PyQt5-屏幕坐标系的了解和基本使用
原创1 什么是屏幕坐标系?
2 相关概念
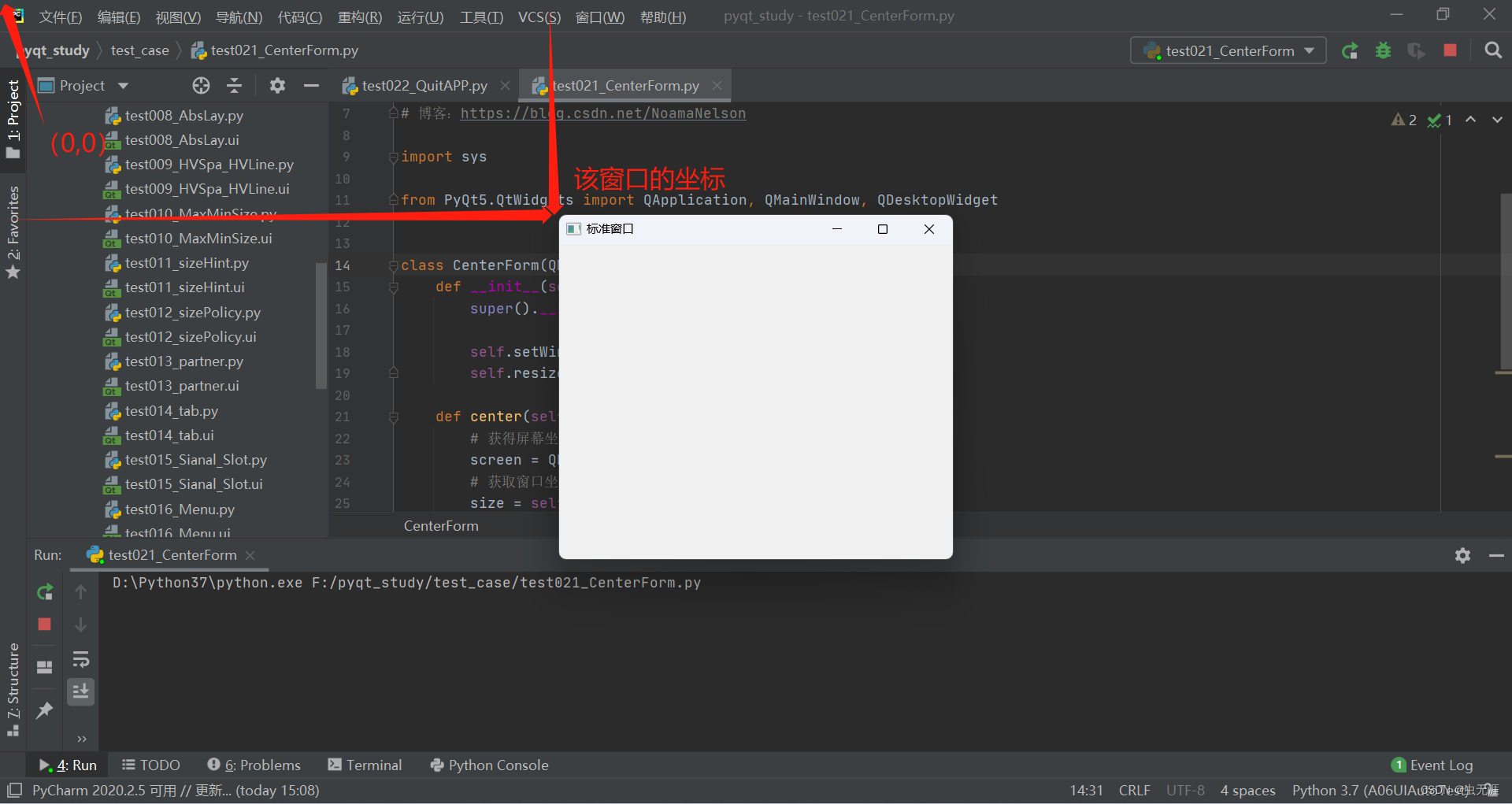
- 屏幕坐标系,即窗口相对于屏幕的坐标。屏幕左上角坐标称为原点坐标(0,0);
- 窗口的坐标,即窗口的左上角相对原来的坐标,如下图示:
 在这里插入图片描述
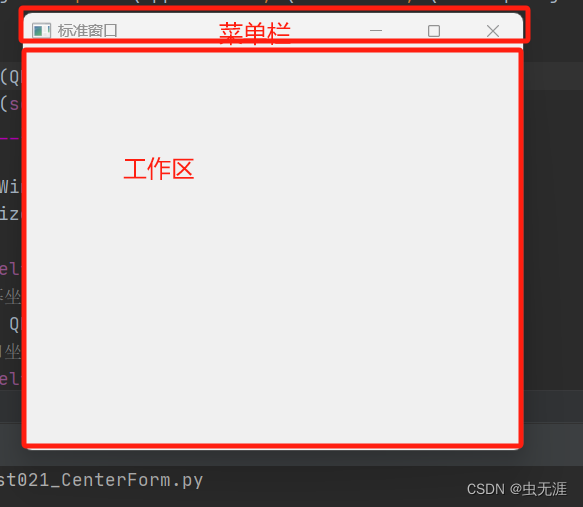
在这里插入图片描述 - 窗口的宽和高也有两种,一种是工作取的高度,一种菜单栏的高度,比如如下说明:
 在这里插入图片描述
在这里插入图片描述
3 代码实现
- 创建一个窗口,在窗口的工作区添加一个按钮:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/11/4
# 文件名称:test023_ScreenGeo.py
# 作用:屏幕坐标系
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QHBoxLayout, QWidget, QPushButton
class ScreenGeo(QMainWindow):
def __init__(self):
super(ScreenGeo, self).__init__()
self.w = QWidget()
self.b = QPushButton(self.w)
self.b.setText("按钮")
self.b.move(20, 30)
# 窗口尺寸
self.w.resize(500, 400)
self.w.move(400, 300)
# 窗口标题
self.w.setWindowTitle("屏幕坐标系")
self.w.show()
if __name__ == "__main__":
app = QApplication(sys.argv)
win = ScreenGeo()
# win.show()
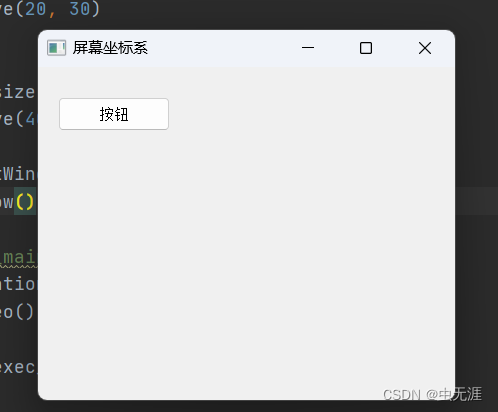
sys.exit(app.exec_())- 运行后如下效果:
 在这里插入图片描述
在这里插入图片描述 - 在按钮上加一个事件,比如是点击按钮后,显示“这是一个按钮~~”,代码如下:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/11/4
