一文说清图表定制流程!
不管是生活还是工作中,定制都很常见。一谈到定制,会油然而生出一种专业感和高级感。
定制代表着量体裁衣,定制代表着充分适配,定制代表着专属设计。
图表也可以进行量身定制,定制后的图表标识性更强、更适合传播,能更好地为工作服务。
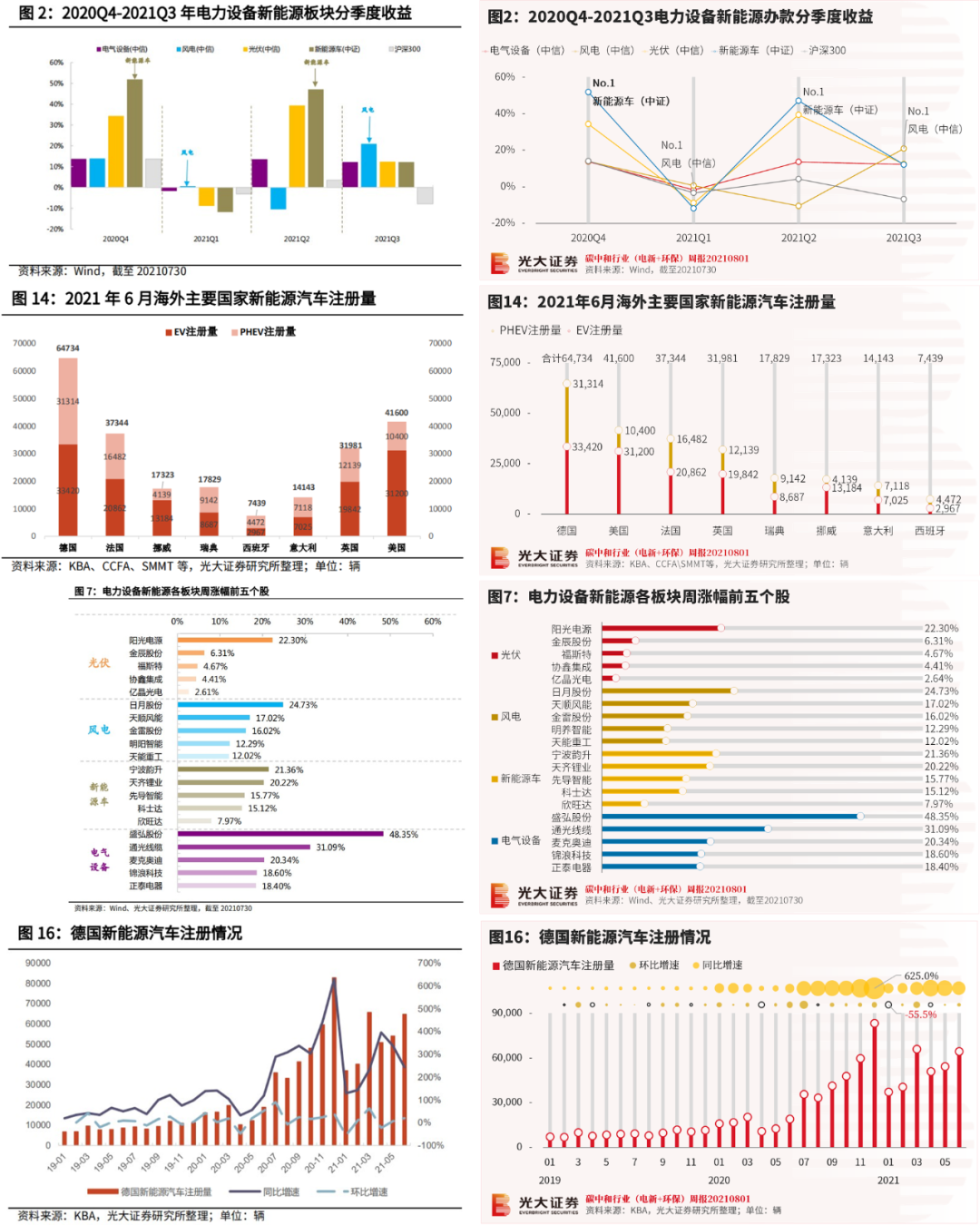
本文以光大证券2021年8月发布的《碳中和行业(电新+环保)周报20210801》中的图表为例,简述图表定制的基本流程。
01. 光大证券的图表优势
光大证券报告的图表格式统一、配色统一、区域划分统一,巧妙地运用线条、文字颜色对重点内容做出提醒,专业度可圈可点,仅有的问题就是一些小细节需要规范。
02. 这些细节问题,值得重视
接下来分析一下,这些图表有哪些可以优化,百尺竿头更进一步的地方。
问题1:图表类别未排序
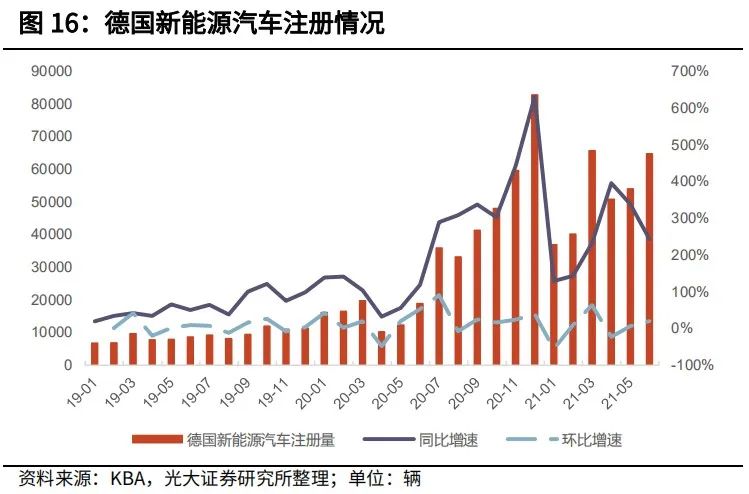
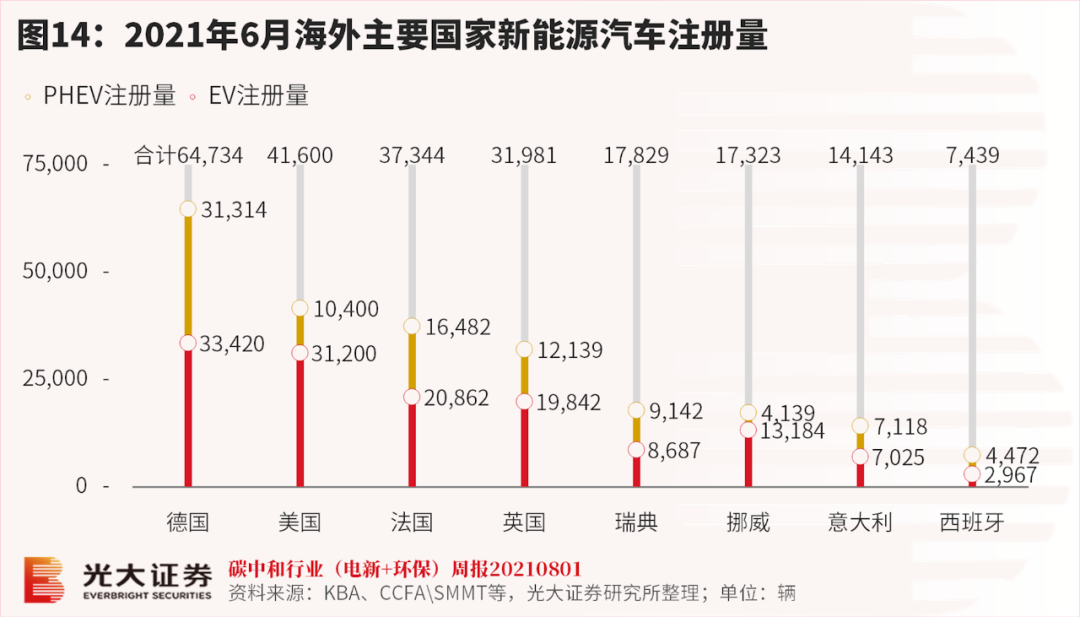
图中介绍的是8个海外主要国家的EV注册量和PHEV注册量,由于未对类别进行排序,阅读效率会受到一定的影响。

