IT课程 CSS基础 028_浮动、定位、对齐
IT课程 CSS基础 028_浮动、定位、对齐

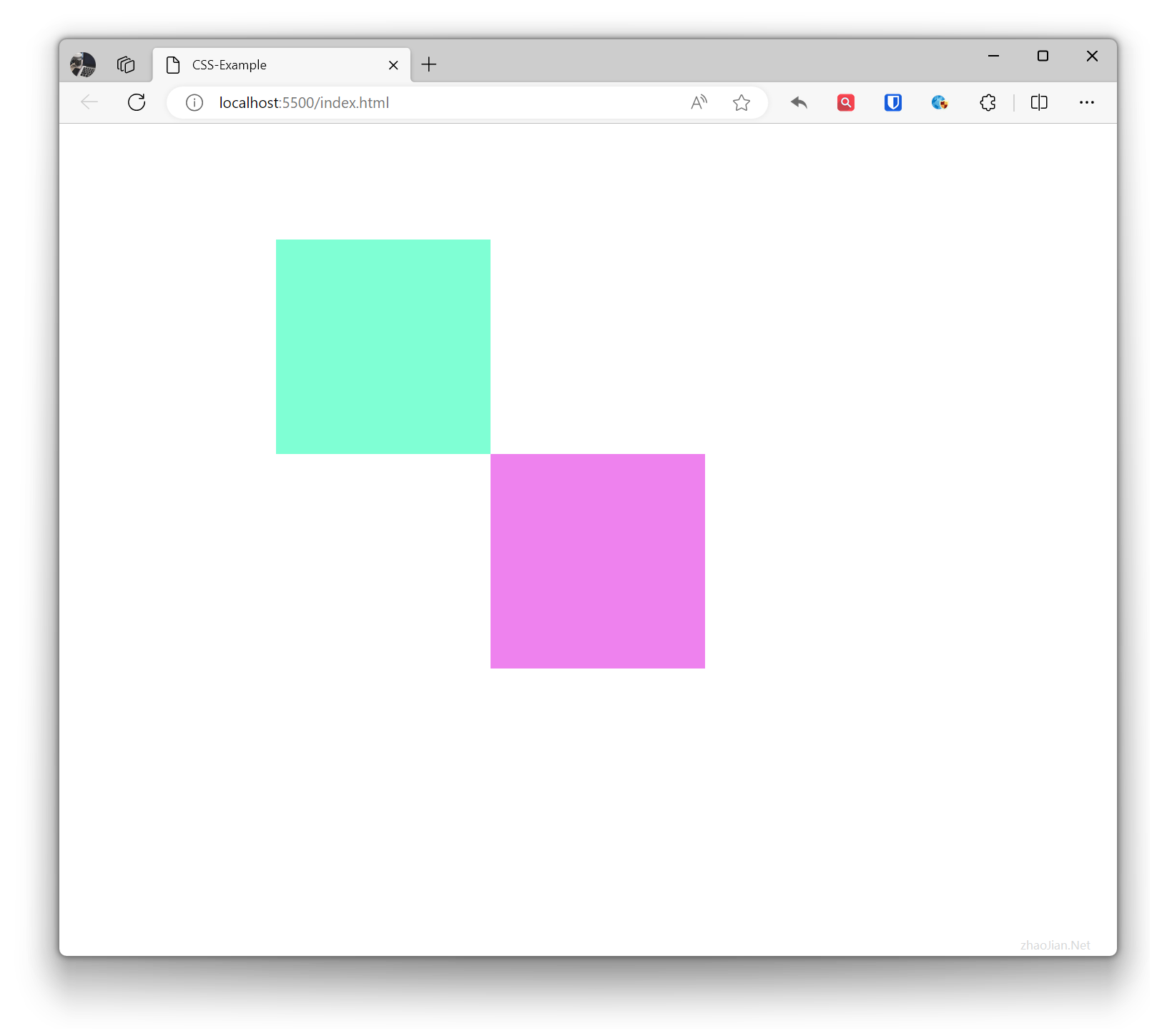
浮动
在 CSS 中,浮动是一种布局技术,通过 float 属性来使元素在页面中沿着容器的左侧或右侧浮动,使得其他元素能够环绕它。
示例:
.div-left {
float: left;
}
.div-right {
float: right;
}<div class="div-left">div-left</div>
<div class="div-right">div-right</div>效果:

浮动元素可能导致父元素的高度塌陷,可能导致其他DIV的元素受到影响,多个浮动元素在同一行可能会重叠,需要使用 clear 属性来控制它们之间的影响。
示例:
.div-left {
float: left;
}
.div-right {
float: right;
}
/* 使用 `clear` 属性取消浮动元素影响
.content {
clear: both;
} */<div class="div-left">div-left</div>
<div class="div-right">div-right</div>
<div class="content">
这是一段会受影响的文字。
</div>效果:

示例:
.float-left {
float: left;
}
.float-right {
float: right;
}<img class="float-left" src="zhaojian1.jpg" alt="" srcset="">
<div class="float-right">2024年1月25日</div><div class="float-right">文章标题文章标题文章标题</div>效果:

浮动是早期用于创建多栏布局的一种技术,但现代布局中,通常更推荐使用 Flexbox 或 Grid 等更灵活的布局技术。
定位
在 CSS 中,定位是指通过 position 属性来设置元素的定位方式,以及通过 top、right、bottom、left 属性来指定元素相对于其最近的已定位的父级元素们的位置。
- 定位是相对于最近的已定位(position 不是
static)祖先元素进行的。如果没有已定位的祖先元素,则相对于初始包含块(通常是<html>元素)进行定位。 - 绝对定位和固定定位的元素会脱离正常的文档流,可能影响其他元素的布局。
- 属性值通常使用像素(
px)或百分比(%)。
静态定位 static
静态定位(Static Positioning)是position属性的默认值,通常不需要显式指定。静态定位的元素在文档流中正常排列,不受 top、right、bottom、left 属性的影响。
初始定位 initial
在 CSS 中,initial 是一个用于将属性值重置为其初始值的关键字。对于 position 属性,其初始值是 static。使用 position: initial; 相当于不设置 position 属性。
相对定位 relative
元素相对于其正常位置进行定位。
示例:
.base {
width: 200px;
height: 200px;
background-color: aquamarine;
}
.relative-example {
position: relative;
top: 100px;
left: 20%;
}<!-- <br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br> 尝试加br或其他元素 -->
<div class="base relative-example"></div>效果:

绝对定位 absolute
元素相对于其最近的已定位祖先元素进行定位。
示例:
.base {
width: 200px;
height: 200px;
}
.absolute-example {
position: absolute;
top: 50px;
left: 100px;
background-color: blueviolet;
}<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>
<div class="base absolute-example"></div>效果:

固定(附着)定位 fixed
元素相对于浏览器窗口进行定位,始终保持在屏幕的固定位置。
示例:
.base {
width: 200px;
height: 200px;
}
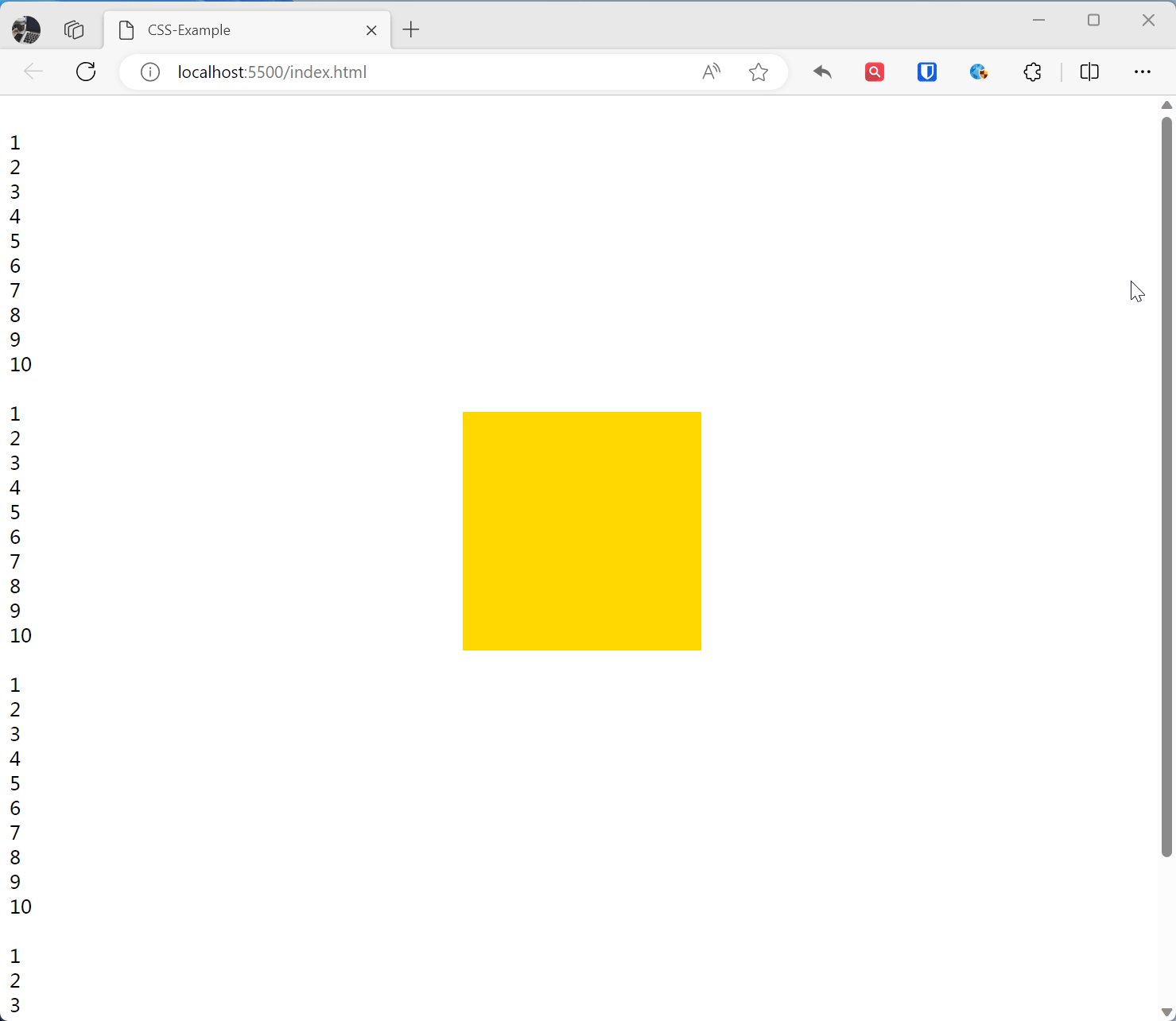
.fixed-example {
position: fixed;
bottom: 40%;
left: 40%;
background-color: gold;
}<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>
<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>
<div class="base fixed-example"></div>
<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>
<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>效果:

粘性定位 sticky
元素在滚动到特定位置时变为固定定位,否则为相对定位。
示例:
.base {
width: 200px;
height: 200px;
}
.sticky-example {
position: sticky;
top: 10%;
left: 40%;
background-color: darkcyan;
}<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>
<div class="base sticky-example"></div>
<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>
<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>
<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>
<br>1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>10<br>效果:

继承(固有)定位 inherit
元素在滚动到特定位置时变为固定定位,否则为相对定位。
示例:
.base {
width: 200px;
height: 200px;
}
.inherit-example {
position: inherit;
top: 100%; /* 注意边界处 */
left: 100%; /* 注意边界处 */
background-color: violet;
}<div class="base relative-example">
<div class="base inherit-example"></div>
</div>效果:

层叠顺序(重叠元素)
z-index 是 CSS 中用于控制层叠顺序(层叠顺序)的属性。它决定了一个元素在垂直堆叠上的显示顺序,即哪个元素会在哪个元素的前面或后面。
z-index值可以是负数。z-index较大的元素将覆盖较小的元素。z-index仅在定位元素(position不是static)上有效z-index需要元素的opacity设置非 0
示例:
.base {
width: 200px;
height: 200px;
position: absolute;
}
.z-index-example1{
background-color: red;
z-index: 9;
}
.z-index-example2{
background-color: blue;
z-index: 1;
}<div class="base z-index-example1"></div>
<div class="base z-index-example2"></div>对齐
CSS 对齐是指通过 CSS 属性来控制元素的水平和垂直对齐方式。CSS 对齐属性可以应用于任何元素,包括文字、图像、表格、列表等。
常见对齐属性有以下几个值:
- left:左对齐
- center:居中对齐
- right:右对齐
- top:顶部对齐
- middle:居中对齐
- bottom:底部对齐
水平对齐 text-align
用于设置文本内容在元素框中的水平对齐方式。
示例:
.text-center {
text-align: center; /* 水平居中对齐 */
}
.text-left {
text-align: left; /* 左对齐 */
}
.text-right {
text-align: right; /* 右对齐 */
}
.text-justify {
text-align: justify; /* 两端对齐 */
}<div class="text-center">这是一段话 ABCDE 12345</div>
<div class="text-left">这是一段话 ABCDE 12345</div>
<div class="text-right">这是一段话 ABCDE 12345</div>
<div class="text-justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod velit vel sapien accumsan, ac efficitur nulla bibendum. Nullam posuere fermentum nulla, in ultricies leo gravida sit amet. Vestibulum ut mi vitae libero accumsan dapibus.</div>
效果:

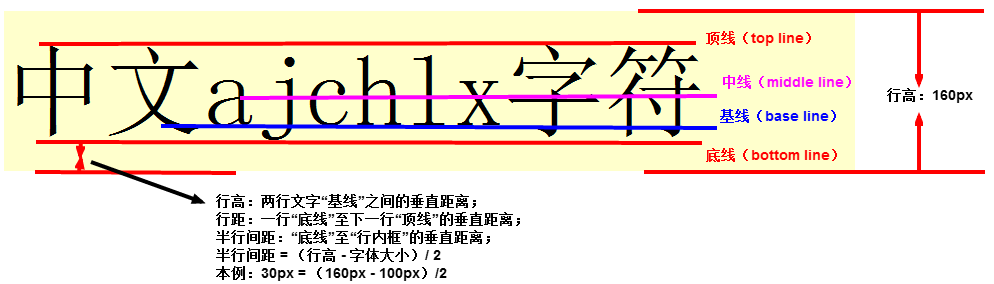
垂直对齐 vertical-align
用于设置元素内部的行内元素在垂直方向上的对齐方式。通常用于行内元素,对块级元素没有直接影响。
示例:
.base{
height: 150px;
}
.vertical-align-baseline {
vertical-align: baseline; /* 默认基线对齐 */
}
.vertical-align-top {
vertical-align: top; /* 顶部对齐 */
}
.vertical-align-middle {
vertical-align: middle; /* 中部对齐 */
}
.vertical-align-bottom {
vertical-align: bottom; /* 底部对齐 */
}<div class="base">
<img class="vertical-align-baseline" src="zhaojian1.jpg" alt="" srcset="">这是一段话 ABCDE 12345
</div>
<div class="base">
<img class="vertical-align-top" src="zhaojian1.jpg" alt="" srcset="">这是一段话 ABCDE 12345
</div>
<div class="base">
<img class="vertical-align-middle" src="zhaojian1.jpg" alt="" srcset="">这是一段话 ABCDE 12345
</div>
<div class="base">
<img class="vertical-align-bottom" src="zhaojian1.jpg" alt="" srcset="">这是一段话 ABCDE 12345
</div>效果: