??创意网页:萌翻少女心的发光果冻泡泡 - 使用Canvas绘制可爱动态泡泡效果
??创意网页:萌翻少女心的发光果冻泡泡 - 使用Canvas绘制可爱动态泡泡效果

命运之光
发布于 2024-03-20 12:44:33
发布于 2024-03-20 12:44:33
代码可运行
运行总次数:0
代码可运行

介绍
在这篇技术博客中,我们将学习如何使用HTML5 Canvas和JavaScript创建一个令人陶醉的发光果冻泡泡动画效果。我们将绘制一系列可爱的、多彩的果冻泡泡,并使它们在画布上随机运动,形成一个令人心动的动态效果。本项目将让你的少女心萌翻!
动态图展示

静态图展示

准备工作
在开始之前,请确保您具备以下条件:
- 基本的HTML、CSS和JavaScript知识。
- 一个支持HTML5的现代web浏览器(推荐使用最新版本的Chrome、Firefox、Safari等)。
HTML 结构
首先,让我们创建一个HTML文件,并添加必要的结构。
<!DOCTYPE html>
<html>
<head>
<title>萌翻少女心的发光果冻泡泡</title>
<style>
body {
margin: 0;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="jellyCanvas"></canvas>
<script>
// JavaScript代码将在下面添加
</script>
</body>
</html>在这个HTML结构中,我们定义了一个Canvas元素,用于绘制我们的可爱果冻泡泡。
JavaScript 代码
现在,让我们添加JavaScript代码来实现果冻泡泡动画。
<!-- ... 上面的HTML代码 ... -->
<script>
// 获取Canvas元素和2D绘图上下文
const canvas = document.getElementById('jellyCanvas');
const ctx = canvas.getContext('2d');
// 设置Canvas宽高
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 定义泡泡数组
const bubbles = [];
// 定义泡泡数量
const numBubbles = 40;
// 定义泡泡最大半径和最小半径
const maxRadius = 50;
const minRadius = 20;
// 定义泡泡颜色
const colors = ['#FFC0CB', '#FF69B4', '#FF1493', '#FF00FF', '#DA70D6'];
// 定义一个函数来生成随机数
function random(min, max) {
return Math.random() * (max - min) + min;
}
// 定义一个构造函数来创建泡泡对象
function Bubble(x, y, radius, color) {
this.x = x;
this.y = y;
this.radius = radius;
this.color = color;
this.dx = random(-2, 2);
this.dy = random(-2, 2);
// 绘制泡泡
this.draw = function () {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.shadowColor = this.color;
ctx.shadowBlur = 20;
ctx.fillStyle = this.color;
ctx.fill();
ctx.closePath();
};
// 更新泡泡位置
this.update = function () {
this.x += this.dx;
this.y += this.dy;
// 碰撞检测
if (this.x + this.radius > canvas.width || this.x - this.radius < 0) {
this.dx = -this.dx;
}
if (this.y + this.radius > canvas.height || this.y - this.radius < 0) {
this.dy = -this.dy;
}
};
}
// 创建泡泡并添加到数组中
for (let i = 0; i < numBubbles; i++) {
const x = random(maxRadius, canvas.width - maxRadius);
const y = random(maxRadius, canvas.height - maxRadius);
const radius = random(minRadius, maxRadius);
const color = colors[Math.floor(random(0, colors.length))];
bubbles.push(new Bubble(x, y, radius, color));
}
// 动画循环
function animate() {
requestAnimationFrame(animate);
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 绘制和更新每个泡泡
for (let i = 0; i < numBubbles; i++) {
bubbles[i].draw();
bubbles[i].update();
}
}
// 启动动画
animate();
</script>
</body>
</html>以上代码中,我们创建了一个Bubble构造函数,用于表示每个果冻泡泡。每个泡泡都有其位置、大小、颜色和运动方向。我们创建了一个泡泡数组并进行了初始化,然后在动画循环函数中绘制和更新每个泡泡,从而形成动态效果。
运行效果
将上述HTML代码保存为一个HTML文件,并在支持HTML5的现代web浏览器中打开它。您将看到一个画布上出现许多可爱的、多彩的果冻泡泡,它们在画布上自由运动,并且具有发光的效果,萌翻你的少女心!
完整代码
<!DOCTYPE html>
<html>
<head>
<title>萌翻少女心的发光果冻泡泡</title>
<style>
body {
margin: 0;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="jellyCanvas"></canvas>
<script>
// 获取Canvas元素和2D绘图上下文
const canvas = document.getElementById('jellyCanvas');
const ctx = canvas.getContext('2d');
// 设置Canvas宽高
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 定义泡泡数组
const bubbles = [];
// 定义泡泡数量
const numBubbles = 40;
// 定义泡泡最大半径和最小半径
const maxRadius = 50;
const minRadius = 20;
// 定义泡泡颜色
const colors = ['#FFC0CB', '#FF69B4', '#FF1493', '#FF00FF', '#DA70D6'];
// 定义一个函数来生成随机数
function random(min, max) {
return Math.random() * (max - min) + min;
}
// 定义一个构造函数来创建泡泡对象
function Bubble(x, y, radius, color) {
this.x = x;
this.y = y;
this.radius = radius;
this.color = color;
this.dx = random(-2, 2);
this.dy = random(-2, 2);
// 绘制泡泡
this.draw = function () {
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.shadowColor = this.color;
ctx.shadowBlur = 20;
ctx.fillStyle = this.color;
ctx.fill();
ctx.closePath();
};
// 更新泡泡位置
this.update = function () {
this.x += this.dx;
this.y += this.dy;
// 碰撞检测
if (this.x + this.radius > canvas.width || this.x - this.radius < 0) {
this.dx = -this.dx;
}
if (this.y + this.radius > canvas.height || this.y - this.radius < 0) {
this.dy = -this.dy;
}
};
}
// 创建泡泡并添加到数组中
for (let i = 0; i < numBubbles; i++) {
const x = random(maxRadius, canvas.width - maxRadius);
const y = random(maxRadius, canvas.height - maxRadius);
const radius = random(minRadius, maxRadius);
const color = colors[Math.floor(random(0, colors.length))];
bubbles.push(new Bubble(x, y, radius, color));
}
// 动画循环
function animate() {
requestAnimationFrame(animate);
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 绘制和更新每个泡泡
for (let i = 0; i < numBubbles; i++) {
bubbles[i].draw();
bubbles[i].update();
}
}
// 启动动画
animate();
</script>
</body>
</html>代码的使用方法(超简单什么都不用下载)
?1.打开记事本

