IT课程 CSS基础 031_网格布局 Grid
IT课程 CSS基础 031_网格布局 Grid

zhaoJian.Net
发布于 2024-04-03 12:52:31
发布于 2024-04-03 12:52:31
网格布局 Grid
网格是由一系列水平及垂直的线构成的一种布局模式。根据网格,我们能够将设计元素进行排列,帮助我们设计一系列具有固定位置以及宽度的元素的页面,使我们的网站页面更加统一。
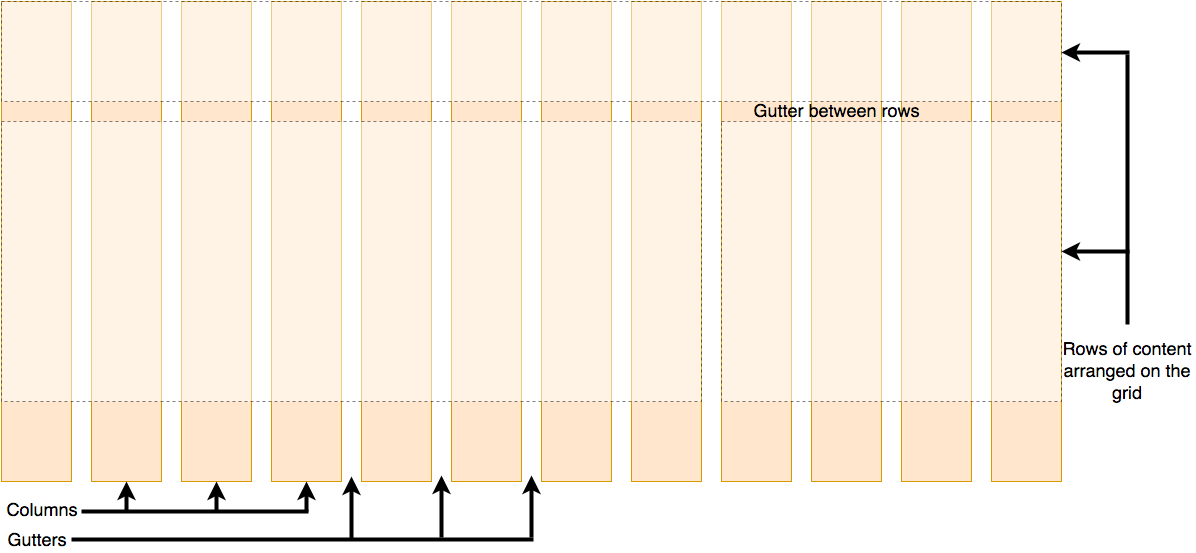
一个网格通常具有许多的列(column) 与 行(row),以及行与行、列与列之间的间隙,这个间隙一般被称为沟槽(gutter)。

示例效果
基本概念
Grid 布局由以下几个基本概念组成:
- **网格容器 (grid container)**:网格布局由网格容器和网格项组成。网格容器是将网格项放置到网格中的容器。网格容器可以是任何元素,但通常使用
div元素。 - **网格项 (grid item)**:网格项是放置在网格容器中的元素。网格项可以是任何元素,但通常使用
div元素。 - **网格线 (grid line)**:网格线是将网格容器划分为行和列的线。网格线可以是水平线或垂直线。
- **网格列 (grid column)**:网格列是网格容器中垂直方向的线。
- **网格行 (grid row)**:网格行是网格容器中水平方向的线。
常用属性
网格容器属性
网格容器具有以下属性用于控制网格布局:
