WPF-Expander
Expander
<Expander Header="Expander" Margin="5" ExpandDirection="Up">
<Grid>
<Button Content="Button"/>
</Grid>
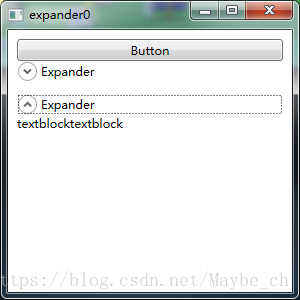
</Expander>这样的设置可以生成一个Expander,Expander可以改变其扩展的方向,通过ExpandDirection属性ExpandDirection属性默认为down。 下面通过代码和图供大家参考
<Window x:Class="TitleControl.expander0"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="expander0" Height="300" Width="300">
<StackPanel Margin="3" Name="stackPanel">
<Expander Header="Expander" Margin="5" ExpandDirection="Up">
<Grid>
<Button Content="Button"/>
</Grid>
</Expander>
<Expander Header="Expander" Margin="5">
<TextBlock TextWrapping="Wrap">textblocktextblock</TextBlock>
</Expander>
</StackPanel>
</Window>
这里写图片描述
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-04-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录