# 文件名称:test023_ScreenGeo.py
# 作用:屏幕坐标系
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QHBoxLayout, QWidget, QPushButton
class ScreenGeo(QMainWindow):
def __init__(self):
super(ScreenGeo, self).__init__()
self.w = QWidget()
self.b = QPushButton(self.w)
self.b.setText("按钮")
self.b.clicked.connect(self.on_click)
self.b.move(20, 30)
# 窗口尺寸
self.w.resize(500, 400)
self.w.move(400, 300)
# 窗口标题
self.w.setWindowTitle("屏幕坐标系")
self.w.show()
def on_click(self):
print("这是一个按钮~~~")
if __name__ == "__main__":
app = QApplication(sys.argv)
win = ScreenGeo()
# win.show()
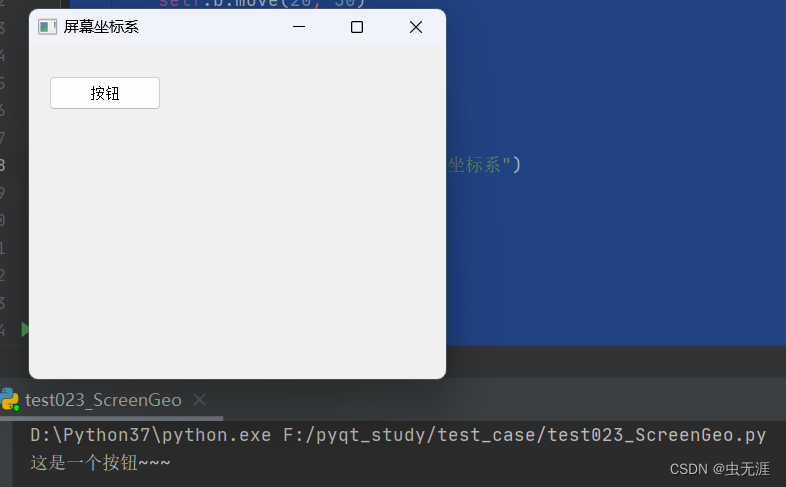
sys.exit(app.exec_())- 效果如下:
 在这里插入图片描述
在这里插入图片描述
D:\Python37\python.exe F:/pyqt_study/test_case/test023_ScreenGeo.py
这是一个按钮~~~4 获取窗口坐标
4.1 直接获取
- 这个表示的是从窗口左上角计算;
- 以下是 窗口的横纵坐标 和 工作区宽高
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/11/4
# 文件名称:test023_ScreenGeo.py
# 作用:屏幕坐标系
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QHBoxLayout, QWidget, QPushButton
class ScreenGeo(QMainWindow):
def __init__(self):
