冷知识:COS上传文件时可以同步获取文件信息
本文将介绍如何在上传文件到 COS 时同步获取文件信息,如图片的宽高、格式等。
目前,可以通过 COS 上传接口,如 PUT Object、CompleteMultipartUploads 等将文件存储至 COS 存储桶中,我们针对以下三种场景提供上传时同步获取文件信息的方式:

ReturnBody 是 COS 对外提供的一种获取文件信息的方式。在上传请求(PUT Object、POST Object、CompleteMultipartUploads)中携带 x-cos-return-body 头部,传入自定义的 ReturnBody 参数,便可在请求响应结果中获取到文件信息 。
Pic-Operations 是上传时的一个请求包头,在上传请求(PUT Object、POST Object、CompleteMultipartUploads)中携带该包头并设置需要返回原图信息的参数,就可在图片上传至 COS 时同步获取原图信息。
说明
Pic-Operations 是由数据万象服务提供的获取图片信息的能力,使用时会产生图片基础处理费用。
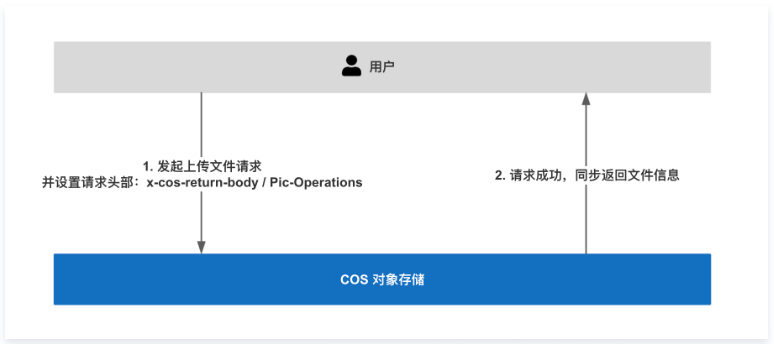
主要流程如下图所示:

场景一:同步获取文件元信息
如需要在上传文件后,同步获取文件元信息,可以通过 ReturnBody 实现。在上传请求头部中携带由文件元信息组成的 ReturnBody 参数,便可在请求响应结果中获取到文件元信息。
ReturnBody 提供以下文件元信息参数

使用时,需要先自定义构造 ReturnBody 参数,这是您希望在返回结果中获取到的文件元信息。
注意
ReturnBody 参数的 key 可以自定义名称,value 必须跟上述 ReturnBody 提供的变量名保持一致。
请求示例
// ReturnBody 参数的 key 可以自定义名称,value 必须跟 ReturnBody 提供的变量保持一致
{
"bucket": "${bucket}",
"key": "${object}",
"filesize": "${size}",
"mime_type": "${mimeType}"
}再将 ReturnBody 参数转换为字符串,并进行 URL 安全的 Base64 编码,可以得到:
eyJidWNrZXQiOiIke2J1Y2tldH0iLCJrZXkiOiIke29iamVjdH0iLCJmaWxlc2l6ZSI6IiR7c2l6ZX0iLCJtaW1lX3R5cGUiOiIke21pbWVUeXBlfSJ9之后便可在上传文件的请求中,通过设置请求头部 x-cos-return-body 传入上面 Base64 编码后的结果,即可在请求响应中获取到自定义的 bucket、key、filesize、mime_type 文件信息。
响应示例
HTTP/1.1 200 OK
x-cos-request-id: NWU5MDNkZjVfYzVjNzJhMDlfMjVhNzNfMWMy****
{
"bucket":"examplebucket-1250000000000",
"filesize":"30262104",
"key":"test.pptx",
"mime_type":"application/vnd.openxmlformats-officedocument.presentationml.presentation"
}场景二:同步获取图片信息
如需要在上传图片文件后,同步获取图片信息,有两种实现方式:通过 ReturnBody 同步获取图片信息 和 通过 Pic-Operations 同步获取图片信息。同步获取图片信息后,可以用于后续处理,如给图片分类、打标签等操作。
