前端写代码心得基本篇(二)
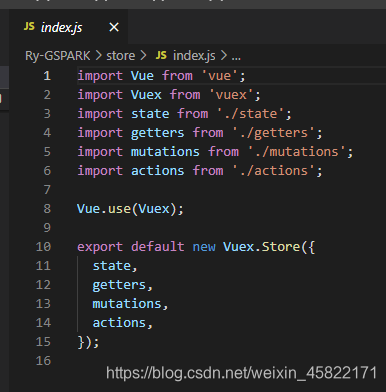
前端写代码流程 1.确认本项目使用的技术栈:看store的index.js文件

在这里插入图片描述
页面的编写此处省略…
2.对接口注意事项: 首先需要与后端确认当前模块页面使用的是哪个接口; 看页面功能,选择接口,不要看到接口就全部写上,要看页面的具体功能!!! 确认哪些字段是必填项,不要看到接口文档里面有啥字段就一通码上去!
3.写接口js文件应该注意: 一般需要改动的文件为serve.js,action.js,api.js action.js就是为接口 写js文件是,是自己定义一个方法,里面再调用接口!!!(一定要清楚自己此刻写的是什么,不要乱摘抄过来,要明白她返回的它调用的是哪些参数,此刻基础真的特别重要!)
4.总结:在工作中写代码这一块不要说自己不行,工作并不是拿着自己已经学会的知识去炒旧饭,而是会不断的接收新的知识,所以此刻就不要害怕自己不会使用这项技术,一定不能害怕未来要使用新技术!!!自我信心是非常重要的,任何时候!加油前端人!
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-01-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读