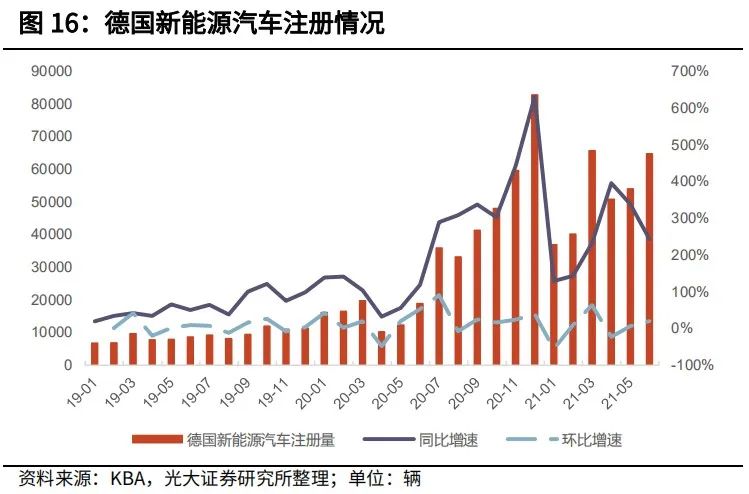
问题2:折线的线型不够统一
图表中利用折线的颜色和线型来区分同比增速与环比增速,稍显浪费,同时对虚线的阅读体验也不够好。

问题3:图表配色与光大证券的关联性不强
报告中用棕红色贯穿始终,这也是光大证券官网和logo的主色,然而与辅助色的关联性比较差。

问题4:主要和次要的坐标轴的标签未等距分布
图表的主要和次要的纵坐标轴的标签未等距分布。
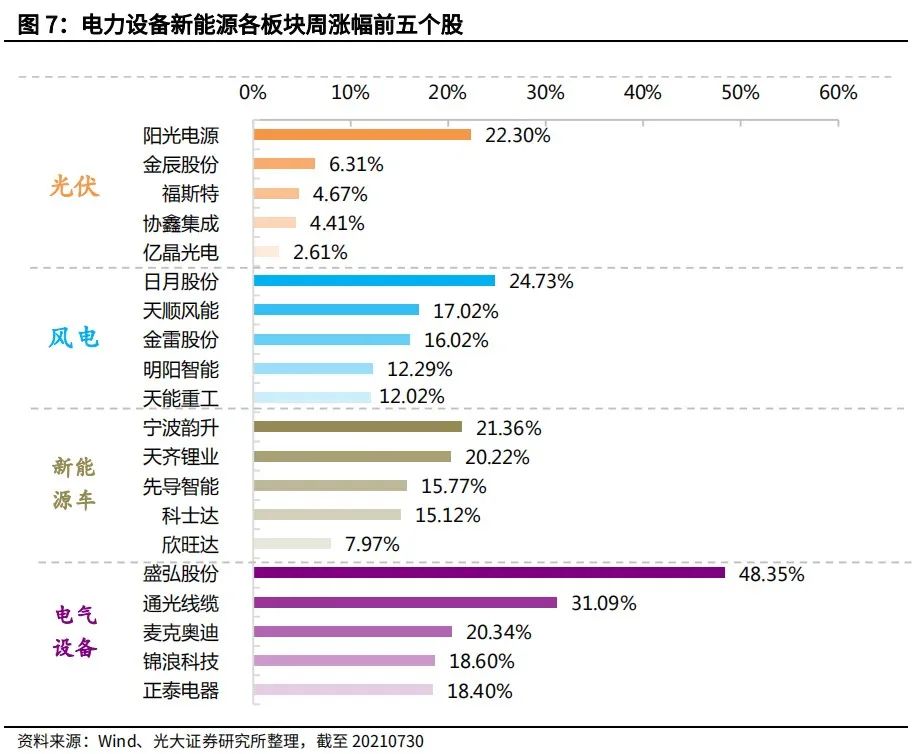
问题5:同系列不同公司被填充了渐变色,增加了理解难度
图表中对同一个系列内不同公司的条形使用了渐变色,虽然视觉效果很好,但性价比不高,填充过程较为复杂。

