HTML(元素基础篇)
? ? ?HTML
(元素篇)
- 何为元素?
元素是文档结构的根基,在文档表现中元素起分区和修饰等作用。
Html常见元素:p、table、span、a、div等。
? ? 2. 元素的种类?
元素对于css来说分为两种类型:置换元素和非置换元素。
置换元素:置换元素内容的部分不由文档内容直接表示,而是尤其它(图片、视频、链接等)文件替代(例:img置换元素)。
非置换元素:元素的内容由用户代理在元素自身生成的框中显示,段落、标题、单元格、列表、等元素都是非置换元素(例:span非置换元素)。
? ? 3.元素的显示方式?
在显示方面,css将元素分为块级和行内两种基本类型(这两种也是最为常见的两种显示类型,除此之外还有很多显示类型)。
块级元素:生成一个填满父级元素内容区域的框,旁边不能有其他元素,换句话说块级元素在元素框的前后都“断行”。例如:p和div元素都是最常见的块级元素。(置换元素可以是块级元素,但往往不是)
块级元素的特点:
?1.总是从新的一行开始。
?2.高度、宽度都是可控的。
?3.宽度没有设置时,默认为100%。
?4.块级元素中可以包含块级元素和行内元素。
行内元素:在一行文本内生成元素框,不打断所在的行。换句话说,不在自身所在元素框的前后“断行”。例如:a是最常见的行内元素,在另一个元素内容中,且不影响所在的元素。
行内元素的特点:
1.和其他元素都在一行。
? 2.高度、宽度以及内边距都是不可控的。
? 3.宽高就是内容的高度,不可以改变。
4.行内元素只能包含行内元素,不能包含块级元素。
在HTML中块级元素不能出现在行内元素中,但在CSS中并不限制他们的显示方式,相互之间可以嵌套。
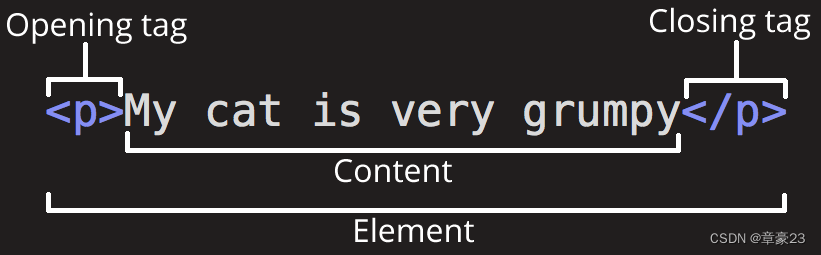
简单剖析一个段落元素,例如:

这个元素的主要部分有:
- 开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用——在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾——在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(content):元素的内容,本例中就是所输入的文本本身。
- 元素(element):开始标签、结束标签与内容相结合,便是一个完整的元素。
块级元素:块级大多为结构性标记
<address>...</adderss> ??
??<center>...</center> ?地址文字
??<h1>...</h1> ?标题一级
??<h2>...</h2> ?标题二级
??<h3>...</h3> ?标题三级
??<h4>...</h4> ?标题四级
??<h5>...</h5> ?标题五级
??<h6>...</h6> ?标题六级
??<hr> ?水平分割线
??<p>...</p> ?段落
??<pre>...</pre> ?预格式化
?<blockquote>...</blockquote> ?段落缩进 ??前后5个字符
??<marquee>...</marquee> ?滚动文本
??<ul>...</ul> ?无序列表
??<ol>...</ol> ?有序列表
??<dl>...</dl> ?定义列表
??<table>...</table> ?表格
??<form>...</form> ?表单
??<div>...</div>
行内元素:行内大多为描述性标记
?<span>...</span>
??<a>...</a> ?链接
??<br> ?换行
??<b>...</b> ?加粗
??<strong>...</strong> ?加粗
??<img > ?图片
??<sup>...</sup> ?上标
??<sub>...</sub> ?下标
??<i>...</i> ?斜体
??<em>...</em> ?斜体
??<del>...</del> ?删除线
??<u>...</u> ?下划线
??<input>...</input> ?文本框
??<textarea>...</textarea> ?多行文本
?<select>...</select> ?下拉列表