注意
1. 两种实现方式都依赖数据万象(Cloud Infinite,CI)服务的能力。使用前需先开通数据万象并绑定存储桶,可参考 存储桶操作。
2. 获取图片信息会由 CI 服务收取基础图片处理费用,详情可参考 图片处理费用 。
方式一:通过 ReturnBody 同步获取图片信息
通过 ReturnBody 同步获取图片信息的方式,需要在上传请求头部中携带由图片信息组成的 ReturnBody 参数,便可在请求响应结果中获取到图片信息。
说明
当前仅支持在中国大陆公有云地域使用。
ReturnBody 提供的图片信息包括:图片基本信息(imageInfo)和图片 exif 信息。
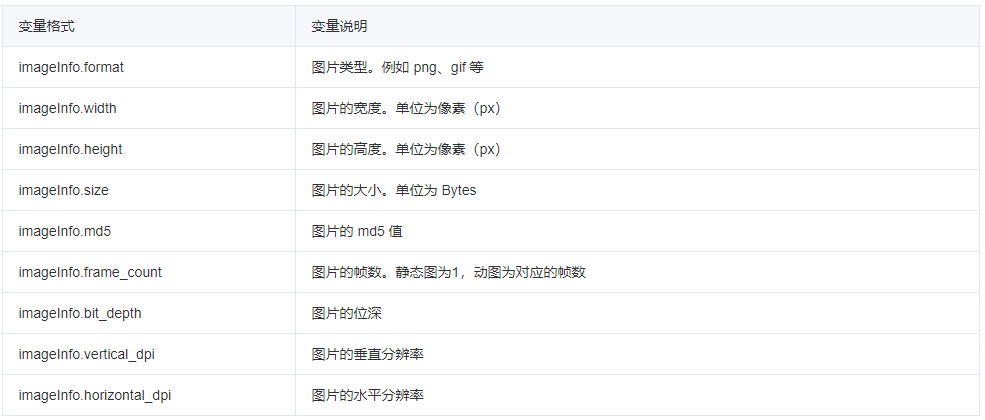
其中,图片基本信息(imageInfo)包括:

图片 exif 信息主要是记录拍摄的硬件或软件信息,包含但不限于以下几项:

使用时,仍需根据 ReturnBody 提供的图片信息先自定义构造 ReturnBody 参数。为了避免 ReturnBody 携带的内容太多,影响接口性能,不支持直接填写${imageInfo}或${exif},必须写明具体的子变量,例如${变量名.子变量}、${变量名.二级子变量}。
注意
ReturnBody 参数的 key 可以自定义名称,value 必须跟上述 ReturnBody 提供的变量名保持一致。
请求示例
// ReturnBody 参数的 key 可以自定义名称,value 必须跟 ReturnBody 提供的变量保持一致
{
"color_space": "${exif.ColorSpace.val}",
"format": "${imageInfo.format}",
"width": "${imageInfo.width}",
"height": "${imageInfo.height}",
"md5": "${imageInfo.md5}",
"bit_depth": "${imageInfo.bit_depth}",
"vertical_dpi": "${imageInfo.vertical_dpi}",
"horizontal_dpi": "${imageInfo.horizontal_dpi}"
}再将 ReturnBody 参数转换为字符串,并进行 URL 安全 的 Base64 编码,可以得到:
eyJjb2xvcl9zcGFjZSI6IiR7ZXhpZi5Db2xvclNwYWNlLnZhbH0iLCJmb3JtYXQiOiIke2ltYWdlSW5mby5mb3JtYXR9Iiwid2lkdGgiOiIke2ltYWdlSW5mby53aWR0aH0iLCJoZWlnaHQiOiIke2ltYWdlSW5mby5oZWlnaHR9IiwibWQ1IjoiJHtpbWFnZUluZm8ubWQ1fSIsImJpdF9kZXB0aCI6IiR7aW1hZ2VJbmZvLmJpdF9kZXB0aH0iLCJ2ZXJ0aWNhbF9kcGkiOiIke2ltYWdlSW5mby52ZXJ0aWNhbF9kcGl9IiwiaG9yaXpvbnRhbF9kcGkiOiIke2ltYWdlSW5mby5ob3Jpem9udGFsX2RwaX0ifQ之后便可在上传文件的请求中,通过设置请求头部 x-cos-return-body 传入上面 Base64 编码后的结果,即可在请求响应中获取到自定义的 color_space、format、width、height 等图片信息。
响应示例
HTTP/1.1 200 OK
x-cos-request-id: NWU5MDNkZjVfYzVjNzJhMDlfMjVhNzNfMWMy****
{
