jQuery查找DOM节点元素【jQuery框架应用入门07】
jQuery查找DOM节点元素【jQuery框架应用入门07】

本节教程主要带读者入门jQuery查找dom节点元素的方法。
1.查找html元素
查找元素的基础就是上一节中利用jQuery选择器来实现的,通过id、class、后代元素、子代元素、兄弟元素等选择器,查找指定需要的html元素,以便进一步对这些元素进行操作,以实现数据、图片等与客户的实时互。
有时候用选择器查找到的元素不能一次到位,需要通过find()方法或者not()方法进行二次筛选,把需要的结果留下,不需要的结果删除。
例如,查找出歌曲排行榜中含有“祖国”两个字的歌曲,并把这些歌曲字体标红。html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.6.0.js"></script>
<style>
ol li:nth-of-type(even) {
background-color: #eee;
}
</style>
</head>
<body>
<h1>我的歌曲榜:</h1>
<ol>
<li>男儿当自强</li>
<li>歌唱祖国</li>
<li>永远不要说放弃</li>
<li>让我们荡起双桨</li>
<li>祖国颂</li>
<li>我爱祖国的蓝天</li>
</ol> </body>
</html>代码对应的浏览效果如图5-6所示。

图5-6歌曲排行榜图
通过jQuery将含有“祖国”两个字的歌曲标红的思路展开为两个步骤:
(1)先筛选出所有标签为li的节点。jQuery选择器的代码如下:
$("ol li")(2)遍历每个节点的内容,然后匹配关键词“祖国”。
进一步使用each方法可以对找到的每个元素进行遍历,jQuery代码如下所示。
$("ol li").each(function() {
if($(this).text().indexOf("祖国") >= 0) {
$(this).css("color", "red")
}
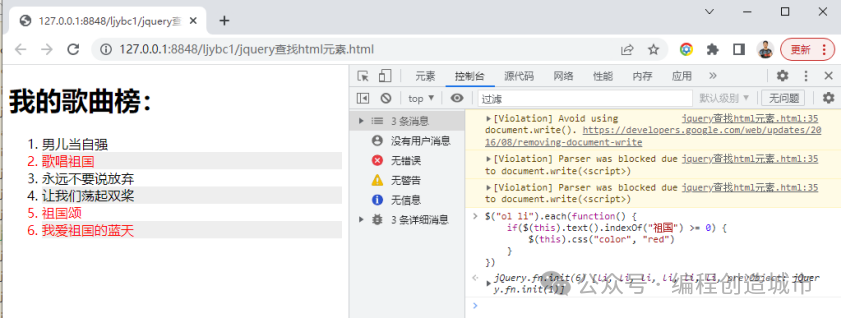
})function这个匿名函数内,每次找到的元素用this关键词来表示,将其加入jQuery对象体系中,变为$(this)以便可以方便使用jQuery的text方法方便获得每个元素的文本内容,然后利用indexOf方法对内容中是否含有关键词“祖国”进行判断,如果判断后返回的结果大于等于0,那么就意味着这一行应该是当前需要标红的歌曲行。对含有“祖国”关键词的歌曲标红后的效果如图5-7所示,浏览器中使用console窗体直接执行jQuery代码。

图5-7将含有“祖国”两个字的歌曲标红
本课程的前置基础课程应该是《零基础JavaScript教程》,您可以到“编程创造城市”官网找到该课程的视频教程。
先修课程合集的学习地址:
https://bcczcs.com/ljyknowledge/courses/page/
如果您还没学习过网页的基础知识,建议学习这本web前端开发教材。它将带您从html、css、html5、css3、JavaScript、jQuery一步步基础知识做下来,让您有一个更加系统的学习。
联系作者:刘金玉