typecho博客Joe主题修改首页滚动广告及加入文章顶部广告
一、添加后台
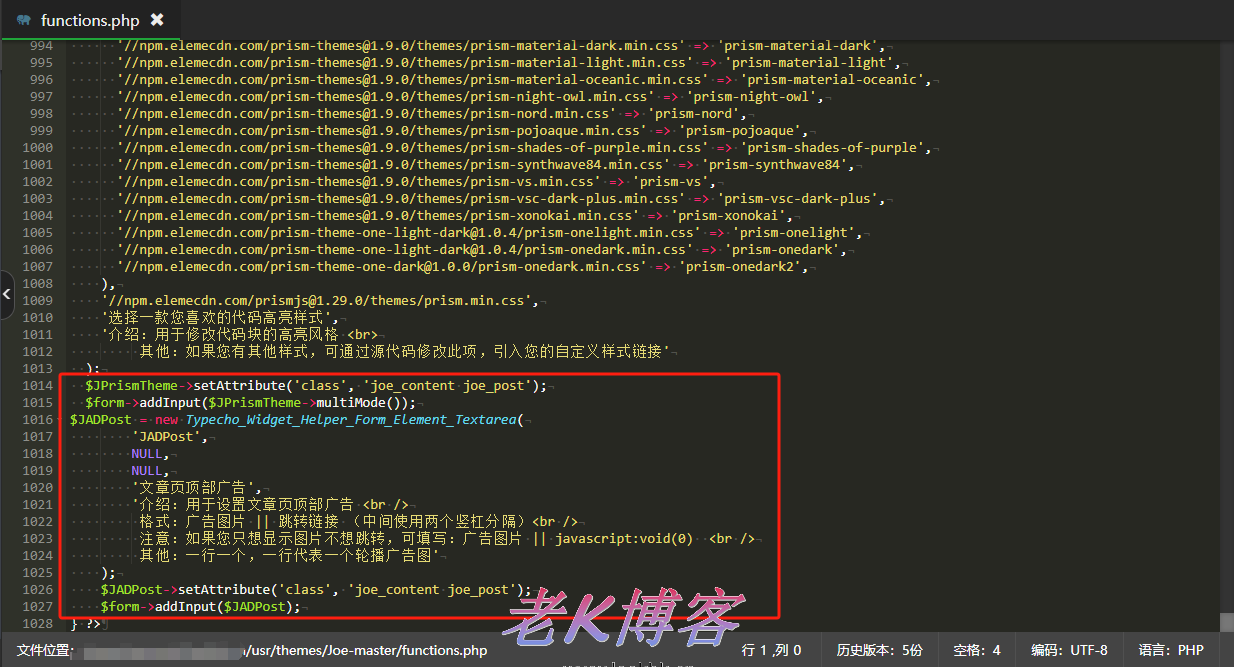
打开 functions.php 添加以下代码
{tabs-pane label="代码"}
$JADPost = new Typecho_Widget_Helper_Form_Element_Textarea(
'JADPost',
NULL,
NULL,
'文章页顶部广告',
'介绍:用于设置文章页顶部广告
格式:广告图片 || 跳转链接 (中间使用两个竖杠分隔)
注意:如果您只想显示图片不想跳转,可填写:广告图片 || javascript:void(0)
其他:一行一个,一行代表一个轮播广告图'
);
$JADPost->setAttribute('class', 'joe_content joe_post');
$form->addInput($JADPost);{/tabs-pane} {tabs-pane label="代码位置"}