super(ScreenGeo, self).__init__()
self.w = QWidget()
self.b = QPushButton(self.w)
self.b.setText("按钮")
self.b.clicked.connect(self.on_click)
self.b.move(20, 30)
# 窗口尺寸
self.w.resize(500, 400)
self.w.move(400, 300)
# 窗口标题
self.w.setWindowTitle("屏幕坐标系")
self.w.show()
def on_click(self):
print("这是一个按钮~~~")
# 直接获取坐标
print(f"窗口横坐标:{self.w.x()}") #
print(f"窗口纵坐标:{self.w.y()}")
print(f"工作区宽度:{self.w.width()}")
print(f"工作区高度:{self.w.height()}")
if __name__ == "__main__":
app = QApplication(sys.argv)
win = ScreenGeo()
# win.show()
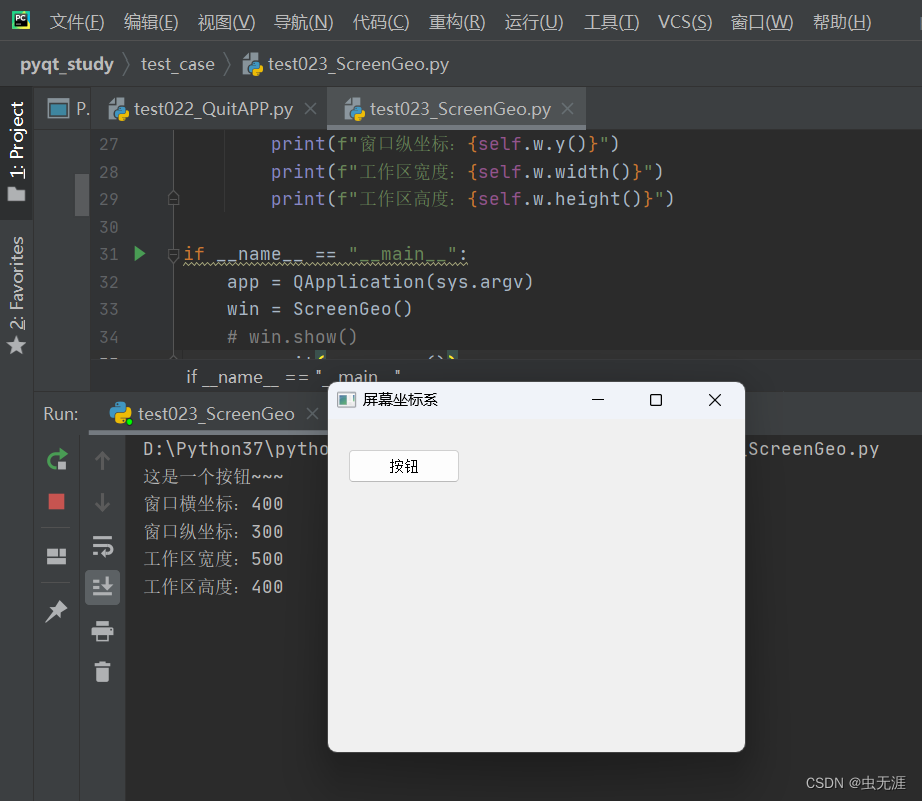
sys.exit(app.exec_())- 效果如下:
 在这里插入图片描述
在这里插入图片描述
4.2 通过坐标系获取
- 这个表示从工作区左上角计算;
- 以下表示 工作区的横纵坐标 和 工作区的宽高;
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/11/4
# 文件名称:test023_ScreenGeo.py
# 作用:屏幕坐标系
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QHBoxLayout, QWidget, QPushButton
class ScreenGeo(QMainWindow):
def __init__(self):
super(ScreenGeo, self).__init__()
self.w = QWidget()
self.b = QPushButton(self.w)
self.b.setText("按钮")
self.b.clicked.connect(self.on_click)
