在VScode中配置Python开发环境(详细图片文字结合)
在VScode中配置Python开发环境(详细图片文字结合)
用户10922923
发布于 2024-04-22 08:54:04
发布于 2024-04-22 08:54:04
说明
需要用到的软件下载包 vscode下载地址:https://code.visualstudio.com 在官网里找一下,在window下的点击安装就行了; python下载地址:Welcome to Python.org

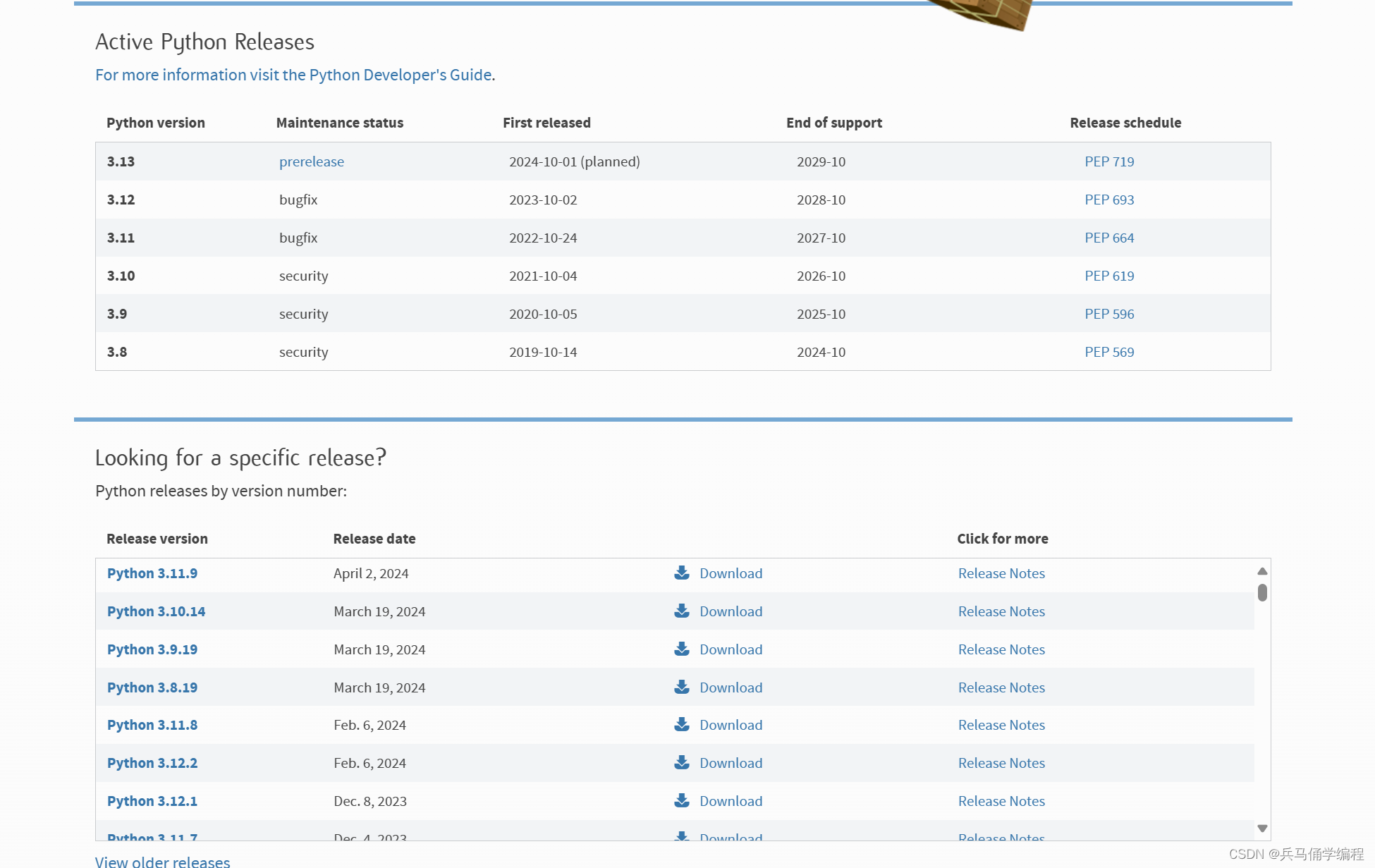
找一个3.8到3.10版本差不多都完善跟的上;

