??创意网页:HTML5 Canvas技术实现绚丽多彩的烟花特效教程
??创意网页:HTML5 Canvas技术实现绚丽多彩的烟花特效教程

命运之光
发布于 2024-03-20 12:37:44
发布于 2024-03-20 12:37:44

简介
在这篇技术博客中,我们将介绍如何使用HTML5 Canvas和JavaScript创建一个绚丽的烟花特效。我们将解释代码的各个部分以及它们是如何协作产生生动的烟花效果的。
介绍
烟花特效一直是网页设计中吸引人们眼球的一种方式。通过HTML5 Canvas,我们可以利用JavaScript代码生成并控制烟花的效果。在这个示例中,我们将展示一个简单的烟花效果,每隔3秒触发一次。
动态图展示

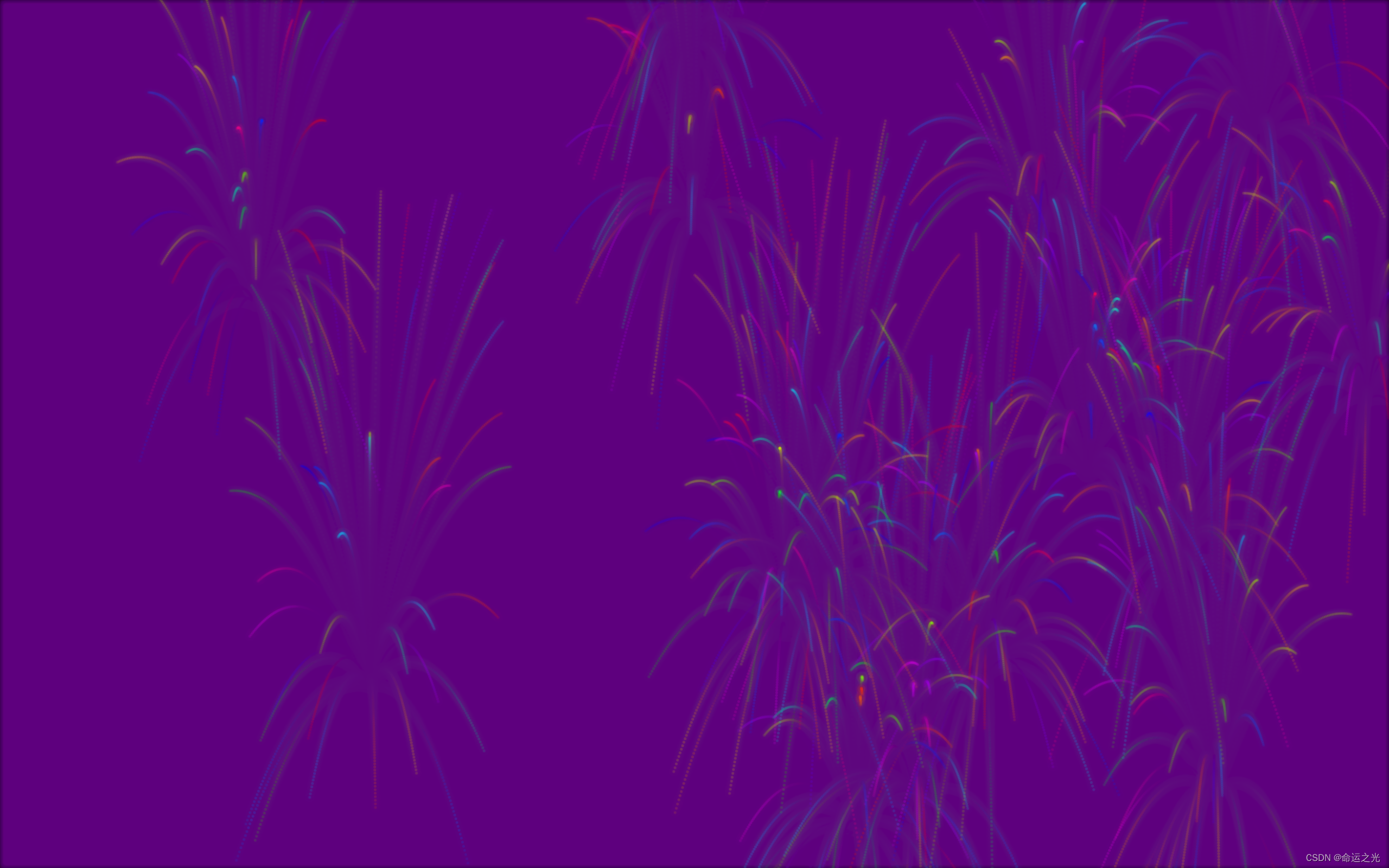
静态图展示
图1

图2

HTML和CSS设置
首先,我们需要一个<canvas>元素,用于在其中绘制烟花。这个元素会铺满整个屏幕,所以我们设置了width和height为窗口的宽高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fireworks Effect</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: black;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="fireworksCanvas"></canvas>
<!-- JavaScript代码将在这里插入 -->
</body>
</html>JavaScript代码解析
现在让我们来解析JavaScript代码,它包含两个类:Particle和Firework,并且有一些函数来控制烟花的生成和动画。
Particle类
这个类表示一个烟花粒子。每个烟花爆炸会产生多个这样的粒子。这些粒子的位置、颜色、速度和透明度都是随机的,因此会呈现出绚丽多彩的效果。
class Particle {
constructor(x, y, color, velocityX, velocityY) {
this.x = x;
this.y = y;
this.color = color;
this.velocityX = velocityX;
this.velocityY = velocityY;
this.radius = 2.5;
this.opacity = 1;
}
update() {
this.x += this.velocityX;
this.y += this.velocityY;
this.velocityY += 0.1;
this.opacity -= 0.01;
}
draw(ctx) {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.fillStyle = this.color;
ctx.globalAlpha = this.opacity;
ctx.shadowBlur = 10;
ctx.shadowColor = this.color;
ctx.fill();
}
}Firework类
这个类表示一个完整的烟花。当烟花触发时,它会产生多个烟花粒子,构成一个完整的爆炸效果。
class Firework {
constructor(x, y) {
this.x = x;
this.y = y;
this.particles = [];
for (let i = 0; i < 50; i++) {
const color = `hsl(${Math.random() * 360}, 100%, 50%)`;
const velocityX = (Math.random() - 0.5) * 6;
const velocityY = Math.random() * -15;
this.particles.push(new Particle(x, y, color, velocityX, velocityY));
}
}
update() {
this.particles.forEach(particle => particle.update());
}
draw(ctx) {
this.particles.forEach(particle => particle.draw(ctx));
}
}动画控制函数
现在,我们来实现动画控制函数,这个函数将在每一帧更新烟花效果并绘制到画布上。
const canvas = document.getElementById('fireworksCanvas');
const ctx = canvas.getContext('2d');
let fireworks = [];
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
window.addEventListener('resize', () => {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
});
function animate() {
ctx.fillStyle = 'rgba(0, 0, 0, 0.1)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
fireworks.forEach((firework, index) => {
if (firework.particles[0].opacity <= 0) {
fireworks.splice(index, 1);
} else {
firework.update();
firework.draw(ctx);
