基于 vite 创建 Vue3 项目,新增的目录文件分析,启动项目
基于 vite 创建 Vue3 项目,新增的目录文件分析,启动项目

打不着的大喇叭
发布于 2024-03-11 17:28:28
发布于 2024-03-11 17:28:28
1、基于 vue-cli 创建
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 执行创建命令
vue create vue_test
## 随后选择3.x
## Choose a version of Vue.js that you want to start the project with (Use arrow keys)
## > 3.x
## 2.x
## 启动
cd vue_test
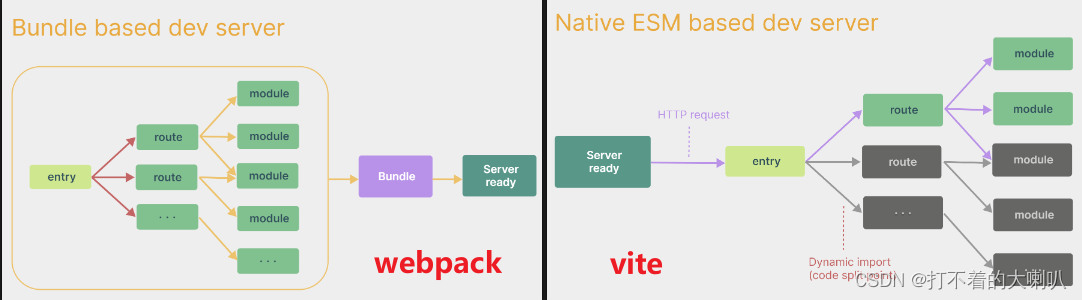
npm run serve2、基于 vite 创建 (推荐)
- 轻量快速的热重载(
HMR),能实现极速的服务启动。 - 对
TypeScript、JSX、CSS等支持开箱即用。 - 真正的按需编译,不再等待整个应用编译完成。

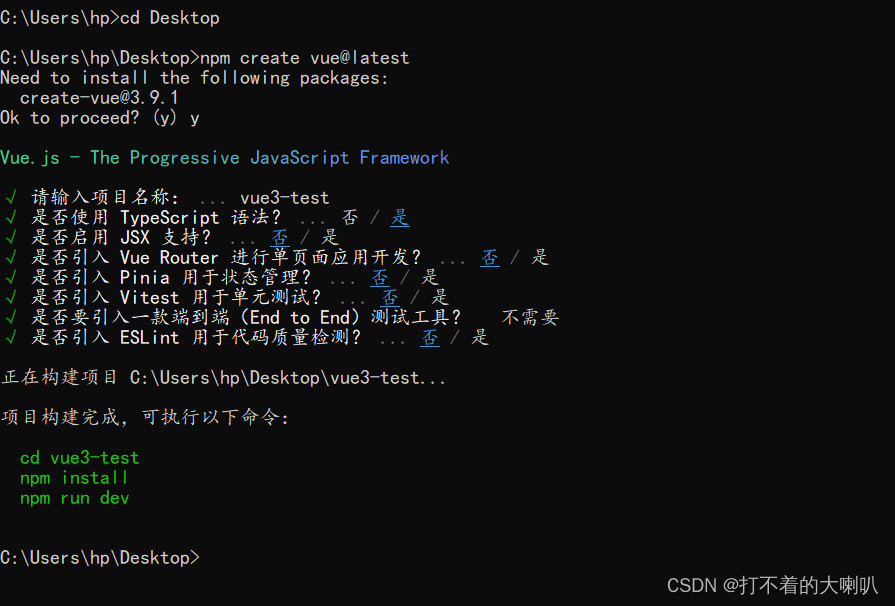
## 1.创建命令
npm create vue@latest
## 2.具体配置
## 配置项目名称
√ Project name: vue3_test
## 是否添加TypeScript支持
√ Add TypeScript? Yes
## 是否添加JSX支持
√ Add JSX Support? No
## 是否添加路由环境
√ Add Vue Router for Single Page Application development? No
## 是否添加pinia环境
√ Add Pinia for state management? No
## 是否添加单元测试
√ Add Vitest for Unit Testing? No
## 是否添加端到端测试方案
√ Add an End-to-End Testing Solution? ? No
## 是否添加ESLint语法检查
√ Add ESLint for code quality? No
-------------------------------下面最好看下,有些东西改变了----------------------------
3、新增的目录文件分析
1、extensions.json文件
- 提示我们去安装下面这两个插件
【TypeScript Vue Plugin (Volar)】 和【Vue - Official(volar改名成这个了)】
- 但是:【来自Vue - Official的提示】
The "TypeScript Vue Plugin (Volar)" extension is no longer needed in version 2.0. Please uninstall it. 应该是Vue - Official2.0版本不需要TypeScript Vue Plugin (Volar)插件了

?2、env.d.ts
- 本来ts不认识【.jpg、.txt等等文件】,我们这个文件引入对应包,让ts认识这些文件
- 所以刚刚创建项目,还需要安装一些依赖,然后出现下面文件夹
npm i

?3、tsconfig.app.json、tsconfig.json、tsconfig.node.json
- ts的配置文件,留着,别动它(σ`д′)σ
4、启动项目?
npm run dev
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-03-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录