"bit_depth":"8",
"color_space":"sRGB",
"format":"png",
"height":"800",
"horizontal_dpi":"0",
"md5":"4f5c260f63af3c56cea542a1c62a0a1b",
"vertical_dpi":"0",
"width":"1200"
}方式二:通过 Pic-Operations 同步获取图片信息
通过 Pic-Operations 同步获取图片信息的方式,只需要在请求包头部中加入 Pic-Operations 项并设置需要返回原图信息参数,就可在图片上传至 COS 后同步获取原图信息。
通过 putObject 上传图片,请求头中设置 Pic-Operations,设置 is_pic_info 为 1,代表返回原图信息。在请求结果中可以拿到原图图片信息。
请求示例
PUT /filename.jpg HTTP/1.1
Host: examplebucket-1250000000.cos.ap-chengdu.myqcloud.com
Date: Tue, 04 Apr 2023 09:06:15 GMT
Authorization:XXXXXXXXXXXX
Pic-Operations: {"is_pic_info":1}
Content-Length: 64
[Object]响应示例
HTTP/1.1 200 OK
Content-Type: application/xml
Content-Length: 645
Date: Tue, 04 Apr 2023 09:06:16 GMT
Status: 200 OK
x-cos-request-id: NWFjMzQ0MDZfOTBmYTUwXzZkZV8z****
<UploadResult>
<OriginalInfo>
<Key>filename.jpg</Key>
<Location>examplebucket-1250000000.cos.ap-chengdu.myqcloud.com/filename.jpg</Location>
<ETag>"580cd6930444576523c25f86ce2af9b1fc2d5484"</ETag>
<ImageInfo>
<Format>JPEG</Format>
<Width>640</Width>
<Height>427</Height>
<Quality>100</Quality>
<Ave>0xa18454</Ave>
<Orientation>1</Orientation>
<FrameCount>1</FrameCount>
</ImageInfo>
</OriginalInfo>
</UploadResult>说明
1. Pic-Operations 支持 COS V5 的分块上传同步获取图片信息,在使用 COS V5 的 Complete Multipart Upload 接口时只需在请求包头部中加入 Pic-Operations 项,在分片上传完成后可以在请求结果中获取到图片信息。
2. Pic-Operations 只能在数据万象支持的地域使用。
3. 仅支持 32M 以内的图片。
场景三:同步获取媒体文件信息
注意
通过 ReturnBody 同步获取媒体文件信息依赖数据万象(Cloud Infinite,CI)服务的媒体处理功能。使用前需先开通数据万象并绑定存储桶,并开启媒体处理功能开关。获取媒体文件信息会由 CI 服务收取视频元信息获取费用 。
如需要在上传媒体文件后,同步获取媒体文件信息,可以通过 ReturnBody 实现。在上传请求头部中携带由媒体文件信息组成的 ReturnBody 参数,便可在请求响应结果中获取到媒体文件信息。