开始操作
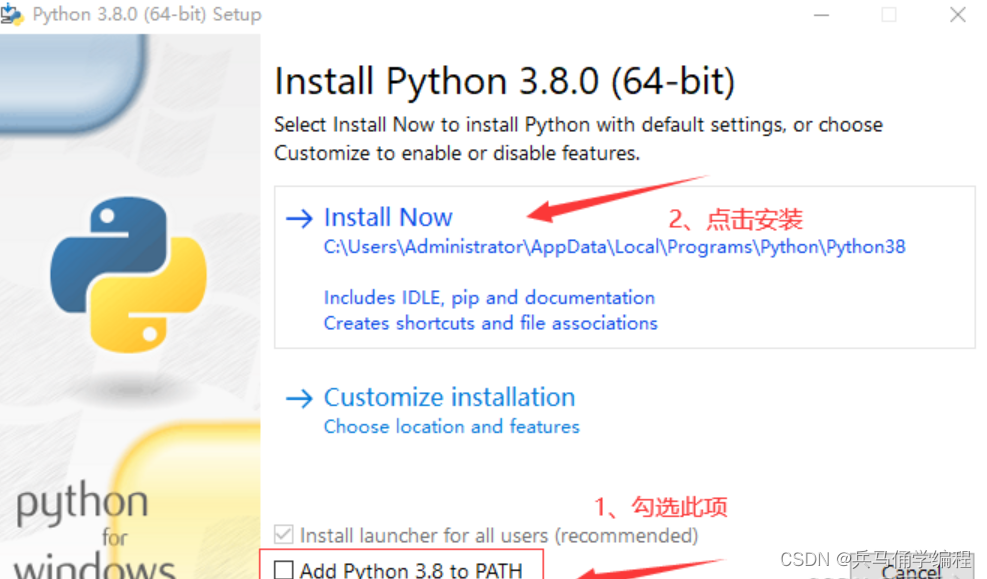
安装完python解释器后,(以3tiao)