03. 问题找到了,这个定制步骤请收好
标准化1:确定图表风格
原报告中的图表完全符合商务类报告图表的特质,建议保持现状,主要在统一图表细节、提高图表的易读性、建立图表与企业之间的联系等方面做出优化。
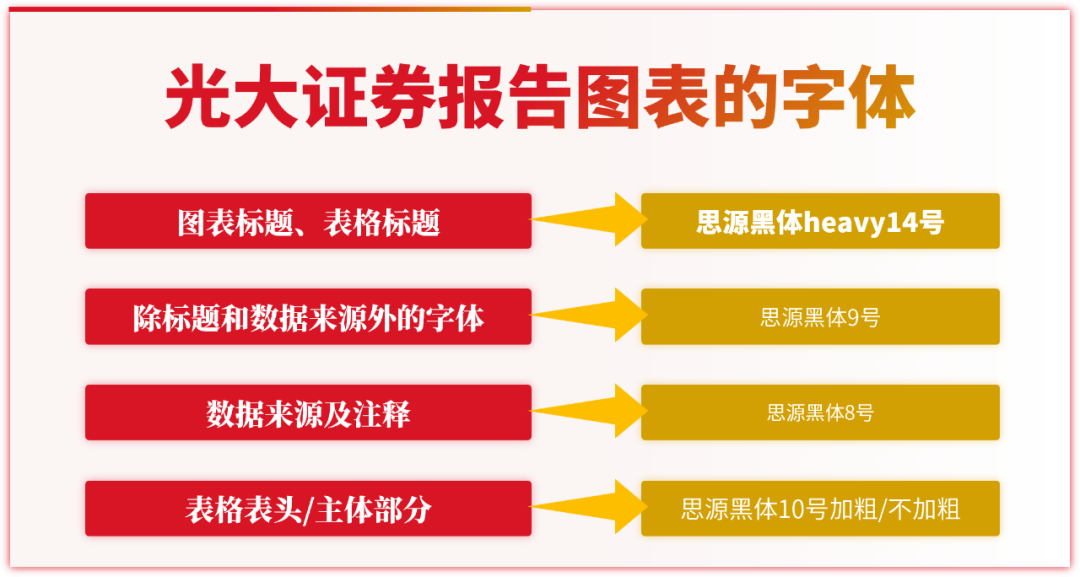
标准化2:确定图表字体
原报告中图表的字体采用的是黑体加粗+黑体的组合,对于公开发行的报告,建议改为无版权限制的思源黑体heavy+思源黑体的组合。

标准化3:确定图表主题色
原报告中图表的配色与官网和logo建立的是不完整的联系,与主色相关、与辅助色无关,这里保留主色,并从iSlide中找到光大证券的配色方案,综合后将咖啡色、金色和蓝色作为辅助色,文字色统一采用深灰色,背景色采用线性0°由浅红色向白色的渐变色,然后将处理为浅红色的光大证券logo设置为与背景同高、与背景右对齐。

标准化4:确定图表类型
条形图和柱形图保持不变,但是将柱形或条形变细,或者用误差线来模仿柱形或条形,这样就可以同时利用柱形和条形的长度,以及数据标记的位置来判断数据大小。也就是说,对光大证券报告图表优化后,把数据标记作为一个重点突出的元素。
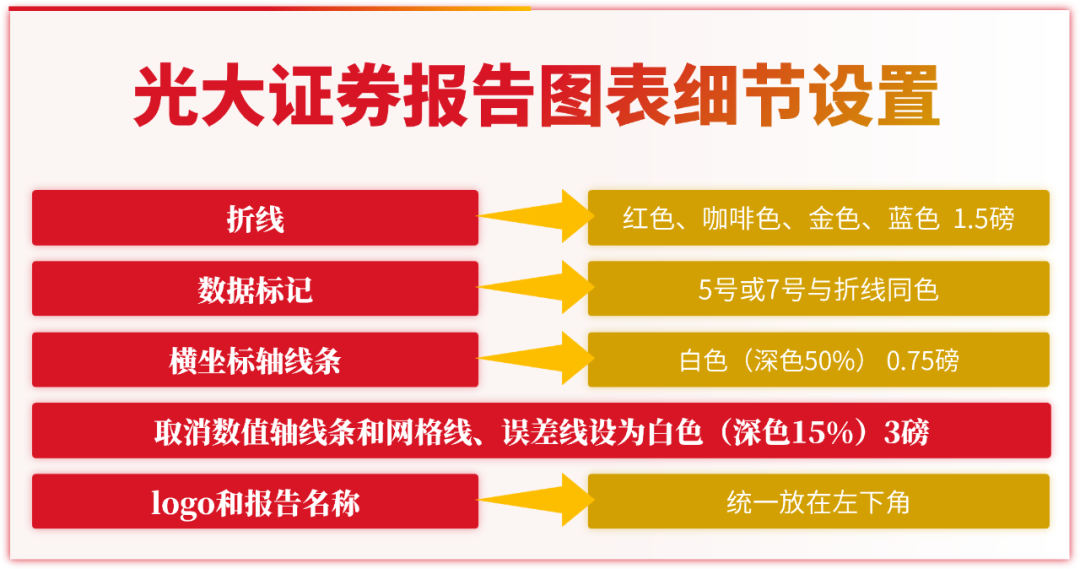
标准化5:确定图表的细节设置
统一隐藏数值坐标轴的线条、网格线;将折线、误差线和类别坐标轴分别设置为0.25磅、3磅和0.75磅;为图表本身添加0.25磅、浅红色的边框。对柱形的间隙宽度根据数据量多少来调整,保持与3磅的线条同宽。在图表的左上角添加光大证券logo,在logo的右侧放置分成两行显示的报告名称和数据来源,加强宣传效果。

04. 方案确定了,一起开启定制之旅吧
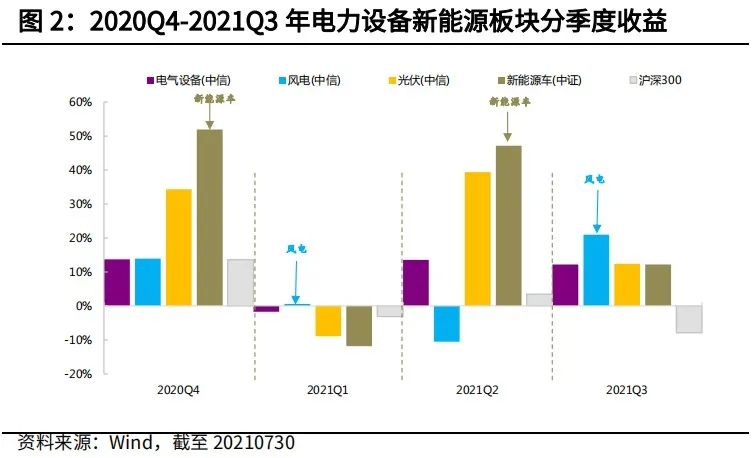
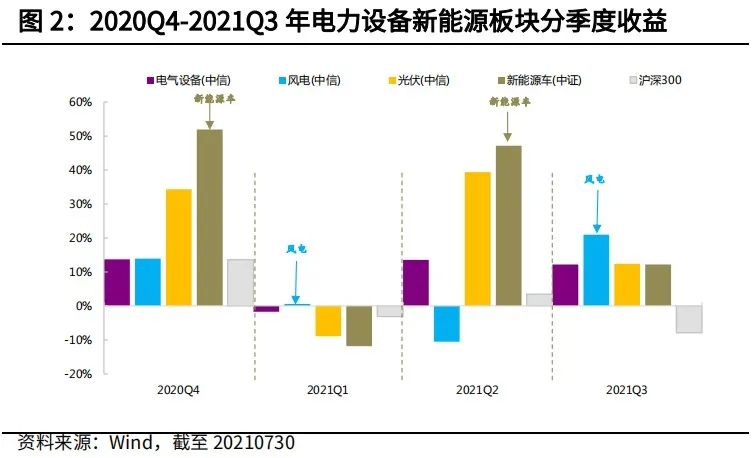
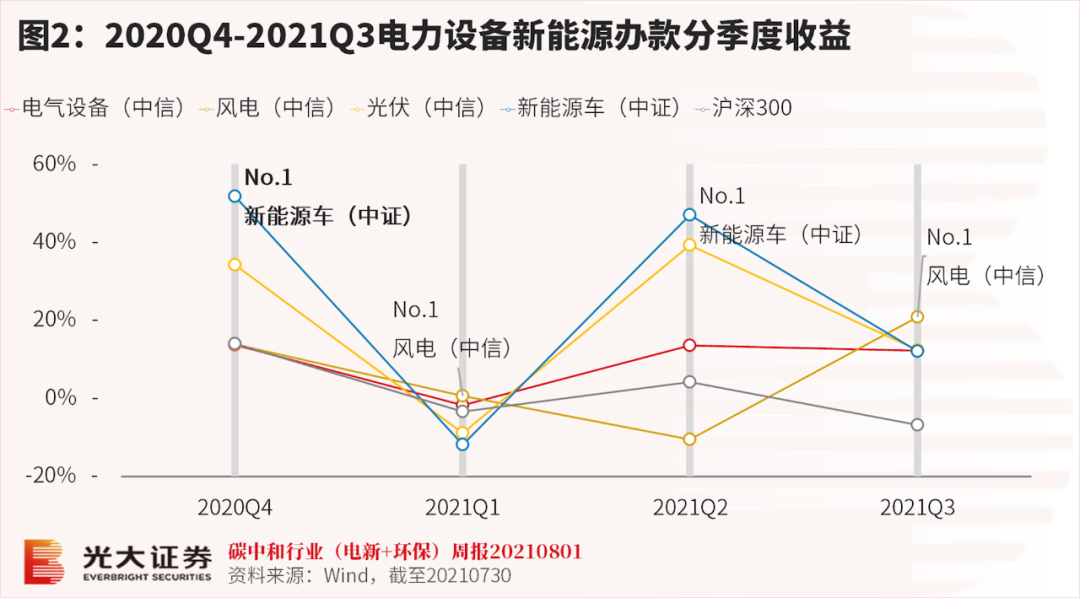
图表1:用簇状柱形图表示同一个季度内不同行业的收益很适合(横向比较),但在比较同一个行业内多个连续季度的收益变化时(纵向比较),没有折线图的效果好。

