三维场景编辑器和三维模型编辑器组件属于专业版组件,本文主要介绍三维场景编辑器和三维模型编辑器组件的基本参数配置。
概述
三维场景编辑器/三维模型编辑器组件,是基于腾讯云图数据可视化底层三维渲染能力打造的高性能轻量级 Web3D 组件。
三维模型编辑器侧重于较小尺度的单体三维模型的查看与多种特效编辑,支持 gltf/glb 格式数据、多光源渲染、多材质模型渲染、模型实例化、相机动画控制、模型移动与动画配置、多种后处理特效等,用户能够依托三维模型编辑器围绕模型配置并实时查看多样化的渲染特效。
三维场景编辑器是基于三维模型编辑器发展而来,侧重于展示较大尺度的三维模型,并搭配内置的配套模型和配套景观,快速搭建小范围高精度的三维场景,用户能够依托三维场景编辑器方便快捷的构建出城市商圈、工业园区、智慧校园等类型的园区级三维场景,通过编辑丰富的配置项实时调整模型和场景的渲染效果。
关于具体使用方法,可再阅读说明文档后,移步使用案例下相关文档。
相关大屏模板示例参看以下链接:
相关视频教程参看以下链接:
参数配置
位置大小
大小:组件的尺寸,包括组件的宽高,单位为 px,可以单击

位置:组件的横纵坐标,单位为 px,横坐标是组件左上角距离页面左边界的距离,纵坐标是组件左上角距离页面上边界的距离。
旋转:以组件中心点为中心进行旋转,单位为角度。单击拖动



?

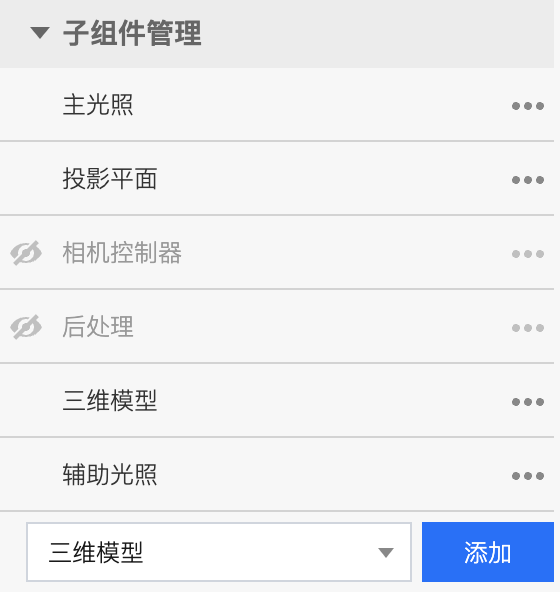
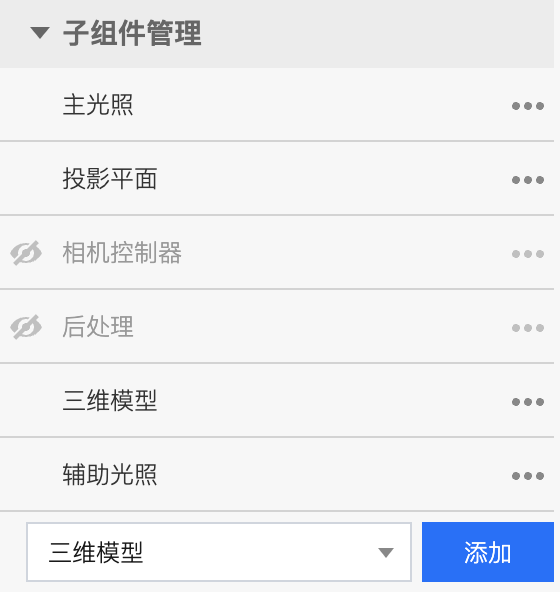
子组件管理
三维场景编辑器组件默认开启主光照、投影平面、三维模型、配套模型、配套景观等子组件;用户仅能通过

三维模型编辑器组件默认开启主光照、投影平面、三维模型等子组件,用户仅能通过

用户可通过



?

