建议前端开发者学习下色彩心理学,提升用户体验
色彩心理学探讨了颜色如何影响我们的情感和行为。了解颜色的心理效应对于用户体验(UX)网页设计至关重要。颜色可以唤起情感并影响人们与产品和用户界面的互动方式。本文探讨了颜色心理学和用户体验(UX)之间的重要联系,展示了智能的颜色选择如何改善数字体验并与人们建立更强的关系。
用户体验和色彩心理学对前端开发有着重要的影响。人们与数字产品的第一个接触点是前端设计,它塑造了人们的感知和参与度。前端开发人员可以通过了解色彩心理学,做出有针对性的色彩选择,以吸引目标受众并创造所需的情感。这种方法可以产生视觉上吸引人且用户友好的界面,提高整体用户体验,鼓励积极互动,增加用户满意度和留存率。通过无缝地融合色彩心理学和前端开发,数字体验可以转化为具有持久印象的沉浸式旅程。
理解颜色心理学
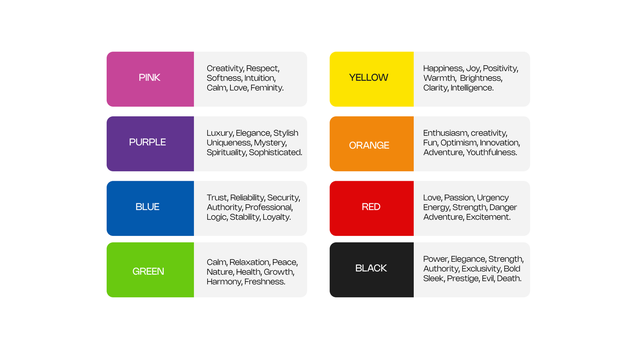
色彩心理学建立在色彩理论的基础上,解释了色彩如何影响我们的情绪。设计师可以利用这一知识通过了解色彩的混合和用户的感知来引发特定的情绪。当设计师了解色彩对比、组合和含义时,他们可以更好地创造出视觉上吸引人的体验。每种颜色都会引发不同的情绪和关系。像蓝色和绿色这样的冷色调会唤起平静的感觉,而红色和黄色这样的暖色调则会激发激情和活力。为了创造出与目标受众有牢固情感联系的设计,设计师可以通过分解色彩心理学来选择合适的颜色。

了解颜色选择对UI设计的影响
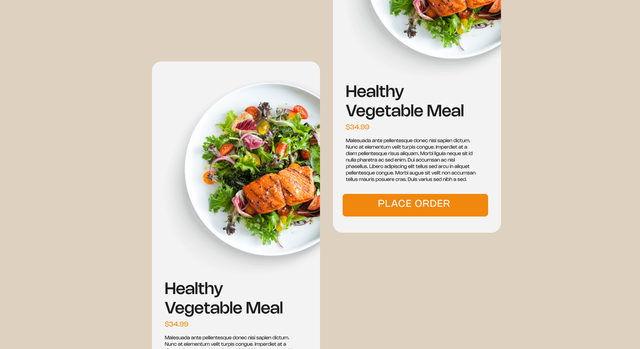
作为前端开发人员,您可以掌控用户体验。用户对数字界面的感知受到颜色的显著影响。不同的颜色会引发不同的情绪。想象一下大胆的红色,它会呼喊“紧急”或“令人兴奋”,或者宁静的蓝色,它可以带来平静。当您创建界面时,这些颜色效果就如同工具箱里的工具一样。想象您正在开发一个食品送餐应用。选择温暖的橙色和红色可以让用户感到饥饿和兴奋。同样地,为冥想应用选择舒缓的蓝色和绿色可以让用户感到放松。了解颜色心理学使您能够通过与用户的情感相匹配来创造深度和互动的体验。

平衡色彩以提升用户参与度
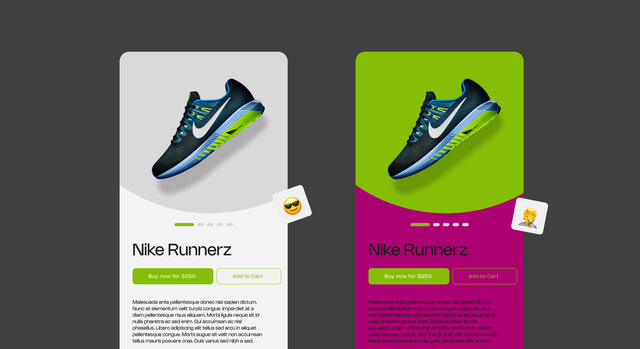
把颜色想象成你的乐队,为用户体验设计的交响乐起着至关重要的作用。平衡颜色就像创作一曲和谐的旋律 - 太多的音符会带来困惑,而太少则显得平淡无奇。你的任务是选择能够突出重点的颜色,引导用户关注可点击的按钮和重要消息。以你正在开发的在线商店应用为例。想象一下,“立即购买”按钮以醒目的颜色呈现在宁静的背景上,确保引起注意。然而,找到正确的平衡至关重要。过多亮眼的颜色可能会使人感到压力过大。此外,你的挑战是确保每个人都能享受这首旋律 - 即使是那些有视觉障碍的人也可以轻松使用。实现这种颜色的平衡,使设计在视觉上吸引人,并对所有用户都友好。

色彩可访问性与包容性
颜色无障碍性确保每个人都可以使用产品和服务,无论他们是否能够看到颜色。我们可以通过使用高对比度颜色,避免某些颜色组合以及提供传达信息的替代方式来实现颜色无障碍性。
考虑到视力障碍用户的颜色对比度

