这款炫酷强大的网站测试工具,值得拥有!
随着互联网的普及和发展,Web 应用程序的数量也越来越多,各种网络问题也是层出不穷,因而监测这些 Web 应用程序的性能和可用性变得非常重要。
今天的文章,了不起和大家分享一款十分好用的的网站分析项目 - Web-Check。

项目简介
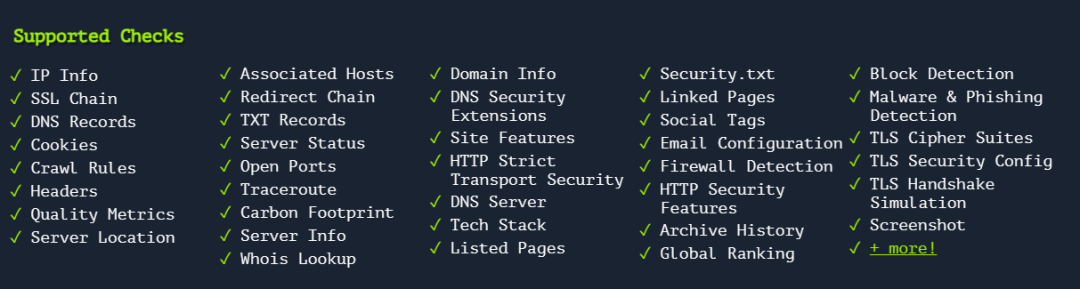
Web-Check 是一款开源的网站分析工具,能帮助我们快速的扫描网站,检测网站或主机的信息,发现网页性能和兼容性问题,包括IP、SSL链、DNS记录、Cookie等等信息。
比如,可以帮助检测网页的语法错误、标签未关闭、属性错误等,确保网页正确性;分析网页性能,提供优化建议,提升加载速度和用户体验。