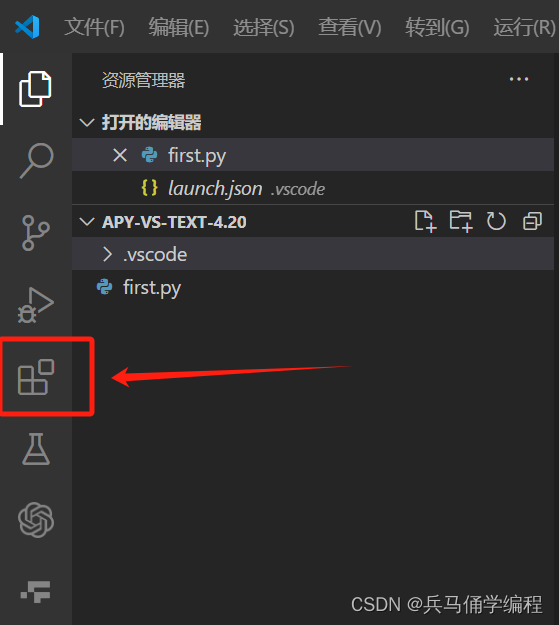
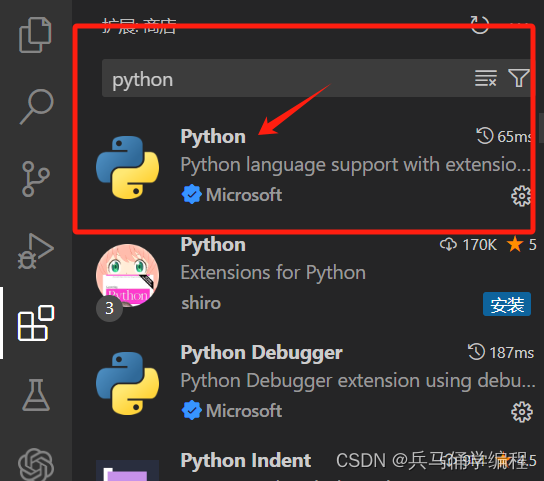
打开VScode,随便创建一个文件(英文名称)然后安装 Python 插件
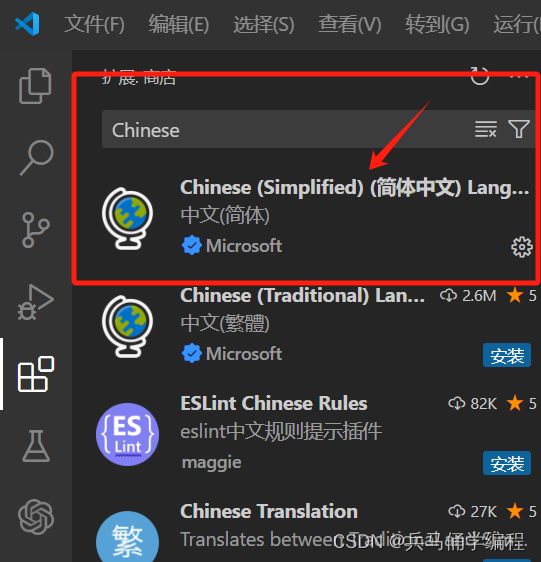
打开扩展里面搜 python Chinese(下载完成后重启软件)



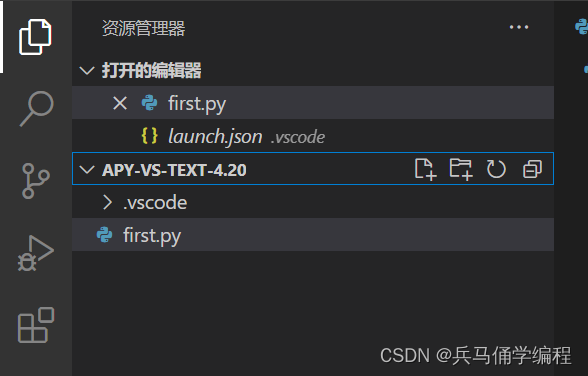
双击右边空白处,ctrl+s保存取名——新建一个.py文件(英文取名)

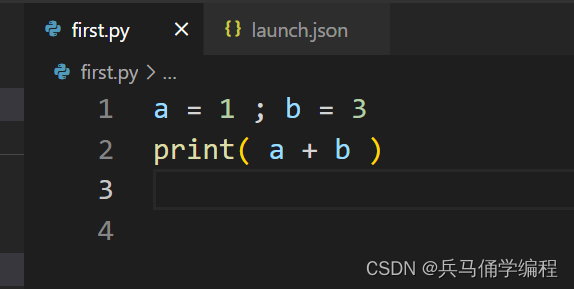
在新文件里面输入
a = 1 ; b = 3
print( a + b )
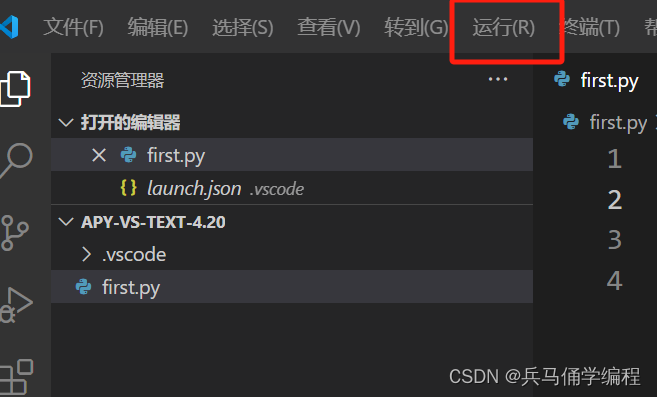
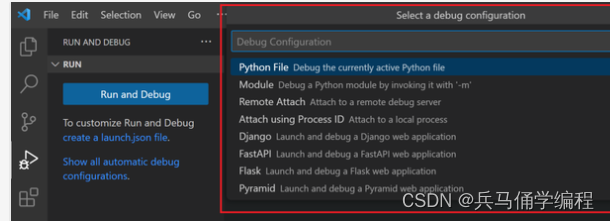
在运行里面点击添加配置

