前端食堂技术周刊第 64 期:Node.js19、Interop 2022、SvelteKit1.0、2022 Web 性能回顾
前端食堂技术周刊第 64 期:Node.js19、Interop 2022、SvelteKit1.0、2022 Web 性能回顾

这是前端食堂的第 140 篇原创
美味值:?????
口味:冰糖雪梨
- 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly[1]
本期摘要
- Node.js 19 的新特性
- Interop 2022 年终更新
- SvelteKit 1.0
- 2022 Web 性能回顾
- 最流行的 Node.js 框架
- 最流行的 CSS-in-JS 库
大家好,我是童欧巴。欢迎来到本期的前端食堂技术周刊,我们先来看下上周的技术资讯。
技术资讯
1. Node.js 19 的新特性[2]
- --watch flag(实验性?)
- 自定义 ESM Resolution
- V8 版本更新至 10.7,引入处于 stage 3 阶段的 Intl.numberFormat API[3]
- 不再支持 DTrace/SystemTap/ETW

2. Interop 2022 年终更新[4]
- Cascade layers[5] 主要的浏览器(Chrome、Firefox、Edge、Safari)目前都已支持,Firefox 还剩一些测试工作
- The dialog element[6] 主要的浏览器目前都已支持
- Subgrid[7] Firefox 和 Safari 支持
- Viewport units[8] 主要的浏览器都已支持
- Color 4
- Interop 2023[9] 完成初步规划
3. SvelteKit 1.0[10]
Svelte 也有了自己的元框架,SvelteKit 发布 1.0,并提供了交互式教程[11]。
下面我们来看技术资料。
技术资料
1. 2022 Web 性能回顾[12]
衡量和优化网站速度的方式一直在变化:新的标准、新的工具、新的衡量指标。本文整理了 2022 年 Web 性能方面的变化:
- Priority Hints
- 从 Chrome 106 开始,不再发出 OSCP 请求[13]
- 新的性能指标 INP[14],可能后面会取代 FID
- Core Web Vitals 作为桌面端的搜索排名因素
- Chrome 中的 Back/Forward 缓存[15]
- HTTP/3 标准化
- 更好的识别阻塞渲染的请求
- Chrome DevTools Performance Insights 面板
- 103 Early Hints
- Chrome 108 重启了全页预渲染[16]
- Safari 支持 AVIF 图片格式、图片懒加载
- DebugBear 的免费网站速度测试[17]、Chrome 插件 Site Speed by DebugBear[18]
2. 最流行的 Node.js 框架[19]
经过多年的稳定统治,Node.js 仍然是最受欢迎的 JavaScript 运行时。但最近 Node.js 框架的格局发生了巨大的变化,诞生了许多元框架。本文针对当前的趋势,探讨了 2022 年最流行的 Node.js 框架。
- Next.js[20]
- Nest[21]
- Strapi[22]
- Remix[23]
- Nuxt[24]
- SvelteKit[25]
- Fastify[26]
- Redwood[27]
- Express[28]
- Adonis[29]
- Keystone[30]
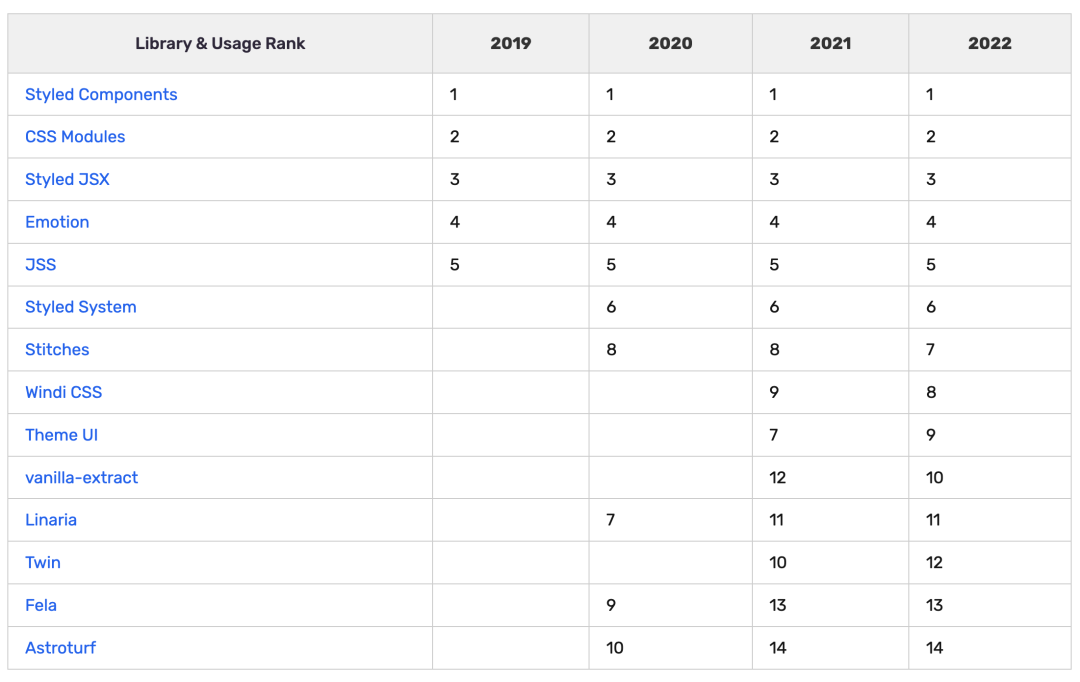
3. 最流行的 CSS-in-JS 库[31]

