IT课程 CSS基础 029_列表和表格
IT课程 CSS基础 029_列表和表格

列表
CSS 中 可以通过 list-style-type list-style-image list-style-position 等属性优化列表样式。
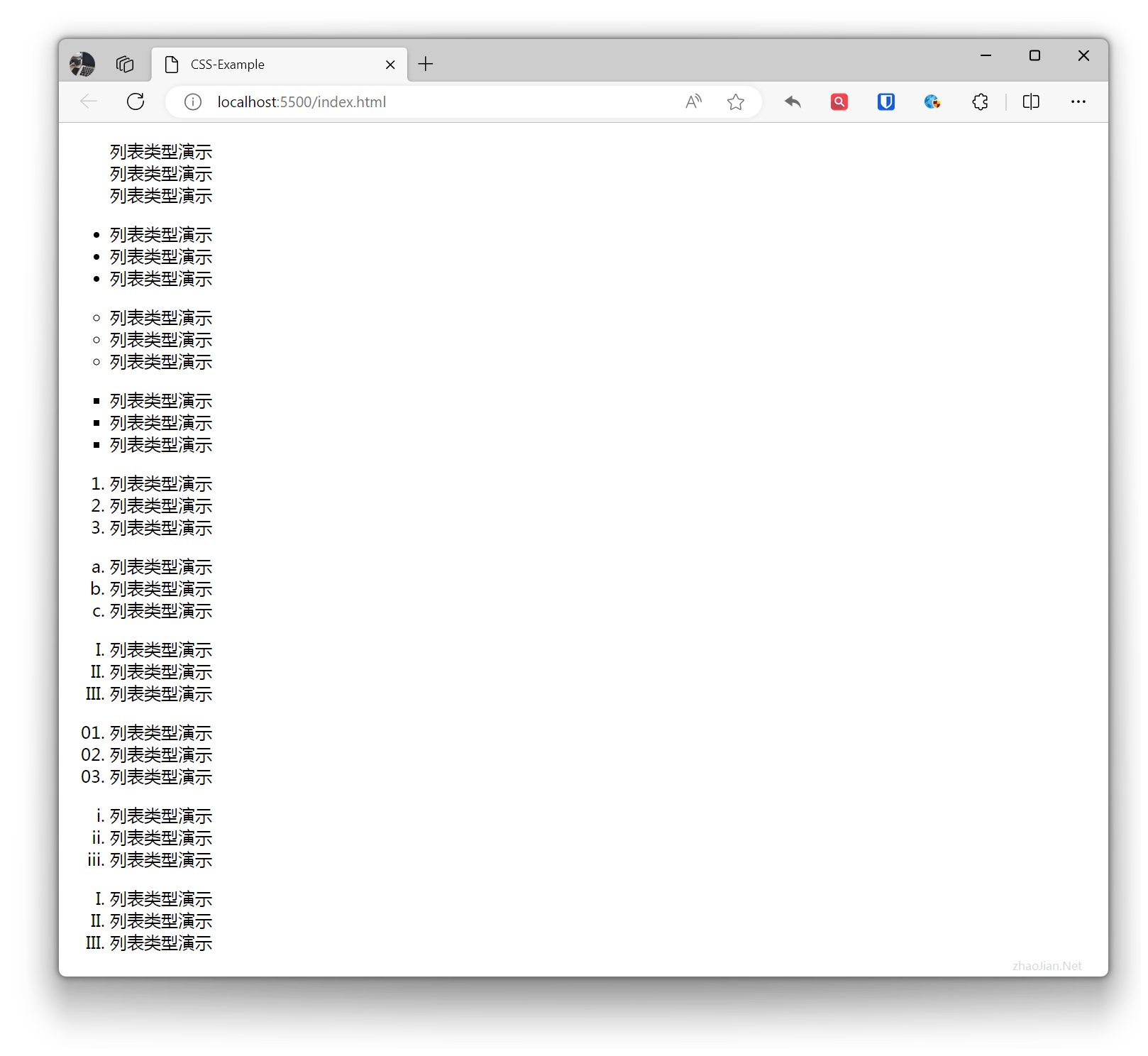
列表类型
定义列表的类型,包括无序列表、有序列表和定义列表。none不显示、disc圆点、circle圆圈、square正方形、decimal数字、lower-alpha小写字母、upper-alpha大写字母、decimal-leading-zero数字前加0、lower-roman小写罗马数字、upper-roman大写罗马数字等。
示例:
.ul-none{
list-style-type: none;
}
.ul-disc{
list-style-type: disc;
}
.ul-circle{
list-style-type: circle;
}
.ul-square{
list-style-type: square;
}
.ul-decimal{
list-style-type: decimal;
}
.ul-lower-alpha{
list-style-type: lower-alpha;
}
.ul-upper-alpha{
list-style-type: upper-alpha;
}
.ul-decimal-leading-zero{
list-style-type: decimal-leading-zero;