display: 设置网格容器的显示模式。网格容器必须设置为display: grid或display: inline-grid才能使用网格布局。grid-template-columns: 设置网格容器的列数和列宽(使用fr、px、em等单位)。grid-template-rows: 设置网格容器的行数和行高(使用fr、px、em等单位)。grid-template: 同时设置grid-template-columns和grid-template-rows。grid-auto-columns: 设置网格容器的列宽。grid-auto-rows: 设置网格容器的行高。
网格项属性
网格项具有以下属性用于控制网格项在网格中的布局:
grid-column: 设置网格项所在的列。grid-row: 设置网格项所在的行。grid-column-start: 设置网格项在列中的起始位置。grid-column-end: 设置网格项在列中的结束位置。grid-row-start: 设置网格项在行中的起始位置。grid-row-end: 设置网格项在行中的结束位置。grid-area: 设置网格项所在的区域。grid-gap: 设置网格线之间的间距。
网格布局
定义固定和自适应的列宽、行宽
示例:
.grid-example{
display: grid;
grid-template-columns: 100px 200px auto;
/* 第一列100px,第二列200px,剩余空间分配给自适应列 */
grid-template-rows: 100px 200px auto;
/* 第一行100px,第二行200px,剩余空间分配给自适应行 */
}
.item{
