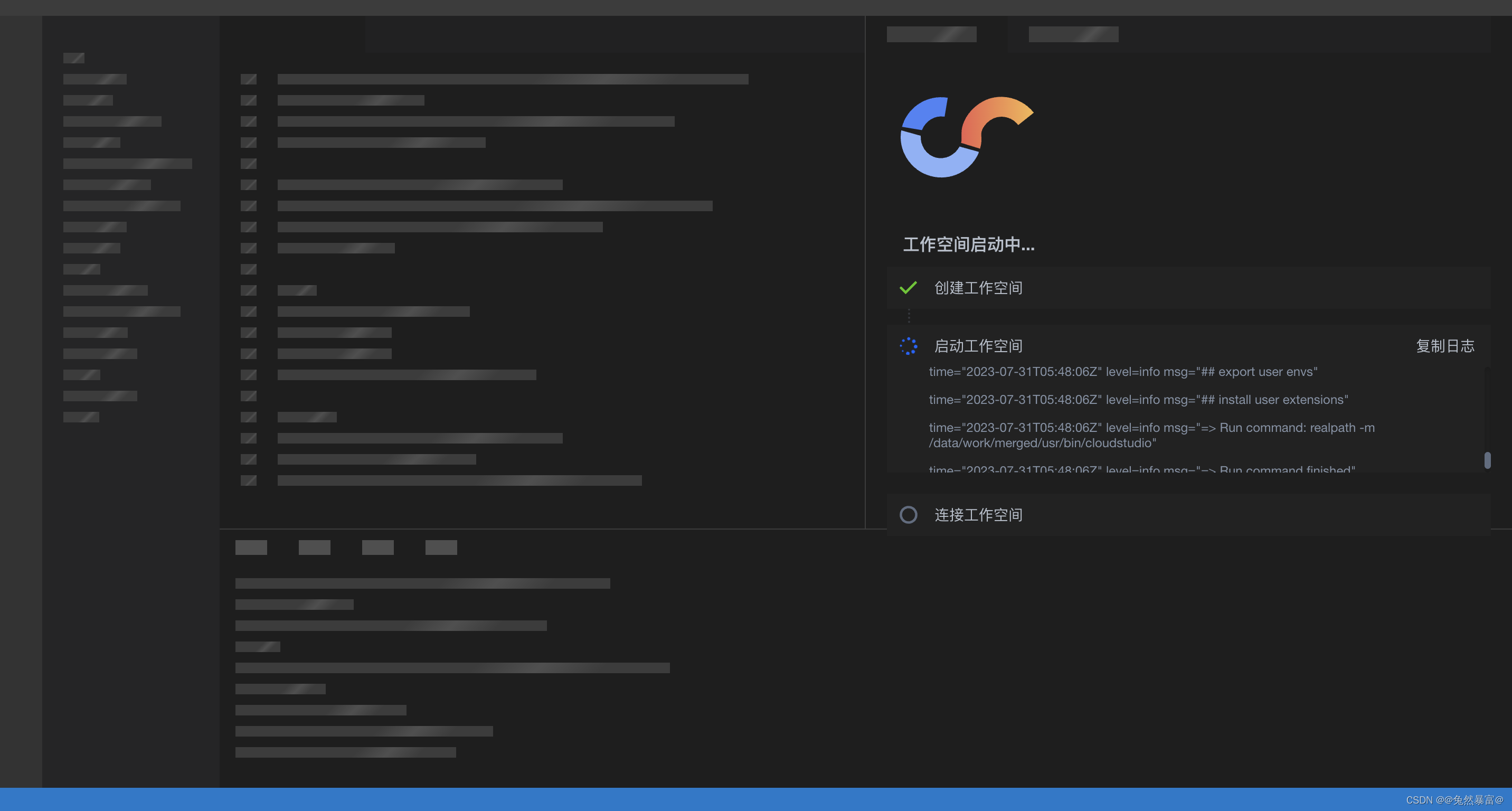
点击创建, 来创建项目
注意 项目加载需要一定时间哦!!

项目空间
当项目空间加载完成之后, 展现在我们面前的就是 工程环境喽!! 是不是和vscode 很像啊!!

