03 QT基本控件和功能类
一 进度条 、水平滑动条 垂直滑动条
当在QT中,在已知类名的情况下,要了解类的构造函数 常用属性 及 信号和槽 常用api
特征:可以获取当前控件的值和设置它的当值 ---- int
ui->progressBar->setValue(value); //给进度条设置一个整型值
ui->progressBar->value();//获得当前进度条的值
ui->progressBar->setMaximum(255);
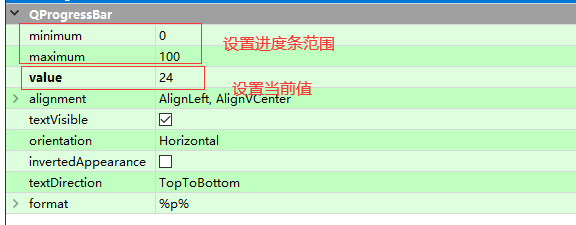
ui->progressBar->setMinimum(0);1)QProgress

在这里插入图片描述
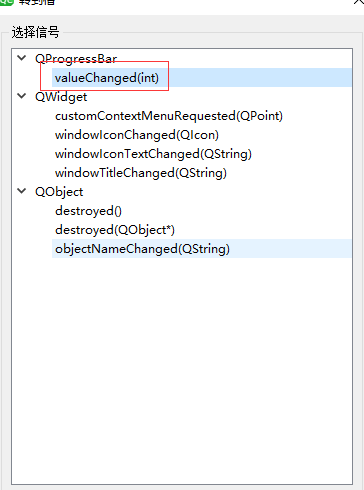
常用信号:

在这里插入图片描述
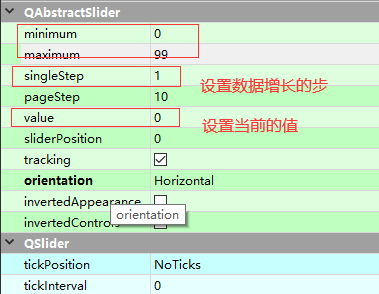
2)QSlider

在这里插入图片描述
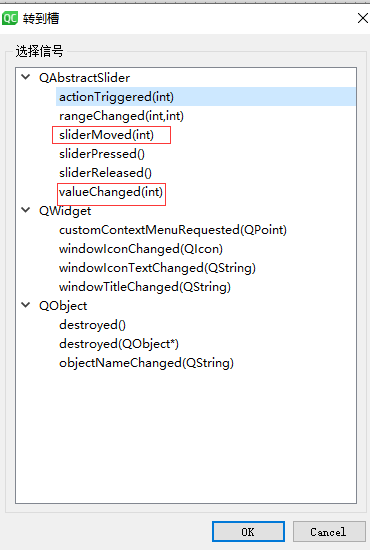
常用的信号:

在这里插入图片描述
二 按钮类
点击按钮:QPushButton QToolButton
单选按钮:QRadioButton
复选按钮: QCheckBox
对于按钮类来说,使能属性 ---- enable ----> setEnable
ui->pushButton->setEnabled(false);
bool ok = ui->pushButton->isEnabled();一个控件两种状态的实现代码:
void MainWindow::on_pauseButton_clicked()
{
qDebug() << "------";
if(!isState)
{
ui->pauseButton->setText("继续");
isState = true;
}else {
ui->pauseButton->setText("暂停");
isState = false;
}
}方式二
if(ui->pauseButton->text() == "继续")
{
ui->pauseButton->setText("暂停");
}else if(ui->pauseButton->text() == "暂停")
{
ui->pauseButton->setText("继续");
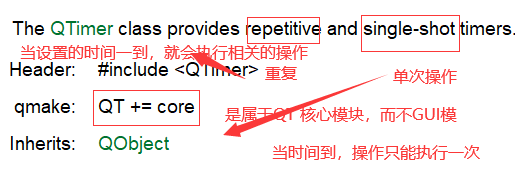
}三 定时器 — QTimer
3.1 基本概念