margin: 10px;
background-color: rgb(100, 150, 200);
}<div class="grid-example">
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
</div>效果:

示例效果
使用百分比定义列宽、行宽
示例:
.grid-example{
display: grid;
grid-template-columns: 30% 2fr 1fr;
/* 第一列占30%,第二列占剩余空间的两份,第三列占剩余空间的一份 */
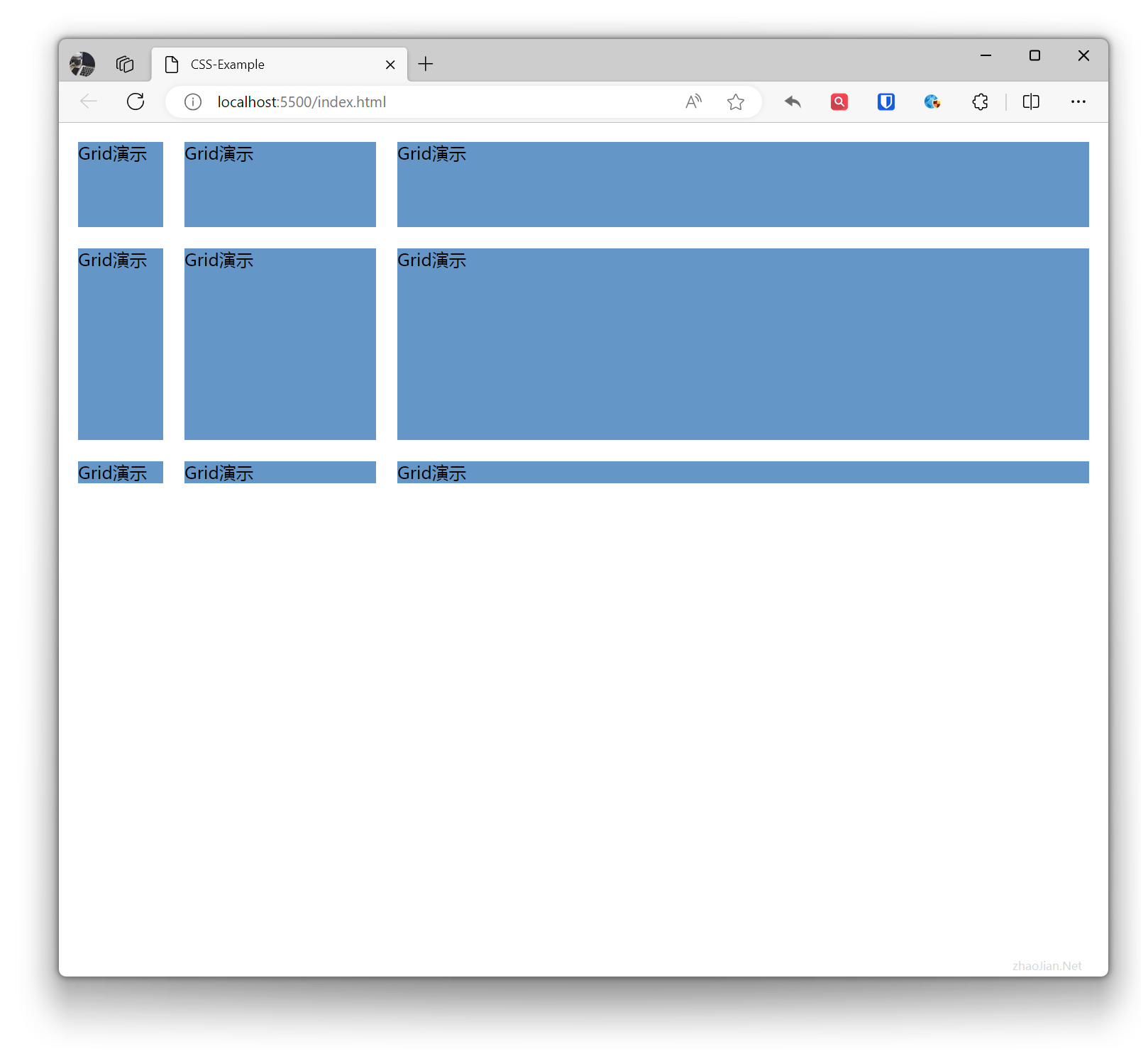
grid-template-rows: 30% 2fr 1fr;
/* 第一行占30%,第二行占剩余空间的两份,第三行占剩余空间的一份 */
}
.item{
margin: 10px;
background-color: rgb(100, 150, 200);
}<div class="grid-example">
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
</div>效果:

示例效果
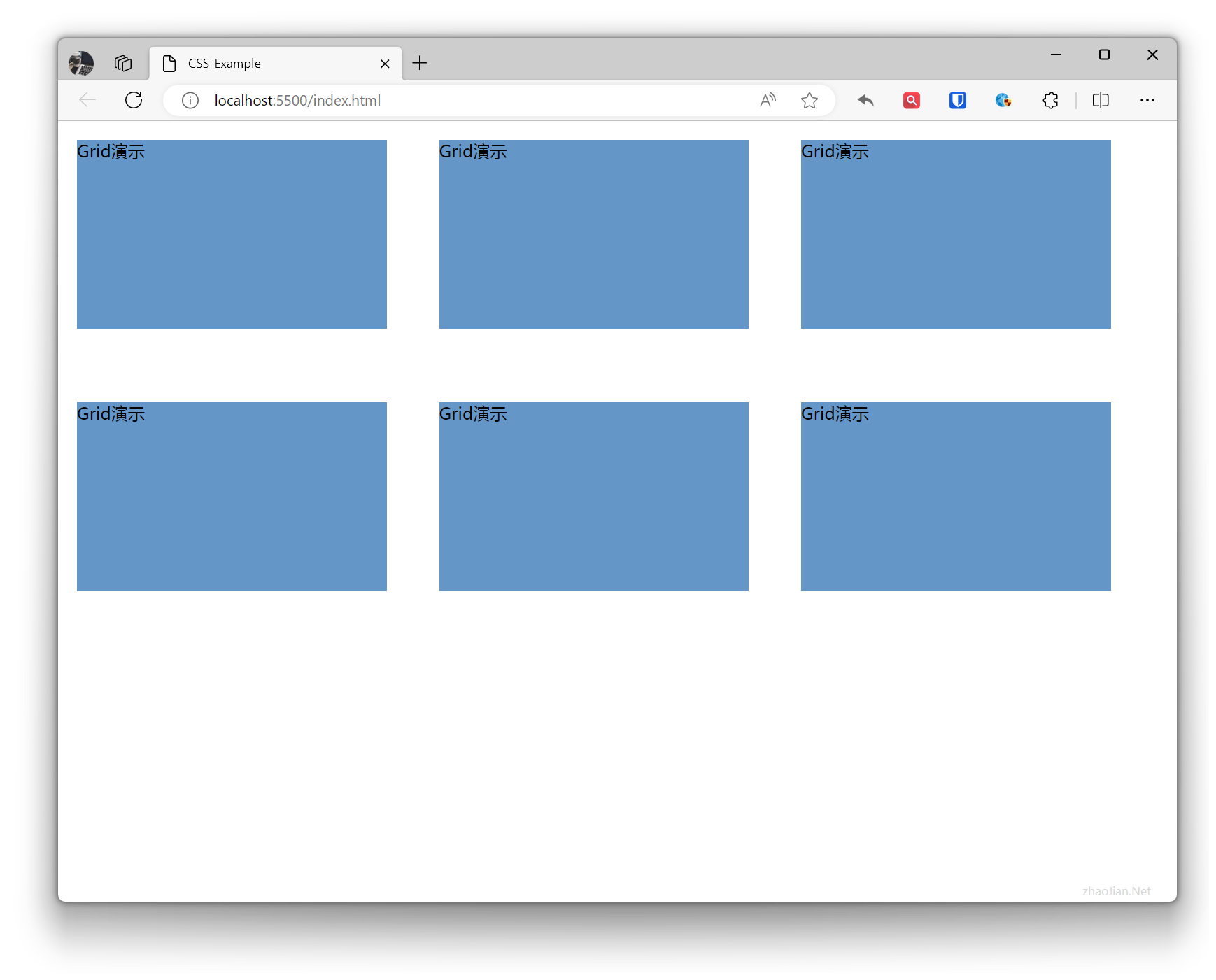
等分(平均分配)列宽、行宽
示例:
.grid-example{
display: grid;
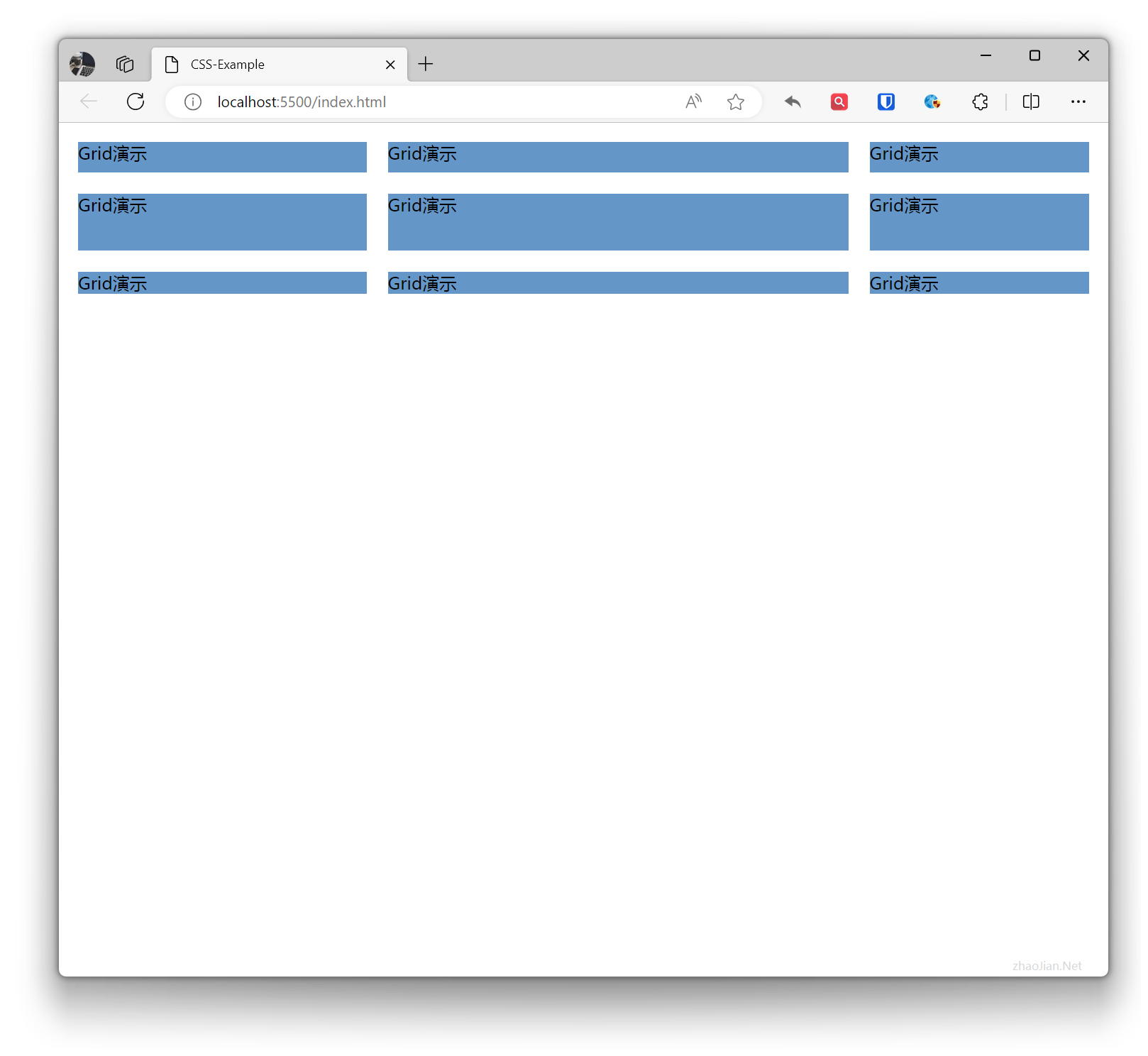
grid-template-columns: repeat(3, 1fr);