{/tabs-pane}
这是文章页的代码,因为首页广告主题自带了
二、添加滚动广告栏
{tabs-pane label="首页"}
因为首页已经有广告位了,所以直接替换就行了
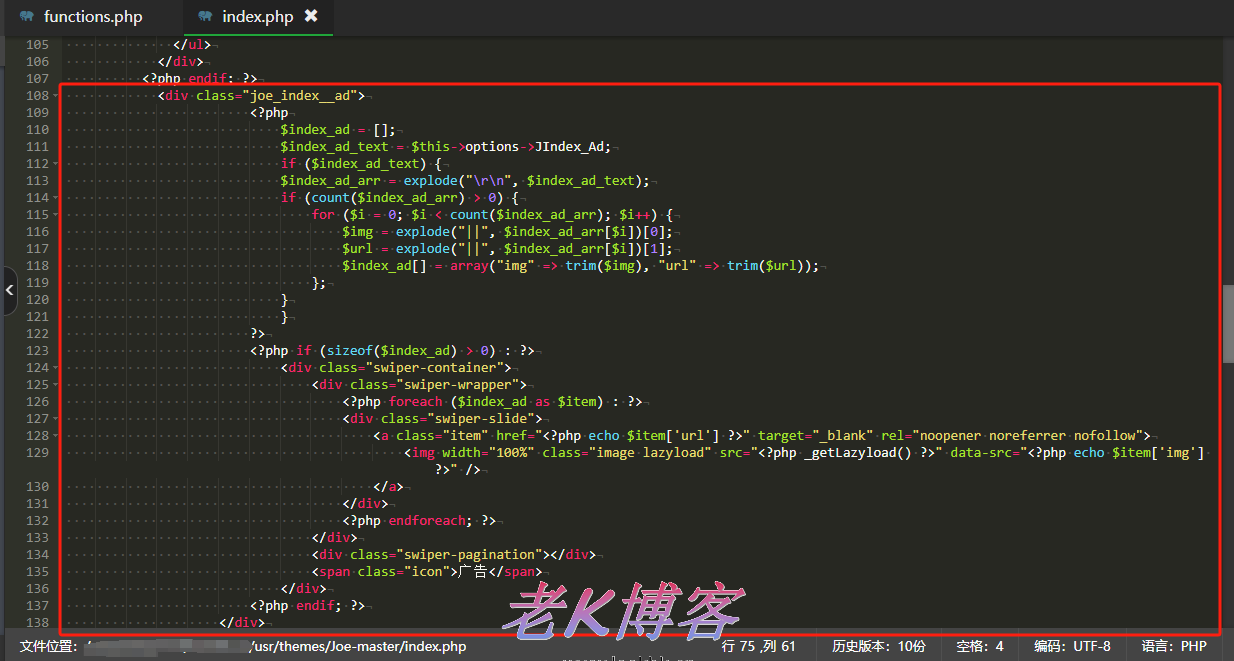
将主题 index.php 的以下代码直接替换为新代码

options->JIndex_Ad;
if ($index_ad_text) {
$index_ad_arr = explode("\r\n", $index_ad_text);
if (count($index_ad_arr) > 0) {
for ($i = 0; $i < count($index_ad_arr); $i++) {
$img = explode("||", $index_ad_arr[$i])[0];
$url = explode("||", $index_ad_arr[$i])[1];
$index_ad[] = array("img" => trim($img), "url" => trim($url));
};
}
}
?>
0) : ?>
广告{/tabs-pane} {tabs-pane label="文章页"}
文章页直接在主题的 post.php 文件内合适的地方加入以下代码

options->JADPost;
if ($JADPost_text) {
$JADPost_arr = explode("\r\n", $JADPost_text);
if (count($JADPost_arr) > 0) {
for ($i = 0; $i < count($JADPost_arr); $i++) {
$img = explode("||", $JADPost_arr[$i])[0];
$url = explode("||", $JADPost_arr[$i])[1];
$JADPost[] = array("img" => trim($img), "url" => trim($url));
};
}
}
?>
0) : ?>
广告{/tabs-pane}
三、修改广告栏样式
{tabs-pane label="首页"}
直接在 Joe/assets/css 打开 joe.index.min.css 然后在最后添加以下代码
.joe_index__ad .swiper-container{height: 180px!important;border-radius: var(--radius-inner);}.joe_index__ad .swiper-container .icon{position:absolute;z-index:1;top:10px;right:10px;font-size:12px;background:rgba(0,0,0,0.25);padding:2px 5px;border-radius:2px;color:#ebebeb;pointer-events:none}@media (max-width: 768px){.joe_index__ad .swiper-container{height: 120px!important}.joe_index__ad .swiper-container .image{height: 120px;object-fit: cover;border-radius: var(--radius-inner);}}{/tabs-pane}
{tabs-pane label="文章页"}
直接在 Joe/assets/css 打开 joe.post.min.css 然后在最后添加以下代码
.joe_post__ad .swiper-container{height: 180px!important;margin-top:15px;border-radius: var(--radius-inner);}.joe_post__ad .swiper-container .icon{position:absolute;z-index:1;top:10px;right:10px;font-size:12px;background:rgba(0,0,0,0.25);padding:2px 5px;border-radius:2px;color:#ebebeb;pointer-events:none}@media (max-width: 768px){.joe_post__ad .swiper-container{height: 120px!important}.joe_post__ad .swiper-container .image{height: 120px;object-fit: cover;border-radius: var(--radius-inner);}}{/tabs-pane}
四、添加滚动效果
首页的修改已经结束,到后台填入广告信息就可以了
文章页 首先在主题的 post.php 文件内 标签内加入以下代码
然后再在 Joe/assets/js 打开 joe.post_page.min.js 然后在最后添加以下代码
if(0!==$(".joe_post__ad .swiper-container").length){let e="vertical";new Swiper(".swiper-container",{keyboard:!1,direction:e,loop:!0,autoplay:!0,mousewheel:!0,pagination:{el:".swiper-pagination"},})}
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024年02月18日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录