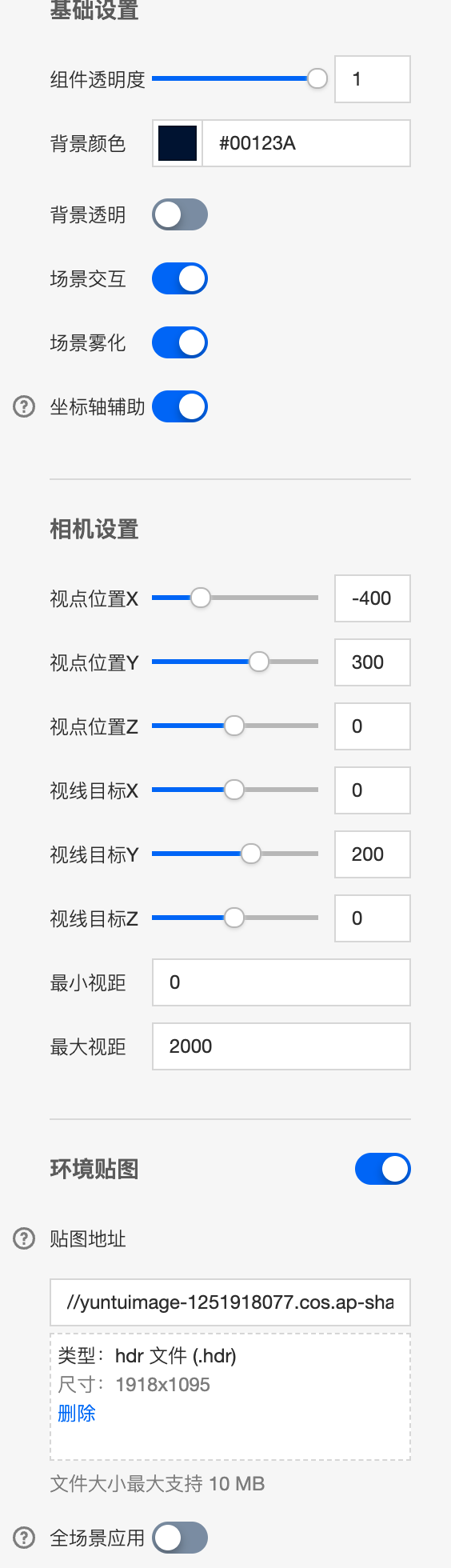
参数设置
参数 | 说明 | 默认值 |
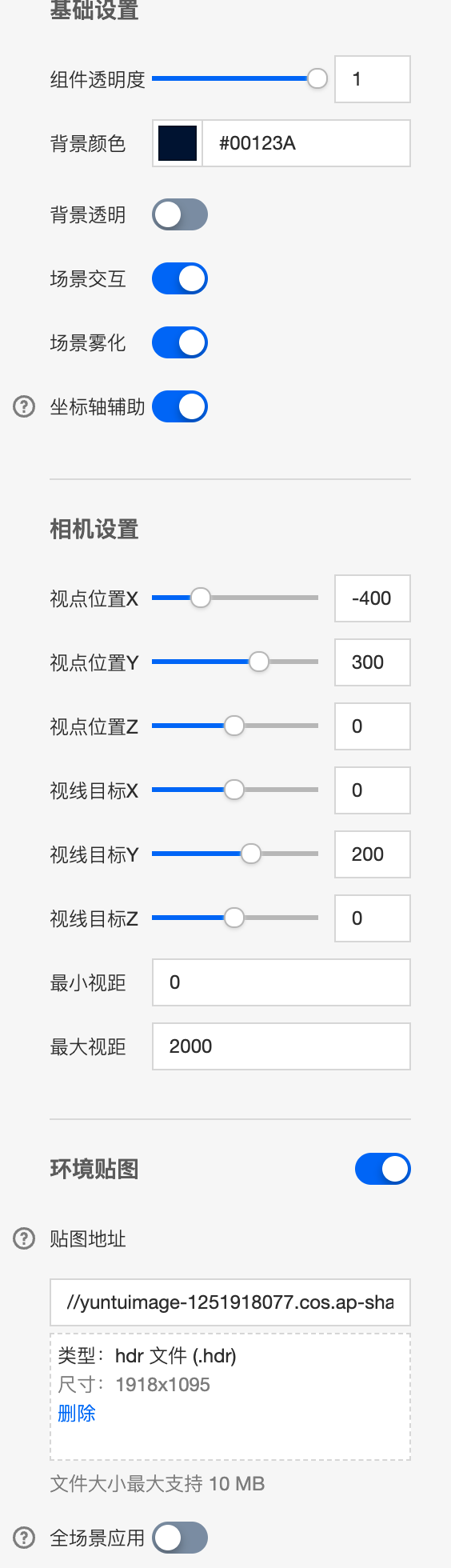
组件透明度 | 组件整体透明度,取值范围0 - 1,为0时,组件全部隐藏;为1时,组件完全显示,可以拖动滑块实现连续变化 | 1 |
背景颜色 | 三维场景的纯色背景,通过颜色选择器实现,在环境贴图未开启时才生效 | #00123A |
背景色透明 | 是否开启场景背景透明,只有在场景背景是纯色时才生效 | 不开启 |
场景交互 | 开启后,可在预览或发布页面实现对场景的单击/平移/缩放/旋转等交互操作 | 开启 |