做出如下调整:
①将簇状柱形图更改为带误差线的折线图,利用数据标记的上、下位置进行横向比较,利用折线的趋势变化进行纵向比较。
②将强调方式改为在当季收益最大行业的数据标签内显示“No.1”+行业名称。
③在图表的左下角添加光大证券logo和报告名称。
④为图表添加渐变色填充+浅红色的光大证券logo的背景,增加图表的归属感。
⑤报告中的这几张图表的数据量相差较大,规范图表的宽度,高度则根据需要进行设置。

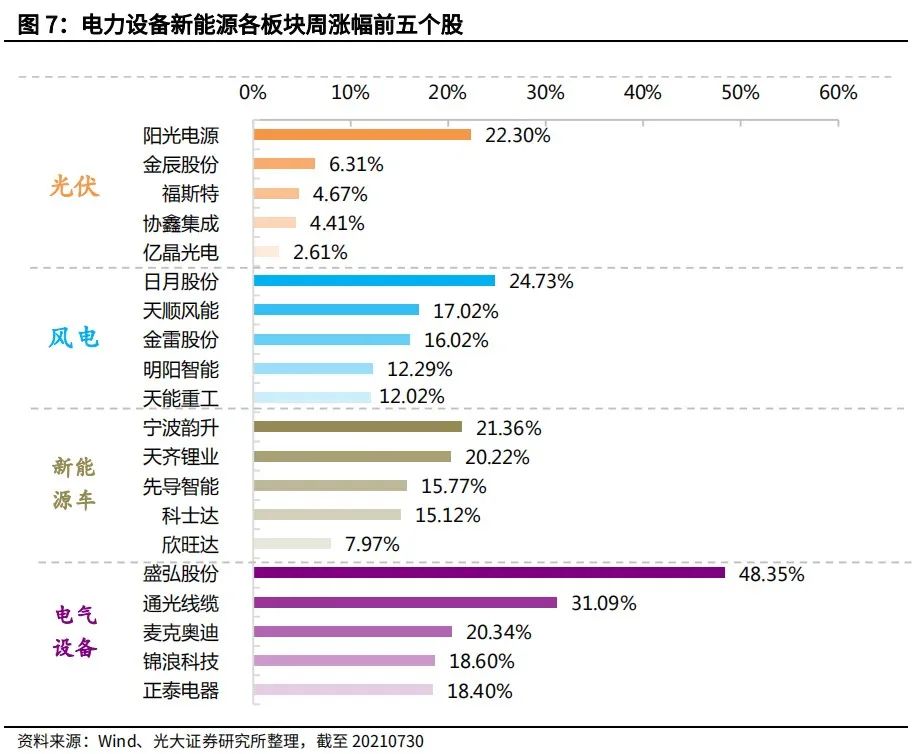
图表2:对同一个系列内不同公司的条形使用渐变色,虽然视觉效果好,但是性价比不高,填充过程较为复杂;用文本框+不同的文字颜色代替图例来区分不同系列的方式,虽然很实用,但是会造成与其他图表格式不统一的问题;图表整体显得略空。

