"0元搞定!手把手教你建网站,简单得就像泡桶方便面一样,上线个人网站轻而易举!"
原创"0元搞定!手把手教你建网站,简单得就像泡桶方便面一样,上线个人网站轻而易举!"
原创
没有服务器和公网IP,想要其他人访问自己做好的网站,该怎么办?今天教大家使用这款简单免费的内网穿透小工具——ngrok,有了它轻松让别人访问你的项目~
一、下载ngrok
官网地址:https://ngrok.com/(需要注册)
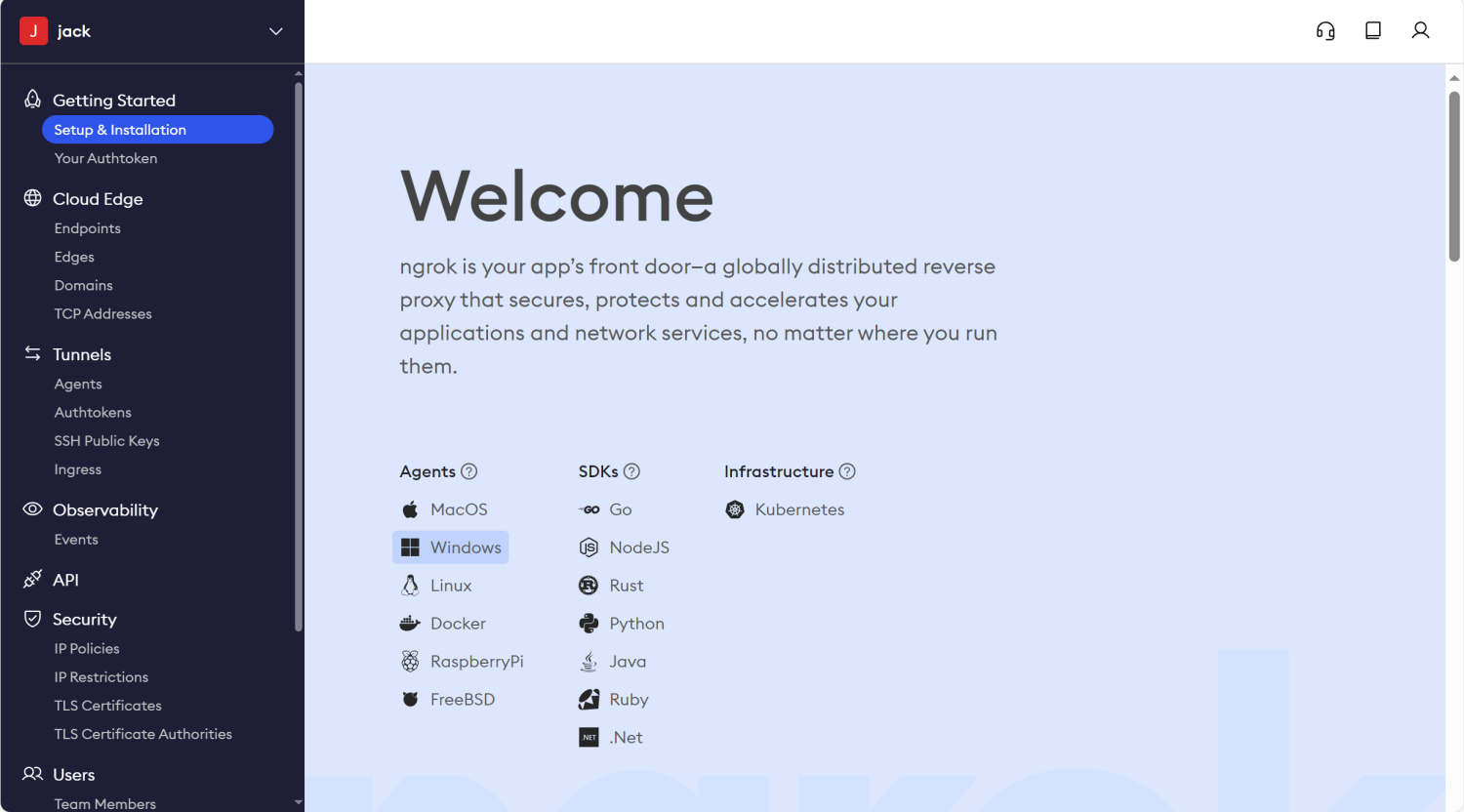