场景雾化 | 开启后,场景由视点开始往外会逐渐雾化造成模糊 | 三维场景编辑器:开启 三维模型编辑器:不开启 |
坐标轴辅助 | 开启后,会展示场景的本地坐标系,红色代表X轴,绿色代表Y轴,蓝色代表Z轴 | 开启 |
视点位置 X/Y/Z | 相机视点在本地坐标系 X/Y/Z 上的位置 | 三维场景编辑器:-400/300/0 三维模型编辑器:-6/3/6 |
视线目标 X/Y/Z | 相机在本地坐标系 X/Y/Z 上的朝向位置 | 三维场景编辑器:0/200/0 三维模型编辑器:0/3/0 |
最小/最大视距 | 限制在场景交互中,相机距离原点的最小和最大距离 | 三维场景编辑器:0/2000 三维模型编辑器:0/1000 |
环境贴图 | 开启后,三维场景会渲染环境贴图 | 三维场景编辑器:不开启 三维模型编辑器:开启 |
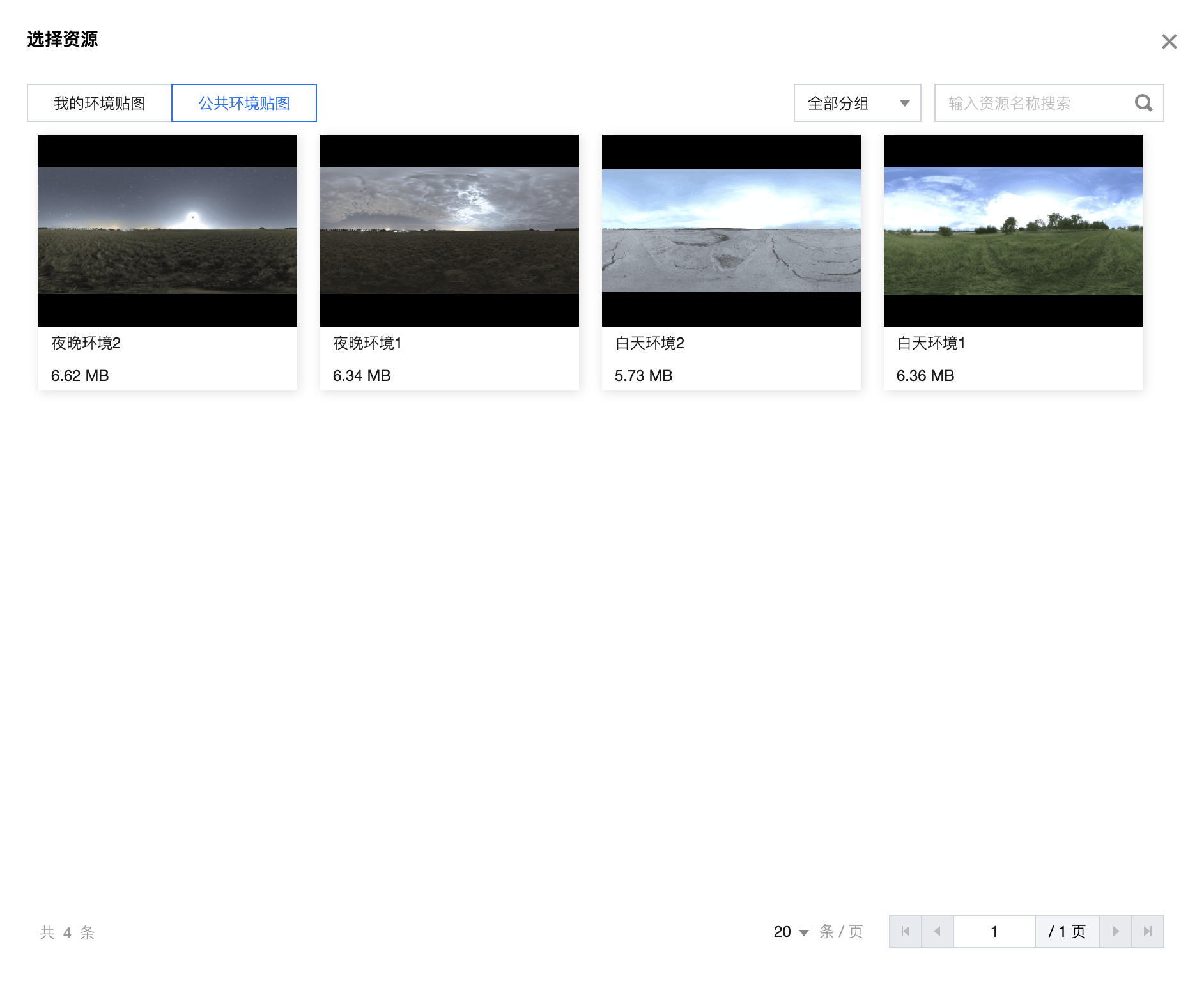
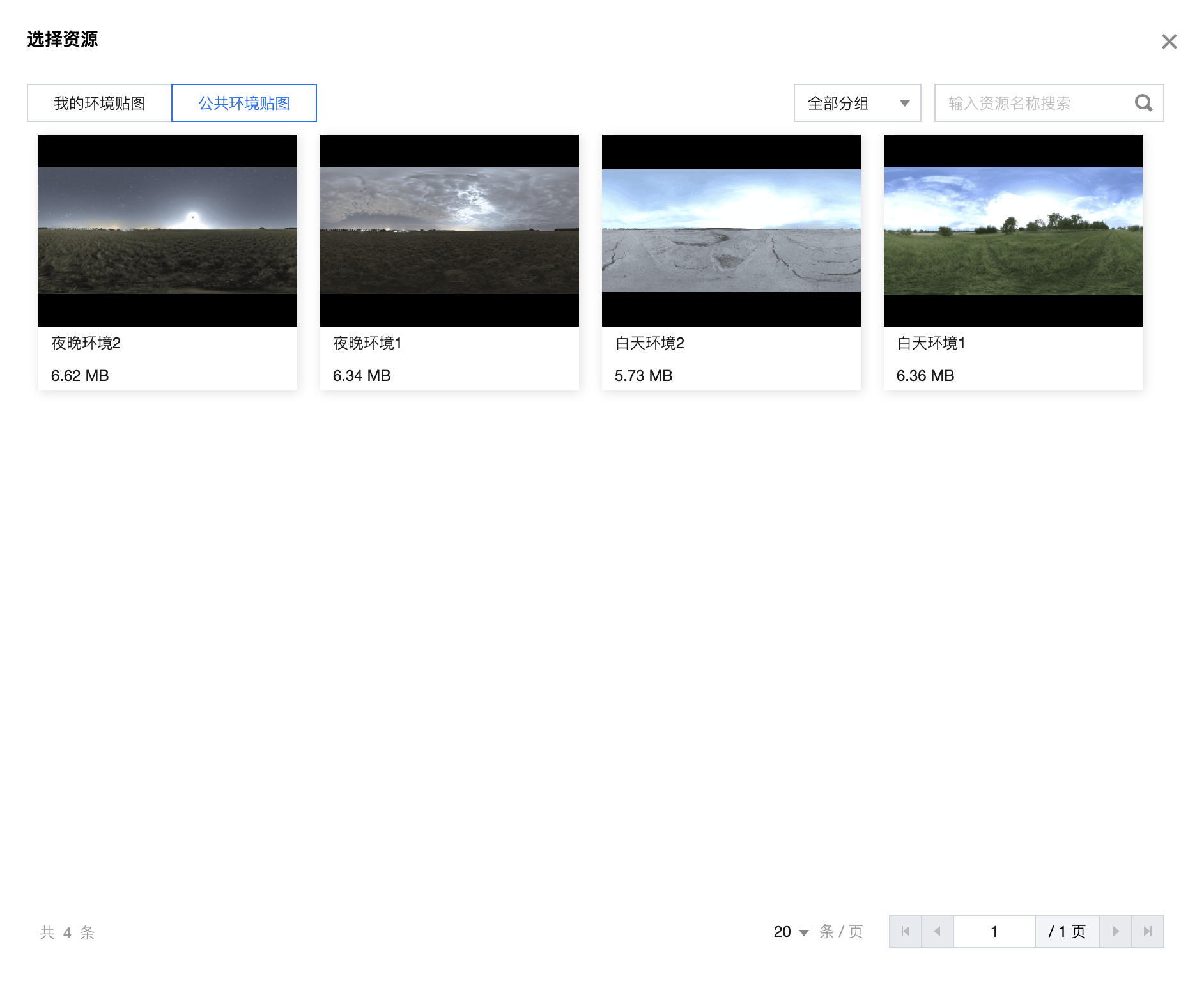
贴图地址 | 可上传环境贴图至个人环境贴图库(上传前请先完成命名),或进入公共环境贴图库选取相应资源,支持用户上传 hdr 格式的环境贴图 | 白天环境1 |
全场景应用 | 开启后,场景中全部三维模型均强制应用环境贴图渲染,三维模型表面会实时反射周围环境,且关闭环境贴图选项后依然生效 | 三维场景编辑器:不开启 三维模型编辑器:开启 |
?



公共环境贴图库:n

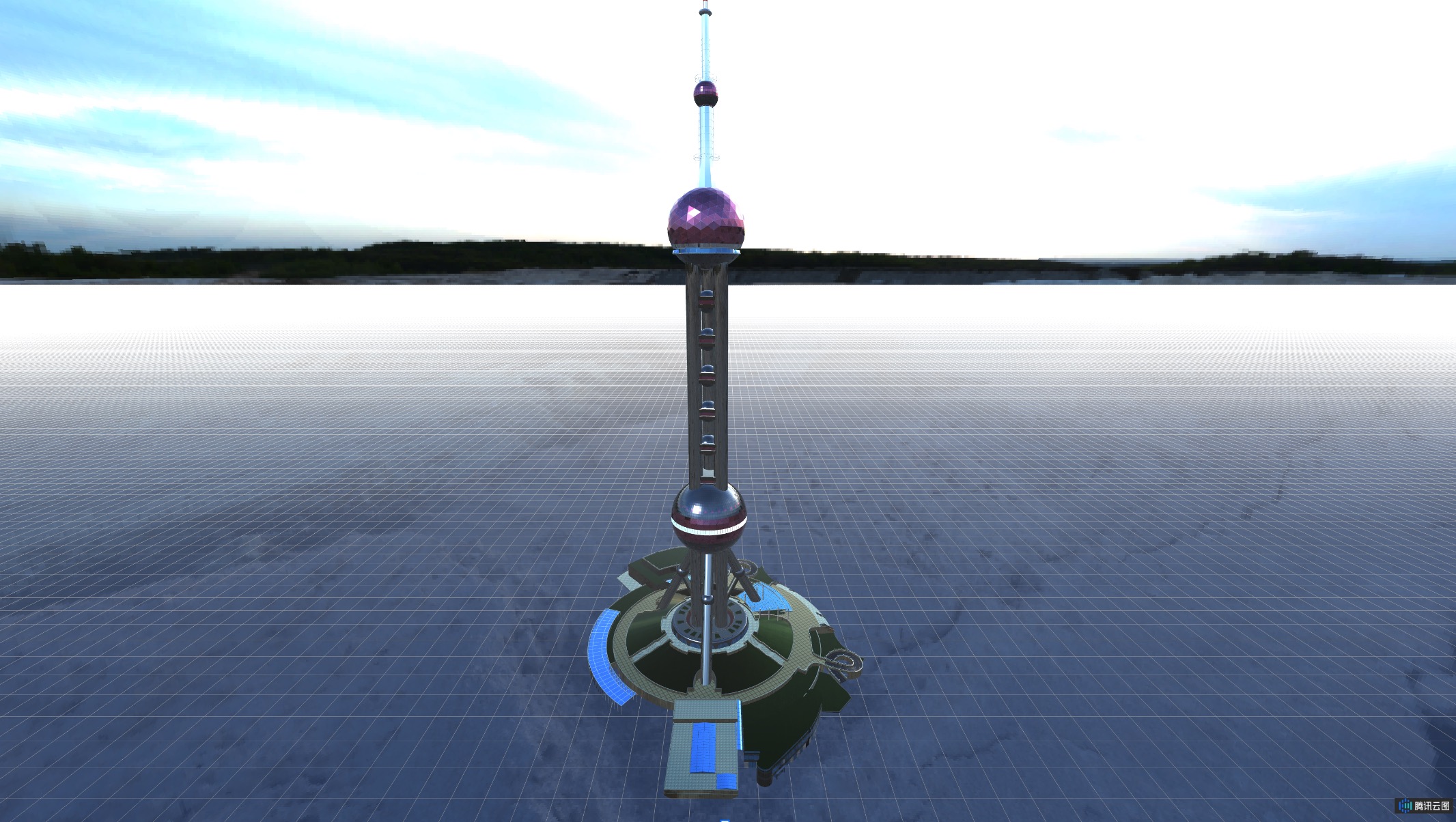
