探索Sun-Panel:一站式服务器、NAS导航面板、Homepage、浏览器首页
探索Sun-Panel:一站式服务器、NAS导航面板、Homepage、浏览器首页

随着数字化时代的持续演进,尤其是对于开发者而言,我们与浏览器的互动频率越来越高。尽管浏览器提供了书签功能,但总有一种感觉,似乎书签并不能完全满足我们的需求。我们期待着一个能够满足我们需求的可私有化部署的浏览器导航页。在这样的背景下,Sun-Panel应运而生。它为用户带来了全新的体验,将服务器、NAS导航面板、主页以及浏览器首页融为一体,为用户提供了便利和高效。
项目介绍
一个服务器、NAS导航面板、Homepage、浏览器首页。
github地址:https://github.com/hslr-s/sun-panel
官网地址:https://doc.sun-panel.top/zh_cn/

_20240416213127.jpg
目前市面上有很多好看的导航页插件,比如iTab、WeTab、格子桌面等等,但是这些数据是在本地或者他们的云上存储的,并且代码是未开源的。虽然Sun-Panel在ui上相对这些插件来说差了一点,但是他代码是开源的,有条件的家人们可以自行修改,可私有化部署等,具体特点如下:
特点
- ?界面简洁,功能强大,资源占用少
- ?上手简单,可视化操作,可0代码使用
- ?一键切换内、外网模式链接
- ?支持docker部署(支持Arm系统)
- ?支持多账号隔离使用
- ?支持查看系统状态
- ?支持自定义js、css
- ?简单使用可以无需连接外部数据库
- ?丰富图标风格自由搭配,支持iconify图标库
- ?支持网页内置小窗口打开(部分三方网站屏蔽此功能)
项目部署
我此处是采用docker-compose 部署的。
步骤一:创建docker-compose.yml文件
创建一个安装目录,在此目录下创建docker-compose.yml文件,内容如下:
docker-compose.yml
version: "3.3"
services:
sun-panel:
image: hslr/sun-panel:latest
container_name: sun-panel
volumes:
- ./conf:/app/conf
- ./uploads:/app/uploads
- ./database:/app/database
ports:
- 3002:3002
restart: always
environment:
TZ: 'Asia/Shanghai'
步骤二:启动服务
在docker-compose.yml的同级目录下运行如下命令启动服务:
docker-compose up -d
启动之后我们会看到多出来如下挂载目录

_20240416221324.jpg
此时,你就可以使用它了,如果你想使用mysql和redis,请继续往下看
步骤三:配置mysql和redis
此默认使用的数据库是sqllite,如果你不想修改的话就可以使用 它了,我们因为有mysql和redis,所以我修改了他的配置,使用我们自己的mysql和redis
首先在我们的mysql中创建数据库 sun-panel
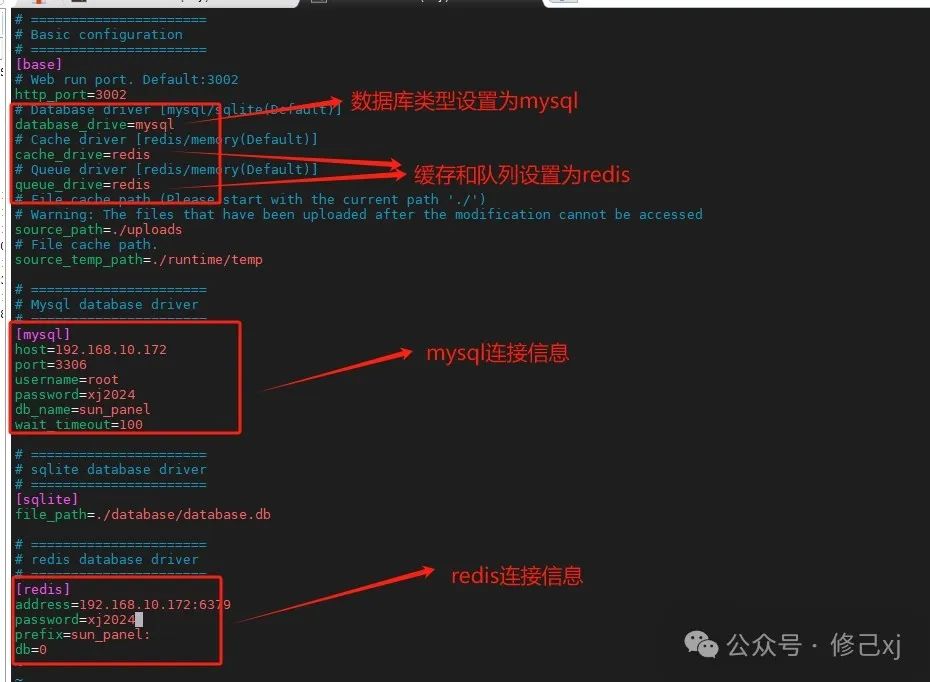
然后在安装目录下找到conf挂载目录下的conf.ini文件,修改其中的配置项,如下所示:

_20240416222540.jpg
配置完成后使用如下命令停止容器:
docker-compose down
然后再启动容器,使配置生效
docker-compose up -d
到此,我们的项目就部署完毕了,我们可以使用它了
使用
在浏览器中访问部署的地址:http:192.168.10.172:3002

_20240416224012.jpg
输入默认账号信息登录
账号:admin@sun.cc
密码:12345678
登录之后我们可以配置系统的一些信息

在分组中配置我们的站点信息

总结
Sun-Panel的出现,为用户带来了全新的浏览器体验。它集成了服务器管理、NAS导航面板、Homepage和浏览器首页等功能,简化了用户的操作流程,提高了工作效率。