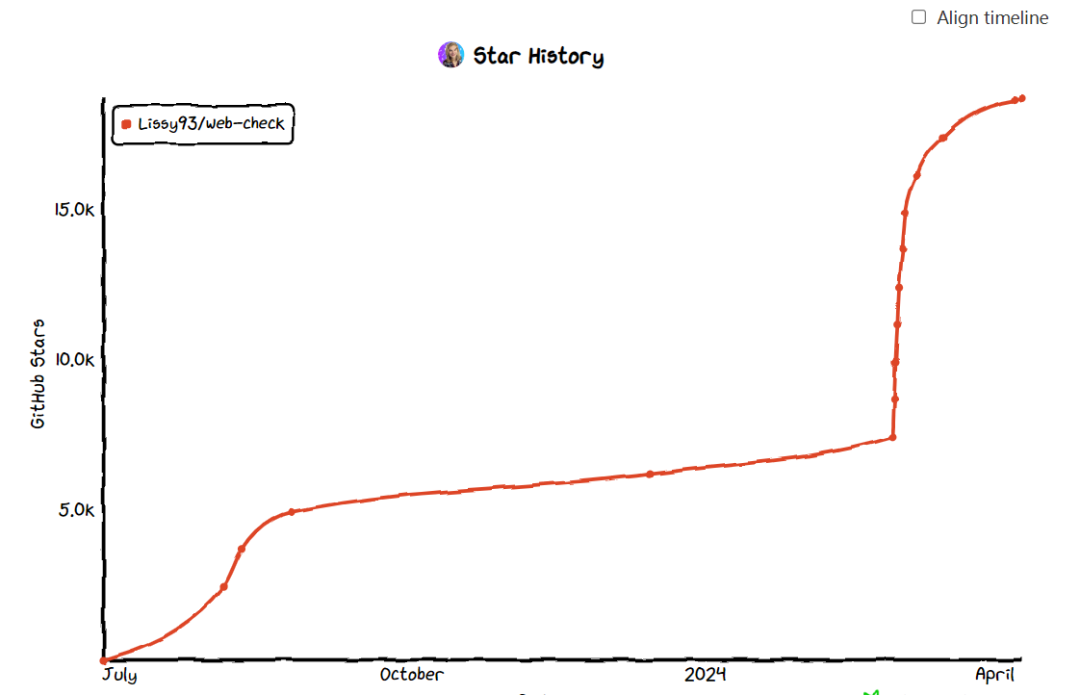
自开源以来,至今已经收获了18.7K star,可以说是很受网友们的欢迎。

安装部署
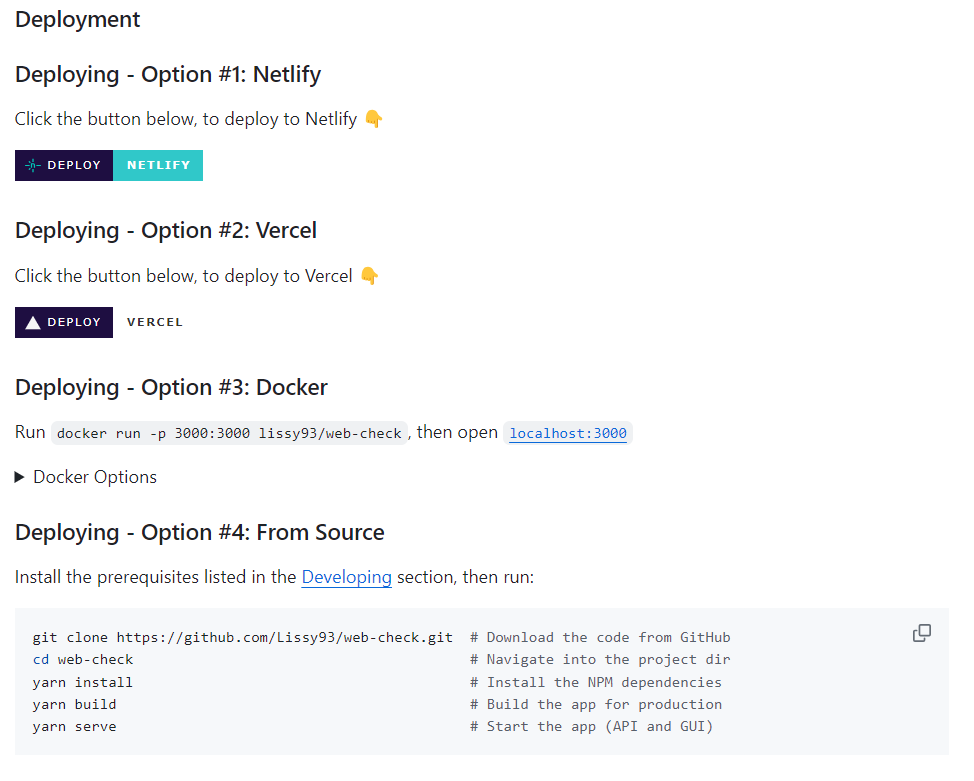
项目支持非常多的部署方式,包括Netlify、Vercel一键部署,docker部署 和本地源码部署(注意:Node.js需要是 18.16.1 或者之后的版本)。

详细部署细节可以自行到项目文档查看。
项目体验
部署好之后就可以开始使用了。
项目作者同时也为了方便体验,提供了一个在线web站点。
https://web-check.xyz/
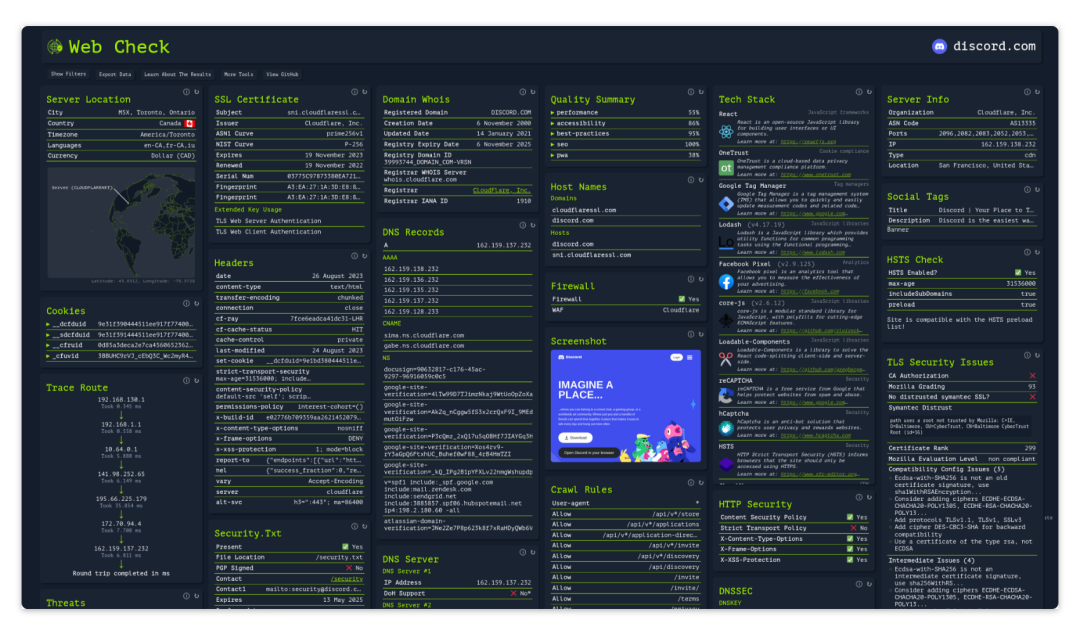
打开页面是这样的,感觉有点炫酷哦~~~

