WPF-StackPanel面板
StackPanel
Orientation属性 Orientation属性决定SatckPanel中元素的排列方向,默认为垂直排列 Orientation=“Vertical”
<Window x:Class="StackPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
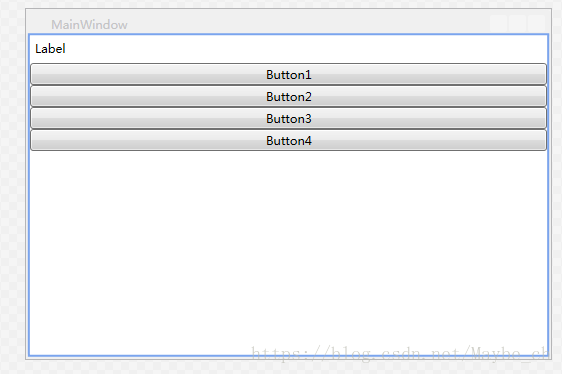
<StackPanel Name="stackPane" Orientation="Vertical">
<Label Content="Label" Height="28" />
<Button Content="Button1" />
<Button Content="Button2" />
<Button Content="Button3" />
<Button Content="Button4" />
</StackPanel>
</Window>如图所示

这里写图片描述
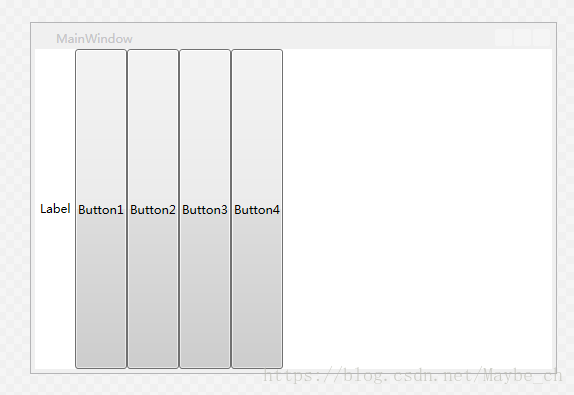
将Orientation设置为Orientation="Horizontal"效果如下图

这里写图片描述
如何设置布局中StackPancel的位置
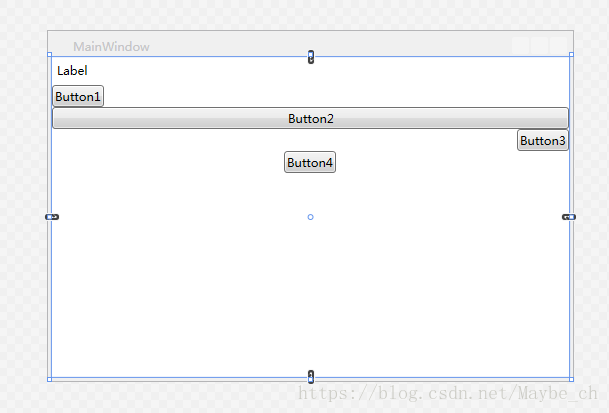
使用HorizontalAlignment属性设置子元素在布局中的水平位置
<Window x:Class="StackPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<StackPanel Name="stackPane" Orientation="Vertical">
<Label Content="Label" Height="28" />
<Button Content="Button1" HorizontalAlignment="Left"/>
<Button Content="Button2" HorizontalAlignment="Stretch"/>
<Button Content="Button3" HorizontalAlignment="Right"/>
<Button Content="Button4" HorizontalAlignment="Center"/>
</StackPanel>
</Window>
这里写图片描述
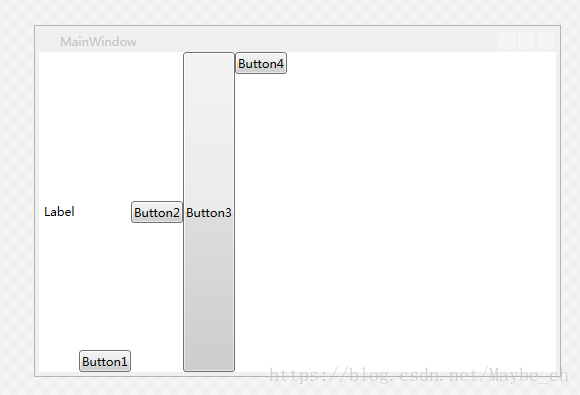
使用HorizontalAlignment属性设置子元素在布局中的垂直位置
<Window x:Class="StackPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<StackPanel Name="stackPane" Orientation="Horizontal">
<Label Content="Label" Height="28" />
<Button Content="Button1" VerticalAlignment="Bottom"/>
<Button Content="Button2" VerticalAlignment="Center"/>
<Button Content="Button3" VerticalAlignment="Stretch"/>
<Button Content="Button4" VerticalAlignment="Top"/>
</StackPanel>
</Window>
这里写图片描述
Border
Border元素用于为面板设置边框,BorderThickness属性设置边框宽度,BorderBrush设置边框颜色,CornerRadius设置边框圆角的范围
<Window x:Class="StackPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
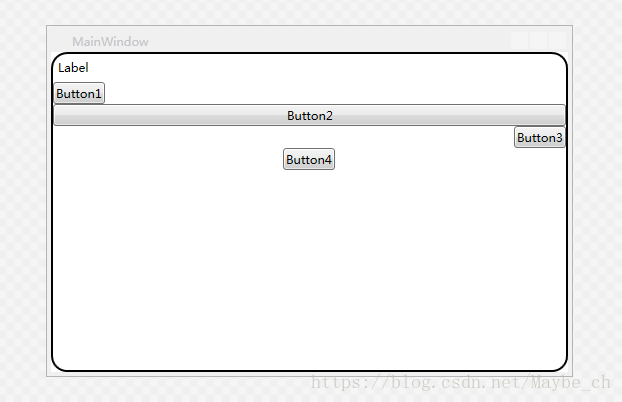
<Border BorderThickness="2" BorderBrush="Black" CornerRadius="15">
<StackPanel Name="stackPane" Orientation="Vertical">
<Label Content="Label" Height="28" />
<Button Content="Button1" HorizontalAlignment="Left"/>
<Button Content="Button2" VerticalAlignment="Center"/>
<Button Content="Button3" HorizontalAlignment="Right"/>
<Button Content="Button4" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
</Window>
这里写图片描述
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-04-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录