/* 三等分列,每列占据剩余空间的一份 */
grid-template-rows: repeat(3, 1fr);
/* 三等分行,每行占据剩余空间的一份 */
}
.item{
margin: 10px;
background-color: rgb(100, 150, 200);
}<div class="grid-example">
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
</div>效果:

示例效果
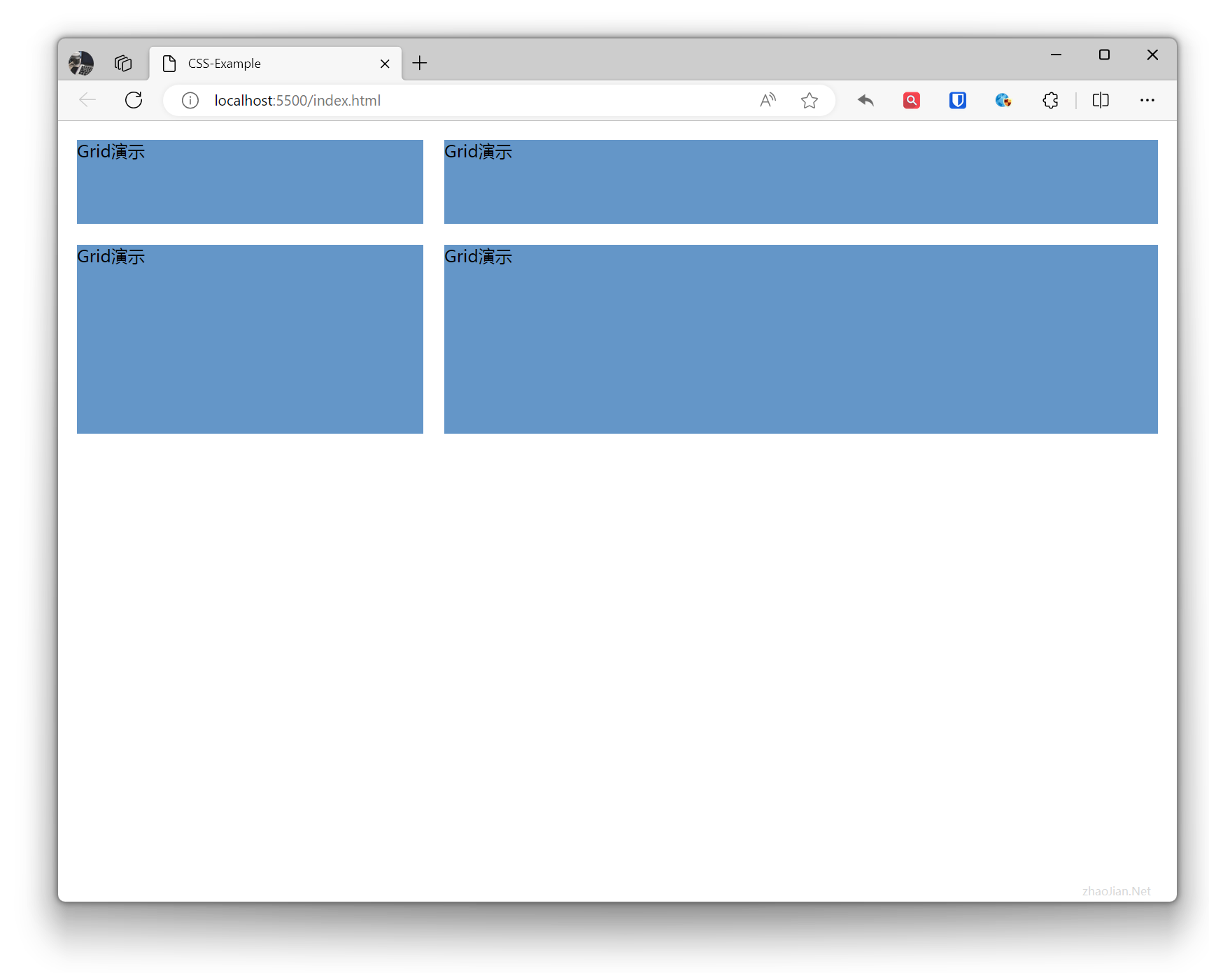
使用 minmax 定义列、行的最小和最大宽度、高度
示例:
.grid-example{
display: grid;
grid-template-columns: minmax(100px, 1fr) minmax(200px, 2fr);
/* 第一列最小宽度100px,占剩余空间的一份;第二列最小宽度200px,占剩余空间的两份 */
grid-template-rows: minmax(100px, 1fr) minmax(200px, 2fr);
/* 第一行最小高度100px,占剩余空间的一份;第二行最小高度200px,占剩余空间的两份 */
}
.item{
margin: 10px;
background-color: rgb(100, 150, 200);
}<div class="grid-example">
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
