Qt Quick QML 中使用自定义字体文件
Qt Quick QML 中使用自定义字体文件
我与梦想有个约会
发布于 2023-10-21 15:33:15
发布于 2023-10-21 15:33:15
为了视觉上的统一,有时你需要保持 UI 上的字体与其他端字体一致,但是又不是所有字体所有系统都带有的,所以有时需要加载一个自定义字体来满足需求。本文重点介绍如何加载以及使用自定义字体。
下载并导入字体
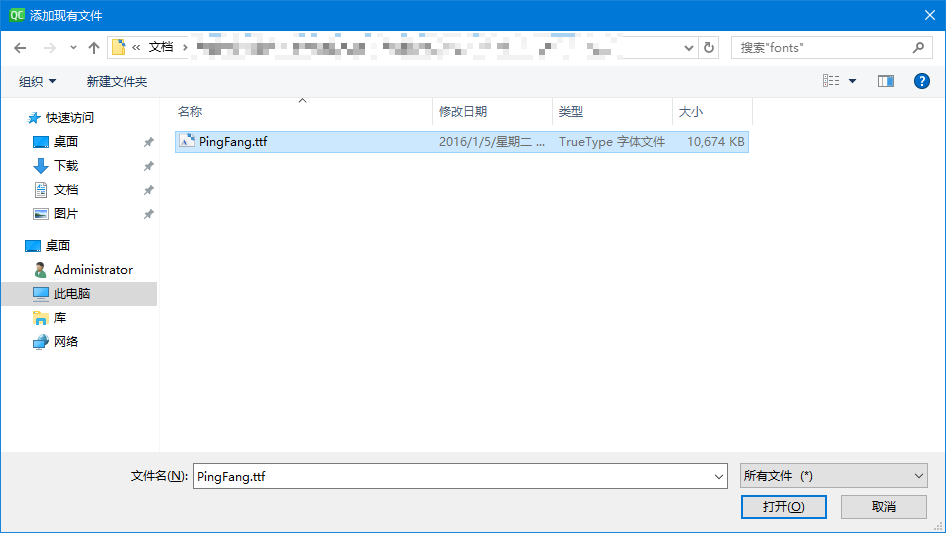
下载好你需要的字体文件后通过 Qt Creator 将字体文件导入到资源列表(这样字体会加载到执行程序中,执行程序会比较大):


在导入完字体文件后,需要执行一下 qmake,在项目名称右键->执行qmake
加载字体
首先复制字体路径:

在 main.qml 中增加如下代码(这样全局都可以访问到)
FontLoader {
id: localFont;
source: "qrc:/fonts/PingFang.ttf"
}字体的 ID 自己随便定义,路径就是上图中拷贝出来的路径,保存后字体就加载成功了。
使用字体
在需要使用字体的位置像如下代码一样,使用 localFont.name 属性来获取字体名称:
Text {
color: "#333333"
font.family: localFont.name
font.pixelSize: 14
textFormat: Text.PlainText
}这样这个 Text 就使用了我们加载的 PingFang 字体了。
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2019-11-05,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录