}
.ul-lower-roman{
list-style-type: lower-roman;
}
.ul-upper-roman{
list-style-type: upper-roman;
}<ul class="ul-none">
<li>列表类型演示</li>
<li>列表类型演示</li>
<li>列表类型演示</li>
</ul>
<ul class="ul-disc">
<li>列表类型演示</li>
<li>列表类型演示</li>
<li>列表类型演示</li>
</ul>
<ul class="ul-circle">
<li>列表类型演示</li>
<li>列表类型演示</li>
<li>列表类型演示</li>
</ul>
<ul class="ul-square">
<li>列表类型演示</li>
<li>列表类型演示</li>
<li>列表类型演示</li>
</ul>
<ul class="ul-decimal">
<li>列表类型演示</li>
<li>列表类型演示</li>
<li>列表类型演示</li>
</ul>
<ul class="ul-lower-alpha">
<li>列表类型演示</li>
<li>列表类型演示</li>
<li>列表类型演示</li>
</ul>
<ul class="ul-upper-roman">
<li>列表类型演示</li>
<li>列表类型演示</li>
<li>列表类型演示</li>
</ul>
<ul class="ul-decimal-leading-zero">
<li>列表类型演示</li>
<li>列表类型演示</li>
<li>列表类型演示</li>
</ul>
<ul class="ul-lower-roman">
<li>列表类型演示</li>
<li>列表类型演示</li>
<li>列表类型演示</li>
</ul>
<ul class="ul-upper-roman">
<li>列表类型演示</li>
<li>列表类型演示</li>
<li>列表类型演示</li>
</ul>效果:

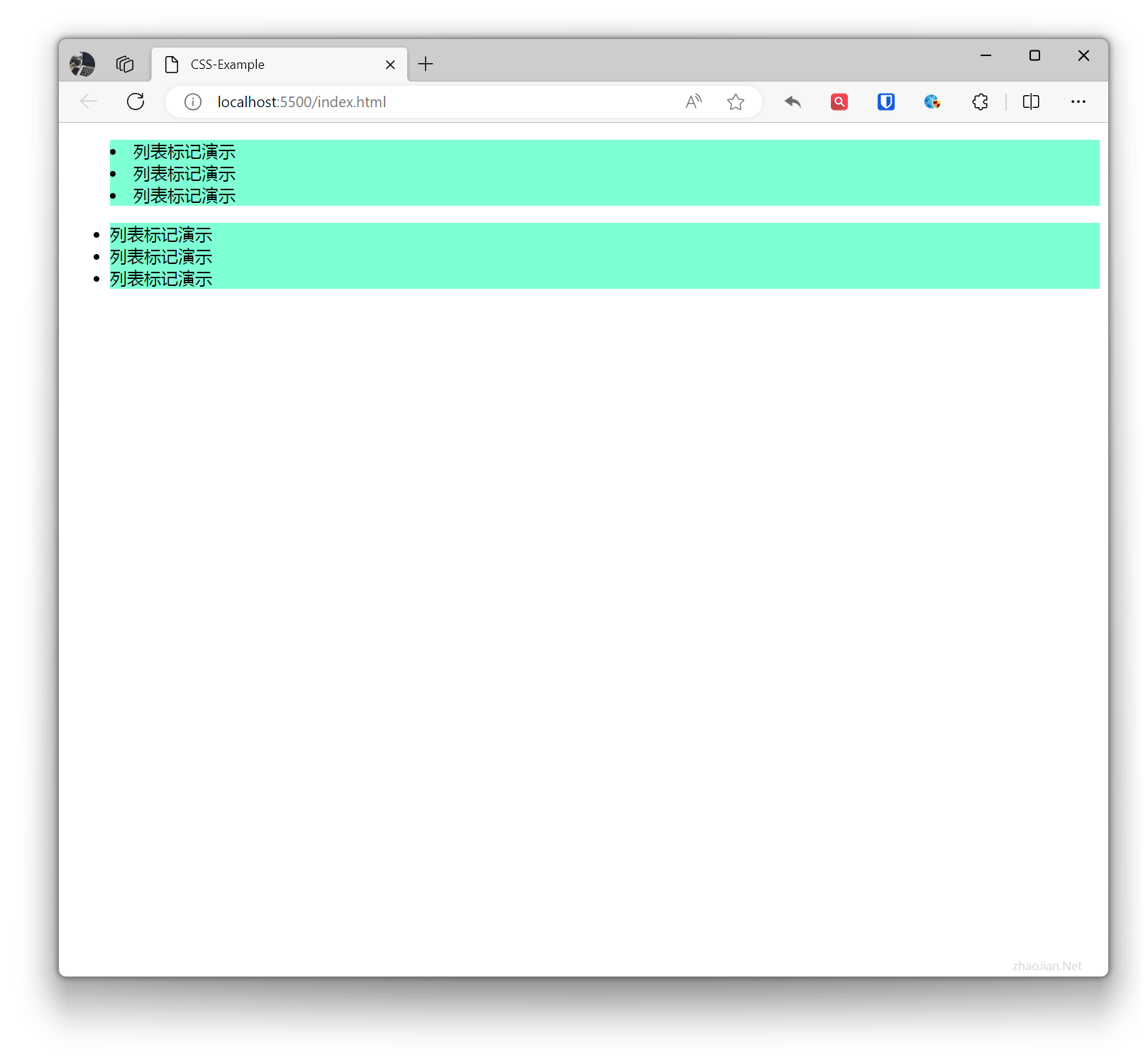
列表标记
设置列表项的标记位置(内部或外部)。inside内部、outside外部
示例:
.ul-inside{
list-style-position: inside;
}
.ul-outside{
list-style-position: outside;
}
li{
background-color: aquamarine;
}<ul class="ul-inside">
<li>列表标记演示</li>
<li>列表标记演示</li>
<li>列表标记演示</li>
</ul>
<ul class="ul-outside">
<li>列表标记演示</li>
<li>列表标记演示</li>
<li>列表标记演示</li>
</ul>效果:

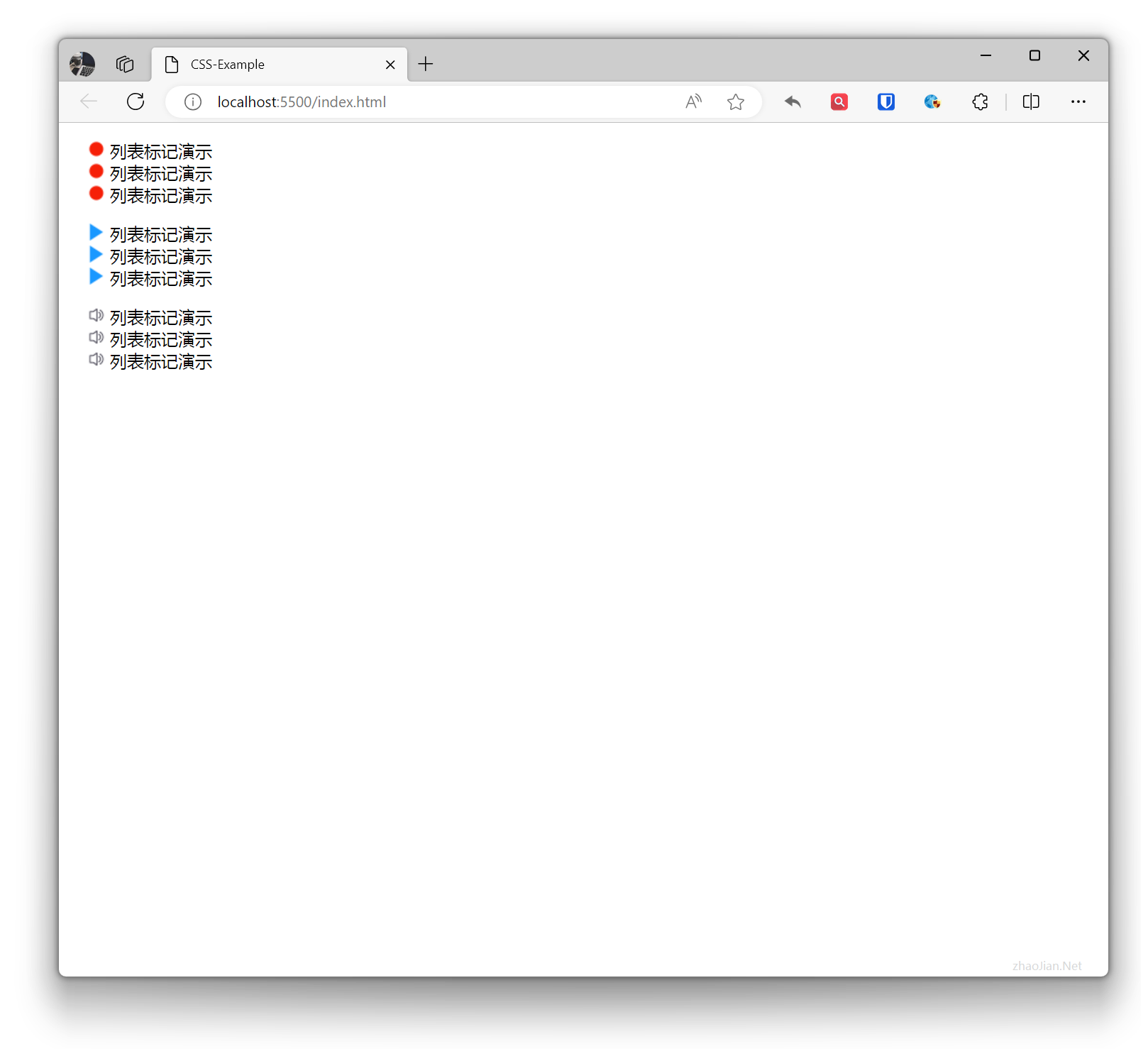
列表图像
设置列表标记的图像,可以设置为图像的 URL 地址。
示例:
.ul-image1{
