作为程序员,谁不想简单快捷地搭建一套属于自己的技术博客网站呢?
你是否也见过像apollo这样的清爽干净的指南界面,是否觉得阅读起来赏心悦目?是否想过自己也弄一套类似的个人博客网站?作为程序员,积累技术文档还是很有必要的,只需要看完这篇,你也可以拥有属于自己的漂亮博客网站。

像apollo这样清新的页面其实是用文档网站生成器docsify来制作的,官网地址:https://docsify.js.org/。

相比起WordPress、poitize等这些复杂且多功能的博客平台构建工具,Docsify更加轻量级,不需要生成静态的HTML文件,所有转换工作都是在运行时完成,搭建快速且易于维护,而且可以部署在GitHub Pages或其他静态站点托管服务上,非常适合当作简单的博客来存放技术文档。
下面按照官网安装docsify。
1、首先电脑需要配备node.js环境。
2、全局安装 docsify-cli 工具,可以方便地创建及在本地预览生成的文档
npm i docsify-cli -g
3、选择一个路径,直接通过 init 初始化项目
docsify init ./docs
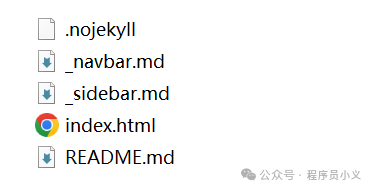
初始化成功后,可以看到 ./docs 目录下创建的几个文件:
- index.html 入口文件
- README.md 会做为主页内容渲染
- .nojekyll 用于阻止 GitHub Pages 忽略掉下划线开头的文件
4、通过运行 docsify serve 启动一个本地服务器,可以方便地实时预览效果。默认访问地址 http://localhost:3000 。
docsify serve docs
5、定制化。index.html,相当于项目的配置项,定义功能配置、插件的使用。可以按如下代码设置基本功能,具体运用可以查看官网定制化中的配置项说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
name: '学习园地', // 文档标题,会显示在侧边栏顶部
repo: 'https://github.com/', // 右上角Github图标链接
loadNavbar: true, // 默认加载 _navbar.md,作为顶部导航栏
loadSidebar: true, // 默认加载 _sidebar.md,作为侧边栏
subMaxLevel: 3, // 生成目录的最大层级
search: {
paths: 'auto',
placeholder: '搜索',
noData: '找不到结果',
depth: 3,
},
}
</script>
<!-- Docsify v4 -->
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script>
<!-- 搜索插件 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
<!-- 一键复制插件 -->
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script>
<!-- 代码高亮 -->
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-bash.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-c.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-json.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-shell-session.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-python.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-http.min.js"></script>
</body>
</html>
在同级目录新建_navbar.md和_sidebar.md文件用于展示顶部导航栏和侧边栏。

同时在同级目录新建kl文件夹用于存放md内容文档,如base.md、use.md文件,改写_sidebar.md内容如下:
* Java
* [特点](kl/base.md)
* [应用](kl/use.md)
* 数据库
* mysql
* redis
* 基础
* 进阶
* spring
* [springboot]
* [mybaitis]
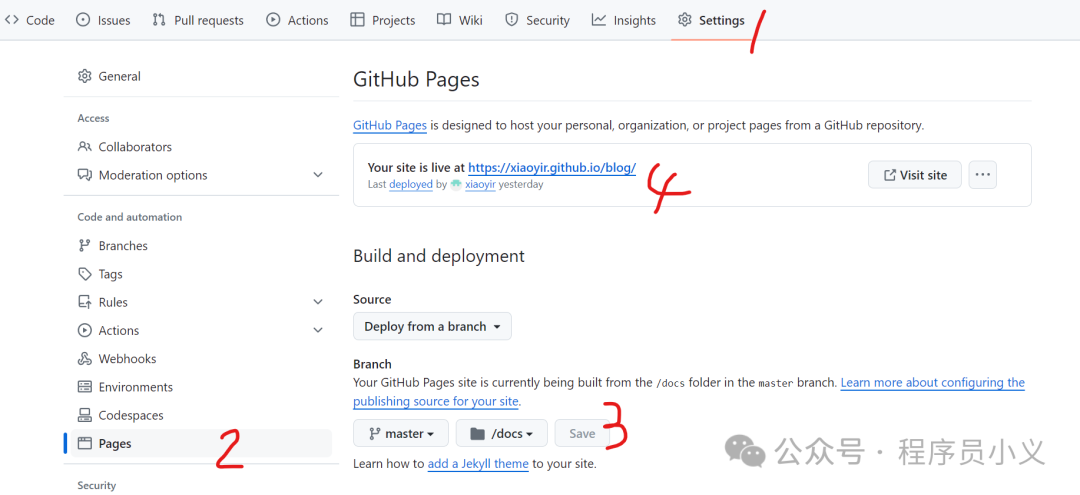
6、在Github新建一个仓库,将整个docs文件夹push上去,在settings里生成专属链接。

最后直接访问https://xiaoyir.github.io/blog/,就可以看到如下样式。一个精美的个人博客网站就制作完成啦。