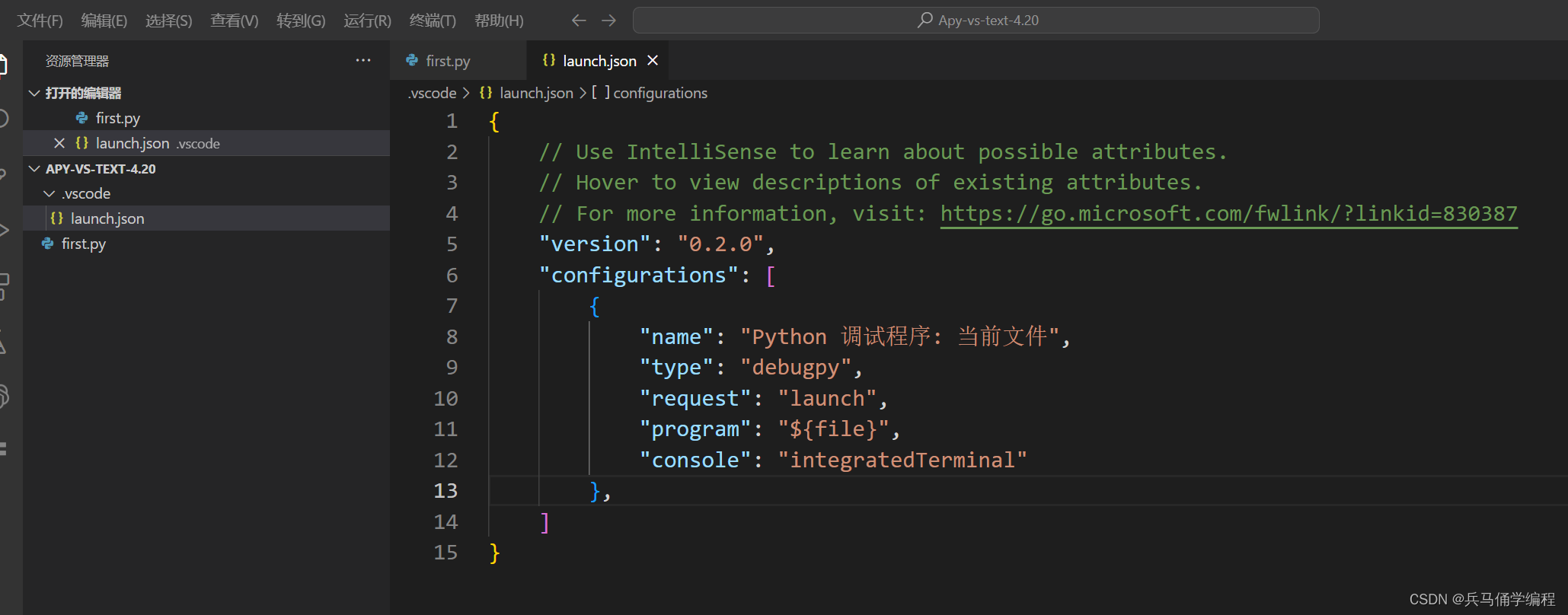
跳出一个新文件launch.json,保存就行

ctrl+shift+p,添加python解释器,(选择刚刚下载的python3.8)