项目搭建
如图 我们在工程目录中,创建两个项目文件pythonObject 和 webObject
pythonObject: 用于编写一些获取数据的脚本webObject: 用于编写nuxt数据大屏的项目

nuxt 脚手架
搭建项目的步骤如下:
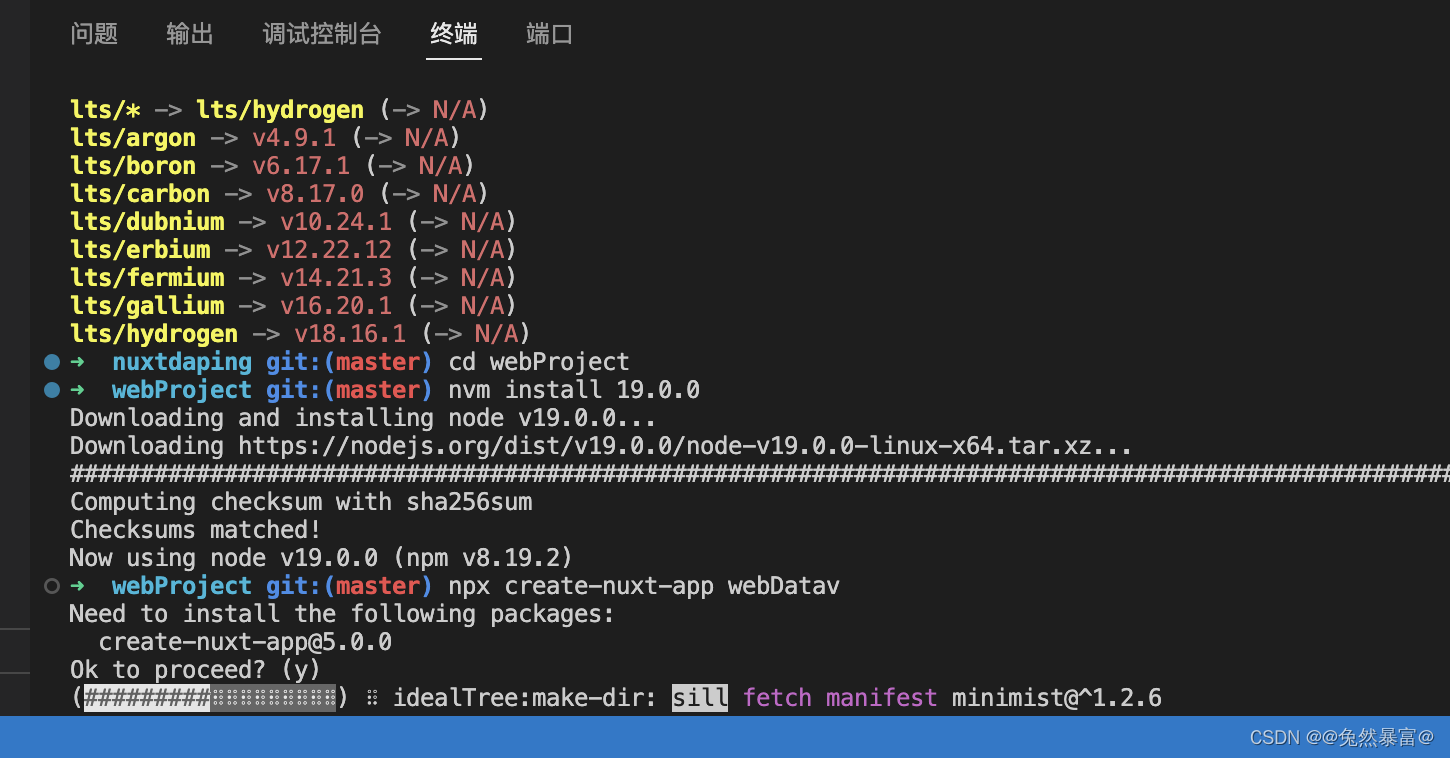
- 使用指令
cd webProject, 进入项目webProject - 使用
nvm版本管理工具, 安装19.0.0的node 环境, 指令nvm install 19.0.0 - 终端输入
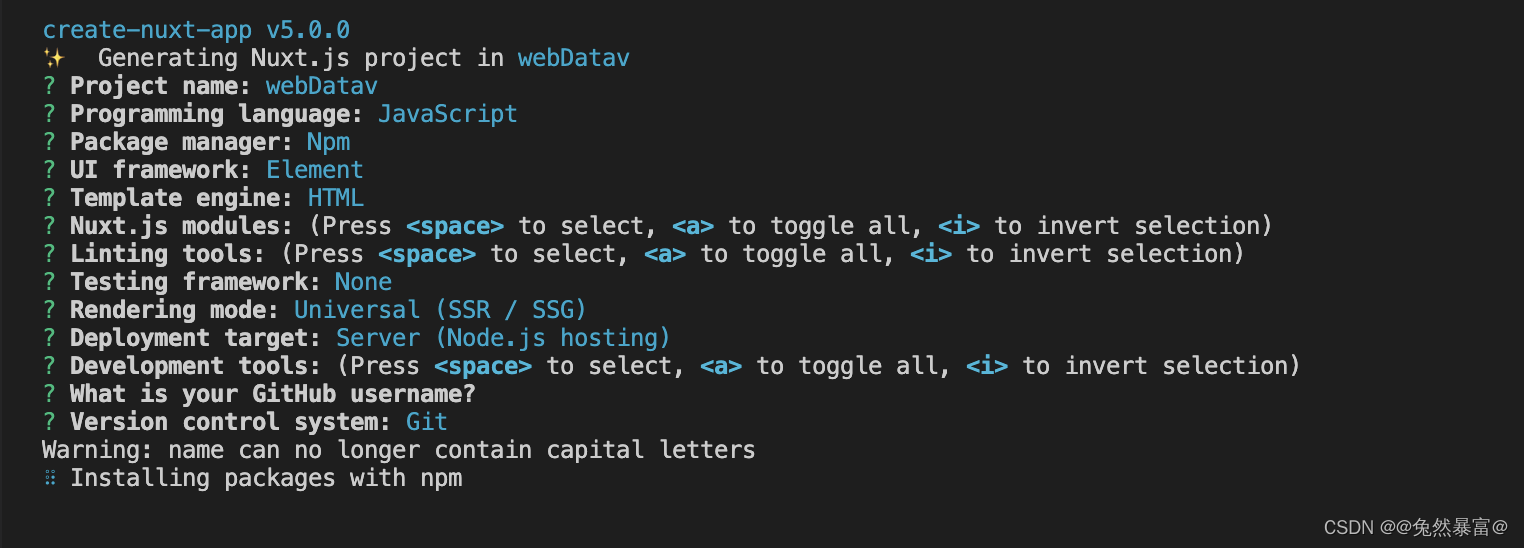
npx create-nuxt-app webDatav, 创建webDatav项目 - 脚手架插件选择如下图

脚手架插件选择

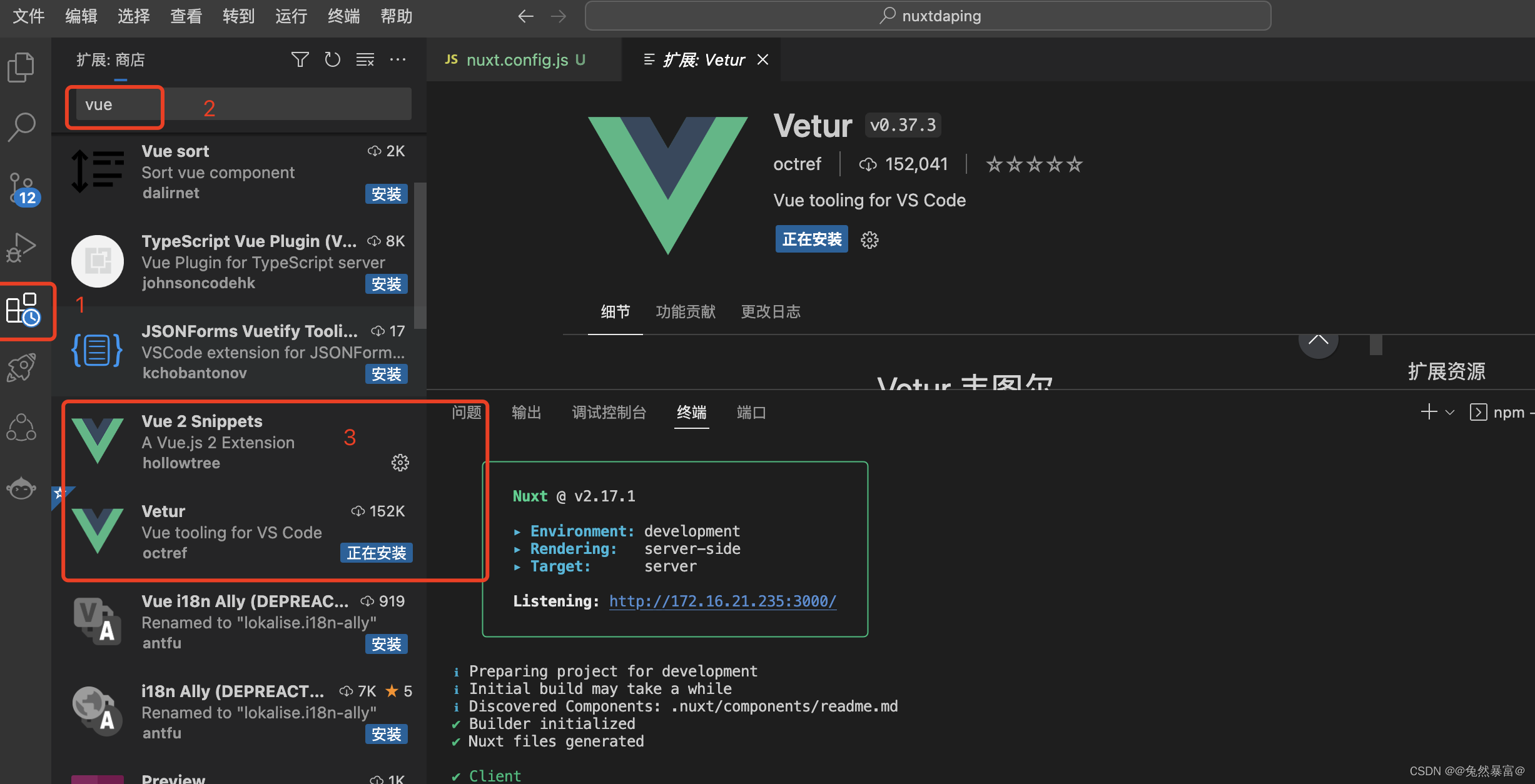
Cloud Studio 安装插件
为了更好的开发, 我们可以安装一些插件, 如图所示

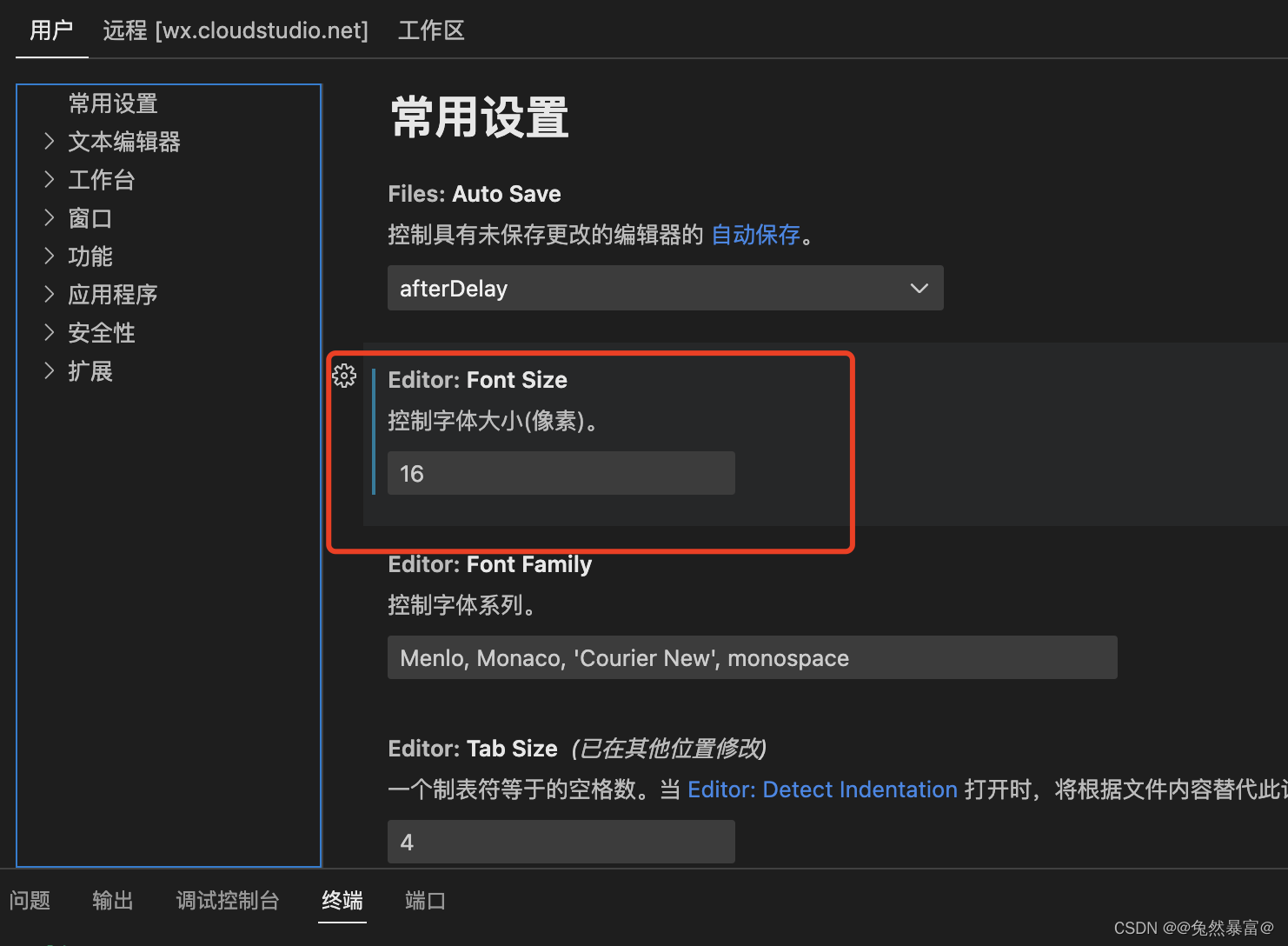
设置适合自己的字体大小
步骤如下
- 点击左下角的设置
- 在列表中点击设置
- 在常用设置中选择控制字体大小
- 设置字体大小

nuxt初始项目预览
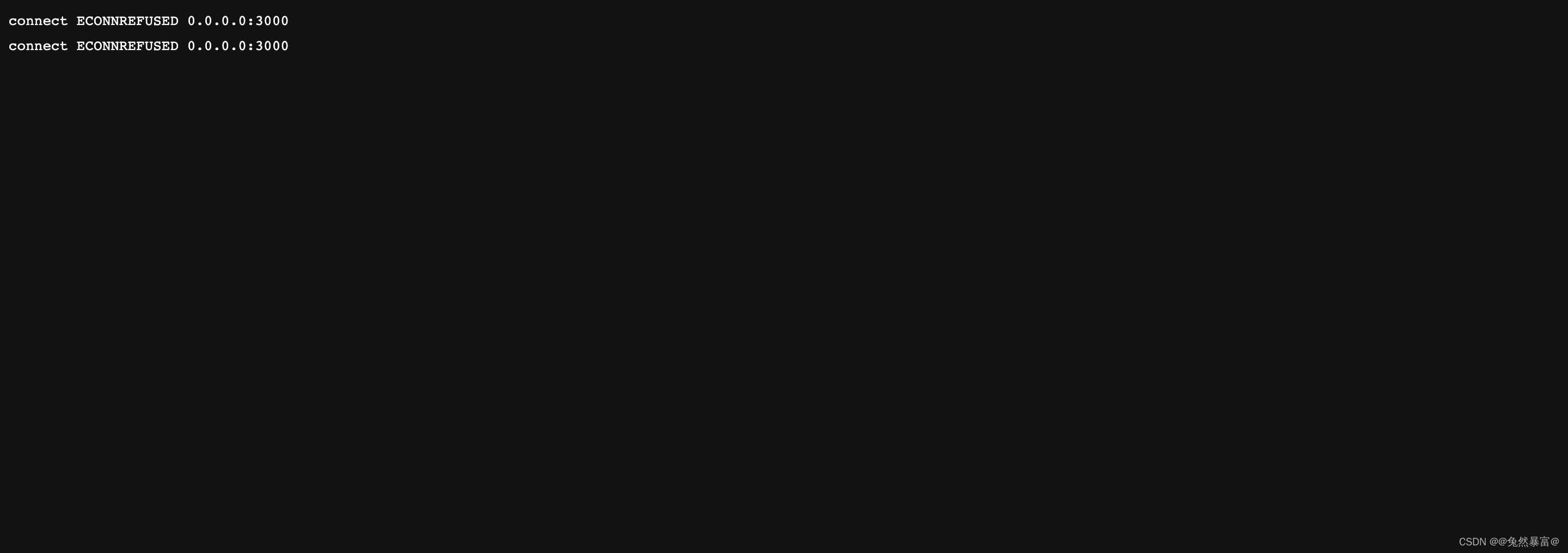
问题描述
如果直接运行项目, 会发现,项目无法正常打开,如图

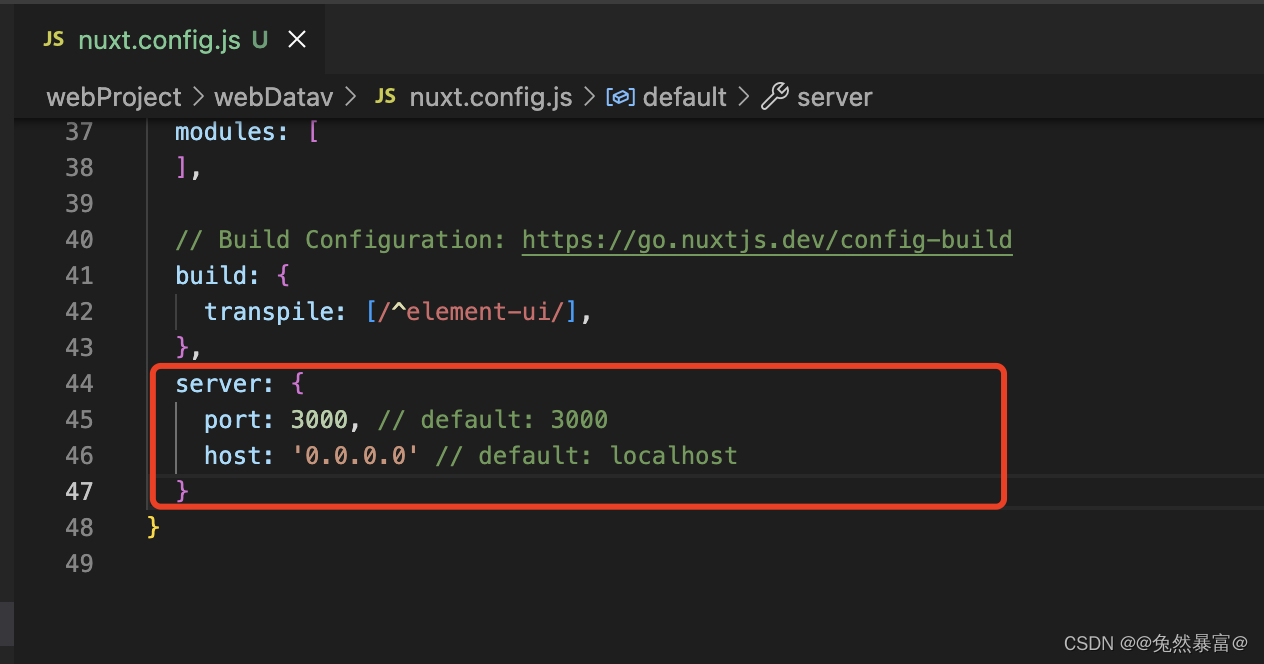
