jQuery复制html元素【jQuery框架应用入门10】
jQuery复制html元素【jQuery框架应用入门10】
刘金玉编程
发布于 2024-05-01 07:50:16
发布于 2024-05-01 07:50:16

在jQuery中使用clone方法的思路是先选择需要被克隆的DOM节点,然后调用clone方法即可返回一个被克隆的新html元素。使用clone方法的格式如下:
$("选择器").clone()例如,要将歌曲清单中的第二首歌进行复制,将复制后的html元素添加到“我的收藏”清单中。
先在原有的html页面中的body标签内添加如下代码:
<section>
<h1>我的收藏</h1>
<ol>
</ol>
</section>现在的目标是要将复制的歌曲html元素添加到这个section标签的ol内。可以到chrome浏览器的console窗体进行元素克隆测试。jQuery克隆第二首歌曲的代码如下所示:
$("body>ol>li").eq(1).clone().appendTo("body>section>ol")通过代码$("body>ol>li").eq(1)去选择第二首歌曲,利用jQuery的链式写法,继续使用clone()方法将歌曲的html元素复制到新的内存空间中,最后把这个新的DOM节点通过appendTo方法添加到body>section>ol元素容器内,这样就实现了指定某一首歌曲进行复制。执行这段jQuery代码后的效果如图5-10所示。

图5-10收藏歌曲
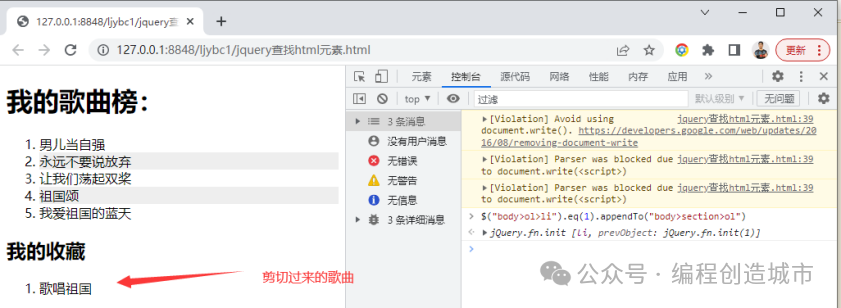
$("body>ol>li").eq(1).appendTo("body>section>ol")效果如图5-11所示。

图5-11 剪切效果
结果发现,这样做法起到的是一个剪切效果,因为内存中的数据还是原来的数据。所以,如果要复制html元素,就一定要使用clone方法。
本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2024-04-29,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读