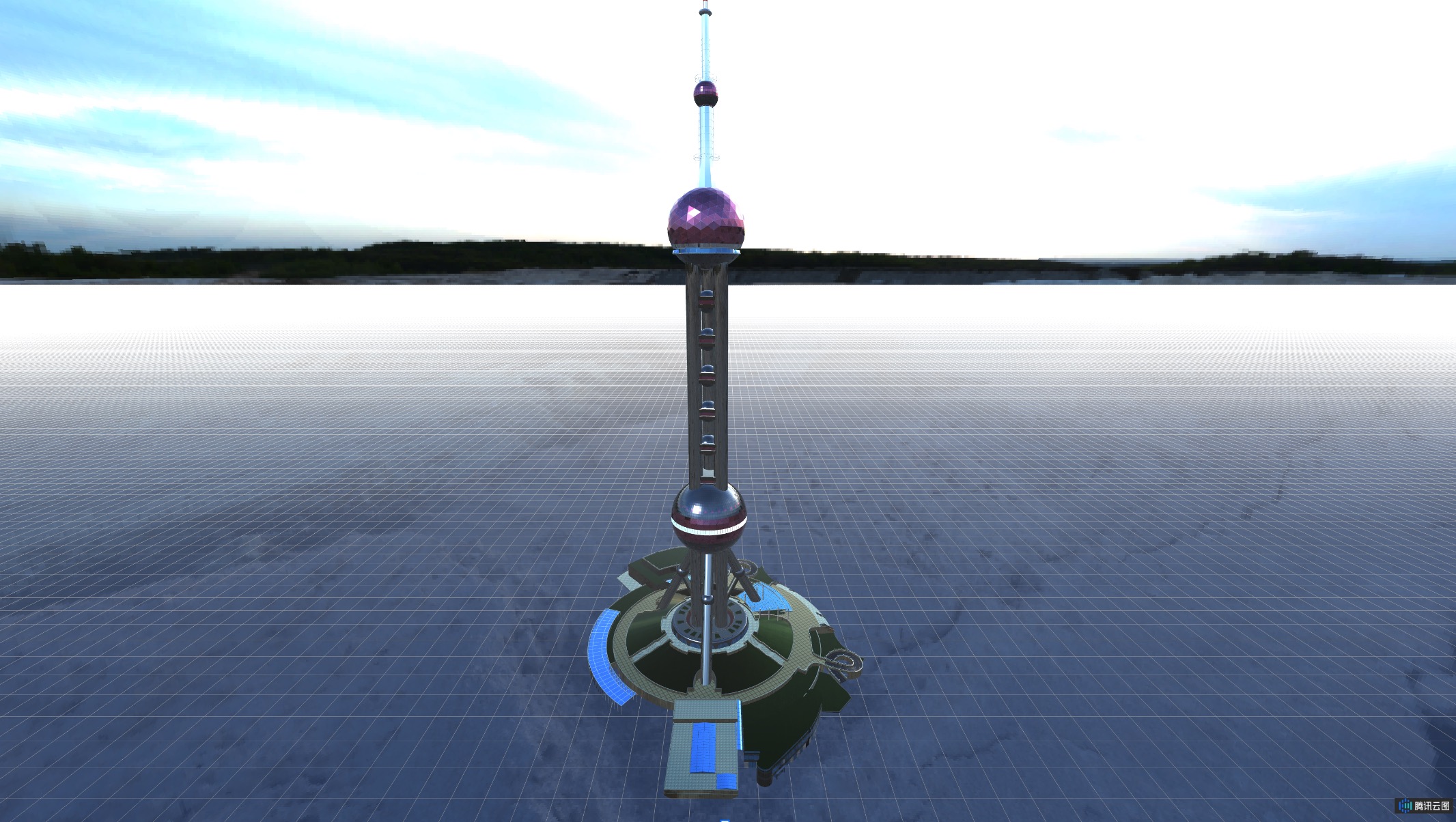
环境贴图与全场景应用开启后,三维模型的渲染效果如下图所示n

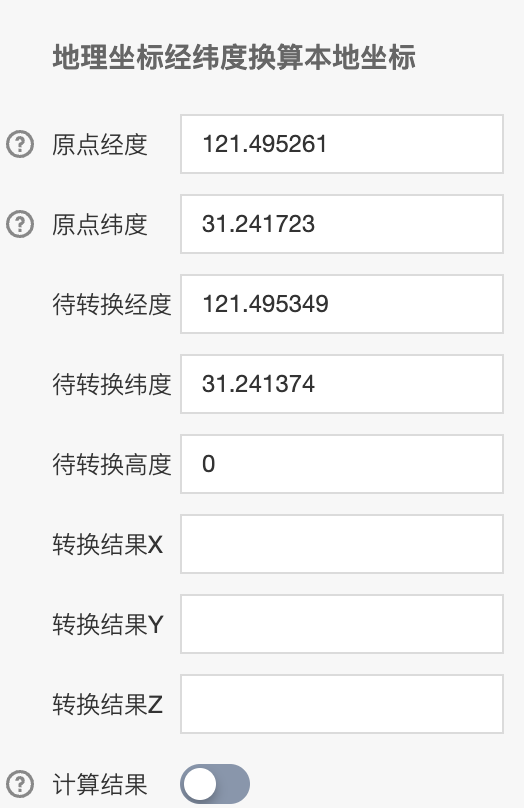
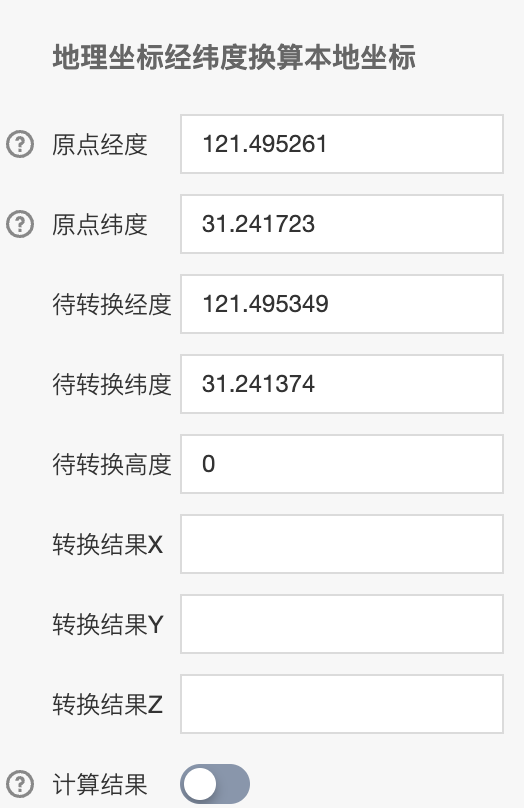
地理坐标经纬度换算本地坐标参数设置
用户可通过该工具,将待渲染的三维模型经纬度换算成场景中的本地坐标,然后填入三维模型、配套模型、配套景观等子组件中模型位置相关参数。
参数 | 说明 | 默认值 |
原点经度/纬度 | 本地坐标系中原点坐标对应的实际地理坐标中的经纬度 | 121.495244/31.241889 |