这里我们就需要进行config的配置了,在nuxt.config.js 中添加如下代码,再次运行
server: {
port: 3000, // default: 3000
host: '0.0.0.0' // default: localhost
}
修改后运行如图

下载Datav 并体验
- 下载依赖?developer/article/2312795/undefined在终端输入
npm install @jiaminghi/data-view下载datav的插件 - 配置plugins
在
plugins文件中创建datav.js文件中添加代码import Vue from 'vue'
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
3. **在`nuxt.config.js` 中配置**
在`plugins`中添加 `
{ src: '@/plugins/datav.js', ssr: false }` , `bulid ` 中添加 `'/^@jiaminghi/'`
```jsplugins: [
{ src: '@/plugins/datav.js', ssr: false }],
build: {
transpile: [/^element-ui/, '/^@jiaminghi/'],},
4. **安装`sass` 用于样式编写**
输入命令 `npm install sass-loader@7.3.1 sass@1.64.1 -D` 安装`sass`
### 页面结构展示

## 获取基础数据
### 编写py 脚本
```pythonfrom selenium import webdriver
import json
from selenium.webdriver.common.by import By
from selenium.common.exceptions import NoSuchElementException
import time
设置ChromeDriver的路径
driver_path = ''
创建Chrome WebDriver对象
driver = webdriver.Chrome(driver_path)
打开网页
driver.get(url)
time.sleep(5)
找到结果元素
results = driver.find_element(By.CLASS_NAME, "so-result-list").find_elements(By.CLASS_NAME, "list-item")
创建一个空列表用于存储数据
data = []
遍历结果元素并提取数据
for result in results:
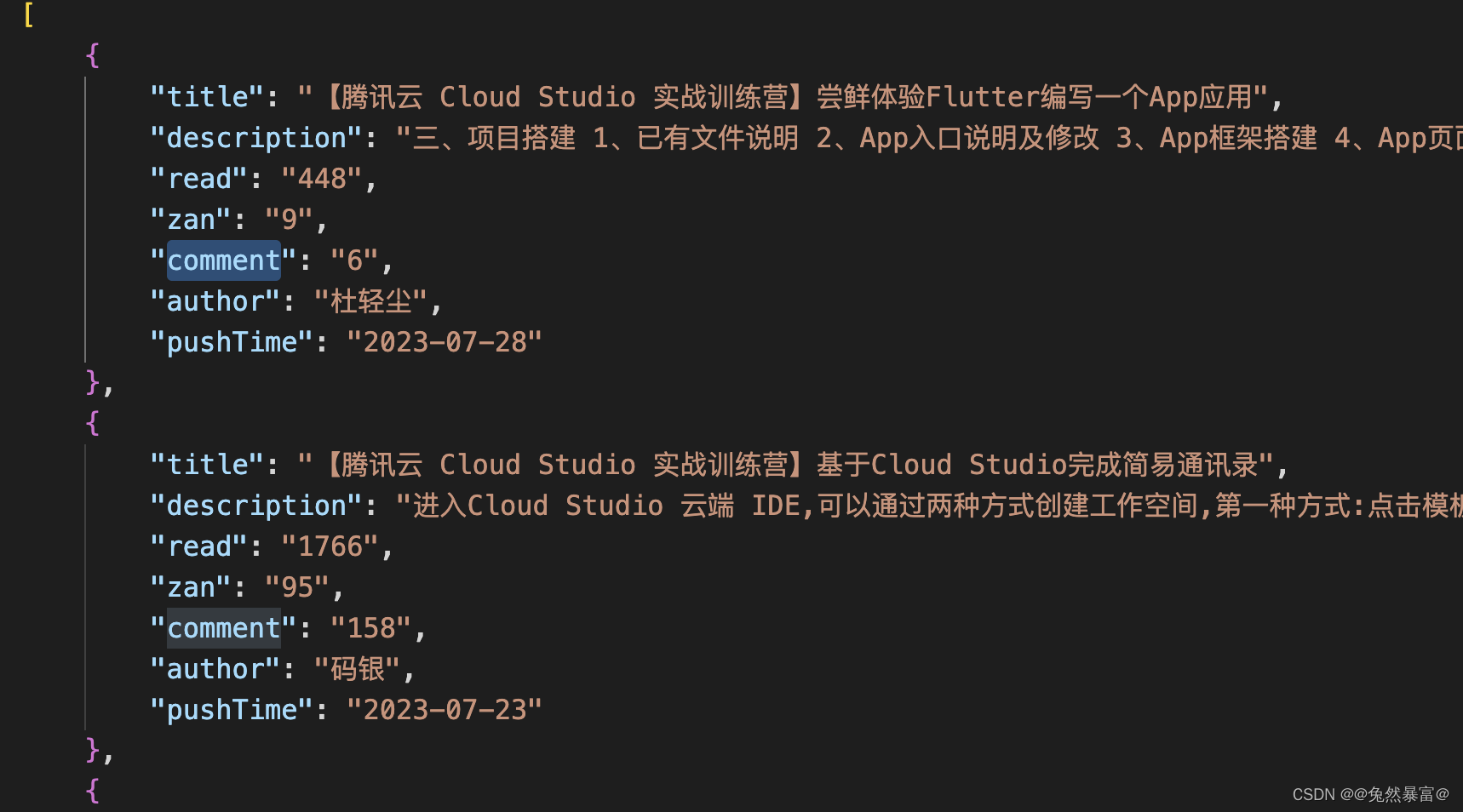
time.sleep(5)title = result.find_element(By.CLASS_NAME, "title").find_element(By.TAG_NAME, 'a').textif "实战训练营】" in