打开官网,点击Setup&Started,进入下载页面后,选择合适的操作系统和版本下载软件压缩包

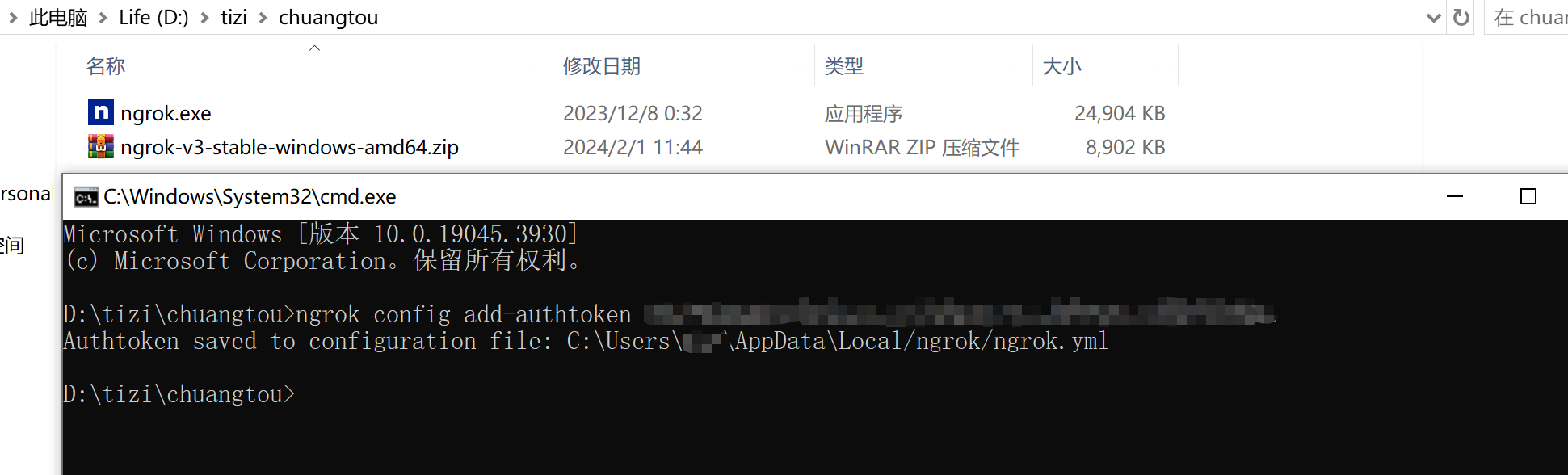
将下载好的压缩包解压,得到一个可执行文件

二、进行穿透(参考官方文档)
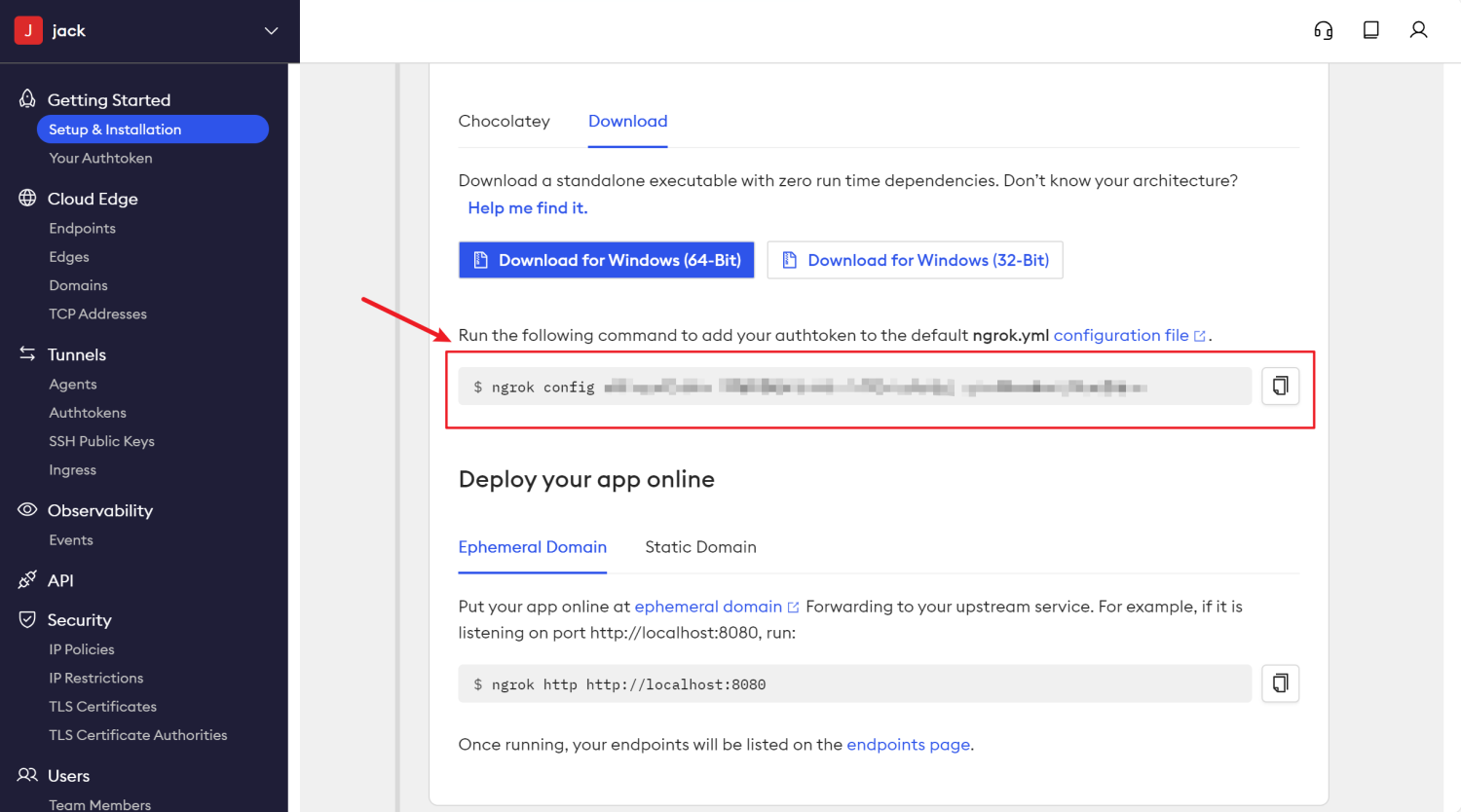
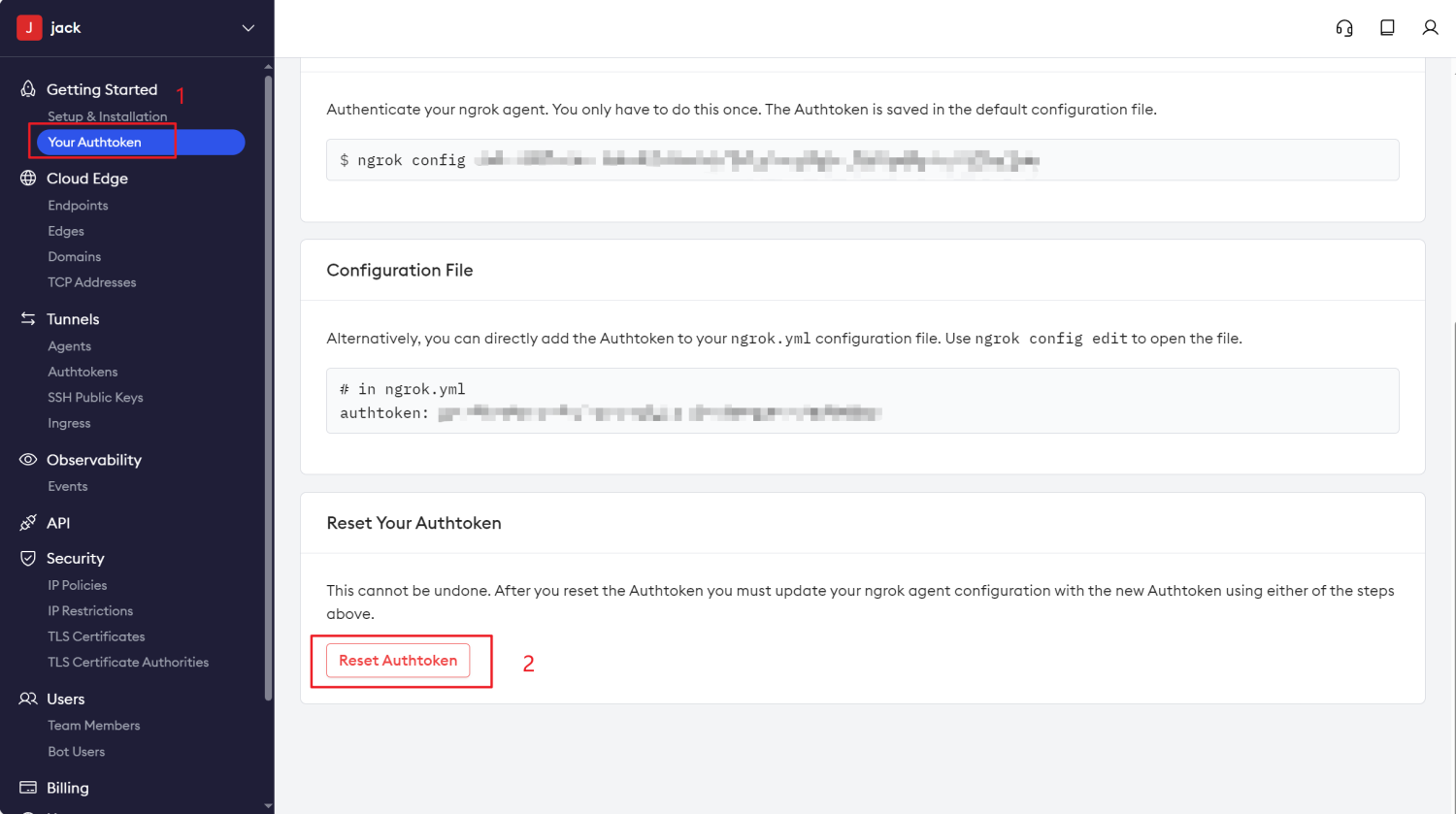
