高效 UI 组件,节省开发时间 | 开源专题 No.70
chakra-ui/chakra-uihttps://github.com/chakra-ui/chakra-ui
Stars: 35.6k License: MIT
chakra-ui 是一个为 React 应用程序提供的简单、模块化和可访问的 UI 组件库。它解决了快速构建符合无障碍网页最佳实践的现代 Web 应用和网站的问题。
- 提供一套布局组件,如 Box 和 Stack,通过传递 props 轻松设置样式
- 组件基于 React UI Primitive 构建,具有无限可组合性
- 遵循 WAI-ARIA 指南规范,并具有正确的 aria-* 属性以达到无障碍标准
- 大部分 Chakra UI 组件都支持暗黑模式
- 简洁易懂且灵活可变动性强大:Chakra UI 的设计理念是简洁明了并且高度模块化
其主要特点包括:
- 易于样式设计:Chakra UI 包含一系列布局元素(例如 Box 和 Stack),可以通过传递 props 轻松地对你自己创建出来的元素进行样式设定。
- 可以自由地进行混搭与重复使用:所有 Charka UI 的元素都是在 React 基础上开发出来,在保证功能完整性同时也保留了足够多可以修改与调整空间。
- 依照 WAI—ARIA 指南制作而成: 所有 Charka Ui 元素在制作过程中都遵循 WAI—ARIA 指南,并配备相应 aria-* 属性使得这些元素更加容易被搜索引擎找到并识别。
unocss/unocsshttps://github.com/unocss/unocss
Stars: 14.6k License: MIT

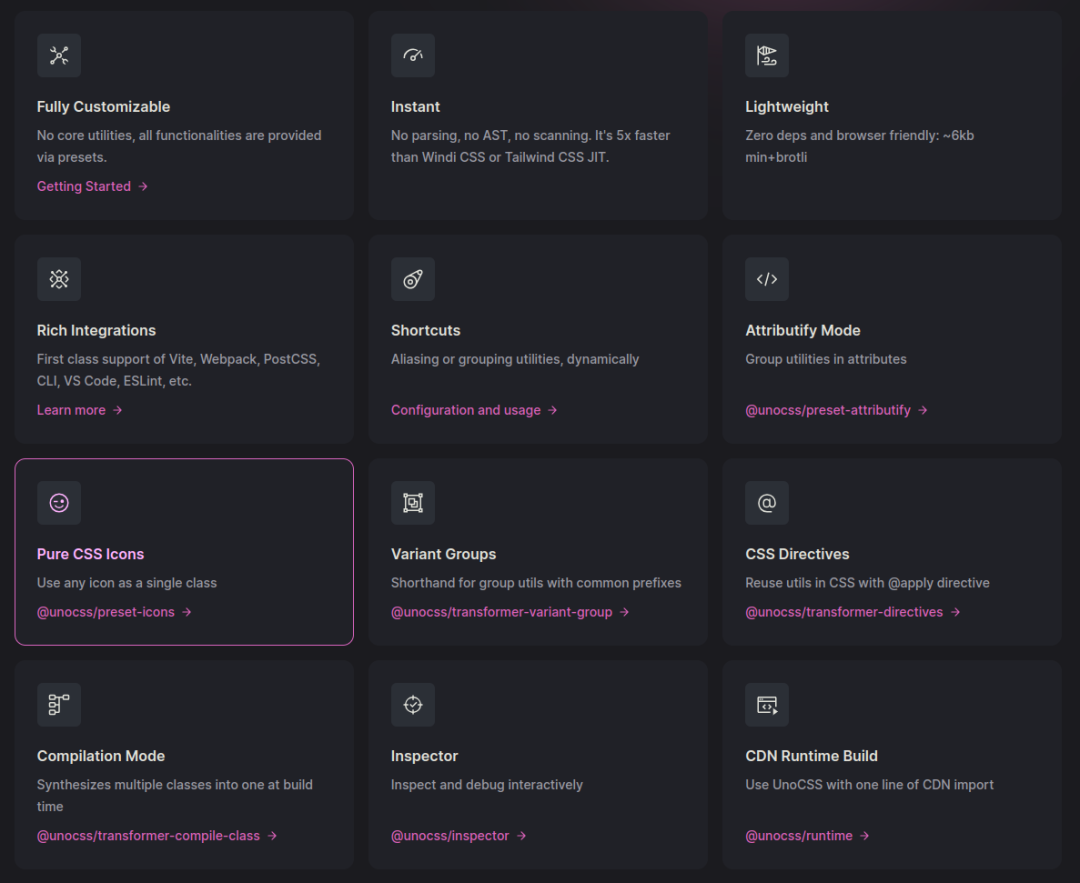
该项目是一个即时的按需原子 CSS 引擎,受到 Windi CSS、Tailwind CSS 和 Twind 的启发,解决了定制化、速度和体积的问题。
以下是该项目的特点和核心优势:
- 完全可定制:通过预设提供所有功能,没有核心实用程序
- 无解析、无 AST、无扫描,即时性能(比 Windi CSS 或 Tailwind JIT 快 5 倍)
- ~6kb min+brotli:零依赖且浏览器友好
- 快捷方式 :别名实用程序动态别名化
- 属性模式 :在属性中组合实用程序
- 纯 CSS 图标:使用任何图标作为单个类
- 变体组:具有常见前缀的群组工具的速记法
- CSS 指令:使用 @apply 指令在 CSS 中重复使用工具
chokcoco/iCSShttps://github.com/chokcoco/iCSS
Stars: 17.1k License: NOASSERTION
这个项目是围绕 CSS/Web 动画展开的,内容包括有趣的话题和容易忽视但十分有趣的 CSS 细节。该项目的核心优势在于:
- 提供丰富多彩、实用性强的 CSS 奇技淫巧
- 分享现代 CSS 解决方案与高阶技巧
- 深入探讨并呈现关于 CSS 的新特性和使用方法
EmergeTools/Powhttps://github.com/EmergeTools/Pow
Stars: 1.8k License: MIT

Pow 是一个为您的应用程序提供愉快的 SwiftUI 效果的项目。
- 提供了一系列 SwiftUI 过渡效果以及 Change Effects,可以在数值更新时触发视觉或触感反馈。
- 可选择多种 Change Effects:Spray、Haptic Feedback、Jump、Ping 等
- Particle Layer 功能可避免粒子特效被其直接祖先裁剪,并且支持自定义名称
- 所有过渡都使用静态变量
movingParts命名空间管理,如 Anvil、Blinds 等。
primefaces/primenghttps://github.com/primefaces/primeng
Stars: 8.7k License: NOASSERTION

最完整的 Angular UI 组件库。
本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2024-04-27,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录