title: description = result.find_element(By.CLASS_NAME, "item-bd__cont").find_element(By.CLASS_NAME, "row2").text try: read = result.find_element(By.CLASS_NAME, "item-bd__cont").find_element(By.CLASS_NAME,"item-ft").find_element(By.CLASS_NAME, "btm-view").find_element(By.CLASS_NAME, "num").text except NoSuchElementException: read = 0 try: zan = result.find_element(By.CLASS_NAME, "item-bd__cont").find_element(By.CLASS_NAME, "item-ft").find_element( By.CLASS_NAME, "btm-dig").find_element(By.CLASS_NAME, "num").text except NoSuchElementException: zan = 0 try: comment = result.find_element(By.CLASS_NAME, "item-bd__cont").find_element(By.CLASS_NAME, "item-ft").find_element( By.CLASS_NAME, "btm-comment").find_element(By.CLASS_NAME, "num").text except NoSuchElementException: comment = 0 # read = result.find_element(By.CLASS_NAME, "item-bd__cont").find_element(By.CLASS_NAME, "item-ft").find_element(By.CLASS_NAME, "btm-view").find_element(By.CLASS_NAME, "num").text # zan = result.find_element(By.CLASS_NAME, "item-bd__cont").find_element(By.CLASS_NAME, "item-ft").find_element(By.CLASS_NAME, "btm-dig").find_element(By.CLASS_NAME, "num").text # comment = result.find_element(By.CLASS_NAME,"item-bd__cont").find_element(By.CLASS_NAME, "item-ft").find_element(By.CLASS_NAME, "btm-comment").find_element(By.CLASS_NAME, "num").text idx = result.get_attribute('i') # 