list-style-image: url(?developer/article/2404414/"li1.png");
}
.ul-image2{
list-style-image: url(?developer/article/2404414/"li2.png");
}
.ul-image3{
list-style-image: url(?developer/article/2404414/"li3.png");
}<ul class="ul-image1">
<li>列表标记演示</li>
<li>列表标记演示</li>
<li>列表标记演示</li>
</ul>
<ul class="ul-image2">
<li>列表标记演示</li>
<li>列表标记演示</li>
<li>列表标记演示</li>
</ul>
<ul class="ul-image3">
<li>列表标记演示</li>
<li>列表标记演示</li>
<li>列表标记演示</li>
</ul>效果:

通过ul设置的大小可能会导致图像拉伸或压缩,因此最好使用编辑工具设置好图像的原始大小。如需在不改变图像本身的前提下,调整图像在列表项中的显示大小,可以使用li 的 background-image (背景图片)灵活控制列表图像。
示例:
li{
list-style-type: none;
background-image: url(?developer/article/2404414/"li1.png");
background-size: 10px 10px;
background-repeat: no-repeat;
background-position: 2px center;
padding-left: 20px;
}<ul>
<li>列表标记演示</li>
<li>列表标记演示</li>
<li>列表标记演示</li>
</ul>效果:

简写方式:list-style 属性用于同时设置列表项标记的三个样式属性:list-style-type、list-style-position 和 list-style-image。可以缺少值,但顺序不能变。
示例:
ul{
list-style: square inside url('li1.png');
}表格
CSS 中 可以通过 border 等多个属性来控制表格的外观和布局。
border
定义表格的边框,可以设置边框的宽度、颜色和样式。
示例:
table {
border: 1px solid red;
}<table>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
</table>效果:

th td
在 CSS 中,th、td 可以控制表格的表头、表格行和表格数据单元格的样式。
示例:
table {
border: 1px solid red;
}
th {
background-color: #d6d7d8; /* 设置表头背景颜色 */
color: #333; /* 设置表头文字颜色 */
font-weight: bold; /* 设置表头文字加粗 */