待转换经度/纬度/高度 | 待换算的经纬度和高度 | 121.495349/31.241374/0 |
转换结果X/Y/Z | 换算得到的本地坐标 | ? |
计算结果 | 开启后,会显示换算得到的本地坐标 | ? |
数据配置
无数据配置。
逻辑编辑器配置
?
1. 右键单击三维场景/三维模型编辑器组件,选择导出到逻辑编辑器。n

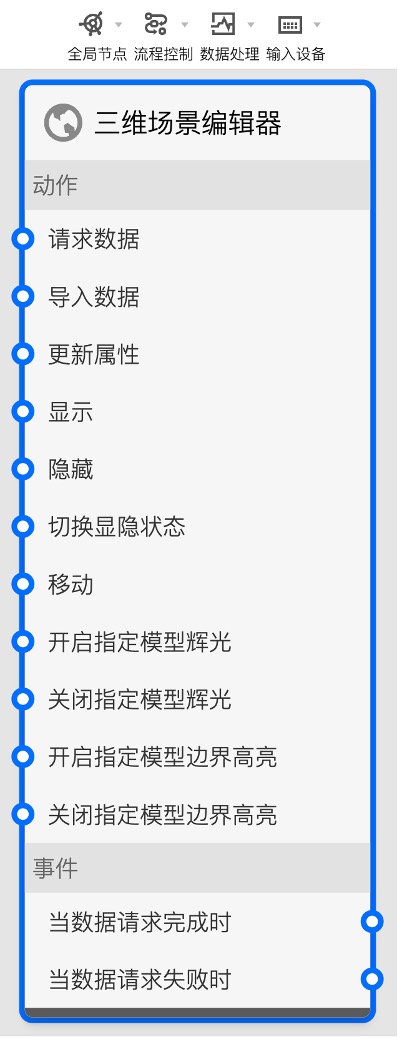
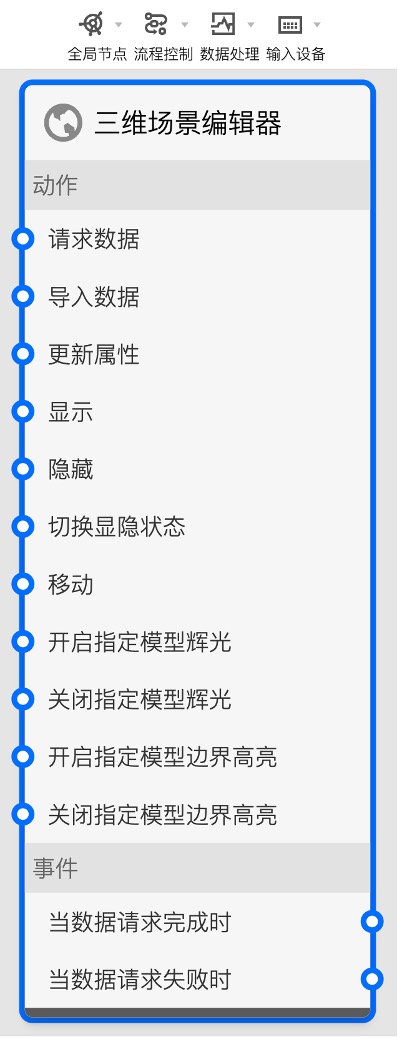
2. 单击进入逻辑编辑器配置页面,组件的可配置动作如下所示,包括开启指定模型辉光、关闭指定模型辉光、开启指定模型边界高亮、关闭指定模型边界高亮。n

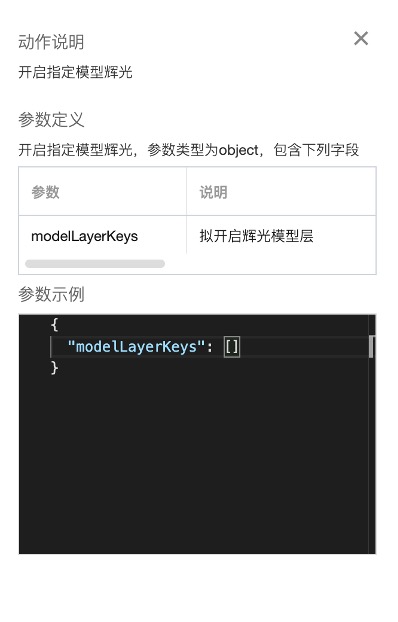