}
});
requestAnimationFrame(animate);
}
animate();触发烟花函数
最后,我们需要编写一个函数,用于生成新的烟花并将其添加到fireworks数组中。我们将每隔3秒触发一次这个函数。
function createFireworks() {
for (let i = 0; i < 5; i++) {
const x = Math.random() * canvas.width;
const y = Math.random() * canvas.height;
fireworks.push(new Firework(x, y));
}
}
setInterval(createFireworks, 3000); // 每3秒触发一次烟花效果项目完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fireworks Effect</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: black;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="fireworksCanvas"></canvas>
<script>
const canvas = document.getElementById('fireworksCanvas');
const ctx = canvas.getContext('2d');
let fireworks = [];
// 设置画布大小
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 监听窗口大小变化
window.addEventListener('resize', () => {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
});
class Particle {
constructor(x, y, color, velocityX, velocityY) {
this.x = x;
this.y = y;
this.color = color;
this.velocityX = velocityX;
this.velocityY = velocityY;
this.radius = 2.5;
this.opacity = 1;
}
update() {
this.x += this.velocityX;
this.y += this.velocityY;
this.velocityY += 0.1;
this.opacity -= 0.01;
}
draw(ctx) {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.fillStyle = this.color;
ctx.globalAlpha = this.opacity;
ctx.shadowBlur = 10;
ctx.shadowColor = this.color;
ctx.fill();
}
}
class Firework {
constructor(x, y) {
this.x = x;
this.y = y;
this.particles = [];
for (let i = 0; i < 50; i++) {
const color = `hsl(${Math.random() * 360}, 100%, 50%)`;
const velocityX = (Math.random() - 0.5) * 6;
const velocityY = Math.random() * -15;
this.particles.push(new Particle(x, y, color, velocityX, velocityY));
}
}
update() {
this.particles.forEach(particle => particle.update());
}
draw(ctx) {
this.particles.forEach(particle => particle.draw(ctx));
}
}
function animate() {
ctx.fillStyle = 'rgba(0, 0, 0, 0.1)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
fireworks.forEach((firework, index) => {
if (firework.particles[0].opacity <= 0) {
fireworks.splice(index, 1);
} else {
firework.update();
firework.draw(ctx);
}
});
requestAnimationFrame(animate);
}
// 生成5个烟花并添加到fireworks数组中
function createFireworks() {
for (let i = 0; i < 5; i++) {
const x = Math.random() * canvas.width;
const y = Math.random() * canvas.height;
fireworks.push(new Firework(x, y));
}
}
// 启动动画,并定时触发烟花效果
animate();
setInterval(createFireworks, 3000); // 每3秒触发一次烟花效果
</script>
</body>
</html>代码的使用方法(超简单什么都不用下载)
?1.打开记事本