padding: 10px; /* 设置表头内边距 */
text-align: center; /* 设置文字居中对齐 */
}
td {
border: 1px solid green; /* 设置行之间的底边框 */
padding: 8px; /* 设置单元格内边距 */
text-align: center; /* 设置文字居中对齐 */
}<table>
<tr>
<th>表格演示1</th>
<th>表格演示2</th>
<th>表格演示3</th>
<th>表格演示4</th>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
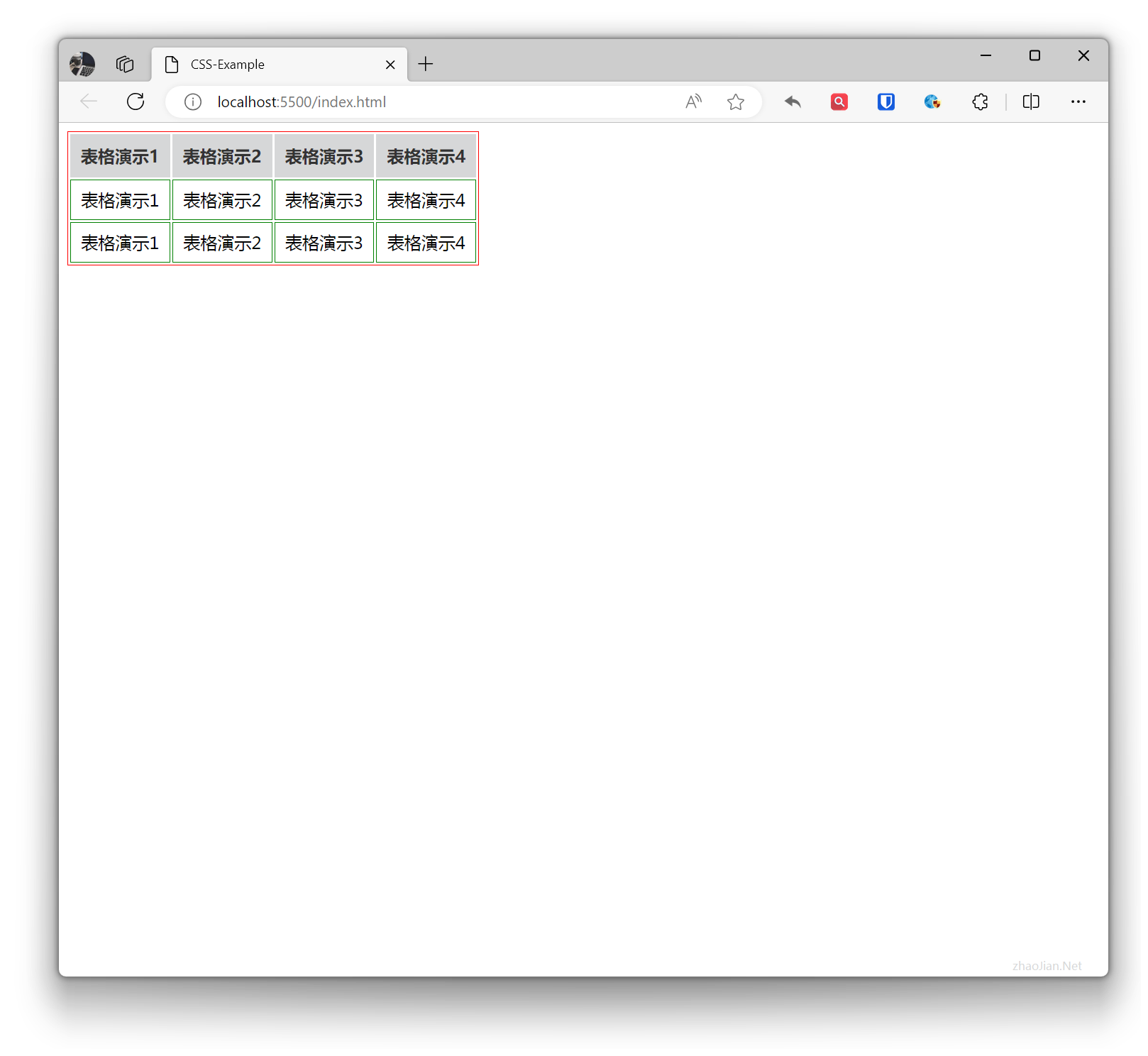
</table>效果:

border-collapse
用于控制表格相邻边框合并方式的属性。
- separate:不合并边框,表格的边框会保持独立。
- collapse:合并边框,表格的边框会合并在一起。
示例:
.table1 {
border: 2px solid red;
border-collapse: separate;
}
.table2 {
border: 2px solid red;
border-collapse: collapse;
}<table class="table1">
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
</table>
<table class="table2">
