WPF-渐变画刷
这里介绍两种渐变画刷,一种是LinearGradientBrush 线性渐变,一种是RadialGradientBrush 圆形渐变
LinearGradientBrush
线性渐变设置 Offset为颜色的渐变位置范围0-1,渐变起点StartPoint,渐变终点EndPoint=”0,1”
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="Blue" Offset="0"></GradientStop>
<GradientStop Color="Red" Offset="0.3"></GradientStop>
<GradientStop Color="White" Offset="1"></GradientStop>
</LinearGradientBrush>RadialGradientBrush
圆形渐变位置,设置渐变圆心GradientOrigin=”0.7,0.3”
<RadialGradientBrush GradientOrigin="0.7,0.3" RadiusX="1" RadiusY="1">
<GradientStop Color="White" Offset="0"></GradientStop>
<GradientStop Color="Blue" Offset="1"></GradientStop>
</RadialGradientBrush><Window x:Class="画刷.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:画刷"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<StackPanel>
<Rectangle Margin="5" Width="150" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="Blue" Offset="0"></GradientStop>
<GradientStop Color="Red" Offset="0.3"></GradientStop>
<GradientStop Color="White" Offset="1"></GradientStop>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Margin="5" Text="This text uses a gradient" Height="23" Name="textBlock1">
<TextBlock.Foreground>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="Blue" Offset="0"></GradientStop>
<GradientStop Color="Red" Offset="0.3"></GradientStop>
<GradientStop Color="White" Offset="1"></GradientStop>
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
<Ellipse Height="150" Name="ellipse" Stroke="Black" Margin="228,0,132,0">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.7,0.3" RadiusX="1" RadiusY="1">
<GradientStop Color="White" Offset="0"></GradientStop>
<GradientStop Color="Blue" Offset="1"></GradientStop>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</StackPanel>
</Window>
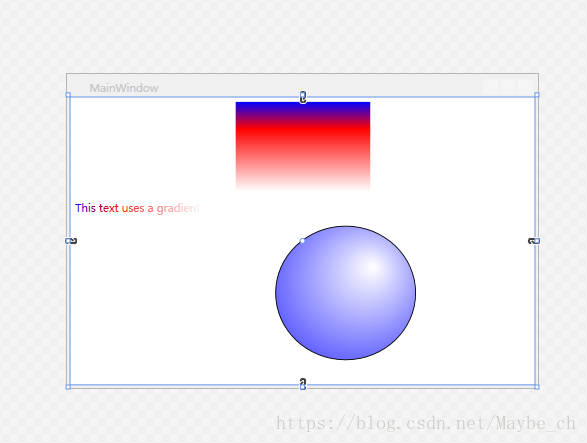
这里写图片描述
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-04-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录