</div>效果:

示例效果
网格间隙
网格间隙由 grid-row-gap 和 grid-column-gap 两个属性来控制。另外,CSS Grid Level 2 中引入了 gap 属性,可以同时控制 grid-row-gap 和 grid-column-gap
示例:
.grid-example{
display: grid;
grid-template-columns: 30% 30% 30%;
grid-template-rows: 200px 200px;
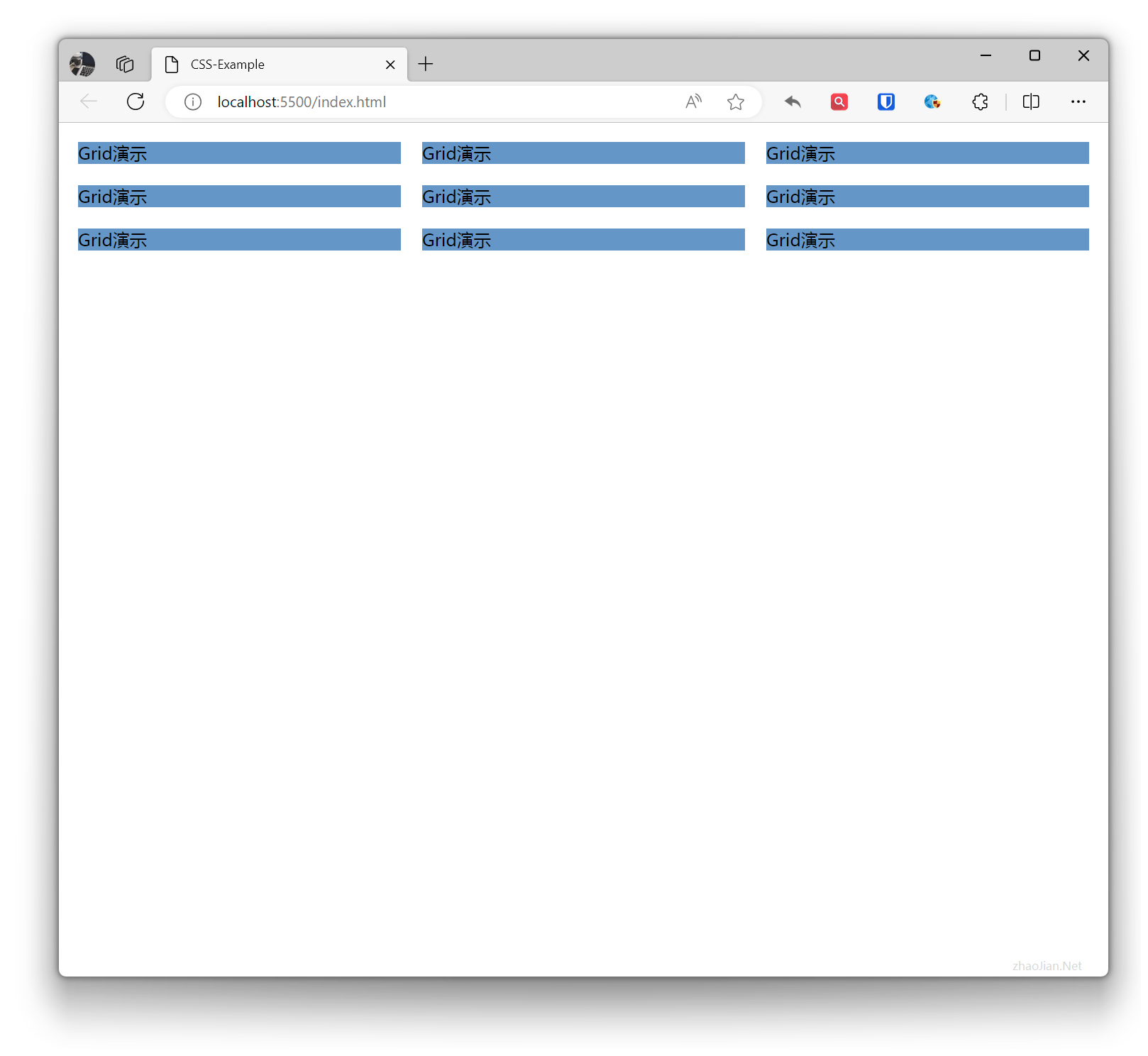
grid-row-gap: 50px; /* 行间隙为50px */
grid-column-gap: 30px; /* 列间隙为30px */
/* gap: 50px 30px; 行间隙为50px,列间隙为30px */
}
.item{
margin: 10px;
background-color: rgb(100, 150, 200);
}<div class="grid-example">
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
<div class="item">Grid演示</div>
</div>效果:

示例效果
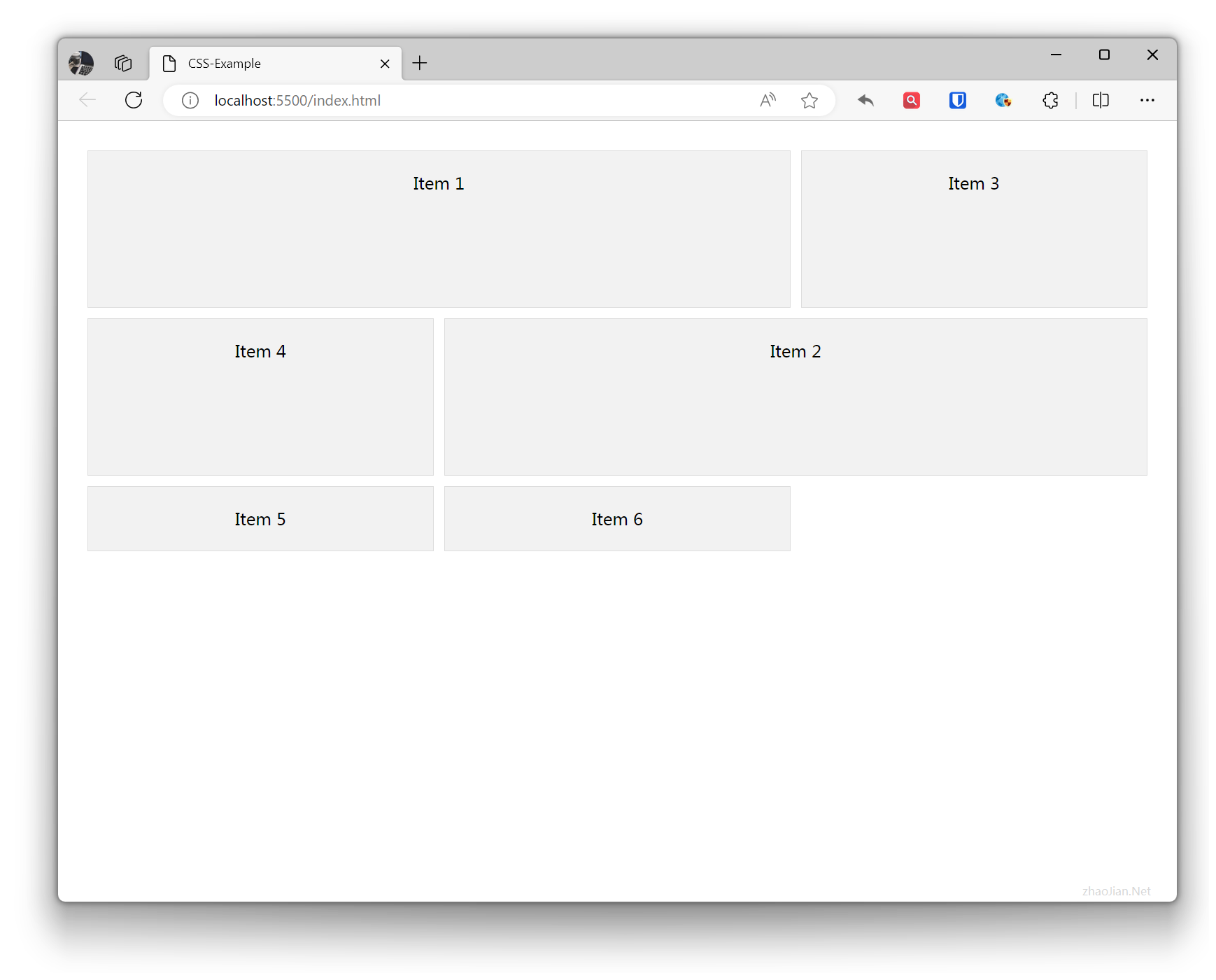
网格定位