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
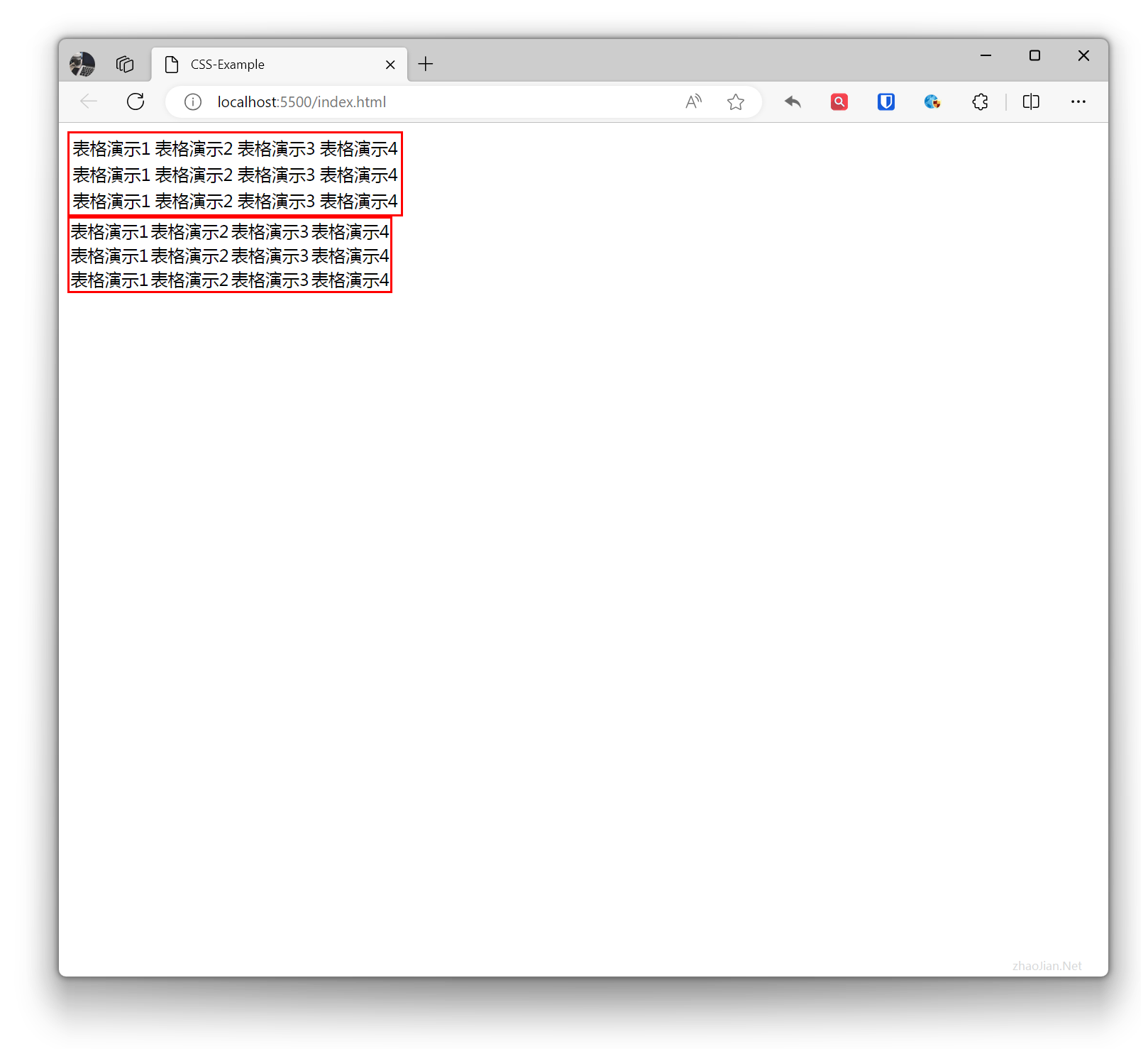
</table>效果:

border-spacing
定义表格的边框间距,可以设置边框之间的间距。
示例:
table {
border: 1px solid red;
border-spacing: 10px;
}<table>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
</table>效果:

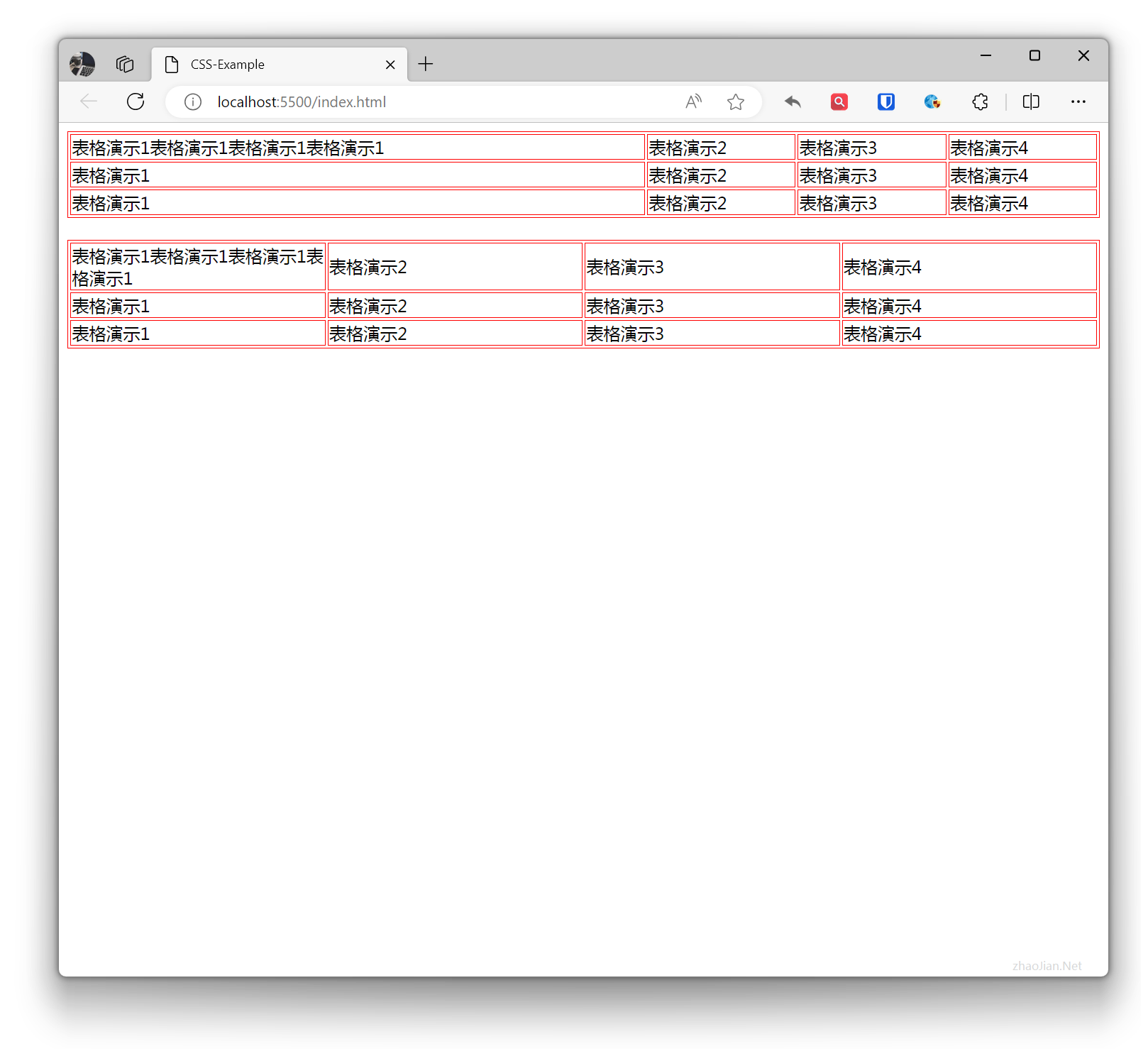
table-layout
定义表格的布局方式。
- auto:自动布局,表格的宽度和高度由内容决定。
- fixed:固定布局,表格的宽度和高度由指定的值决定。
示例:
.table1 {
border: 1px solid red;
table-layout: auto;
width: 100%;
}
.table2 {
border: 1px solid red;
table-layout: fixed;
width: 100%;
}
th, td {
border: 1px solid red;
}<table class="table1">
<tr>
<td>表格演示1表格演示1表格演示1表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
</table>
<br>