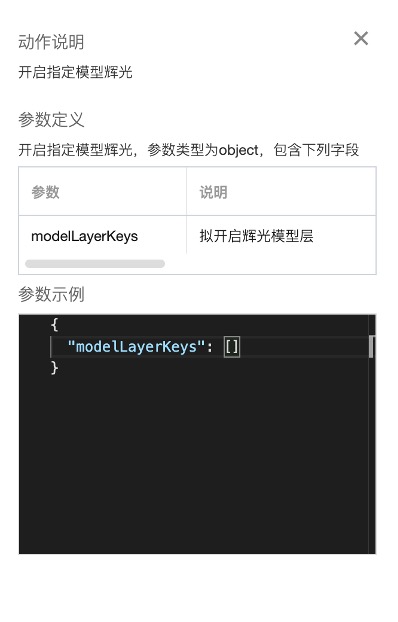
3. 以开启指定模型辉光动作为例,下图是动作使用说明。n

其中 modelLayerKeys 的获取是通过界面设计器中的子组件管理下,目标三维模型层右侧


,隔开,如下图所示。n
4. 开启指定模型辉光、关闭指定模型辉光、开启指定模型边界高亮、关闭指定模型边界高亮等可配置动作启用时,需要开启后处理子组件中对应的效果才会正确生效。
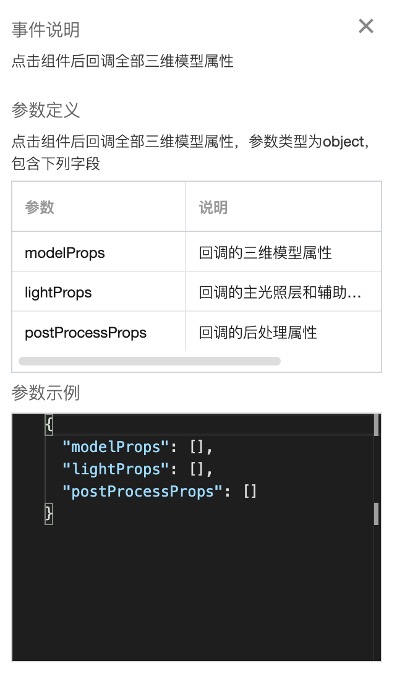
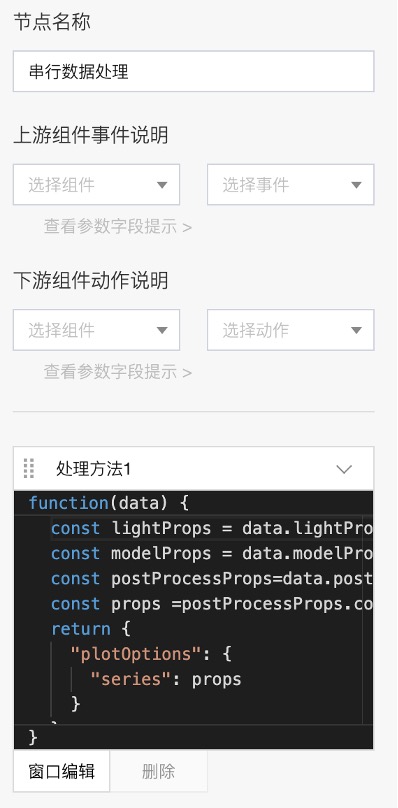
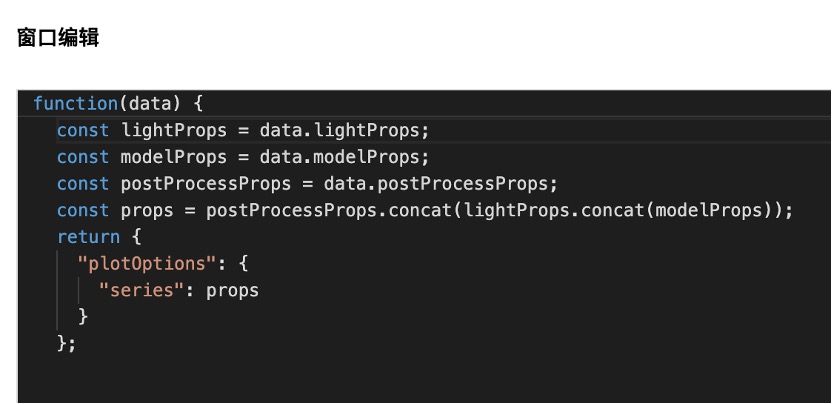