网格定位通常指的是使用 grid-column、grid-row、以及 grid-area 这些属性来定位网格布局中的项目。这些属性用于指定项目在网格中所占的列和行,或者直接指定项目所在的区域。
grid-column是用于设置一个网格项横跨的列的属性。它是grid-column-start和grid-column-end的简写。通过grid-column,你可以更方便地定义网格项在水平方向上的位置和跨足的列数。grid-row是用于设置一个网格项横跨的行的属性。它是grid-row-start和grid-row-end的简写。通过grid-row,你可以更方便地定义网格项在垂直方向上的位置和跨足的行数。grid-area属性是一个用于同时设置grid-row-start、grid-column-start、grid-row-end以及grid-column-end属性的简写属性。通过grid-area,你可以更直观地定义一个网格项在网格布局中的位置和大小。
示例:
.example {
display: grid;
grid-template-columns: repeat(3, 1fr);
/* 定义3列,每列占1份空间 */
grid-template-rows: repeat(2, 150px);
/* 定义2行,每行高度为150px */
gap: 10px;
padding: 20px;
}
.item {
background-color: #f2f2f2;
padding: 20px;
border: 1px solid #ddd;
text-align: center;
}
/* 使用 grid-column 和 grid-row 定位 */
.item1 {
grid-column: 1 / 3; /* 从第1列到第3列(1+2列) */
grid-row: 1 / 2; /* 从第1行到第2行(1行) */
}
/* 使用 grid-area 定位 */
.item2 {
grid-area: 2 / 2 / 3 / 4; /* 从第2行第2列到第3行第4列(2行)(2+3列) */
}<div class="example">
<div class="item item1">Item 1</div>
<div class="item item2">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>效果:

示例效果
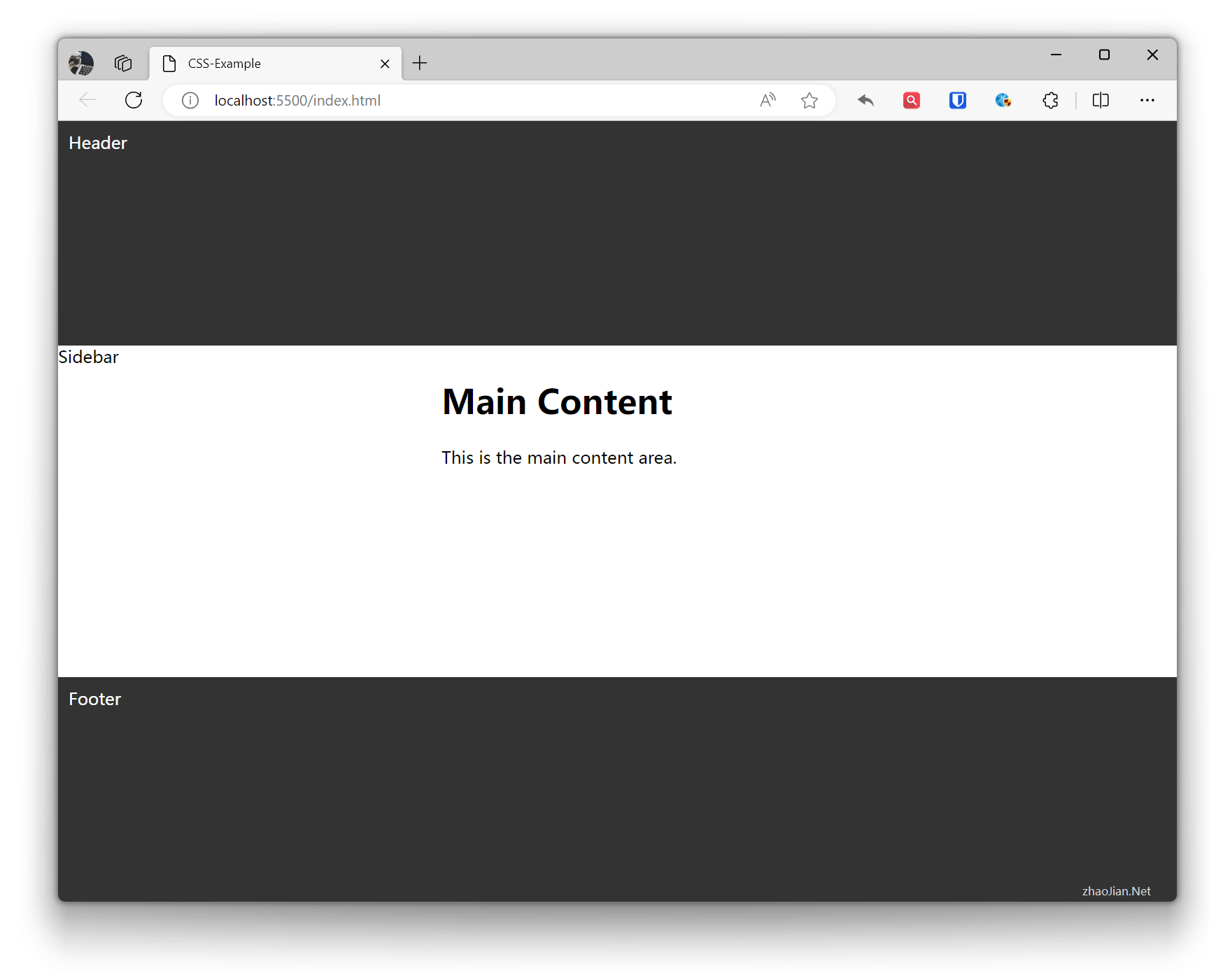
示例:
body {
margin: 0;
padding: 0;
}
.container {
display: grid;
grid-template-columns: 1fr 2fr;
/* 定义两列,第一列占一份,第二列占两份 */
grid-template-rows: auto;
/* 定义行高度,第一行和第三行高度由内容决定,第二行占剩余空间 */
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
/* 定义区域布局,每个区域由一个字符串表示,空格分隔单元格,换行表示新的行 */
min-height: 100vh;
/* 设置最小高度,确保内容高度小于视口时,仍然能看到 footer */
}
.header {
grid-area: header;
/* 将 .header 放置到名为 "header" 的区域 */
background-color: #333;
color: #fff;
padding: 10px;
}
.sidebar {
grid-area: sidebar;
/* 将 .sidebar 放置到名为 "sidebar" 的区域 */
background-color: #f2f2f2;
padding: 10px;
}
.main {
grid-area: main;
/* 将 .main 放置到名为 "main" 的区域 */
padding: 10px;
}
.footer {
grid-area: footer;
/* 将 .footer 放置到名为 "footer" 的区域 */
background-color: #333;
color: #fff;
padding: 10px;
}<div class="container">
<div class="header">Header</div>
<div class="sidebar">Sidebar</div>
<div class="main">
<h1>Main Content</h1>
<p>This is the main content area.</p>
</div>
<div class="footer">Footer</div>
</div>效果:

示例效果
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读