将提取的数据存储为字典格式 item = { 'title': title, # 标题 'description': description, # 描述 'read': read, # 阅读数量 'zan': zan, # 点赞数量 'comment': comment # 评论数量 } print(idx) # 将字典添加到数据列表中 data.append(item)else: print(f'不是目标文章, 当前文章标题是:')保存数据为JSON文件
with open('data.json', 'w', encoding='utf-8') as f:
json.dump(data, f, ensure_ascii=False, indent=4)关闭WebDriver
driver.quit()
获取数据截图

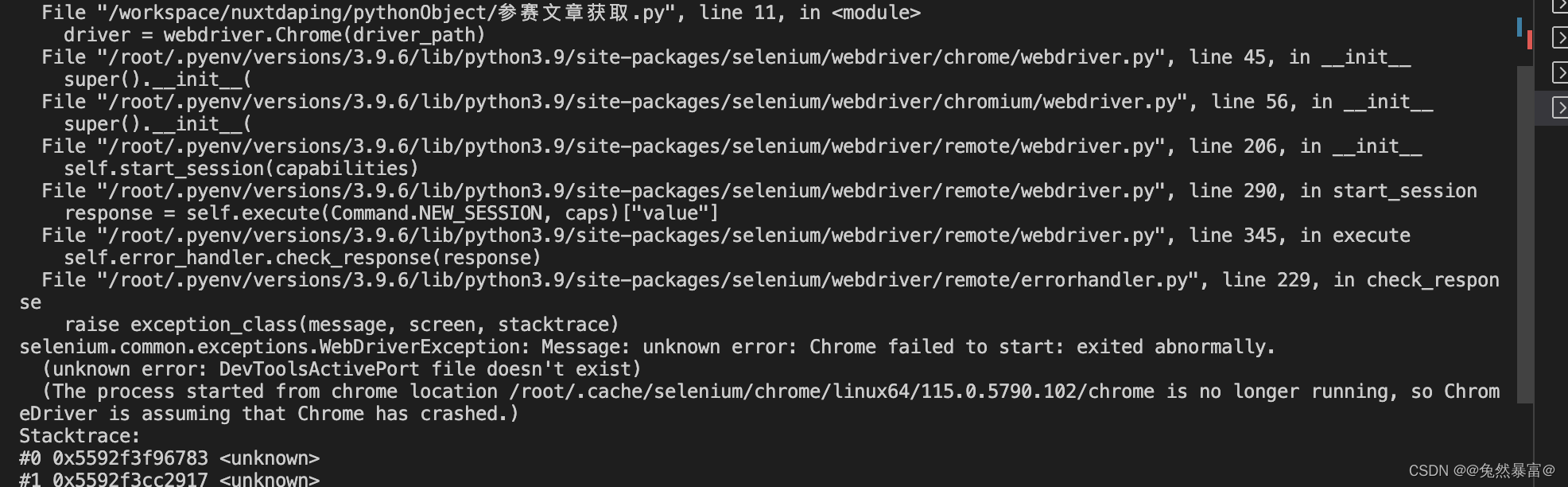
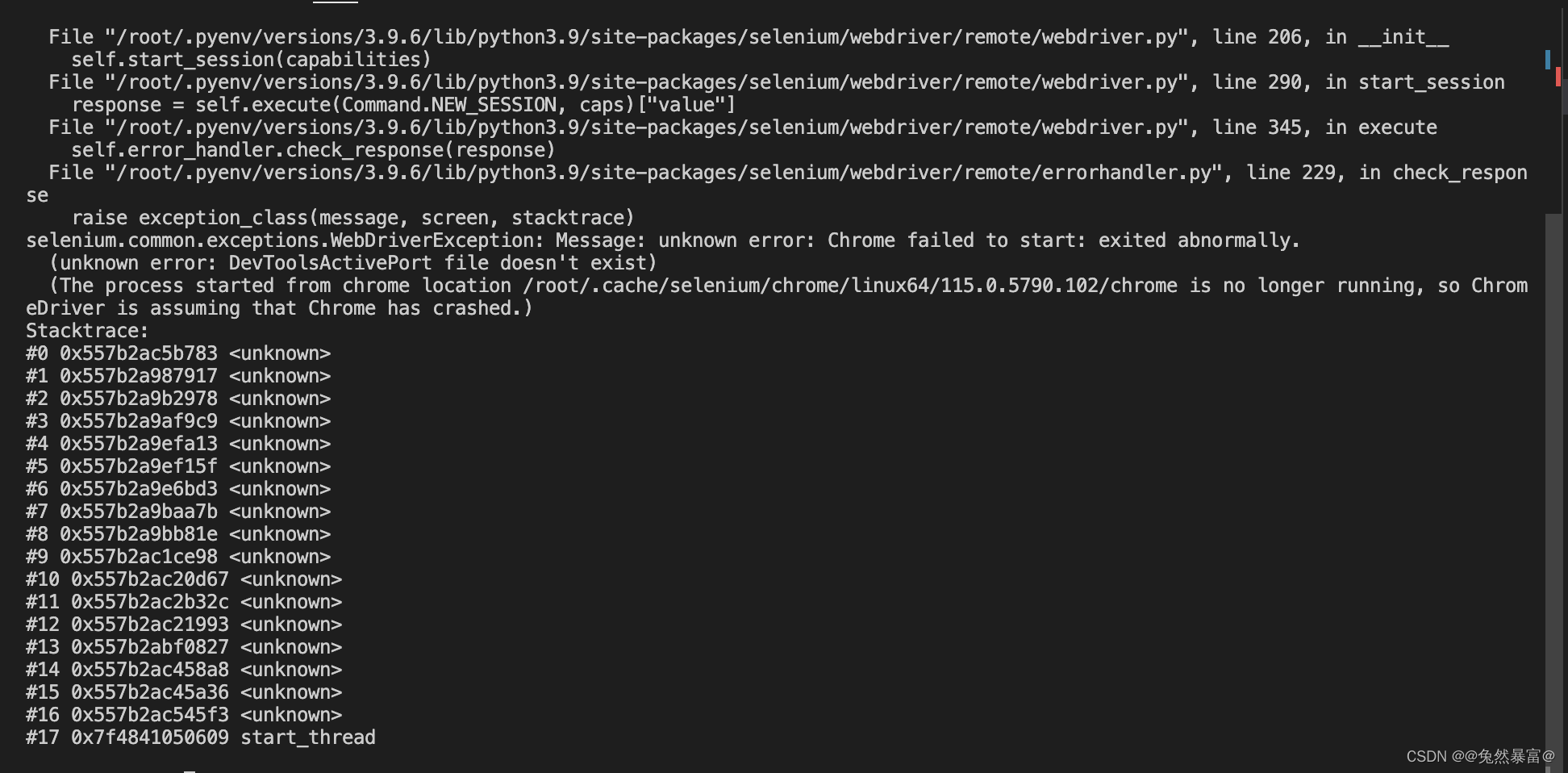
问题描述
py 脚本是使用selenium 进行数据获取的, 但是脚本在Cloud Studio 中运行时,提示的是Chrome 版本不匹配, 这里找了好久也没有找到解决办法, 没办法在本地的pycharm 中运行后获取的数据
报错截图

项目效果预览

提交代码
选择提交项目的目录
执行命令 1. 在我们的命令编辑器里初始化项目
