HarmonyOS-UIAbitity-StepperItem——【坚果派-红目香薰】
HarmonyOS-UIAbitity-StepperItem——【坚果派-红目香薰】

红目香薰
发布于 2024-02-24 09:26:27
发布于 2024-02-24 09:26:27
摘要
作者:红目香薰 团队:坚果派 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。
StepperItem
用作Stepper组件的页面子组件。
子组件
支持单个子组件。
接口
StepperItem()
属性
参数名 | 参数类型 | 默认值 | 参数描述 |
|---|---|---|---|
prevLabel | string | - | 当步骤导航器大于一页,除第一页默认值都为"返回"。 |
nextLabel | string | - | 步骤导航器大于一页时,最后一页默认值为"开始",其余页默认值为"下一步"。 |
status | ItemState | ItemState.Normal | 步骤导航器元素的状态。 |
ItemState枚举说明
名称 | 描述 |
|---|---|
Normal | 正常状态,右侧文本按钮正常显示,可点击进入下一个StepperItem。 |
Disabled | 不可用状态,右侧文本按钮灰度显示,不可点击进入下一个StepperItem。 |
Waiting | 等待状态,右侧文本按钮不显示,使用等待进度条,不可点击进入下一个StepperItem。 |
Skip | 跳过状态,表示跳过当前步骤, 进入下一个StepperItem。 |
示例代码
@Entry
@Component
struct Index {
@State currentIndex: number = 0;
@State firstState: ItemState = ItemState.Normal;
@State secondState: ItemState = ItemState.Normal;
@State thirdState: ItemState = ItemState.Normal;
build() {
Stepper({
index: this.currentIndex
}) {
// 第一个步骤页
StepperItem() {
Column() {
Text('Page One')
.fontSize(35)
.fontColor(Color.Blue)
.lineHeight(50)
.margin({ top: 250, bottom: 50 })
Button('change status:' + this.firstState)
.onClick(() => {
this.firstState = this.firstState === ItemState.Skip ? ItemState.Normal : ItemState.Skip;
})
}.width('100%')
}
.nextLabel('Next')
.status(this.firstState)
// 第二个步骤页
StepperItem() {
Column() {
Text('Page Two')
.fontSize(35)
.fontColor(Color.Blue)
.lineHeight(50)
.margin({ top: 250, bottom: 50 })
Button('change status:' + this.secondState)
.onClick(() => {
this.secondState = this.secondState === ItemState.Disabled ? ItemState.Normal : ItemState.Disabled;
})
}.width('100%')
}
.nextLabel('Next')
.prevLabel('Previous')
.status(this.secondState)
// 第三个步骤页
StepperItem() {
Column() {
Text('Page Three')
.fontSize(35)
.fontColor(Color.Blue)
.lineHeight(50)
.margin({ top: 250, bottom: 50 })
Button('change status:' + this.thirdState)
.onClick(() => {
this.thirdState = this.thirdState === ItemState.Waiting ? ItemState.Normal : ItemState.Waiting;
})
}.width('100%')
}
.status(this.thirdState)
// 第四个步骤页
StepperItem() {
Text('Page four')
.fontSize(35)
.fontColor(Color.Blue)
.width('100%')
.textAlign(TextAlign.Center)
.lineHeight(50)
.margin({ top: 250 })
}
.nextLabel('Finish')
}
.onFinish(() => {
// 此处可处理点击最后一页的Finish时的逻辑,例如路由跳转等
console.info('onFinish');
})
.onSkip(() => {
// 此处可处理点击跳过时的逻辑,例如动态修改Stepper的index值使其跳转到某一步骤页等
console.info('onSkip');
})
.onChange((prevIndex: number, index: number) => {
this.currentIndex = index;
})
}
}
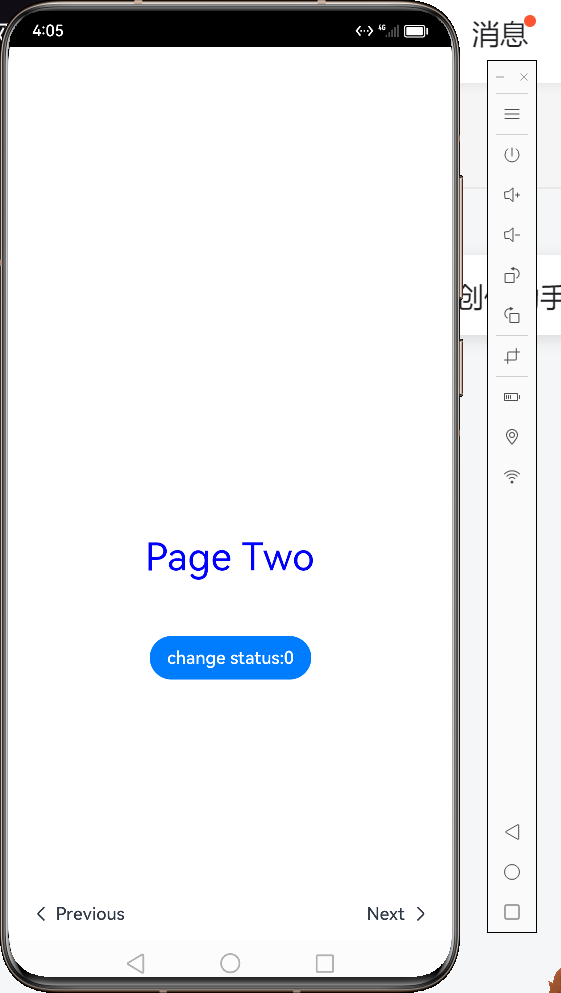
实际效果:

本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-02-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录