回到刚刚进行下载的页面,往下滑可以看到当前用户的身份验证令牌,复制这行命令

打开刚刚解压生成的可执行文件的目录,执行这行命令

现在自己的账号信息已经成功保存到本地的ngrok配置文件了
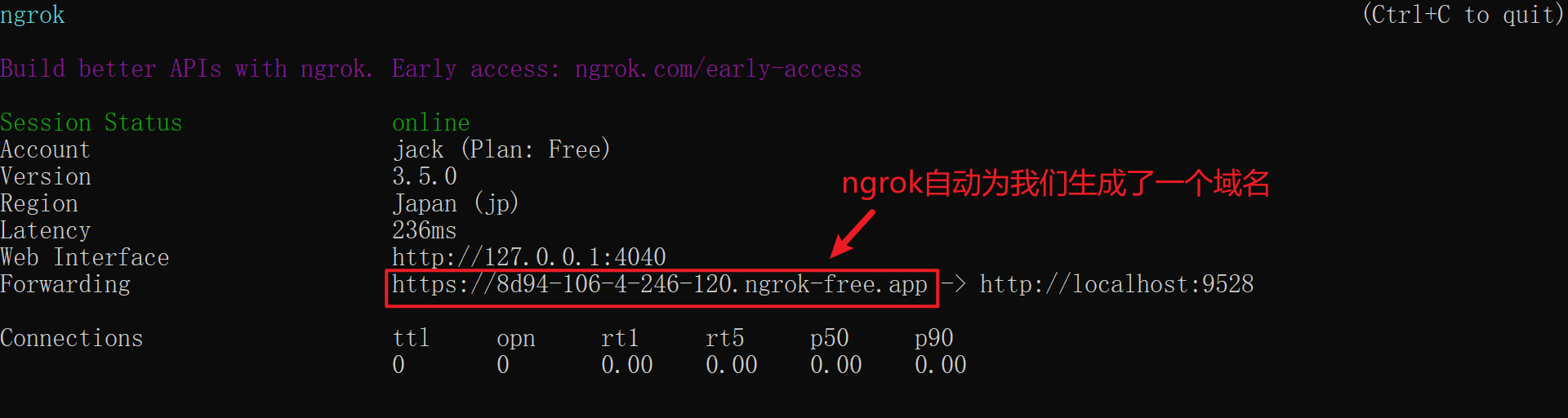
接下来只需要执行 ngrok http加项目端口号 就可以启动内网穿透服务啦

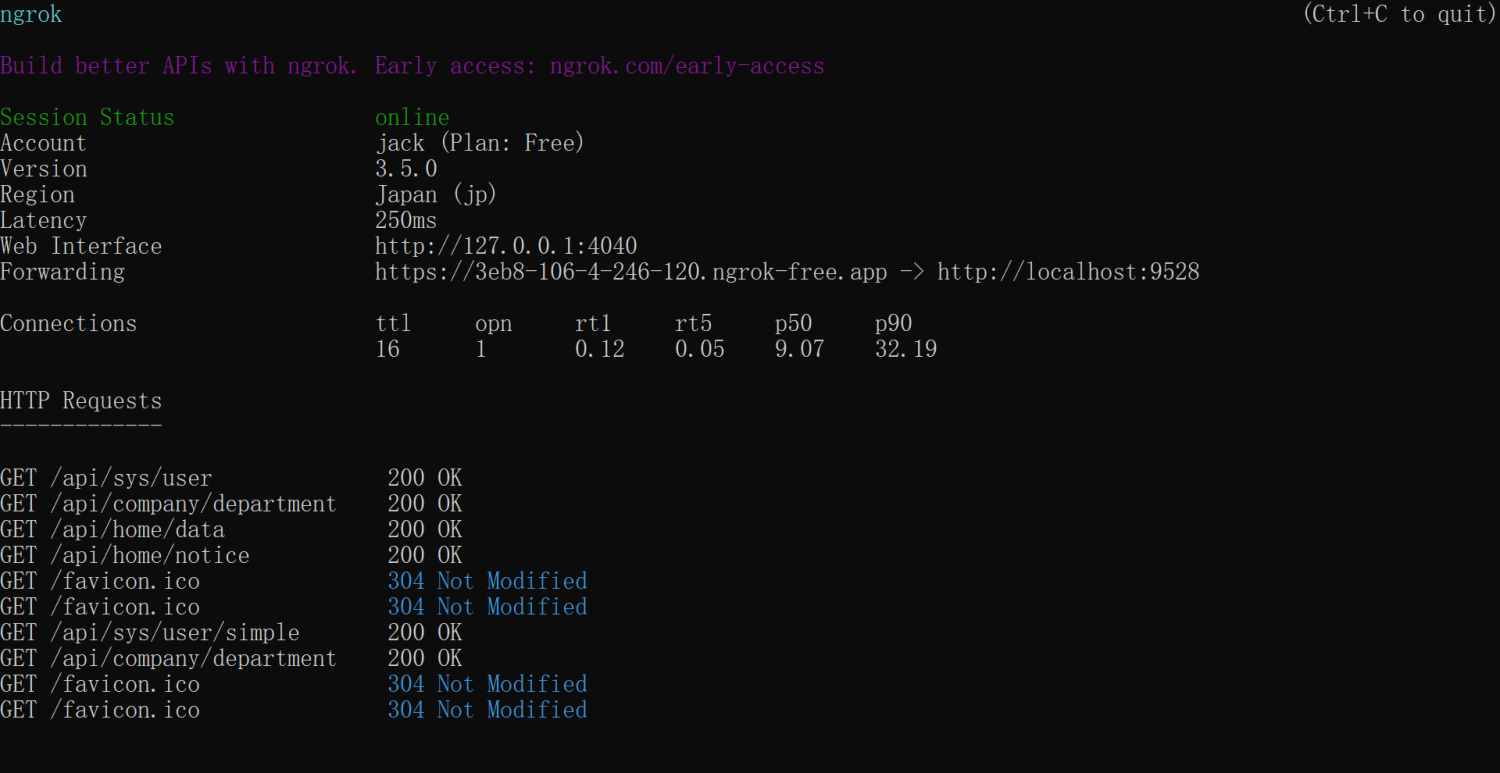