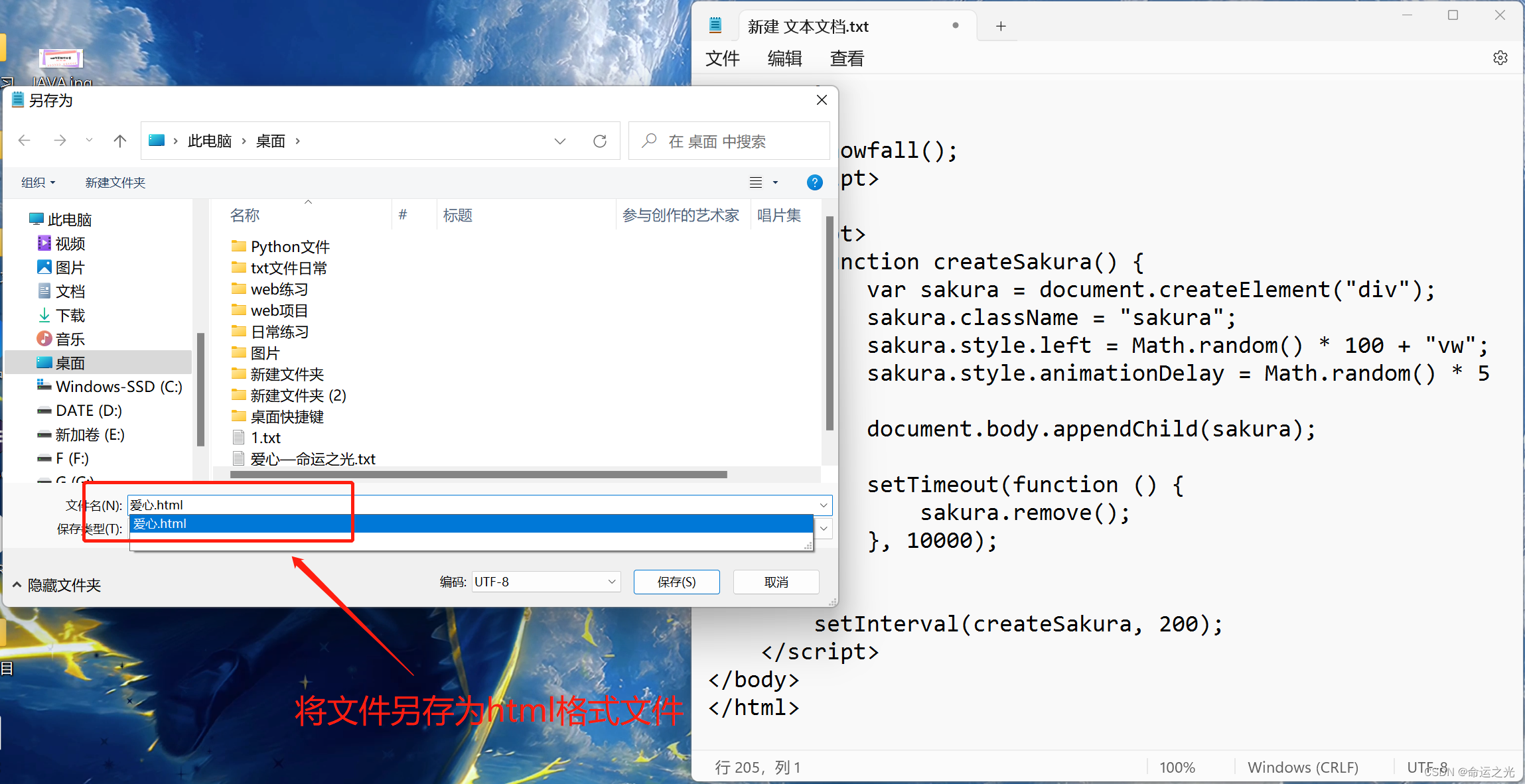
?2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

?3.打开html文件(大功告成(●'?'●))

结论
通过使用HTML5 Canvas和JavaScript,我们成功地创建了一个绚丽多彩的烟花特效。我们的示例代码展示了如何使用粒子和动画来模拟烟花的爆炸效果,让网页变得更加生动有趣。你可以根据自己的喜好调整粒子数量、速度和颜色等参数,创造出更多样化的烟花效果。
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-03-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录