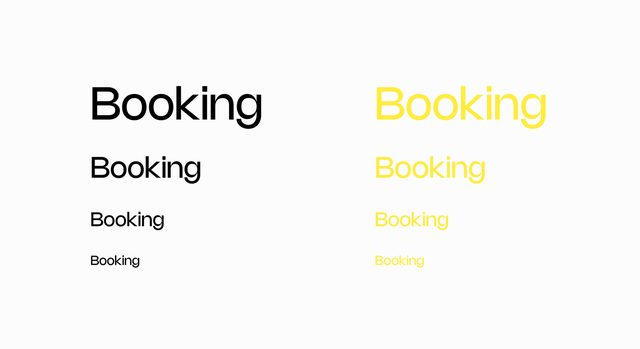
设计师考虑颜色如何协同工作,使数字产品对所有人都易于使用。文字和背景必须具有明显的颜色对比度,因为有些人视力不佳。想想黑色字体在白色页面上阅读的容易程度。设计师也会为应用程序和网站这样做,以确保所有用户都能轻松阅读和理解。这就像进行一场每个人都可以参与的对话,无论视力如何。例如,在网上预订航班时,网站将有清晰突出的文字,使需要帮助看特定颜色的人能够阅读信息并预订航班,而不会感到困惑。设计师这样做是为了确保每个人都能高效地完成任务。在上面的图片中,视力受损的用户可能会难以看到白色背景上的黄色文字,随着字体大小的减小,这更具挑战性。另一方面,黑色文字看起来更加舒缓。
创建适合色盲人士的设计
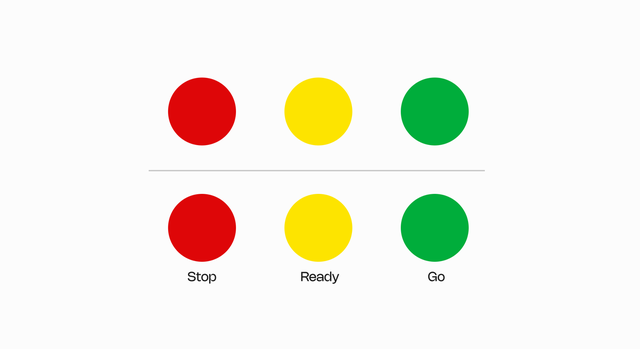
有些人无法像你一样看到所有的颜色。对他们来说,特定的颜色可能看起来无法区分。设计师会考虑到这一点,并选择容易区分的颜色,确保即使有人无法感知颜色,他们仍然能够理解所传达的信息。此外,设计师还会在颜色旁边加入图案、文字或标签等元素,以帮助理解。让我们以游戏中的交通灯为例。如果只有绿灯和红灯,一些玩家可能需要帮助确定何时停下或前进。为了解决这个问题,设计师可以在相应的颜色旁边加入“停”和“行”等字样,以便每个人都能理解它们的意义。通过这样做,所有玩家都可以充分享受游戏,无论他们是否能够感知不同的颜色,都知道应该采取什么行动。

创建和谐的色彩调色板
和谐的色彩搭配对于创造视觉吸引力和实用性设计至关重要。您可以使用相互搭配的颜色来创造美学上令人愉悦和情感上引人入胜的设计。
探索色彩和谐及其在用户界面设计中的作用
色彩和谐就像调配美味食谱所需的正确配料。设计师使用独特的色彩指南工具来寻找相互补充的颜色。这个指南就像一张地图,展示了哪些颜色相互补充并且能够很好地搭配在一起。可以将其想象成绘画中混合颜色的过程。如果你混合蓝色和黄色,你会得到绿色——这些颜色相互融洽。在设计中也是如此。如果一个应用程序想要给人一种平静的感觉,设计师可能会选择柔和的绿色和蓝色。这些颜色就像大自然中宁静的色彩,能够让用户感到放松。但是如果一个应用程序想要给人一种兴奋的感觉,设计师可能会选择明亮的红色和橙色。这些颜色就像一场庆祝活动,能够让应用程序充满活力。通过使用色彩和谐,设计师确保应用程序或网站中的颜色相互配合,让人们产生正确的感觉。就像用颜色拼凑出一幅美丽的图片,讲述一个故事。

一些网站和应用程序允许设计师探索不同的颜色组合,并找到与他们的设计目标相匹配的组合。一些例子包括:
- https://colorhunt.co/
- https://khroma.co/
- http://kuler.adobe.com/
- https://paletton.com/
选择和优化色彩调色板
做出适当的颜色选择就像是准备一顿美味的餐点。设计师会考虑他们所设计的受众和他们想要传达的氛围。他们从一个主色开始,并围绕它进行构建。一旦他们有了一个调色板,他们会测试它,以查看它是否看起来好看并适用于所有人。他们确保颜色具有足够的对比度来澄清一切,特别是对于那些可能难以看清特定颜色的人。例如,想象一下旅行应用程序。如果主色是舒缓的蓝色,设计师可能会添加互补色,如温暖的橙色或黄色,以突出重要按钮。他们还会确保文本易于阅读。这种谨慎的选择和测试确保设计感觉舒适并且适用于所有人。

结束
我们对色彩心理学对用户体验的影响进行了深入探讨,揭示了色彩如何塑造情感和设计。色彩是创造情绪的工具,使应用程序和网站变得令人兴奋、平静或愉悦。我们学习了关于色彩基础和制作每个人都喜欢的设计。色彩将继续为设计增添魔力。随着趋势的变化,色彩在使应用程序和网站看起来和感觉上都变得重要。通过聪明地运用色彩,设计师将继续为我们所有人创造令人惊叹的数字冒险。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。