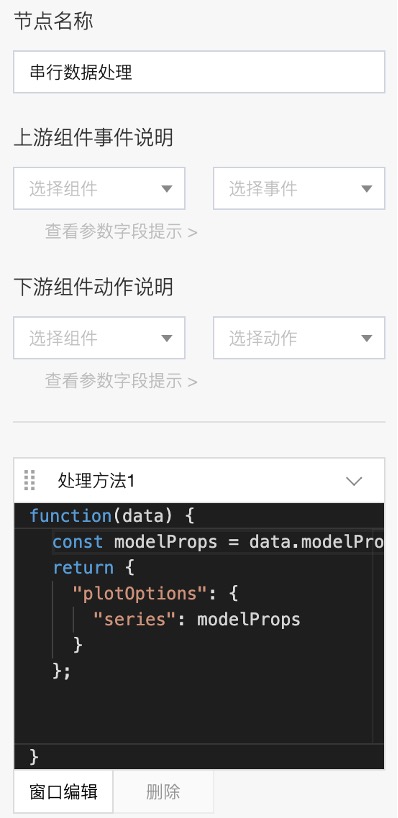
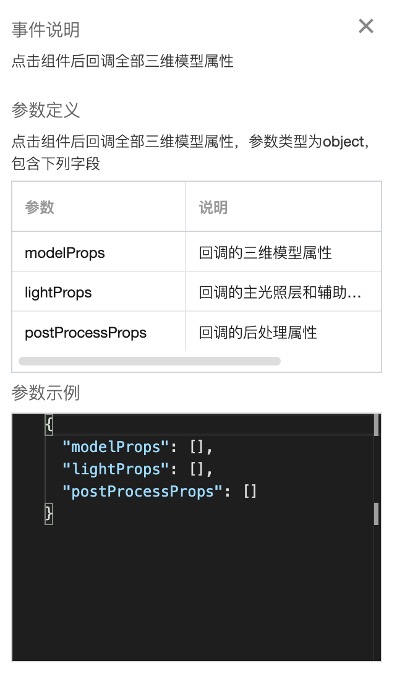
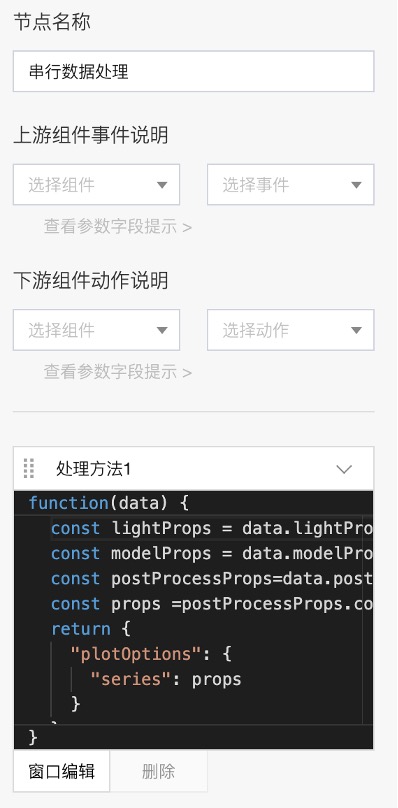
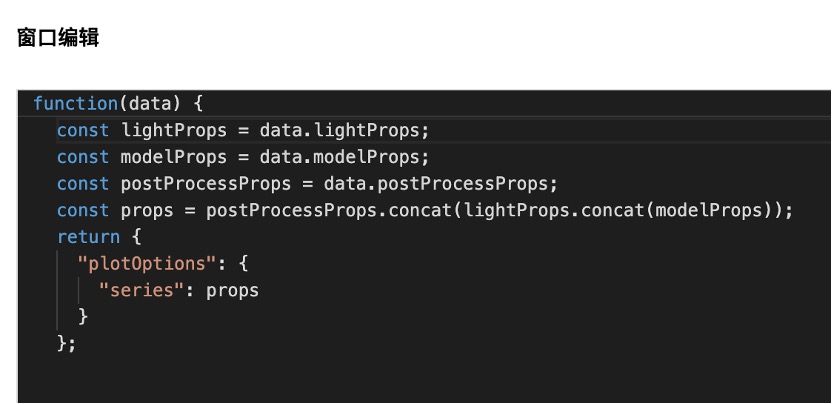
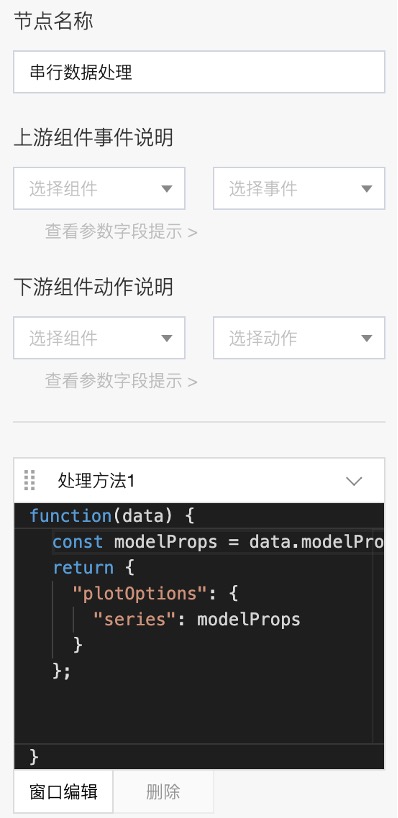
5. 组件的可配置事件为单击事件,具体为单击组件后,以数组的形式回调的到该组件中包含的三维模型、光照和后处理相关的属性数据。具体可用于单击组件后,更新另一个三维场景/三维模型编辑器组件的三维场景,下图是事件使用说明。n