self.b.move(20, 30)
# 窗口尺寸
self.w.resize(500, 400)
self.w.move(400, 300)
# 窗口标题
self.w.setWindowTitle("屏幕坐标系")
self.w.show()
def on_click(self):
print("这是一个按钮~~~")
# 直接获取坐标
print("直接获取坐标")
print(f"窗口横坐标:{self.w.x()}") #
print(f"窗口纵坐标:{self.w.y()}")
print(f"工作区宽度:{self.w.width()}")
print(f"工作区高度:{self.w.height()}")
# 通过坐标系获取坐标
print("通过坐标系获取坐标")
print(f"工作区横坐标:{self.w.geometry().x()}")
print(f"工作区纵坐标:{self.w.geometry().y()}")
print(f"工作区宽度:{self.w.geometry().width()}")
print(f"工作区高度:{self.w.geometry().height()}")
if __name__ == "__main__":
app = QApplication(sys.argv)
win = ScreenGeo()
# win.show()
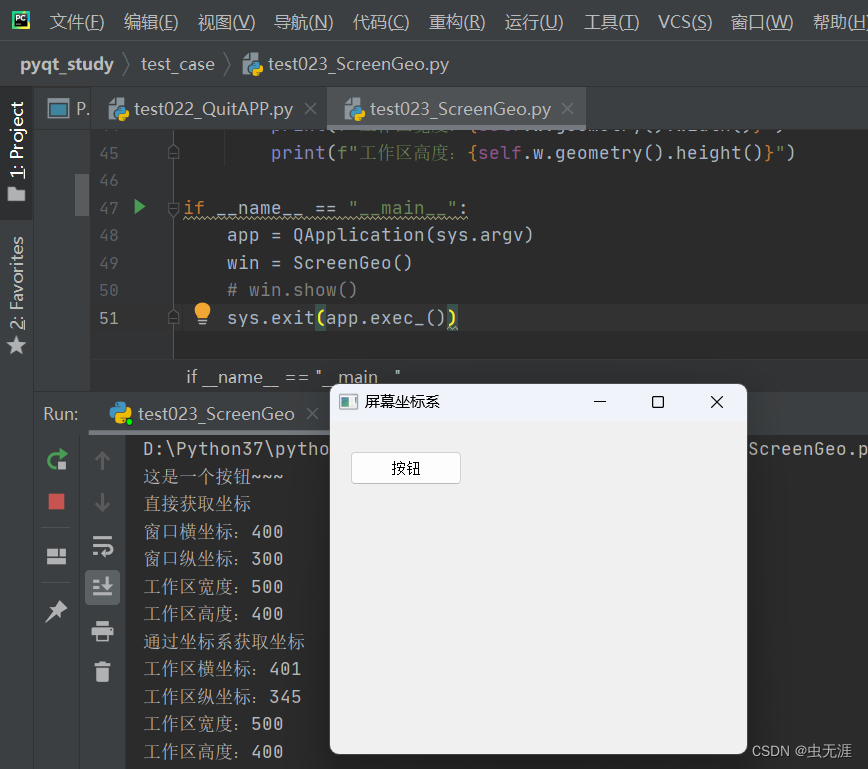
sys.exit(app.exec_())- 效果如下:
 在这里插入图片描述
在这里插入图片描述
4.3 获取Frame坐标
- 这个表示从整个窗口和菜单的高度;
- 以下是获取窗口的横纵坐标 以及 窗口的宽高;
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/11/4
# 文件名称:test023_ScreenGeo.py
# 作用:屏幕坐标系
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QHBoxLayout, QWidget, QPushButton
class ScreenGeo(QMainWindow):
def __init__(self):
super(ScreenGeo, self).__init__()
self.w = QWidget()