<table class="table2">
<tr>
<td>表格演示1表格演示1表格演示1表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
</table>效果:

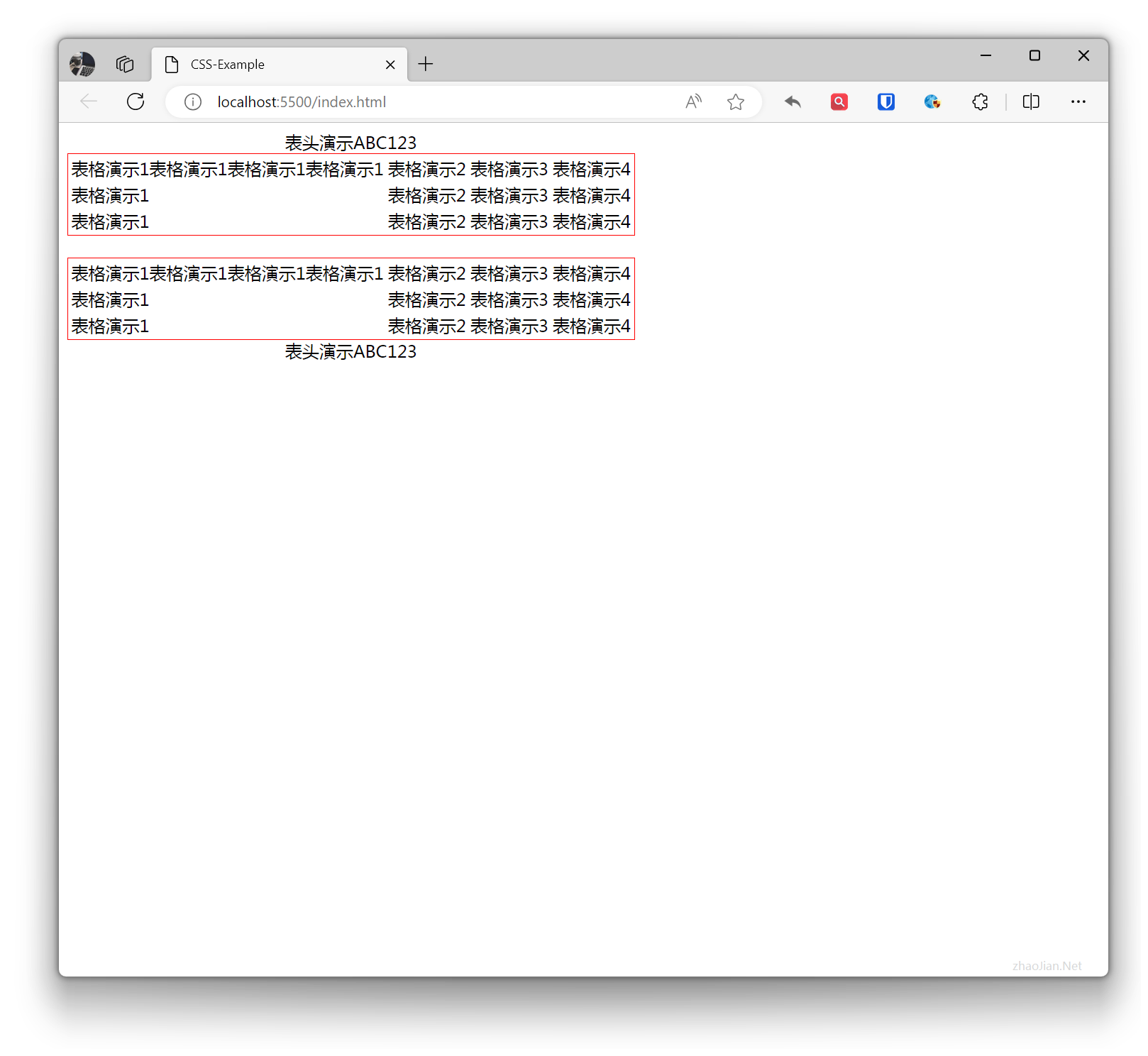
caption-side
定义表头的位置,可以设置以下值
top:表头在表格的顶部。bottom:表头在表格的底部。
示例:
.table1 {
border: 1px solid red;
caption-side: top;
}
.table2 {
border: 1px solid red;
caption-side: bottom;
}<table class="table1">
<caption>表头演示ABC123</caption>
<tr>
<td>表格演示1表格演示1表格演示1表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
</table>
<br>
<table class="table2">
<caption>表头演示ABC123</caption>
<tr>
<td>表格演示1表格演示1表格演示1表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
<tr>
<td>表格演示1</td>
<td>表格演示2</td>
<td>表格演示3</td>
<td>表格演示4</td>
</tr>
</table>效果: