vue里面事件修饰符.stop使用案例
Vue.js 事件修饰符 .stop 用于阻止事件继续传播,即阻止事件冒泡。这在处理父子组件之间的事件通信时特别有用,可以防止事件从子组件冒泡到父组件,或者在一个元素上绑定多个事件处理函数时,阻止后续事件处理函数的执行。
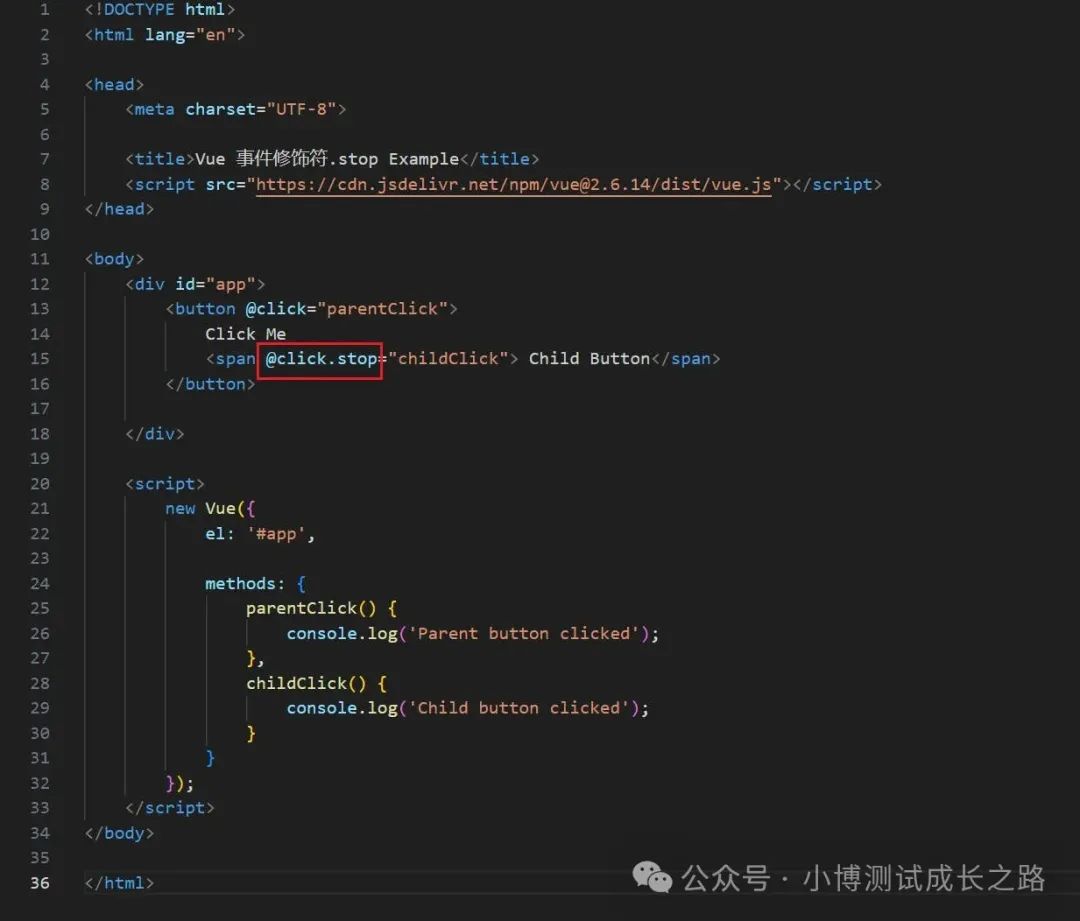
下面是一个使用 .stop 事件修饰符的简单案例:

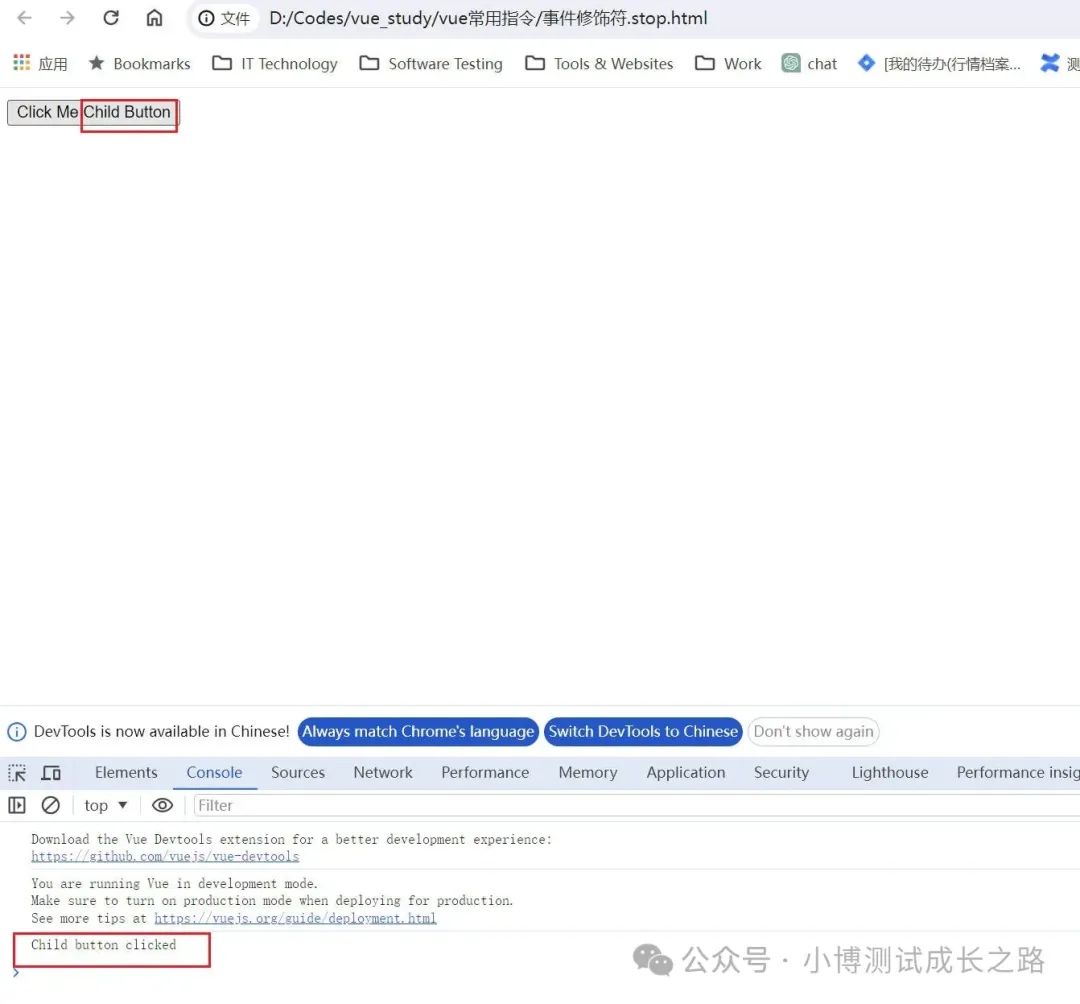
运行效果:
当点击页面的Click Button文案时,浏览器的Console位置只会输出一句Child button clicked

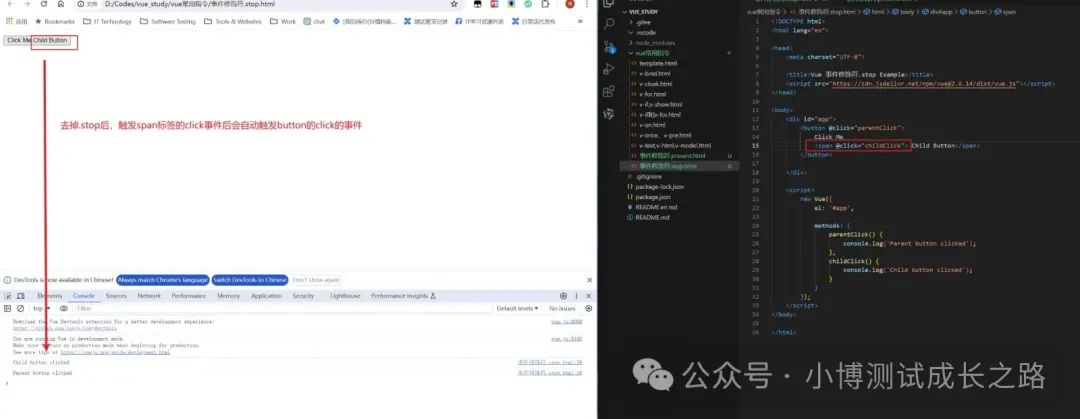
如果将代码中 Child Button的.stop去掉的话 ,点击Click Button文案时就会先输出Child button clicked,然后再输出Parent button clicked:

.stop 事件修饰符在 Vue.js 中非常有用,特别是在处理复杂的事件传播和处理场景时。以下是一些常见的使用场景:
- 防止事件冒泡: 这是 .stop 最常见的用途。当一个元素嵌套在另一个元素内部,并且两者都有相同的事件处理函数时,.stop 可以防止事件从子元素冒泡到父元素。这对于在列表中点击某个子元素时不触发列表项的点击事件非常有用。
- 在模态框中阻止点击外部关闭: 当你在模态框中显示一个弹出窗口或者对话框时,你希望用户点击模态框外部时不关闭模态框,但是点击模态框内部的元素时可以执行相应的操作。使用 .stop 可以确保点击模态框内部时不会触发模态框外部的点击事件。
- 表单提交时阻止冒泡: 在处理表单提交时,有时候你可能希望在提交表单时阻止事件继续传播,以便执行一些其他的操作,比如数据验证或者异步请求。.stop 修饰符可以确保在提交表单时不会触发其他与表单提交相关的事件。
- 阻止父组件的事件监听器执行: 在 Vue.js 中,你可能有一个父子组件嵌套的场景,父组件可能会监听某些事件,而子组件可能也有自己的事件处理逻辑。使用 .stop 修饰符可以确保在子组件内部触发的事件不会冒泡到父组件,从而防止父组件的事件监听器执行。
- 防止重复触发事件处理函数: 当一个元素上绑定了多个事件处理函数时,使用 .stop 可以防止事件继续传播到后续的事件处理函数,从而避免事件处理函数被多次触发。
总的来说,.stop 事件修饰符在需要控制事件传播行为,避免事件冒泡或者防止触发父级元素事件处理函数时非常有用。
最后,附上源码,感兴趣的小伙伴可以自己去试一试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 事件修饰符.stop Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="parentClick">
Click Me
<span @click.stop="childClick"> Child Button</span>
</button>
</div>
<script>
new Vue({
el: '#app',
methods: {
parentClick() {
console.log('Parent button clicked');
},
childClick() {
console.log('Child button clicked');
}
}
});
</script>
</body>
</html>本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2024-04-17,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