在这里插入图片描述
3.2 定时器基本使用
- 第一步:包含头文件和创建定时器对象
#include <QTimer>
QTimer* timer; //并且在构造函数中初始化,并且在构造函数中,建立与timeout信号的槽函数- 第二步:创建槽函数,并绑定timeout信号
connect(timer,&QTimer::timeout,this,&自定义类名::槽函数名);//槽函数名定义- 第三步:启动定时器,并指定间隔发送信号的时间,比如:1s
timer->start(1000); //单位为毫秒级或者
timer->setInterval(1000);
timer->start();- 第四步:停止定时器
timer->stop()3.3 案例:定时器实现计数器功能
3.3 案例:手机APP启动时,播放广告(3S)
Static Public Members
voidsingleShot(int msec, const QObject *receiver, const char *member)- 参数一:int msec — 延时时间 ms
- 参数二:const QObject *receiver ---- 信号的接收者
- 参数三:const char *member — 接收者的槽函数地址
//在构造函数中,建立定时器的广告的相关事项
QTimer::singleShot(3000, this,
SLOT(startMainApp()));//设定时间到,才调用startMainApp函数
void AdvWindow::startMainApp()
{
//启动主程序
MainWindow* mw = new MainWindow;
mw->show();
this->close();
}四 在项目增加图片资源
图片格式:jpg ,png 图片的名字不是以数字开头
实现步骤:
- 第一步:在工程项目目录下,创建一个目录— image,并将图片拷贝到目录 下
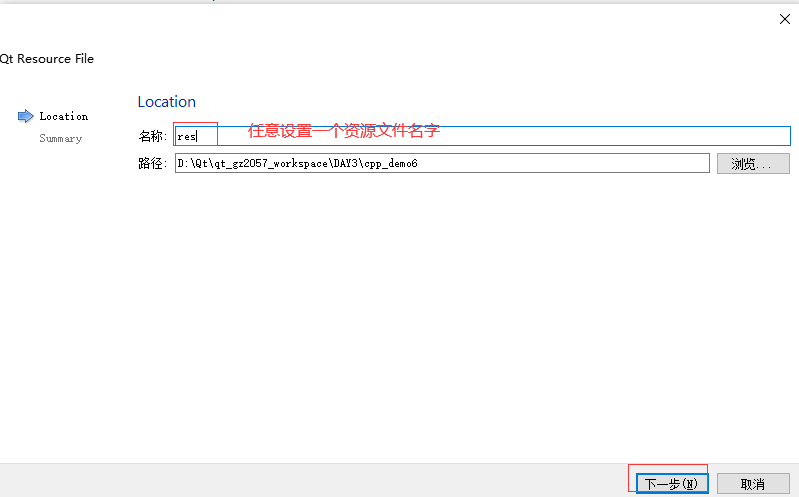
- 第二步:右击项目 ---- > new —> 在弹出的对话框中,设置如下图所示。

在这里插入图片描述

在这里插入图片描述
继续点击下一步,完成即可。
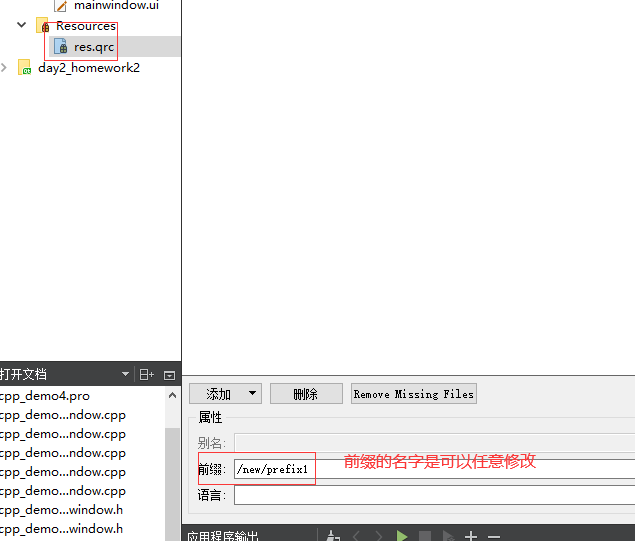
- 第三步:添加文件
在添加文件之前,要先设置一个前缀

在这里插入图片描述
设置完前缀后,再点击添加按钮,然后选择要添加的文件。
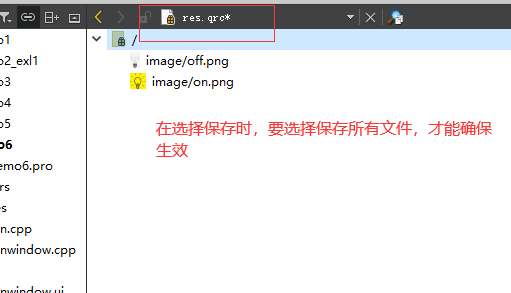
- 第四步:保存文件

在这里插入图片描述
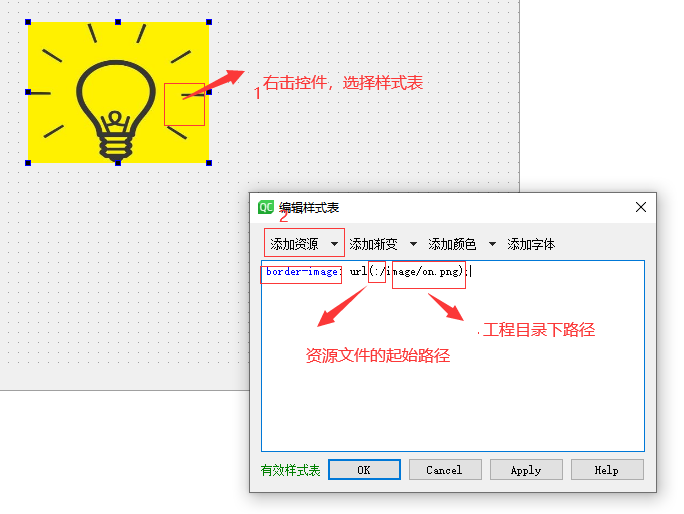
- 第五步:给控件使用图片资源 — ui文件中使用

在这里插入图片描述
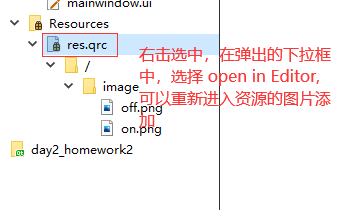
- 第六步,在代码中,使用图片资源
ui->label->setStyleSheet("border-image: url(?developer/article/2342091/:/image/off.png);");- 第七步:如何实现资源图片的再次添加

在这里插入图片描述
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-10-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
