HTTP Basic 认证
HTTP Basic 认证
难度等级:【初级】
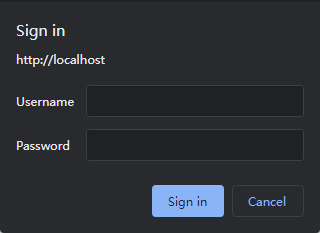
由RFC7617定义的HTTP Basic认证是一种非常基础而简单的认证模式,因此叫他Basic认证。他本质上就是浏览器提供的一个接口,能够根据HTTP返回值,自动弹出一个登录框,让用户输入ID和密码,最后发给服务器校验,如若成功,此后每次请求都会携带这个头部。Basic认证确实省去了许多麻烦事:不需要再手写一个前端登录界面,不需要缓存token塞到请求头,不需要定义复杂的交互接口。对于小型网站来说,Basic认证能够快速实现一个登录模块。
浏览器原生的4种弹框
1. console.alert('警告!'); // 一段消息、确定键。【1个按钮】

2. console.confirm('确认?'); // 一段消息、确定键、取消键。【2个按钮】

3. console.prompt('输入:'); // 一段消息、输入框、确定键、取消键。【1个文本框,2个按钮】

4. Basic 认证弹窗:一段消息、ID输入框、密码输入框、登录键、取消键。【2个文本框,2个按钮】

RFC 7617基本逻辑

1. 浏览器请求HTTP。
2. 服务器返回401 Unauthorized。
3. 浏览器弹出登录窗口。
4. 用户输入用户名和密码,并确认。
5. 浏览器用Base64编码用户名和密码。
6. 浏览器通过Authorization头部请求HTTP。
7. 服务器验证用户名和密码。
8. 服务器返回200 OK或者401 Unauthorized。
NodeJS代码实现
// HTTP Basic 认证
require('http').on('request', (req, res) => {
let auth = req.headers.authorization?.replace('Basic ', '');
auth = Buffer.from(auth || '', 'base64').toString('utf-8');
if ("username:password" === auth) {
res.writeHead(200);
res.end('成功');
} else {
res.writeHead(401, {
'WWW-Authenticate': 'Basic realm="inveta"'
});
res.end('失败');
}
});
本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2023-10-12,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录