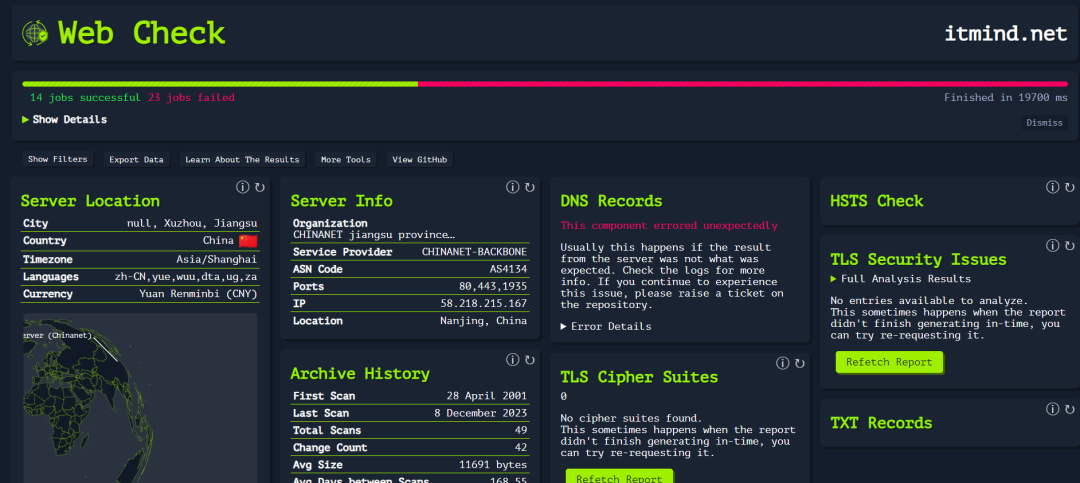
用法很简单,只需要输入想要check的网址,点下面的Analyze,然后很快就会出来扫描结果,包括主机信息,DNS记录,开放的端口等等。

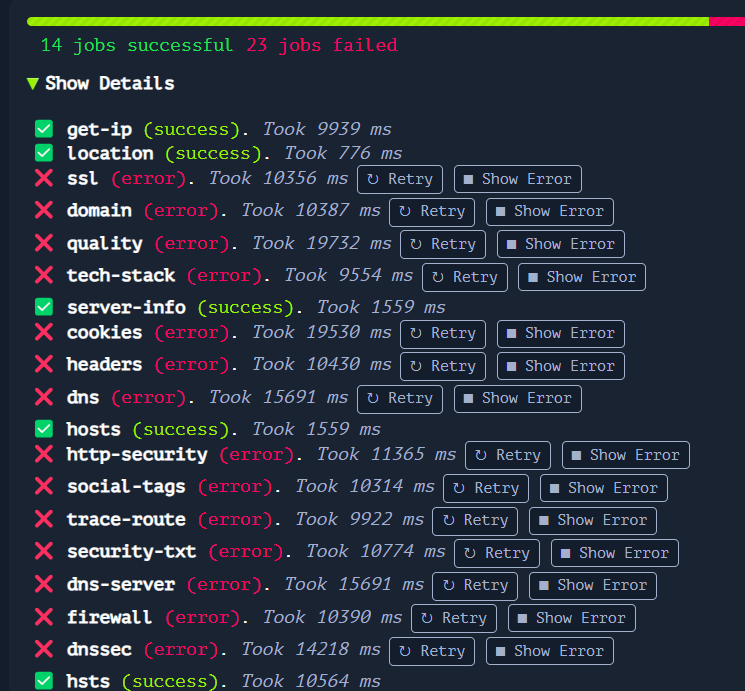
另外还有一些具体细节,包括出错的地方和原因。

这些数据还都可以下载保存。

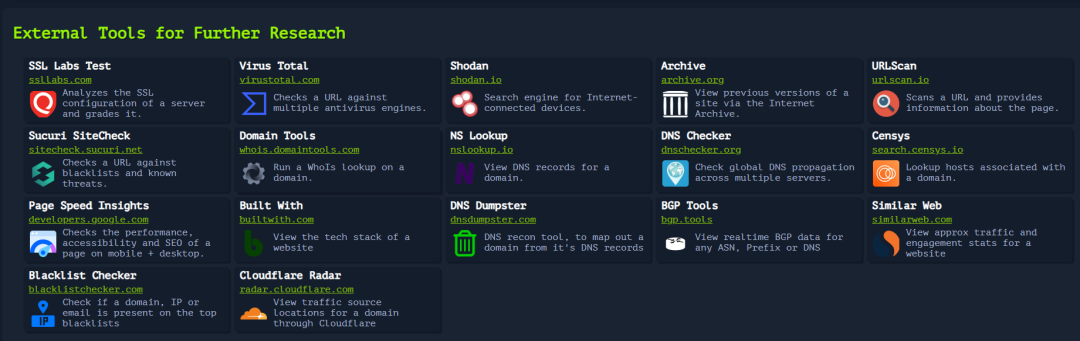
页面的最下方,还提供了一些其他相关的信息搜索的工具站,非常实用。

不得不说,Web-Check 这款网站分析工具,对于了解网站或者深入研究,都非常的好用。
更多细节功能,感兴趣的小伙伴可以自行到项目地址查看:
项目地址:https://github.com/Lissy93/web-check本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2024-04-15,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读