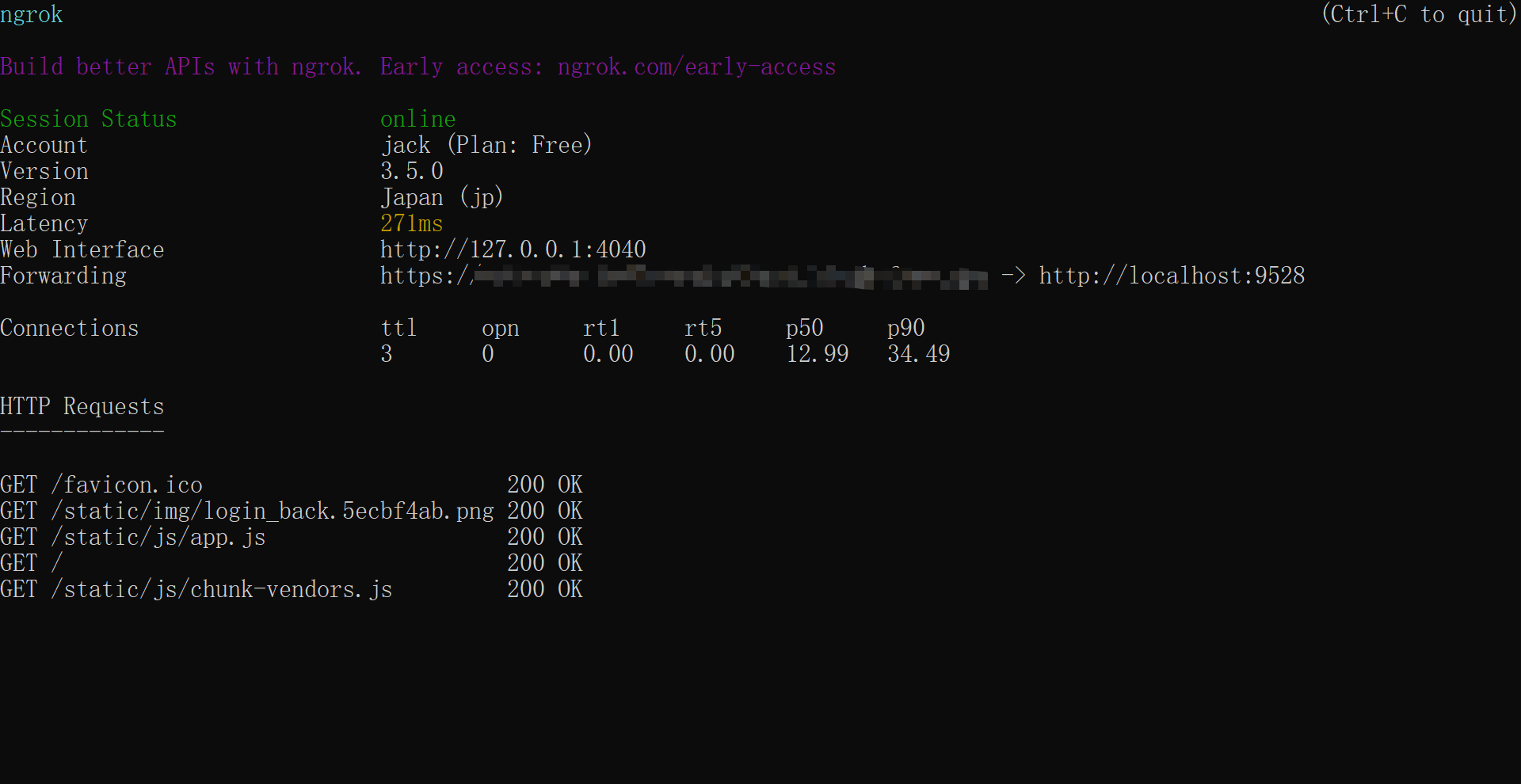
打开浏览器访问生成的域名,就能访问到本地启动的前端项目,成功截图如下:

虽然现在可以成功访问到网站,但是每次启动都会重新生成域名,这不利于我们持续访问,这个该怎么解决呢?(PS教程第四部分)
三、访问生成的域名可能出现的问题(Vue 项目 invalid host header 问题)
分析问题出现的原因
invalid host header => 无效的Host请求头
