Dash 2.17版本新特性介绍
本文示例代码已上传至我的
Github仓库https://github.com/CNFeffery/dash-master
大家好我是费老师,不久前Dash发布了其2.17.0版本,执行下面的命令进行最新版本Dash的安装:
pip install dash -U 2.17版本中新增了多项重要的新功能,使得我们在开发Dash应用功能时更加的得心应手,下面我们就来一起get其中的重点?:

1 回调函数允许无Output目标
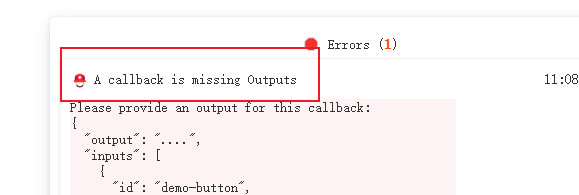
在之前版本的Dash中定义回调函数,基本准则之一就是回调函数中必须要编排Output目标,否则在debug模式下访问应用会有下图所示的提示信息:

而从2.17版本开始,允许定义无Output角色的回调函数,这在诸如日志搜集等不一定需要Output的场景下很受用,简单的示例如下:

app1.py
import dash
from dash import html
import feffery_antd_components as fac
from dash.dependencies import Input
app = dash.Dash(__name__)
app.layout = html.Div(
[fac.AntdButton("示例按钮", id="demo-button", type="primary")],
style={"padding": 50},
)
@app.callback(Input("demo-button", "nClicks"))
def no_output_callback(nClicks):
print(f"nClicks: {nClicks}")
if __name__ == "__main__":
app.run(debug=True)2 后端回调函数新增set_props()方法
在Dash的上一个版本(2.16)中,为浏览器端回调新增了set_props()方法,使得我们可以在浏览器端自由灵活的更新指定组件的属性值。
而从2.17版本开始,等价的set_props()方法亦可在后端回调函数中使用,其第一个参数component_id用于定义目标组件id,第二个参数props接受字典型输入,用于以键值对的形式更新单个或多个属性值,配合回调函数无需Output的新特性,可以实现很多灵活自由的功能逻辑。
值得注意的事,set_props()在常规回调函数和background回调函数中具有不同的更新时机:
- 常规回调函数中使用
set_props()
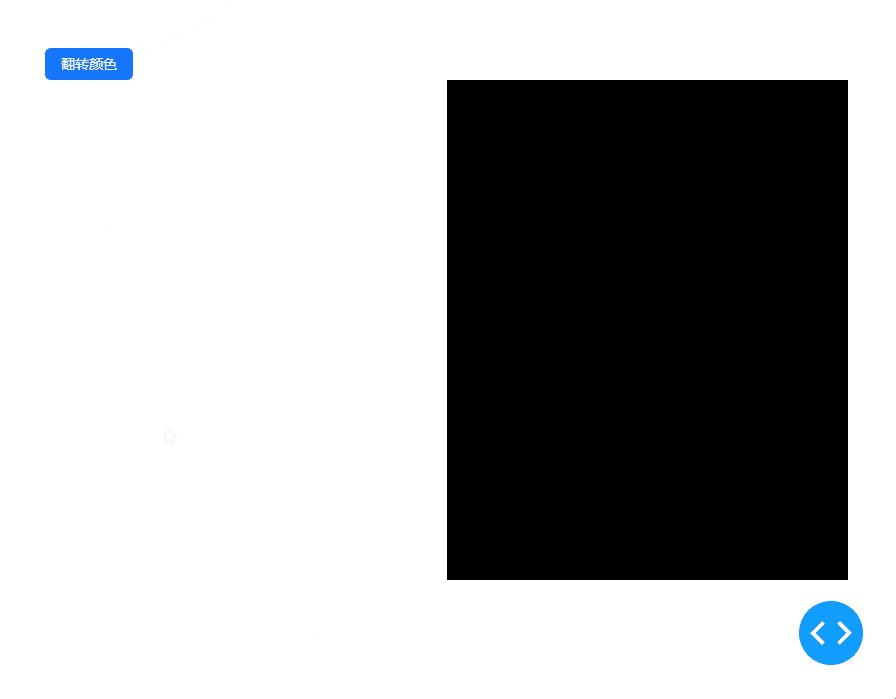
对于常规回调函数,在函数体内部执行的若干次set_props(),将会在每次回调函数执行完成后统一同时反馈更新到前端,下面是一个简单的例子:

app2.py
import dash
from dash import html, set_props
import feffery_antd_components as fac
from dash.dependencies import Input
app = dash.Dash(__name__)
app.layout = html.Div(
[
fac.AntdButton("翻转颜色", id="reverse-color", type="primary"),
fac.AntdRow(
[
fac.AntdCol(id="left-block", span=12, style={"background": "white"}),
fac.AntdCol(id="right-block", span=12, style={"background": "black"}),
],
style={"height": 500},
),
],
style={"padding": 50},
)
@app.callback(Input("reverse-color", "nClicks"))
def reverse_color(nClicks):
if nClicks % 2 == 0:
set_props("left-block", {"style": {"background": "white"}})
set_props("right-block", {"style": {"background": "black"}})
else:
set_props("left-block", {"style": {"background": "black"}})
set_props("right-block", {"style": {"background": "white"}})
if __name__ == "__main__":
app.run(debug=True)background回调函数中使用set_props()
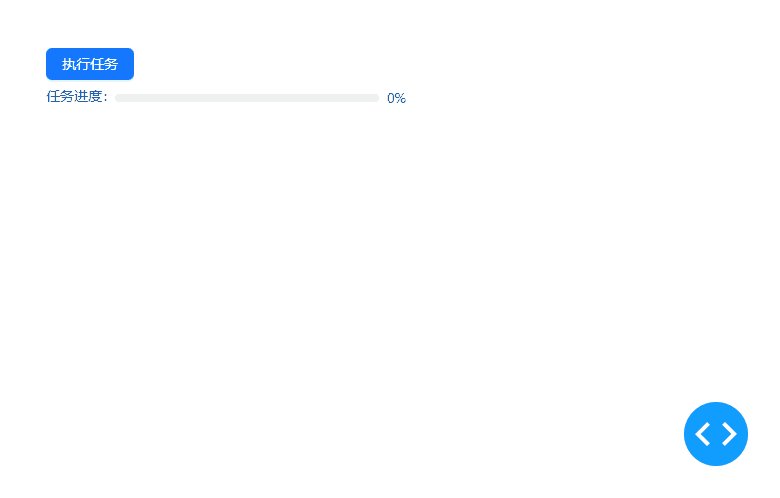
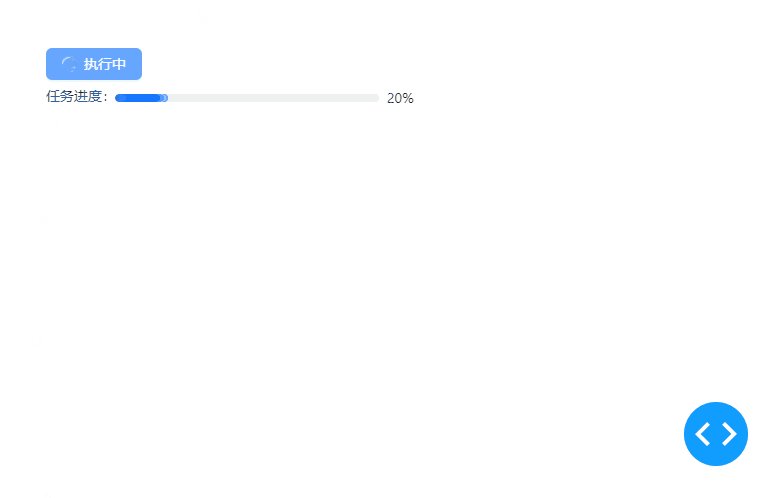
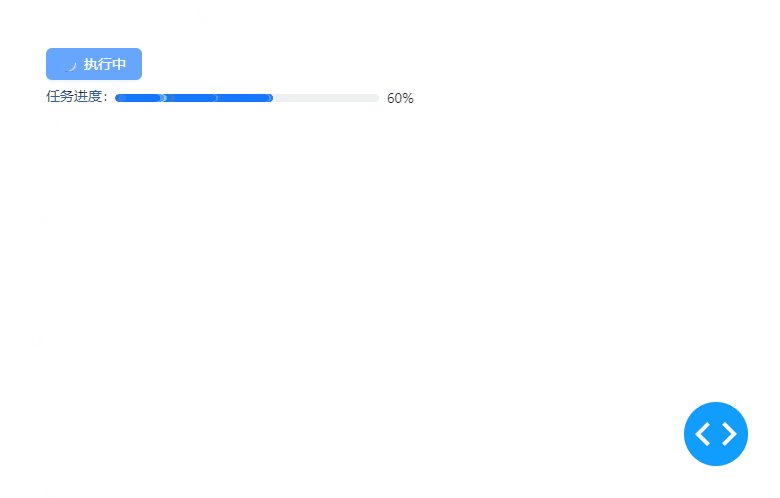
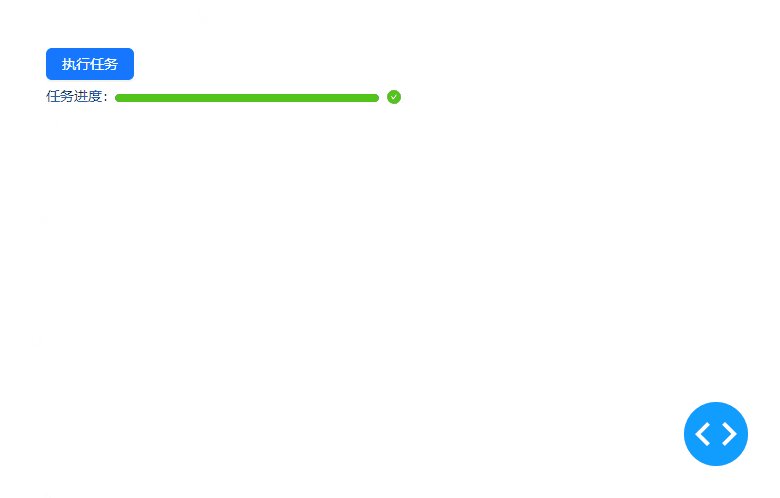
与常规回调函数不同,在background回调函数运行的过程中执行的set_props(),会即时的反馈更新到前端中:

app3.py
import dash
import time
import diskcache
import feffery_antd_components as fac
from dash.dependencies import Input
from dash import html, set_props, DiskcacheManager
cache = diskcache.Cache("./cache")
background_callback_manager = DiskcacheManager(cache)
app = dash.Dash(__name__, background_callback_manager=background_callback_manager)
app.layout = html.Div(
[
fac.AntdButton(
"执行任务",
id="execute-task",
type="primary",
autoSpin=True,
loadingChildren="执行中",
),
fac.AntdFormItem(
fac.AntdProgress(id="task-progress", percent=0, style={"width": 300}),
label="任务进度",
),
],
style={"padding": 50},
)
@app.callback(Input("execute-task", "nClicks"), background=True, interval=500)
def execute_task(nClicks):
for i in range(1, 6):
set_props("task-progress", {"percent": i * 20})
time.sleep(1)
set_props("execute-task", {"loading": False})
if __name__ == "__main__":
app.run(debug=True)3 background回调功能增强
从2.17版本开始,针对background回调函数中的running、progress、cancel目标,新增了对字典型id格式的支持,具体的功能使用我将在后续专门针对background回调函数的文章中做详细介绍,本文不多赘述。
4 新增自定义服务接口快捷注册功能
新版本中额外增加了add_startup_route()方法,其第一个参数name用于设置对应接口的路由地址,第二个参数view_func用于传入对应的视图函数,第三个参数methods以列表形式传入对应的http请求方法类型(取值在'GET'、'POST'中),直接来看一个简单的例子,下图展示的,就是我们快捷注册到Dash应用中的额外自定义服务接口,其自动被添加上/_dash_startup_route前缀:

app4.py
import dash
import time
from dash import html
def demo_api():
return {"now": time.time()}
# 在Dash对象实例化前添加自定义接口
dash.Dash.add_startup_route("demo-api", demo_api, ["GET"])
app = dash.Dash(__name__)
app.layout = html.Div("测试")
if __name__ == "__main__":
app.run(debug=True)5 layout可接受列表型输入
在过往版本的Dash中,app.layout只接受单个组件,或返回单个组件的函数,从2.17版本开始,直接赋值由组件构成的列表也被允许,譬如:
app.layout = [html.Div("测试")] 完整的更新内容说明请移步https://github.com/plotly/dash/releases/tag/v2.17.0。
以上就是本文的全部内容,对Dash应用开发感兴趣的朋友,欢迎添加微信号CNFeffery,备注“dash学习”加入我的技术交流群,一起成长一起进步。
