一次接口的性能优化之旅
Tech 目录
- 引言
- 现状诊断
- 问题定位以及性能优化
- 最终效果和未解决问题
- 总结
01
引言
在今年的敏捷团队建设中,我通过Suite执行器实现了一键自动化单元测试。Juint除了Suite执行器还有哪些执行器呢?由此我的Runner探索之旅开始了!
在项目开发过程中,我们经常会遇到接口响应慢的问题。这不仅影响了用户体验,还可能降低了系统的吞吐量。为了提高接口性能,我们需要对整个系统进行全面的优化,包括代码层面、数据库、缓存、异步处理等方面。本文将分享一个接口性能优化之旅,希望能帮助大家掌握Pfinder使用、JSF异步调用等优化技巧,提升接口性能和定位问题的能力。
02
现状诊断
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
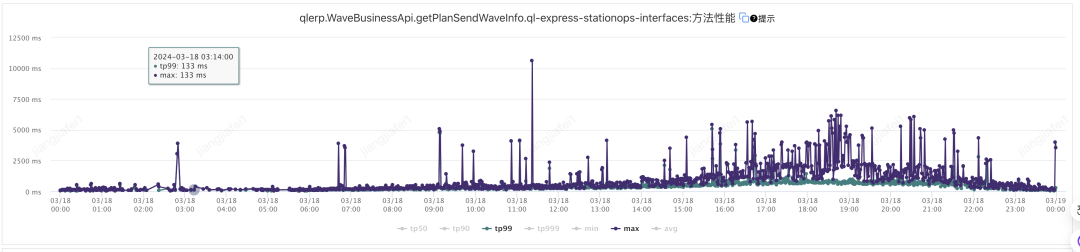
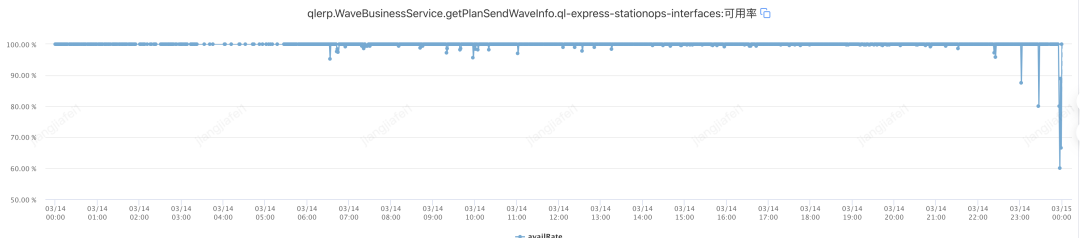
- UMP诊断:
- Max:10s
- T99:1000ms
- 经常可用率下降


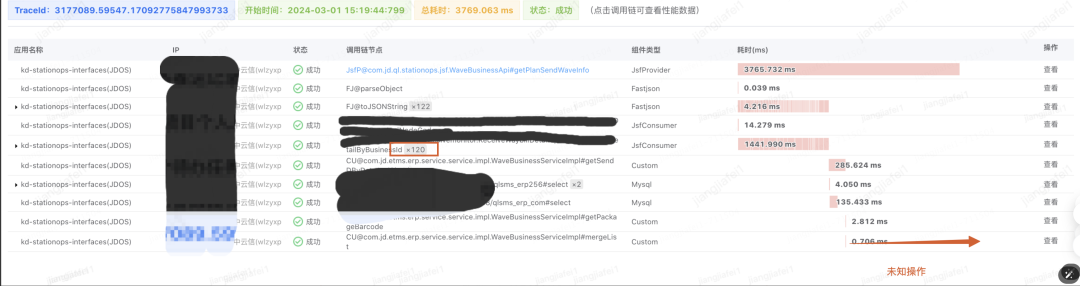
- Pfinder诊断:
- 问题1:循环调用RPC 120次=1441ms
- 问题2:查询DB 286ms
- 问题3:未知操作 2000ms+

03
问题定位以及性能优化
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
如何解决Pfinder显示耗时不全问题:-> 手动完善全程跟踪上报
集成Pfinder SDK:
<!-- 引用 PFinder SDK 库 -->
<dependency>
<groupId>com.jd.pfinder</groupId>
<artifactId>pfinder-profiler-sdk</artifactId>
<version>1.2.2-FINAL</version>
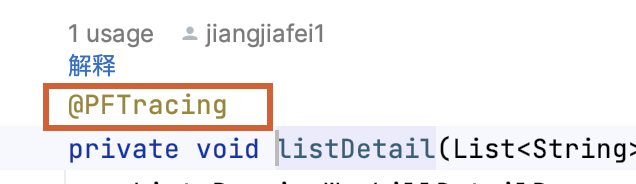
</dependency>使用注解:@PFTracing