做出如下调整:
①添加散点图制作滑珠图,利用滑珠的位置和条形的长度来表示数据大小。
②将统一系列的条形设置为相同的填充色,图例放在条形的左侧,与相应的个股名称一一对应,方便读者阅读。
③添加辅助条形,形成温度计式效果,还能填补图表空白。

图表3:未对8个海外主要国家的EV注册量和PHEV注册量的合计值数据进行排序。

做出如下调整:
①根据EV注册量和PHEV注册量的合计值对数据进行由大到小的排序,降低图表的阅读难度。
②将堆积柱形图更改为由柱线图模仿的滑珠图,同时利用滑珠的位置和柱形的高度来表示数据大小。

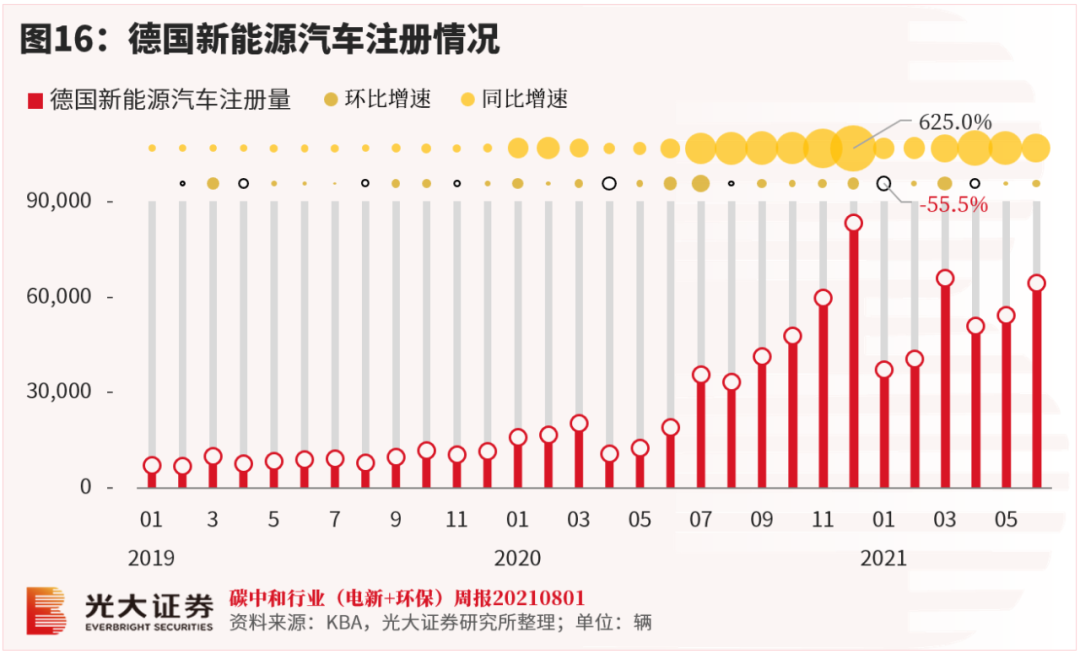
图表4:柱线图在同时表现总量和增速上称得上绝对的经典,但是存在一个小问题,就是折线和柱形容易相互遮挡;主要和次要纵坐标轴的标签分布不均匀;横坐标轴标签中的年份重复,占用了图表的宝贵空间。

做出如下调整:
①将柱线图更改为由柱线图模仿的滑珠图+气泡图的组合,同时利用滑珠的位置和柱形的高度来表示数据大小;将气泡图整体放在柱形图的上方,解决了遮挡问题;为气泡图中的最大值和最小值添加数据标签代替数值坐标轴,方便读者比较。
②为柱形添加误差线,形成温度计式效果,同时同时还能填补图表的空白。
③将主要和次要的纵坐标轴的标签等距分布,并用网格线连接。

表格1:如图6.8.17所示,表格内容较多,设计难度较大,对周涨幅、月涨幅和年涨幅中的正负增长率进行分色显示,建议添加图标,对比效果会更加醒目。

做出如下调整:
①保留原表格框架,为周涨幅、月涨幅和年涨幅添加条件格式中的图标,让读者更容易区分正负涨幅。
②取消主体部分中的隔行填充,改为虚线边框,避免和背景填充产生冲突。

05. 再来一个Before和After对比图