wordpress文字彩色特效代码[代码分享]
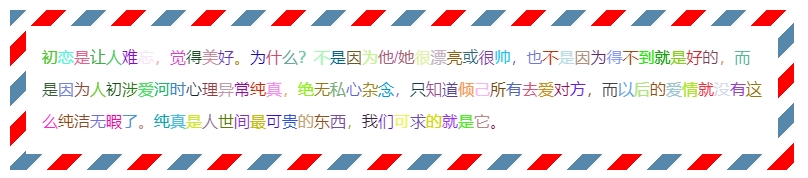
原创这个文字彩色特效代码挺好看的,适合做信封、句子啥滴!文字彩色特效代码采用的是HTML+CSS+JS,如果不要颜色边框的话,删除CSS即可。现在分享给大家吧!
<html>
<head>
<style type="text/css">
.text_body{margin:100px auto;background-color:white;}.text{position:relative;margin:100px auto;padding:1em;border:1em solid transparent;background:linear-gradient(white,white) padding-box,repeating-linear-gradient(-45deg,red 0,red 12.5%,transparent 0,transparent 25%,#58a 0,#58a 37.5%,transparent 0,transparent 50%) 0 / 5em 5em;}</style>
</head>
<body>
<!--文本-->
<div class="text_body">
<div class="text" id="container">
初恋是让人难忘,觉得美好。为什么?不是因为他/她很漂亮或很帅,也不是因为得不到就是好的,而是因为人初涉爱河时心理异常纯真,绝无私心杂念,只知道倾己所有去爱对方,而以后的爱情就没有这么纯洁无暇了。纯真是人世间最可贵的东西,我们可求的就是它。
</div>
</div>
<!--文本结束-->
<script type="text/javascript">
var text = $("#container").text().trim();
$("#container").html("");
for(var i = 0;i < text.length;i++){
$("#container").append("<span>"+text[i]+"<\/span>")
}
var s = 0;
var tim = setInterval(function(){
$("#container span").eq(s++).css("color",getColor()).show();
if(s == text.length){
clearInterval(tim)
}
}, 100)
function getColor(){
return "rgb("+Math.floor(Math.random()*255)+","+Math.floor(Math.random()*255)+","+Math.floor(Math.random()*255)+")";
}
</script>
</body>
</html>
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