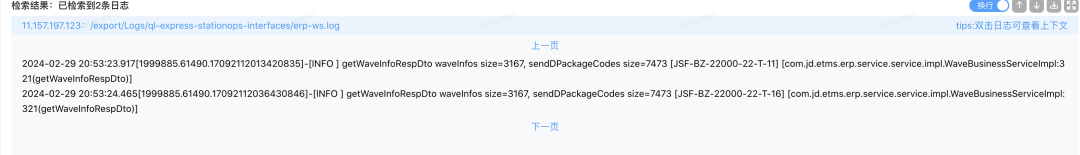
上报效果

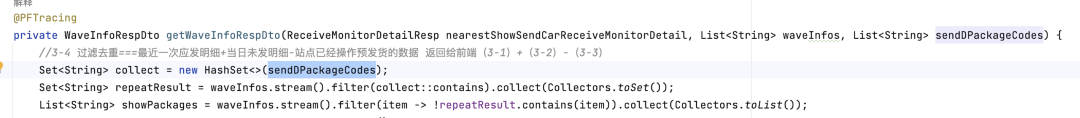
定位问题和进行代码分析

这段代码的目的是从一个名为waveInfos的字符串列表中,筛选出已经包含在另一个名为sendDPackageCodes的字符串列表中的元素,并将这些重复的元素放入一个新的列表repeatResult中。然后,它从waveInfos中排除这些重复的元素,将剩余的元素放入另一个新的列表showPackages中。这两个列表最终被用于前端显示或进一步处理。简而言之,这段代码的作用是去重并筛选出尚未处理的数据。
通过现象查看此处代码耗时占总耗时进一半左右,因此判断集合数据非常多,导致数据计算耗时较长。通过日志打印发现:waveInfos=3000+,sendDPackageCodes=7000+,因此可以看出两个集合因为数据过大导致耗时较长。

代码优化:使用Set进行处理

优化效果:2000ms -> 6ms
如何解决RPC批量调用问题 -> 使用JSF异步调用
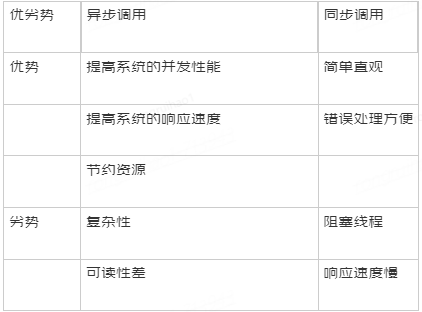
同步异步方案比较

JSF异步调用使用
第一步:如果存在同步bean,为了不影响同步bean可以注入新的异步bean。需要
注意:jsf 这边相同接口 别名 最多支持3个
// 同步bean
@Autowired
private XxxxxApi xxxxApi;
// 异步实现bean,(jsf 这边相同接口 别名 最多支持3个)
@Autowired
private XxxxxApi xxxxAsyncApi;
<!-- 【异步】路由查询班次单号明细 -->
<jsf:consumer id="xxx" interface="xxx"
protocol="jsf" alias="xx" timeout="xxx" retries="0" check="false">
<jsf:method name="方法名称" async="true"/>
</jsf:consumer>
第二步:使用RpcContext调用,返回CompletableFuture对象
// Rpc代理类 需要返回CompletableFuture 对象
public CompletableFuture<CommonDto<PageDto>> queryWaybillDetailByBusinessIdByAsync() {
// 发起方法请求
return RpcContext.getContext().asyncCall(() -> xxxxAsyncApi.method());;第三步:调用处任意地方,获取future返回结果,需要指定超时时间
public <T> T getResultDefaultTimeOut(CompletableFuture<T> future) {
try {
return future.get(10, TimeUnit.SECONDS);
} catch (InterruptedException | ExecutionException | TimeoutException e) {
throw new RuntimeException(e);
}
}优化效果:1400ms -> 200ms
04
最终效果和未解决问题
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
优化前优化后

05
总结
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
接口性能优化是一个涉及多个方面的过程,需要从代码层面、数据库、缓存、异步处理等多个维度进行优化。在这个过程中,我们需要不断诊断瓶颈、尝试优化手段,并结合实际情况进行调整。希望通过本文的分享,大家能掌握接口性能优化的方法和技巧,提高接口性能,提升用户体验。 ?