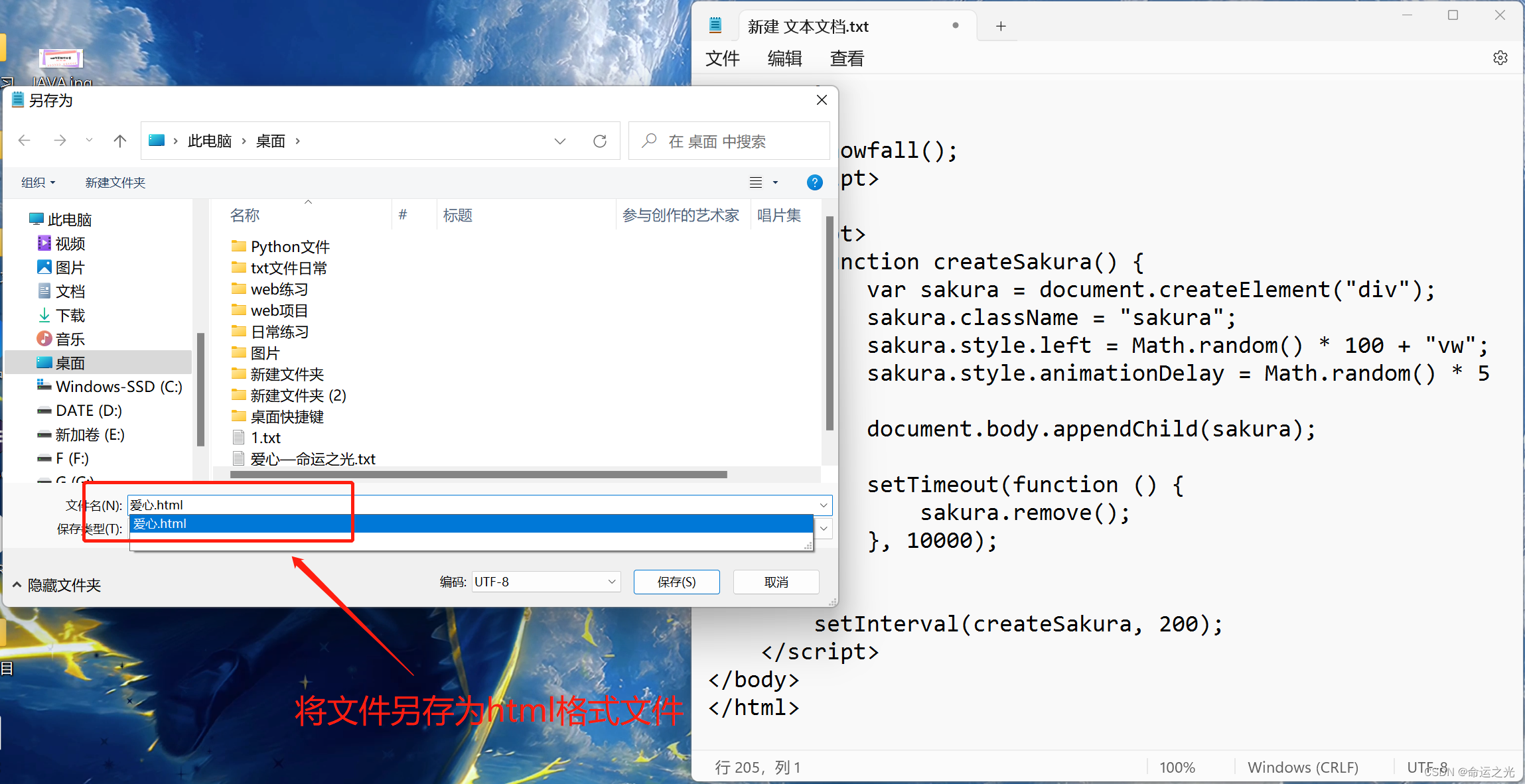
?2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

?3.打开html文件(大功告成(●'?'●))

总结
在本篇博客中,我们学习了如何使用HTML5 Canvas和JavaScript创建一个令人陶醉的发光果冻泡泡动画效果。通过绘制可爱的果冻泡泡,并控制它们的运动和颜色,我们成功地实现了一个让人心动的动态效果。
希望这个项目能够给您带来乐趣和灵感,以及在web开发中使用Canvas的实践经验。您可以进一步扩展这个例子,添加更多交互效果和动画特性,创造出更加丰富多彩的果冻泡泡效果。
Happy coding,少女们!本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
本文参与?晃晃云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
