【Vue3+TypeScript】CRM系统项目搭建之 — 关于 Element Plus 样式覆盖
【Vue3+TypeScript】CRM系统项目搭建之 — 关于 Element Plus 样式覆盖
HelloWorldZ
发布于 2024-03-20 19:15:46
发布于 2024-03-20 19:15:46
在以前使用 Element-ui 2.x 版本的时候,是没有提供对应的样式覆盖变量的,不像 vant 组件库,可以很方便看到样式变量,很不幸, Element-plus 仍然是没有提供这样一个速查变量的方式,但是当使用其组件的时候,就发现,这些组件都在使用这些变量了。

这就很有意思了,用了这么多变量,居然不提供变量表?????

文档也说明了之后会将变量进行补充的,期待哦~
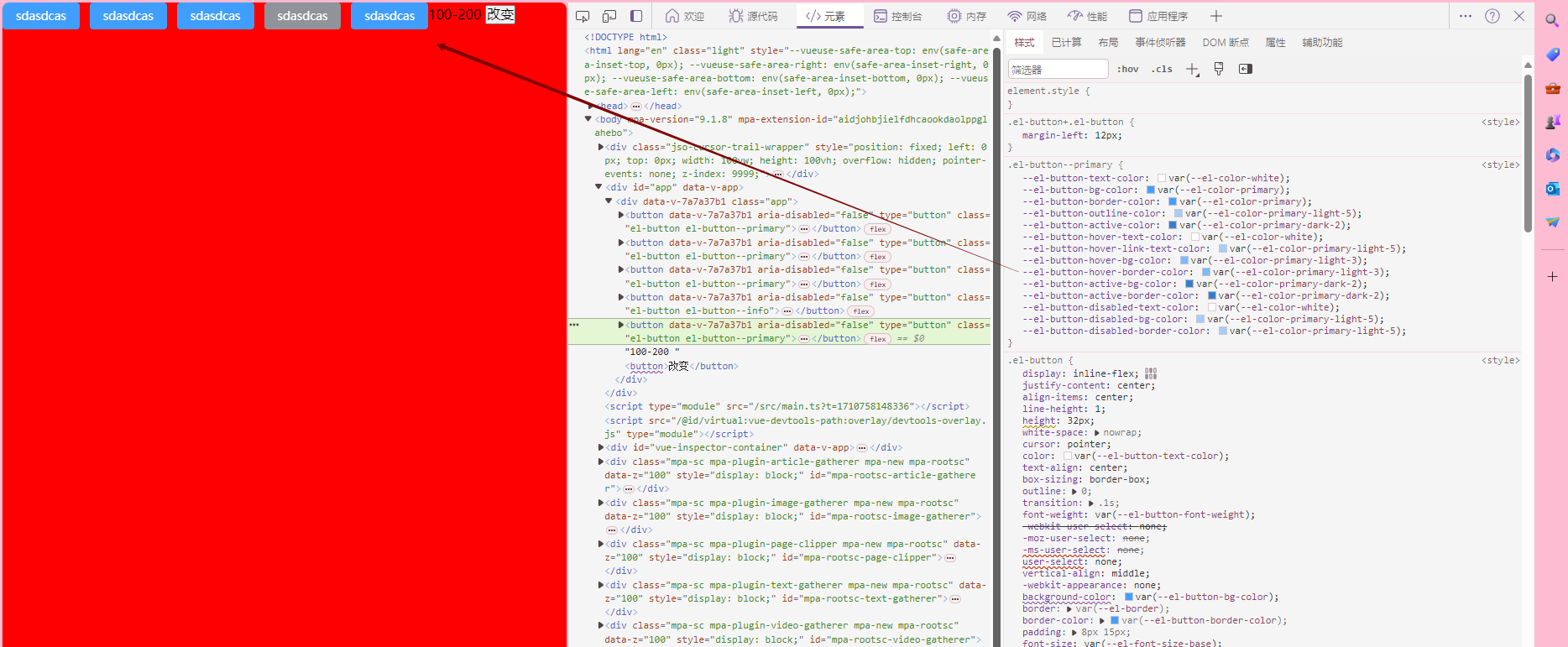
因此在封装业务组件的时候,可以通过找到类名来做样式覆盖,也可以通过找到变量。
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-03-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读