原型和原型链
前言
我是歌谣 最好的种树是十年前 其次是现在 今天继续给大家带来的是原型和原型链的讲解
环境配置
npm init -y
yarn add vite -D修改page.json配置端口
{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "vite --port 3002"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"vite": "^4.4.9"
}
}案例1
console.log("geyao")
function HandlePhone(name,age){
this.name=name,
this.age=age,
this.brand="xiaomi",
this.system="iphone"
}
// console.log(HandlePhone.prototype)
var data=new HandlePhone("geyao",18)
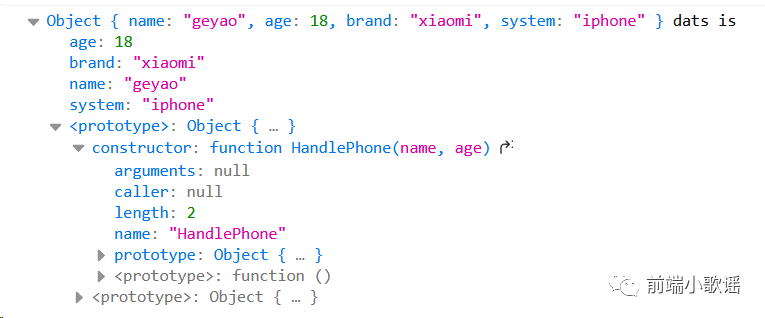
console.log(data,"dats is")运行结果

案例2
function HandlePhone(color,brand,system){
this.color=color,
this.brand=brand,
this.system=system
}
HandlePhone.prototype={
rom:"64G",
ram:"6G",
screen:"18:9",
call:function(){
console.log("i am call somebody")
}
}
var hp1=new HandlePhone('black','iPhone','ios')
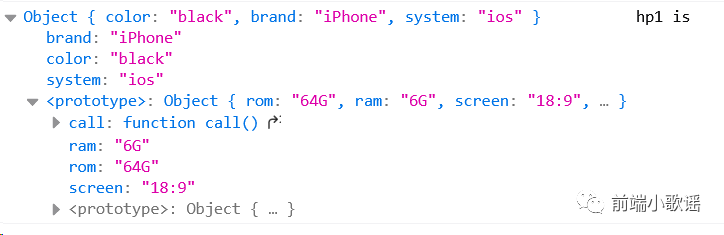
console.log(hp1,"hp1 is")运行结果

案列3
function Person(){
Person.prototype.name="张三";
}
var p1={
name:"李四"
}
var person=new Person()
console.log(person.name)
person.__proto__=p1
console.log(person.name)运行结果

案例4
function test(){
var a=1;
function add(){
a++;
console.log(a)
}
window.add=add
}
test()
add()
add()
add()运行结果

本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2023-11-08,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