好文推荐
下面来看一下好文推荐,本周推荐的好文是:
好了,以上就是本期的食堂周刊,观众老爷们如果觉得还不错,一键三连是对食堂老板最大的支持。
你的前端食堂,吃好每一顿饭,我们下期见。
周刊一锅端
如果大家还没看过瘾,给大家推荐一下食堂技术周刊的合作伙伴,赶快把他们也抱入碗中吧~
- 前端早早聊的 18 个成长宝藏库[32]:前端早早鸟,前端早早跑
- MDH 前端周刊[33]:大厂一线 P8,Umi、Dva 等库作者
- DEX 周刊[34]:关于产品、设计、前端、软件等内容的精华资讯邮件列表
周刊赞助
整理周刊要花费大量的精力和时间,不过你可以通过以下方式支持我:
- 将食堂分享给你的朋友;
- 订阅食堂的竹白付费专栏(食堂为你准备了专属的会员通讯,以及前端食堂数字花园知识库的访问权限)。
订阅地址:https://hungryturbo.zhubai.love/
参考资料
[1]
食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly: https://github.com/Geekhyt/weekly
[2]
Node.js 19 的新特性: https://blog.bitsrc.io/node-js-19-is-out-here-are-the-new-updates-291beb89ba7f
[3]
Intl.numberFormat API: https://github.com/tc39/proposal-intl-numberformat-v3
[4]
Interop 2022 年终更新: https://web.dev/interop-2022-wrapup/
[5]
Cascade layers: https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Cascade_layers
[6]
The dialog element: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/dialog
[7]
Subgrid: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Subgrid
[8]
Viewport units: https://web.dev/viewport-units/
[9]
Interop 2023: https://web.dev/submit-your-proposals-for-interop-2023/
[10]
SvelteKit 1.0: https://svelte.dev/blog/announcing-sveltekit-1.0
[11]
交互式教程: https://learn.svelte.dev/tutorial/welcome-to-svelte
[12]
2022 Web 性能回顾: https://www.debugbear.com/blog/2022-in-web-performance
[13]
从 Chrome 106 开始,不再发出 OSCP 请求: https://blog.webpagetest.org/posts/eliminating-ev-certificate-performance-overhead/
[14]
INP: https://www.debugbear.com/docs/metrics/interaction-to-next-paint
[15]
Back/Forward 缓存: https://www.debugbear.com/blog/back-forward-cache
[16]
Chrome 108 重启了全页预渲染: https://developer.chrome.com/blog/prerender-pages/
[17]
DebugBear 的免费网站速度测试: https://www.debugbear.com/test/website-speed
[18]
Chrome 插件 Site Speed by DebugBear: https://chrome.google.com/webstore/detail/site-speed-by-debugbear/peomeonecjebolgekpnddgpgdigmpblc
[19]
最流行的 Node.js 框架: https://stackdiary.com/node-js-frameworks/
[20]
Next.js: https://github.com/vercel/next.js
[21]
Nest: https://github.com/nestjs/nest
[22]
Strapi: https://github.com/strapi/strapi
[23]
Remix: https://github.com/remix-run/remix
[24]
Nuxt: https://github.com/nuxt/nuxt.js
[25]
SvelteKit: https://github.com/sveltejs/kit
[26]
Fastify: https://github.com/fastify/fastify
[27]
Redwood: https://github.com/redwoodjs/redwood
[28]
Express: https://github.com/expressjs/express
[29]
Adonis: https://github.com/adonisjs/core
[30]
Keystone: https://github.com/keystonejs/keystone
[31]
最流行的 CSS-in-JS 库: https://stackdiary.com/css-in-js-libraries/
[32]
前端早早聊的 18 个成长宝藏库: https://mp.weixin.qq.com/s/3yLbUwqzSy2gFHXkO0PICg
[33]
MDH 前端周刊: https://mp.weixin.qq.com/s/NGux3r0P1JJH_z4-vfeksQ
[34]
DEX 周刊: https://newsletter.dex.group/
公众号:前端食堂
知乎:童欧巴
掘金:童欧巴
这是一个终身学习的男人,他在坚持自己热爱的事情,欢迎你加入前端食堂,和这个男人一起开心的“变胖”~