使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频(未完待续)
使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频(未完待续)
zhaokang555
发布于 2023-10-17 10:05:31
发布于 2023-10-17 10:05:31
使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频
1. 背景
最近项目上有个需求,需要实现:录音、回放录音、实现音频可视化效果、上传wav格式的录音等功能。于是乎,我就顺便调研了下如何在浏览器中处理音频,发现 HTML5 中有专门的API用来处理音频。
2. 核心概念
2.1 MediaStream
一个MediaStream是一个媒体内容的流。一个流中可能包含几个轨道:比如若干视频轨道和若干音频轨道。可以把它想象成这样:

或者,更形象点:

2.2 MediaRecorder
MediaRecorder是MediaStream Recording API的核心接口,用来进行媒体录制。我们可以形象地把它想象成录音机:
new MediaRecorder(stream, options) ==>

这里的 stream 就是一个 MediaStream。 它表示将要录制的流。它可以是:用户麦克风产生的数据流,或者来自<audio>, <video>, <canvas>的数据流等。
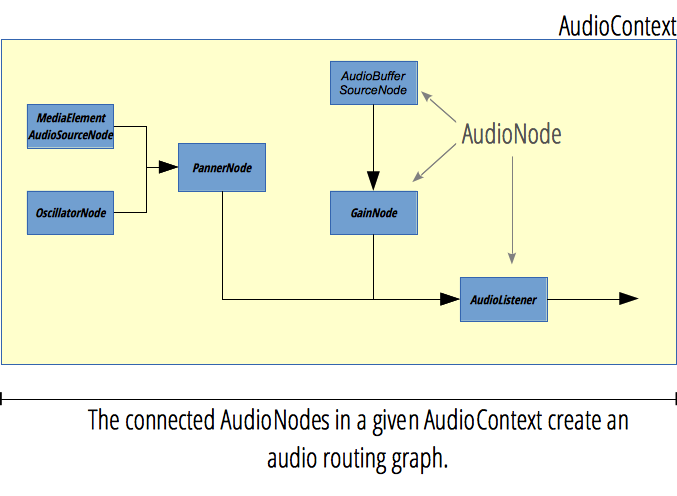
2.4 AudioContext
使用Web Audio API相关接口前,你必需创建一个AudioContext。一切操作都在这个环境里进行。一个AudioContext是一张图(Graph),里面有若干节点(Node),被有向线段连接,就像这样:

为了方便理解,我们可以把它想象成演唱会上的调音师:

它会把歌手和现场乐队的声音经过混合和加工,最终输出到扬声器里。
3. 如何录音
首先,我们可以使用getUserMedia向浏览器申请权限:

navigator.mediaDevices.getUserMedia({ audio: true }).then((stream: MediaStream) => {
/*...*/
})然后就可以从麦克风拿到MediaStream。
const mediaRecorder = new MediaRecorder(stream, options);
mediaRecorder.start();
mediaRecorder.ondataavailable = ...4. 如何回放录音
5. 如何实现音频可视化效果(波形图,柱状图等)
本文参与?腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-08-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录