当一个Java 全栈高级开发工程师 入职拿到新电脑,他又会做什么呢?
当一个Java 全栈高级开发工程师 入职拿到新电脑,他又会做什么呢?

通过本篇文章,你可以学到?
jdk,maven,idea与springboot,git,nodejs,vscode跟很多实际环境配置的坑。基本涵盖了一个java程序员需要的大部分环境。
前端环境篇
1,vscode安装
无脑安装,因为我不用vscode写java,只写前端,所以就不写具体的配置文件了,具体java,maven配置,在vscode里面都可以通过json配置文件配置(能学到很多东西,推荐去学习)。 写前端不用配置啥,下插件,用TERMINAL直接操作就行。

2,nvm管理前端node版本
nvm全程node.js version management,我这里建议下载免安装版本,只有自己配置你才能学到更多东西
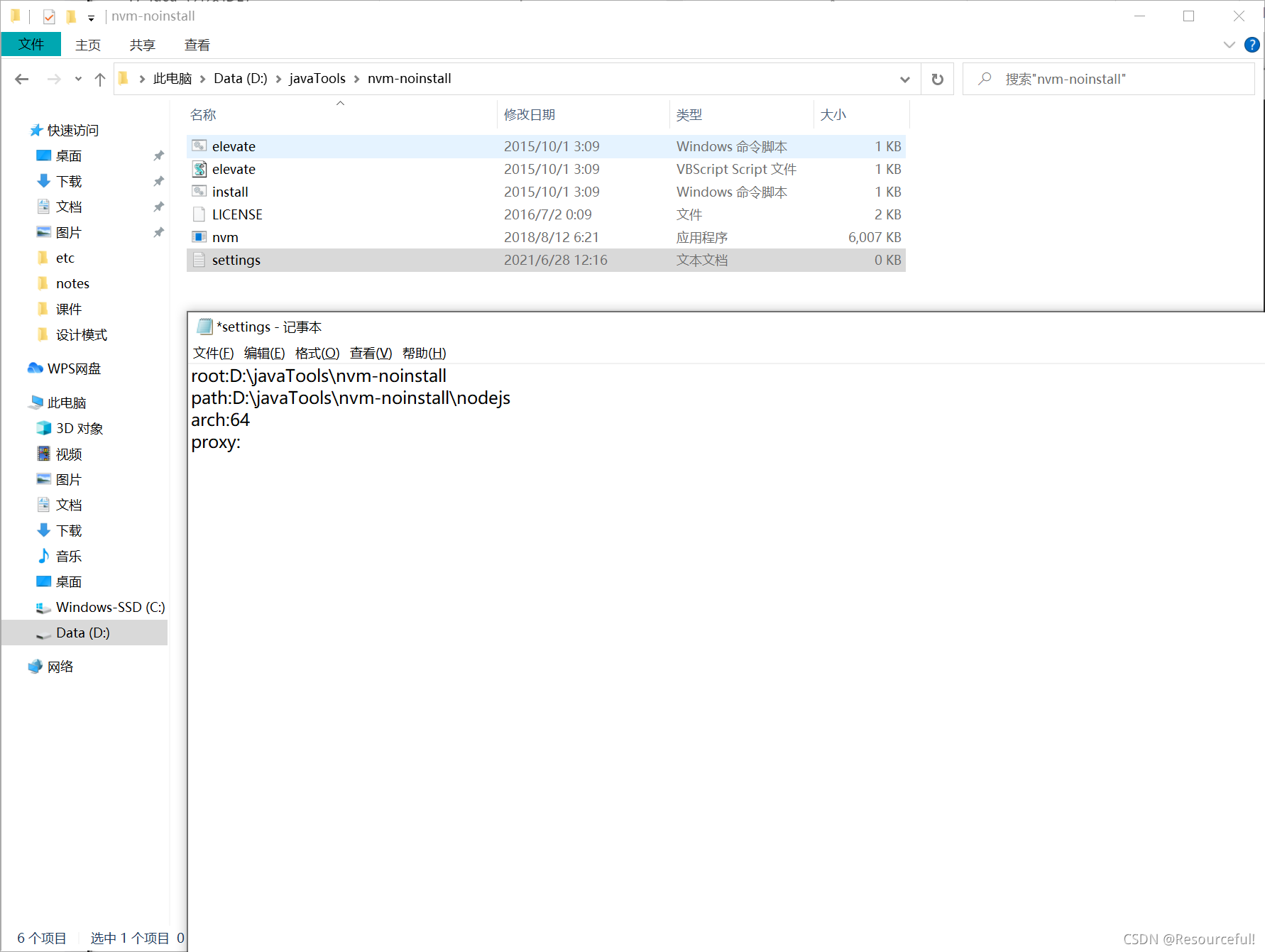
1,配置非自动安装版的核心是自己写settings.txt 的配置文件
root:这个是你nvm的文件夹目录
path:这个是你nodejs快捷方式指向的地方
arch:这个是你程序是32位还是64位,根据系统判定
proxy:这个是代理,用的时候再研究
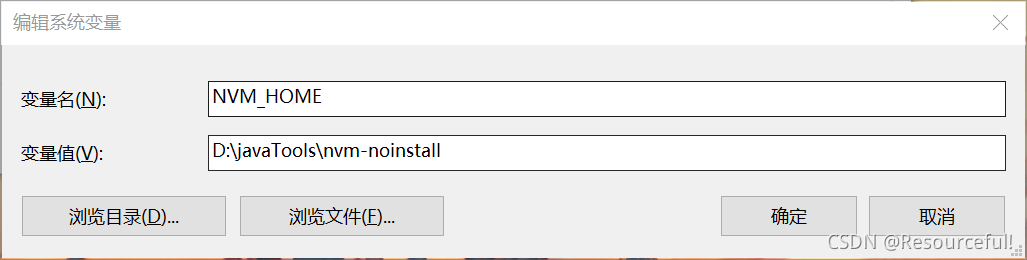
2,配置环境变量
WIN+R :sysdm.cpl -->高级—>环境变量,这里需要配两个东西
上面这个是你nvm.exe的目录,下面这个是nodejs的快捷方式地址


最后在Path地址加上这两个

3,换源
可以用下列的命令换,也可以修改settings.txt,常用命令如下
nvm node_mirror https://npm.taobao.org/mirrors/node/
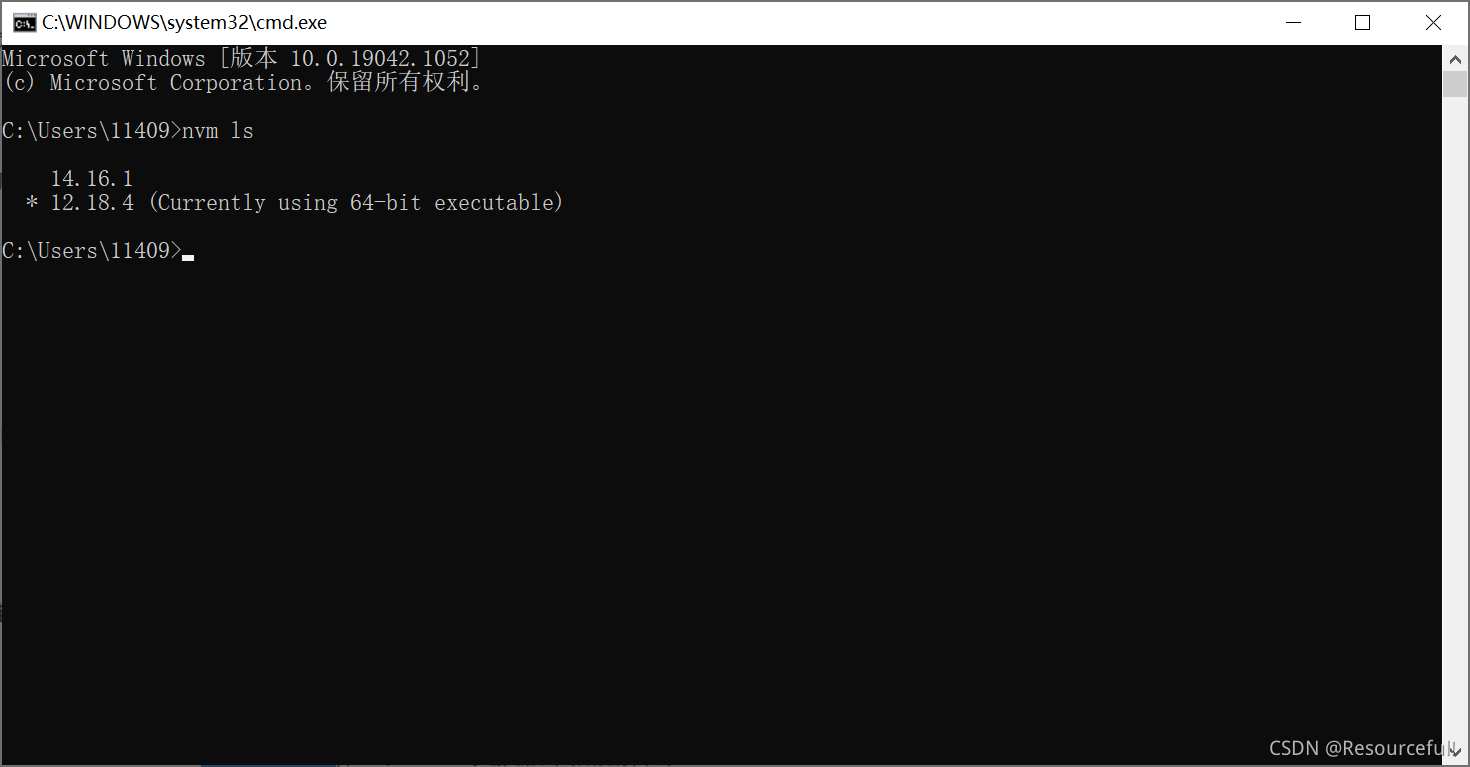
nvm npm_mirror https://npm.taobao.org/mirrors/npm/nvm arch [32|64]:显示节点是否以32位或64位模式运行。指定32或64以覆盖默认体系结构。 nvm install [arch]:该版本可以是node.js版本,也可以是最新的稳定版本的“最新”版本。(可选)指定安装32位还是64位版本(默认为系统体系结构)。设置[arch]为“全部”以安装32和64位版本。 nvm list [available]:列出node.js安装。available在末尾键入以显示可供下载的版本列表。 nvm on:启用node.js版本管理。 nvm off:禁用node.js版本管理(不卸载任何内容)。 nvm proxy [url]:设置用于下载的代理。留[url]空白,以查看当前的代理。设置[url]为“无”以删除代理。 nvm uninstall :卸载特定版本。 nvm use [arch]:切换为使用指定的版本。(可选)指定32/64位体系结构。nvm use 将继续使用所选版本,但根据提供给的值切换到32/64位模式。 nvm root :设置nvm应在其中存储不同版本的node.js的目录。如果 未设置,将显示当前根目录。 nvm version:显示NVM for Windows的当前运行版本。 nvm node_mirror <node_mirror_url>:设置节点镜像。建议使用淘宝镜像 https://npm.taobao.org/mirrors/node/ nvm npm_mirror <npm_mirror_url>:设置npm镜像。建议使用淘宝镜像 https://npm.taobao.org/mirrors/npm/ 核心就是nvm ls available,nvm install XXX ,nvm use XXX。结果如下

3,跟node更换一个镜像源
// 设置 淘宝镜像源
npm config set registry https://registry.npm.taobao.org
// 查看 使用的 镜像源
npm config get registry
// 安装 淘宝镜像源
npm install -g cnpm --registry=https://registry.npm.taobao.org
这个时候的配置文件就变成了这样,所以,其实命令行也是帮你修改配置文件,你在配置文件里更改也行。

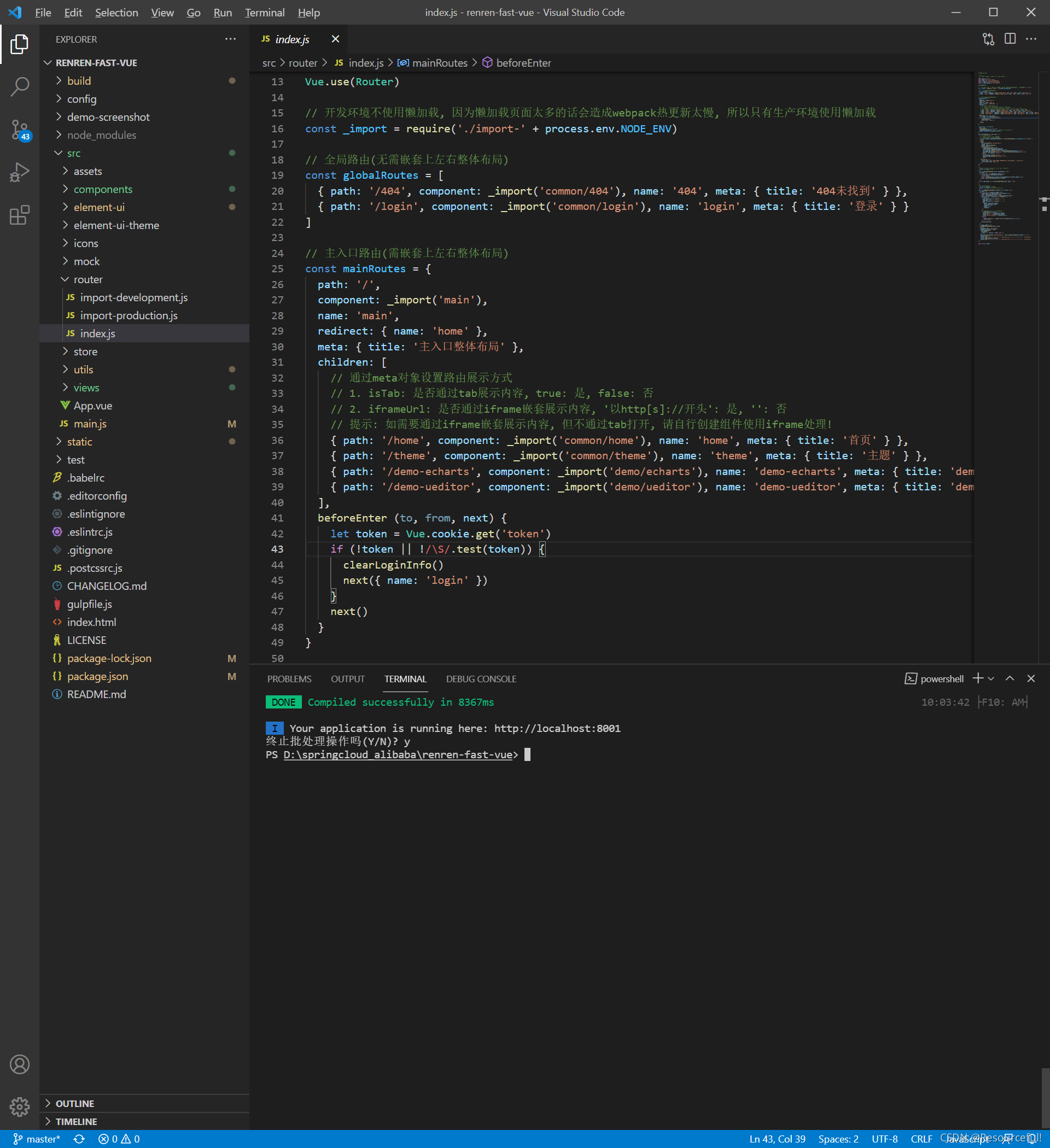
4,为什么你拉取的vue项目跑不起来
我之前跑了很多大型开源的前端vue项目,最终发现,跑不起来的大都是因为node-sass跟nodejs版本不对应,这个时候按照如下的版本依赖关系,版本对应关系,用nvm更换node版本就能解决,或者去更改前端项目的node-sass版本也可以。

方法一:在package.json里更改版本
方法二:通过nvm更改nodejs版本

系统工具篇
另外还有一些系统工具因为安装十分简便,这里只列出来,就不详细介绍安装方法了。
Xshell 连接服务器
Xftp 与服务器传文件
Typora 记笔记
Postman 做后端接口测试另外Mysql,Redis,Elasticsearch等等一系列的数据库等存储以及中间件,我都直接挂在了云服务器上,直接用docker进行挂载,下一篇将详细讲解如何解放你的电脑,用docker配置服务器。