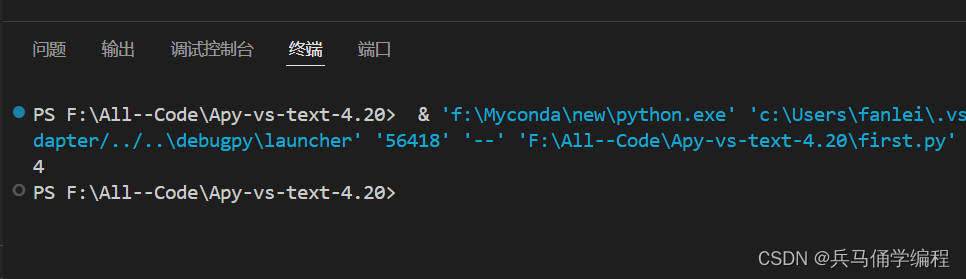
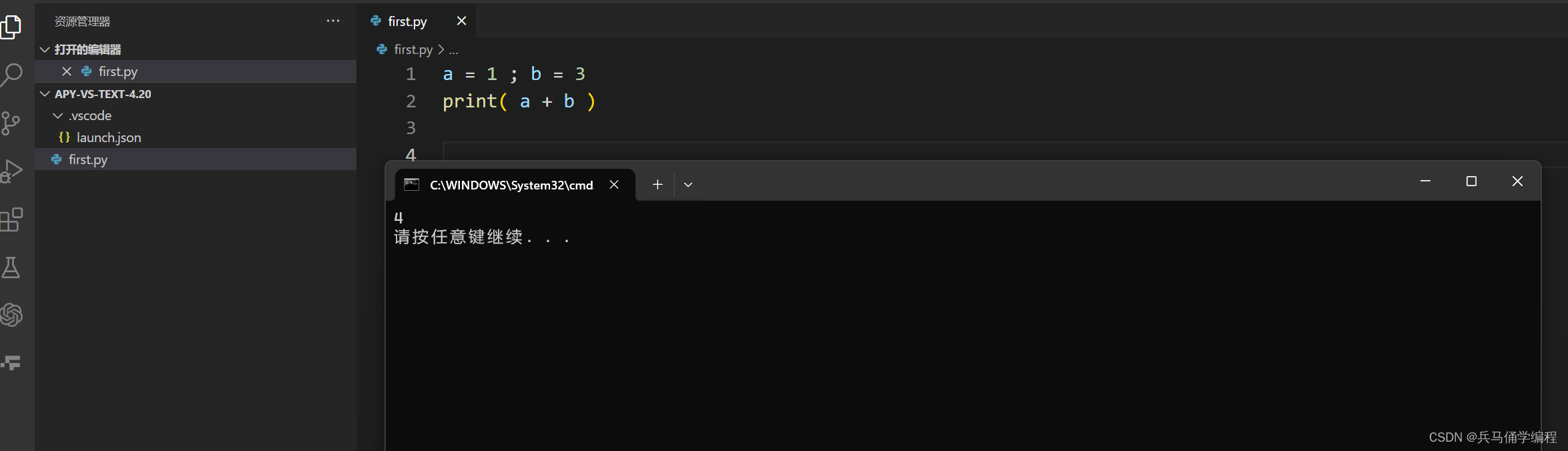
完成后运行一下

如果喜欢在终端小黑窗口运行的话,可以点击刚刚的launch.json文件
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python 调试程序: 当前文件",
"type": "debugpy",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
}
]
}修改
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python 调试程序: 当前文件",
"type": "debugpy",
"request": "launch",
"program": "${file}",
// "console": "integratedTerminal"
"console": "externalTerminal"
}
]
}在运行一下

VScode底下状态栏会看到现在的状态

最后需要多个python解释器的建议安装conda虚拟环境来多管理python环境共存 可以看下面这篇文章 window下下载Anaconda及python并创建虚拟环境
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-04-21,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录