git init2.git add .3.git commit -m'备注' 4.git remote add origin git@gitee.com:shiqingqing/test.git5.git pull origin master6. 开始上传 输入git push -u origin master这里可能会报错 所以建议不用这句 直接使用git push -u origin master -f强制上传
资源
项目coding 地址
Cloud Studio 地址
个人总结
Cloud Studio 总体上说还是很优秀的, 解决了本地开发环境配置的烦恼, 其次Cloud Studio 还提供了许多模板 例如:常用模板 , 框架模板, 建站模板 , 云原生模板 可以说是开箱即用, 极大的方便了开发者, 但与此同时我在使用Cloud Studio 进行数据大屏开发的时候, 也遇见了一些小问题, 希望官方可以及时解决呦!!
问题一:
Cloud Studio 偶现问题, 在运行代码的时候,会出现闪退现象.
问题二:
在执行py 脚本时, 由于我使用的是 selenium , 对浏览器版本有要求, 我无法判断从哪里更新内置的 Chrome 版本 , 会出现如下的问题

问题三:
git 提交时, 如果默认选择 zsh 尽心git push 无法提交, 但是 切换 bash 时就可以提交成功了.
优点:
对于上述三个小问题并不影响Cloud Studio 的优秀, 希望Cloud Studio 越来越强大, 给予开发者更多的便利.
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。