说明
当前仅支持在中国大陆公有云地域使用。
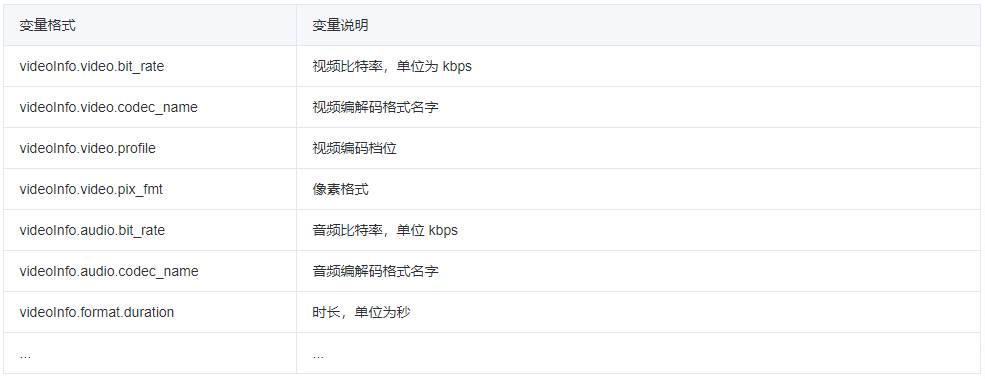
ReturnBody 提供的媒体文件信息主要内容可参考下表 。

使用时,仍需根据 ReturnBody 提供的媒体文件信息先自定义构造 ReturnBody 参数。为了避免 ReturnBody 携带的内容太多,影响接口性能,不支持直接填写${videoInfo},必须写明具体的子变量,例如${变量名.子变量}、${变量名.二级子变量}。
注意
ReturnBody 参数的 key 可以自定义名称,value 必须跟上述 ReturnBody 提供的变量名保持一致。
请求示例
// ReturnBody 参数的 key 可以自定义名称,value 必须跟 ReturnBody 提供的变量保持一致
{
"video_bit_rate": "${videoInfo.video.bit_rate}",
"video_codec_name": "${videoInfo.video.codec_name}",
"video_profile": "${videoInfo.video.profile}",
"video_pix_fmt": "${videoInfo.video.pix_fmt}",
"audio_bit_rate": "${videoInfo.audio.bit_rate}",
"audio_codec_name": "${videoInfo.audio.codec_name}",
"duration": "${videoInfo.format.duration}",
}再将 ReturnBody 参数转换为字符串,并进行 URL 安全 的 Base64 编码,可以得到:
eyJ2aWRlb19iaXRfcmF0ZSI6IiR7dmlkZW9JbmZvLnZpZGVvLmJpdF9yYXRlfSIsInZpZGVvX2NvZGVjX25hbWUiOiIke3ZpZGVvSW5mby52aWRlby5jb2RlY19uYW1lfSIsInZpZGVvX3Byb2ZpbGUiOiIke3ZpZGVvSW5mby52aWRlby5wcm9maWxlfSIsInZpZGVvX3BpeF9mbXQiOiIke3ZpZGVvSW5mby52aWRlby5waXhfZm10fSIsImF1ZGlvX2JpdF9yYXRlIjoiJHt2aWRlb0luZm8uYXVkaW8uYml0X3JhdGV9IiwiYXVkaW9fY29kZWNfbmFtZSI6IiR7dmlkZW9JbmZvLmF1ZGlvLmNvZGVjX25hbWV9IiwiZHVyYXRpb24iOiIke3ZpZGVvSW5mby5mb3JtYXQuZHVyYXRpb259In0之后便可在上传文件的请求中,通过设置请求头部 x-cos-return-body 传入上面 Base64 编码后的结果,即可在请求响应中获取到自定义的 video_bit_rate、video_codec_name、video_profile 等媒体文件信息。
响应示例
HTTP/1.1 200 OK
x-cos-request-id: NWU5MDNkZjVfYzVjNzJhMDlfMjVhNzNfMWMy****
{
"audio_bit_rate":"189.375000",
"audio_codec_name":"aac",
"duration":"123.875000",
"video_bit_rate":"2936.675000",
"video_codec_name":"h264",
"video_pix_fmt":"yuv420p",
"video_profile":"Main"
}