self.b = QPushButton(self.w)
self.b.setText("按钮")
self.b.clicked.connect(self.on_click)
self.b.move(20, 30)
# 窗口尺寸
self.w.resize(500, 400)
self.w.move(400, 300)
# 窗口标题
self.w.setWindowTitle("屏幕坐标系")
self.w.show()
def on_click(self):
print("这是一个按钮~~~")
# 直接获取坐标
print("直接获取坐标")
print(f"窗口横坐标:{self.w.x()}") #
print(f"窗口纵坐标:{self.w.y()}")
print(f"工作区宽度:{self.w.width()}")
print(f"工作区高度:{self.w.height()}")
# 通过坐标系获取坐标
print("通过坐标系获取坐标")
print(f"工作区横坐标:{self.w.geometry().x()}")
print(f"工作区纵坐标:{self.w.geometry().y()}")
print(f"工作区宽度:{self.w.geometry().width()}")
print(f"工作区高度:{self.w.geometry().height()}")
# 通过坐标系获取坐标
print("获取Frame坐标")
print(f"窗口横坐标:{self.w.frameGeometry().x()}")
print(f"窗口纵坐标:{self.w.frameGeometry().y()}")
print(f"窗口宽度:{self.w.frameGeometry().width()}")
print(f"窗口高度:{self.w.frameGeometry().height()}")
if __name__ == "__main__":
app = QApplication(sys.argv)
win = ScreenGeo()
# win.show()
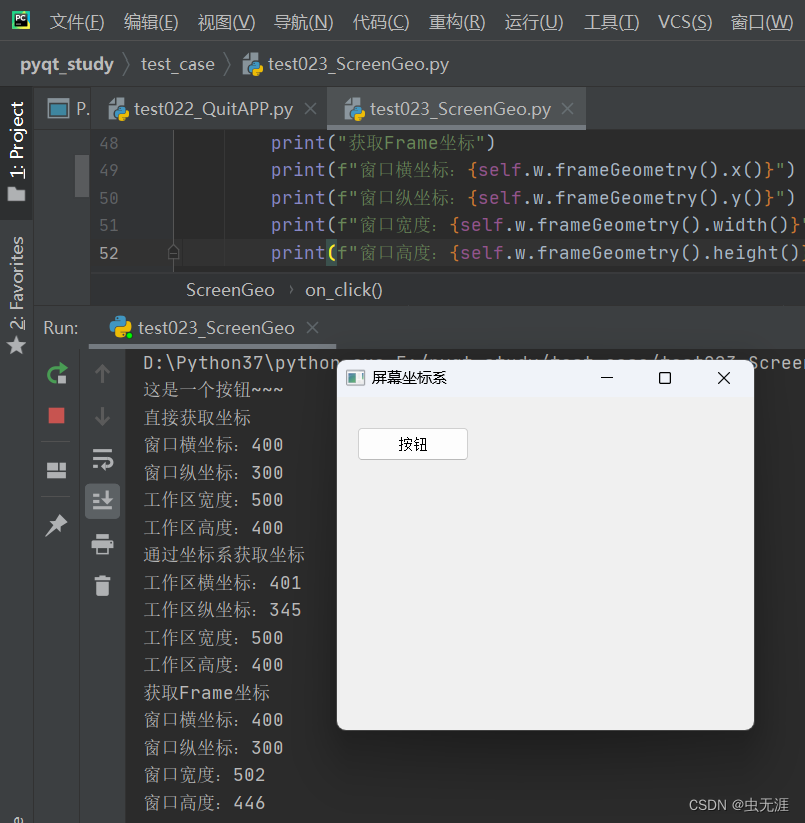
sys.exit(app.exec_())- 效果如下:
 在这里插入图片描述
在这里插入图片描述
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