测试环境下的webpack有一个host检查功能(webpack的devServer中):如果不配置host就无法访问,用于防止不受信任的主机访问DevServer,当浏览器发出请求时,它会会检查请求中的主机头,若hostname 没有配置在内,则中断访问。
解决方案
设置跳过host检查,注意修改之后要重启服务
// vue3 vue.config.js
module.exports = {
// 跳过检查host
devServer: { disableHostCheck: true }
}在vue-cli版本为2.x的情况下修改webpack.dev.conf.js中的devServer对象加disableHostCheck: true(有的是在vue.config.js里面,找到devServer对象进行添加即可)
devServer: {
disableHostCheck: true,
}四、解决每次穿透,域名会发生变化的问题
试想一下,如果你想将这个项目写进简历中去并备注了内网穿透,当hr点击你简历上面的链接时,你同时在本地开启服务,但是还是访问不了,那岂不是很尬尴呢~
所以我们需要一个静态的、不变的域名,那有小伙伴会问是去买一个域名吗?no,no,no,不用这么麻烦,可以去ngrok官网进行白嫖
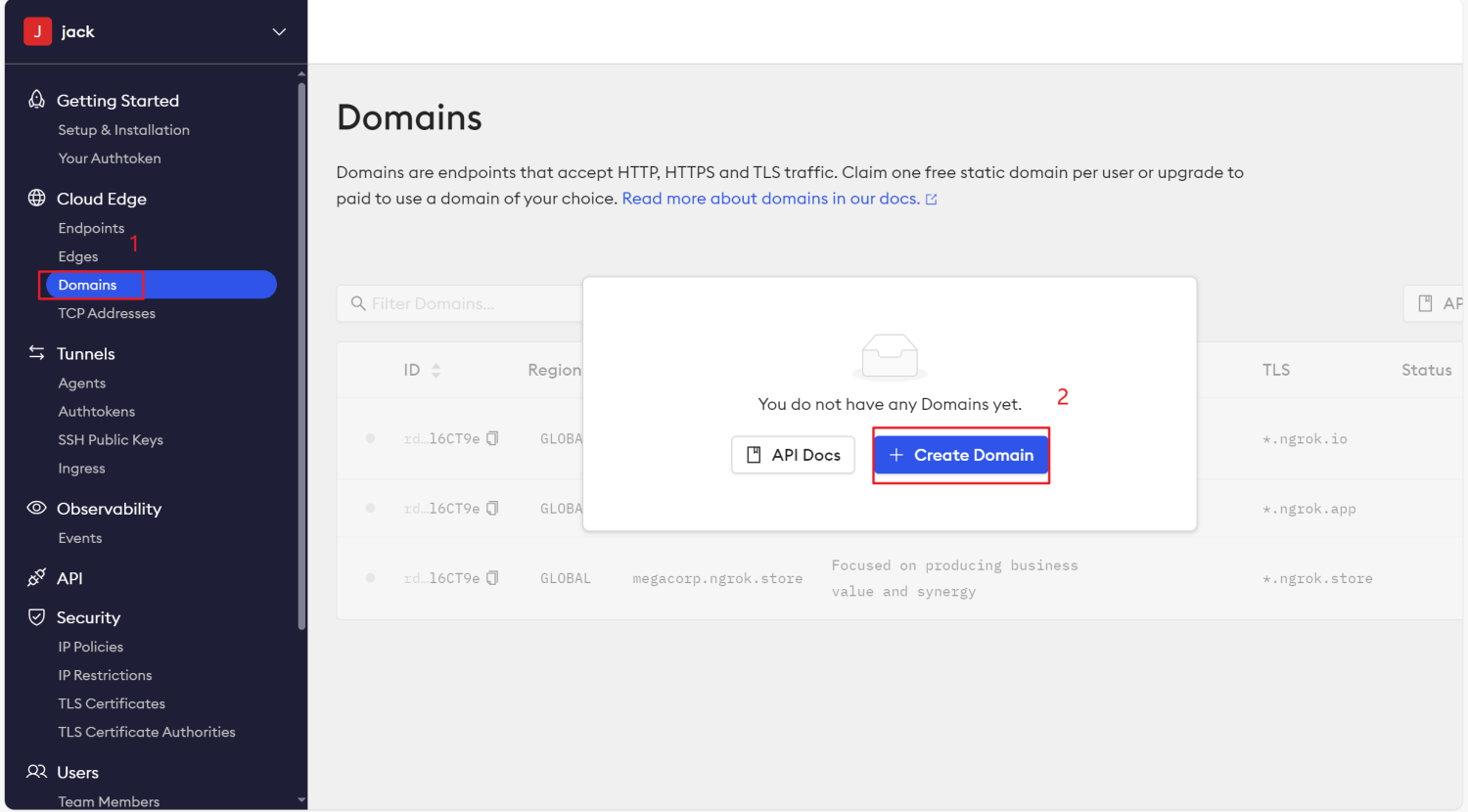
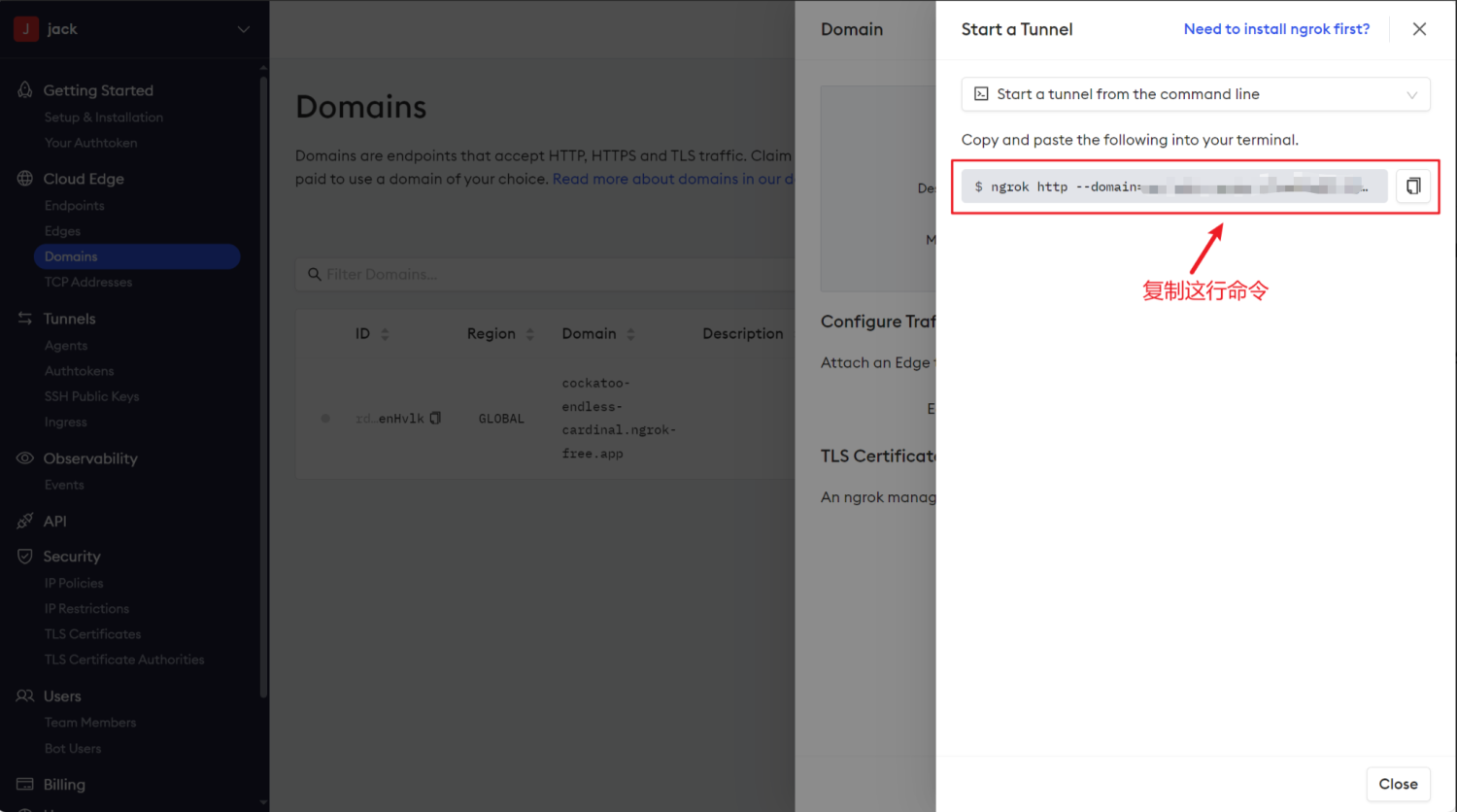
打开官网,找到静态域名配置:

点击之后会自动给我们生成一个免费的域名,复制这行命令

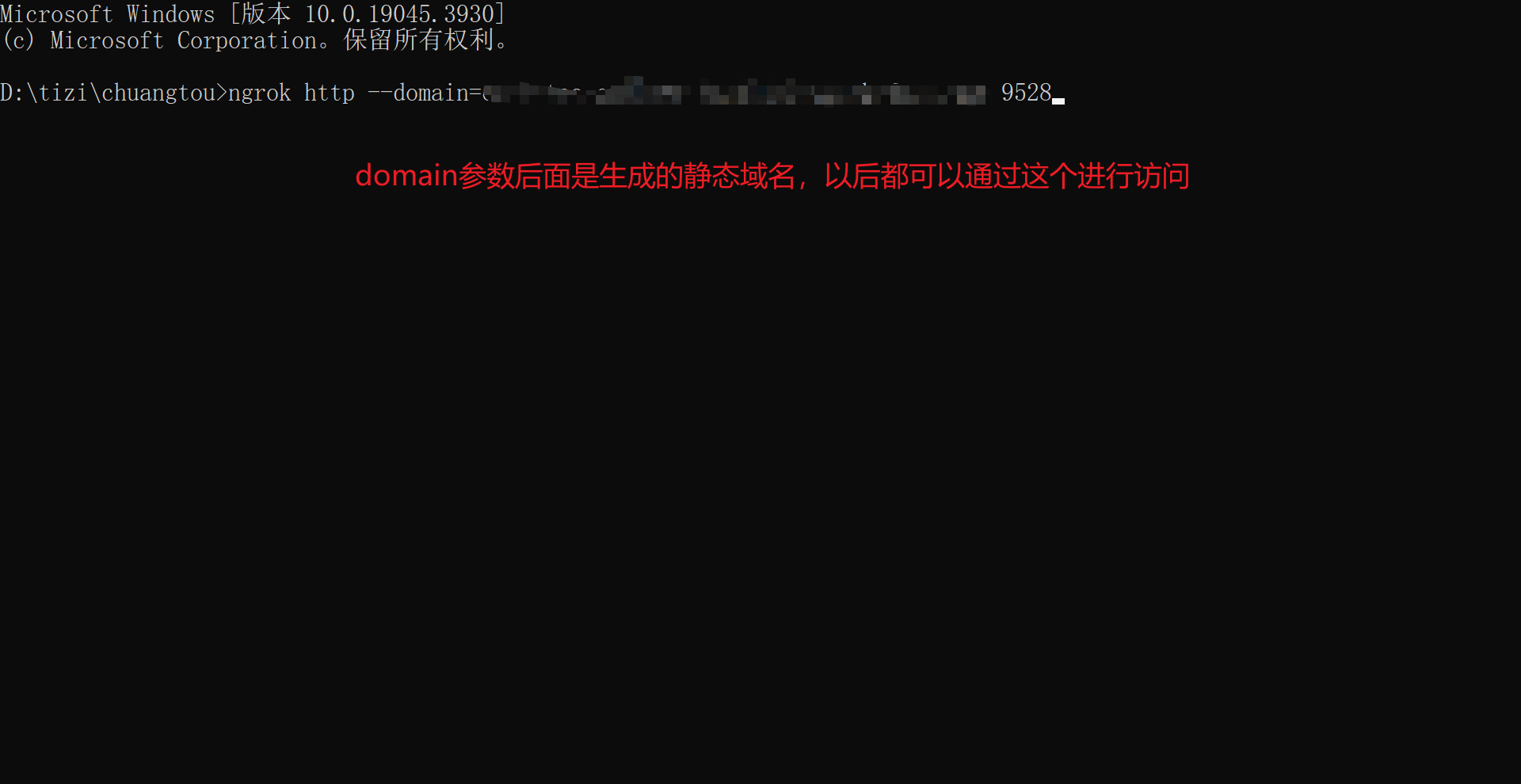
打开刚刚解压生成的可执行文件的目录,执行这行命令

成功的截图如下:

五、注意事项
1.每次用完内网穿透后记得及时关闭服务,否则别人可以直接访问你的电脑服务,会有一定的风险
2.保存好自己的Authtoken,不要泄露,如果泄露记得去官网重置

3.觉得有用的小伙伴点个关注和赞赞呀,你的鼓励是我前进的动力!!!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。