WPF-形状旋转
RenderTransform
<Window x:Class="变换与透明.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:变换与透明"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Canvas>
<Rectangle Width="80" Height="10" Stroke="Blue" Fill="Yellow" Canvas.Top="100" Canvas.Left="100">
</Rectangle>
<Rectangle Width="80" Height="10" Stroke="Blue" Fill="Yellow" Canvas.Top="100" Canvas.Left="100">
<Rectangle.RenderTransform>
<!--旋转 Angle="25" 25度 ,指定旋转点CenterX="40" CenterY="5" -->
<RotateTransform Angle="25" CenterX="40" CenterY="5"></RotateTransform>
</Rectangle.RenderTransform>
</Rectangle>
<!--RenderTransformOrigin="0.5,0.5"相对坐标-->
<Rectangle Width="80" Height="10" Stroke="Blue" Fill="Yellow" RenderTransformOrigin="0.5,0.5" Canvas.Top="100" Canvas.Left="100">
<Rectangle.RenderTransform>
<RotateTransform Angle="50" ></RotateTransform>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
</Window>
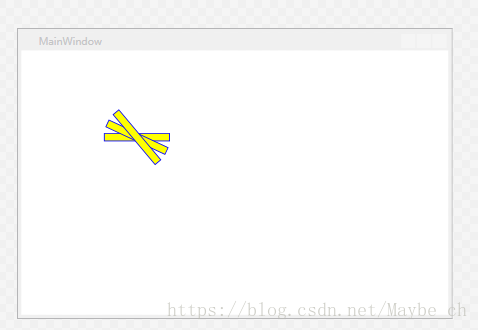
这里写图片描述
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-04-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录