js数组常用方法
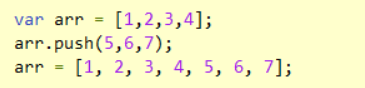
js数组常用方法还挺多的,有16个,如果面试官问你这道题可不要只回答几个哟,那是会扣分的! 1. Array.push(),向数组的末尾添加一个或多个元素,并返回新的数组长度。原数组改变。

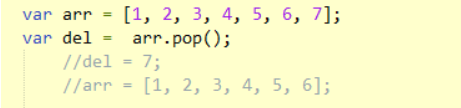
2. Array.pop(),删除并返回数组的最后一个元素,若该数组为空,则返回?developer/article/2380915/undefined。原数组改变。

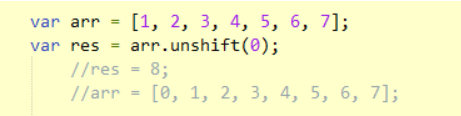
3. Array.unshift(),向数组的开头添加一个或多个元素,并返回新的数组长度。原数组改变。

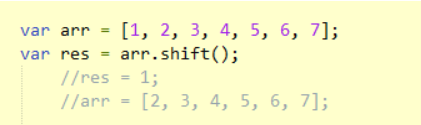
4. Array.shift(),删除数组的第一项,并返回第一个元素的值。若该数组为空,则返回?developer/article/2380915/undefined。原数组改变。

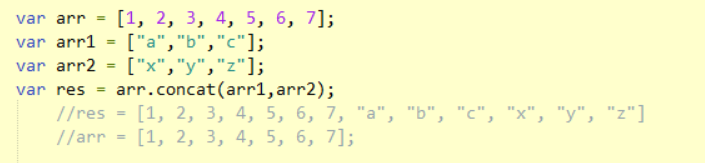
5. Array.concat(arr1,arr2…),合并两个或多个数组,生成一个新的数组。原数组不变。

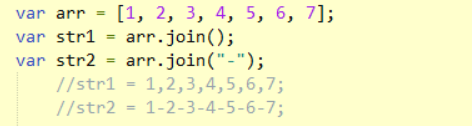
6. Array.join(),将数组的每一项用指定字符连接形成一个字符串。默认连接字符为 “,” 逗号。

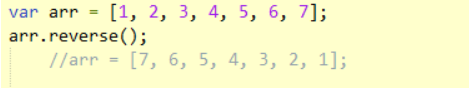
7. Array.reverse(),将数组倒序。原数组改变。

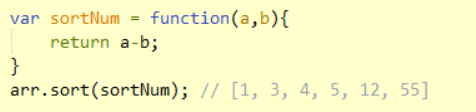
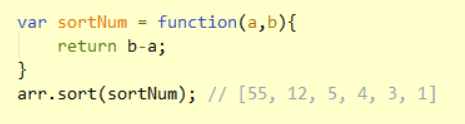
8. Array.sort(),对数组元素进行排序。按照字符串UniCode码排序,原数组改变。
①从小到大

②从大到小

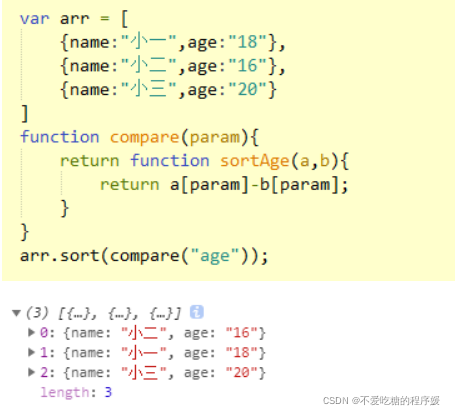
③按照数组对象中的某个值进行排序

9.Array.map(function),原数组的每一项执行函数后,返回一个新的数组。原数组不变。(注意该方法和forEach的区别)。
10.Array.slice() 按照条件查找出其中的部分内容
参数:
array.slice(n, m),从索引n开始查找到m处(不包含m)
array.slice(n) 第二个参数省略,则一直查找到末尾
array.slice(0)原样输出内容,可以实现数组克隆
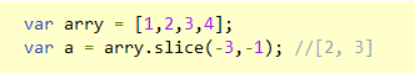
array.slice(-n,-m) slice支持负参数,从最后一项开始算起,-1为最后一项,-2为倒数第二项
返回值:返回一个新数组
是否改变原数组:不改变

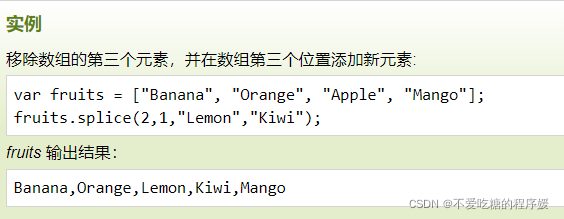
11.Array.splice(index,howmany,arr1,arr2…) ,用于添加或删除数组中的元素。从index位置开始删除howmany个元素,并将arr1、arr2…数据从index位置依次插入。howmany为0时,则不删除元素。 原数组改变。

12.Array.forEach(function),用于调用数组的每个元素,并将元素传递给回调函数。原数组不变。(注意该方法和map的区别,若直接打印Array.forEach,结果为?developer/article/2380915/undefined)。
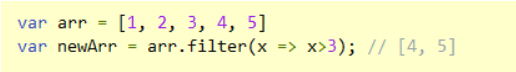
13.Array.filter(function),过滤数组中,符合条件的元素并返回一个新的数组。

14.Array.every(function),对数组中的每一项进行判断,若都符合则返回true,否则返回false。
15.Array.some(function),对数组中的每一项进行判断,若都不符合则返回false,否则返回true。
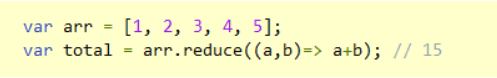
16.Array.reduce(function),reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。

17.indexOf() 检测当前值在数组中第一次出现的位置索引
参数:array.indexOf(item,start) item:查找的元素 start:字符串中开始检索的位置。
返回值:第一次查到的索引,未找到返回-1。
是否改变原数组:不改变。
18、includes()
判断一个数组是否包含一个指定的值
参数:指定的内容
返回值:布尔值
是否改变原数组:不改变。
接着面试官可能还会问你: 原数组改变的方法有:push pop shift unshift reverse sort splice 不改变原数组的方法有:concat map filter join every some indexOf slice forEach 接着还会问 reduce这个方法你通常用于什么场景? 感兴趣的请看下一篇文章—>reduce()数组方法的使用场景
我是不爱吃糖的程序媛,关注我不迷路,向前端大佬出发!