Markdown基础总结
Markdown
Tools
- Typora
- VSCode
- Markdown Preview Enhanced扩展
- 有道云笔记
- ...
上述工具都能很好地支持markdown书写
Markdown标题
1 使用 = 和 - 标记一级和二级标题
= 和 - 标记语法格式如下:
我展示的是一级标题
===
我展示的是二级标题
---
效果如下:

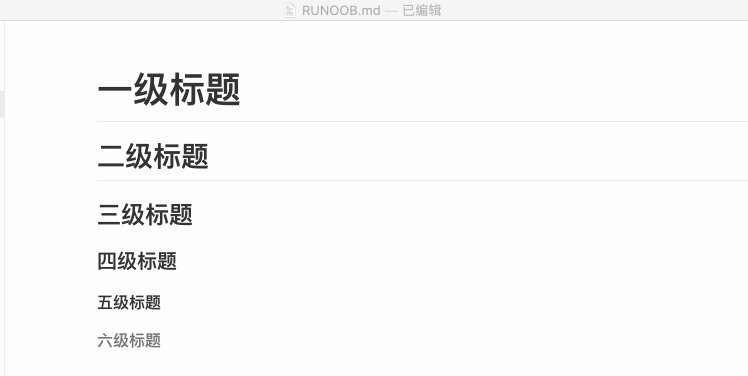
2 使用 # 号标记
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

https://www.runoob.com/wp-content/uploads/2019/03/md2.gif
Markdown 段落
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
Hello World!
Ni Hao Ma?
效果如下: Hello World! Ni Hao Ma?
当然也可以在段落后面使用一个空行来表示重新开始一个段落。 Hello World!
Ni Hao Ma?
Markdown 字体
Markdown 可以使用以下几种字体:用*和_同等效果
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
显示效果如下所示:斜体文本斜体文本粗体文本粗体文本粗斜体文本粗斜体文本

Markdown 删除线
通过在单词中心放置一条水平线来删除单词。结果看起来像这样。此功能使您可以指示某些单词是一个错误,要从文档中删除。若要删除单词,请在单词前后使用两个波浪号~~
~~世界是平坦的。~~ 我们现在知道世界是圆的。
显示效果如下:世界是平坦的。 我们现在知道世界是圆的。
Markdown 列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项
显示效果如下:
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
有序列表使用数字并加上 . 号来表示,如:
1. 第一项
2. 第二项
3. 第三项
显示结果如下:
- 第一项
- 第二项
- 第三项
列表嵌套
列表嵌套只需在子列表中的选项前面添加两个或四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
显示效果如下:
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
任务列表语法
任务列表可以创建带有复选框的项目列表。在支持任务列表的Markdown应用程序中,复选框将显示在内容旁边。要创建任务列表,请在任务列表项之前添加破折号-和方括号[ ],并在[ ]前面加上空格。要选择一个复选框,请在方括号[x]之间添加 x 。 比如把大象关进冰箱流程拆解:
- [x] 打开冰箱
- [ ] 把大象关进冰箱
- [ ] 关闭冰箱
显示效果如下:
- [x] 打开冰箱
- [ ] 把大象关进冰箱
- [ ] 关闭冰箱
Markdown 区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> Hello world!
> Ni Hao Ma?
显示效果如下:
Hello world! Ni Hao Ma? 另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
> 最外层
> > 第一层嵌套
> > > 第二层嵌套
显示效果如下:
最外层 第一层嵌套 第二层嵌套
区块中使用列表
区块中使用列表实例如下:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
显示效果如下:
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
列表中使用区块实例如下:
* 第一项
> 菜鸟教程
> 学的不仅是技术更是梦想
* 第二项
显示效果如下:
- 第一项 菜鸟教程 学的不仅是技术更是梦想
- 第二项
Markdown 代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
`print()`函数
显示效果如下:
print()函数
代码区块
代码区块使用 4 个空格或者一个制表符(Tab 键)。 实例如下:
<?php
echo 'Hello World!';
function test() {
echo 'test';
}
显示效果如下:

也可以用 ```包裹一段代码,并指定一种语言(也可以不指定):

显示效果如下:
$(document).ready(function () {
alert('RUNOOB');
});
Markdown 链接
链接使用方法如下:
[链接名称](链接地址)
或者
<链接地址>
例如:
> 这是一个链接[hello](https://hello.com/)
显示效果如下:
这是一个链接hello
直接使用链接地址:
> <https://hello.com/>
显示效果如下:
https://hello.com/
高级链接
可以通过变量来设置一个链接,变量赋值在文档末尾进行:
这个链接用 1 作为网址变量 [Google][1]
这个链接用 hello 作为网址变量 [Hello][hello]
> 然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[hello]: http://hello.com/
显示效果如下: 这个链接用 1 作为网址变量 Google这个链接用 hello 作为网址变量 Hello然后在文档的结尾为变量赋值(网址)
Markdown 图片
Markdown 图片语法格式如下:


- 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
使用实例:


显示效果如下:


当然,也可以像网址那样对图片网址使用变量:
这个链接用 lyf 作为网址变量 [刘亦菲][lyf].
然后在文档的结尾为变量赋值(网址)
[1]: https://x0.ifengimg.com/res/2022/3958A8D77E31D14AB6B8C97947D72B94AAD63E8F_size432_w414_h667.png
显示效果如下: 这个链接用 lyf 作为网址变量 刘亦菲. 然后在文档的结尾为变量赋值(网址)
Markdown 还没有办法指定图片的高度与宽度,如果需要的话,可以使用普通的 标签。
<img decoding="async" src="https://x0.ifengimg.com/res/2022/3958A8D77E31D14AB6B8C97947D72B94AAD63E8F_size432_w414_h667.png" width="50%">
显示效果如下:

Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。 语法格式如下:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
显示效果如下:
表头 | 表头 |
|---|---|
单元格 | 单元格 |
单元格 | 单元格 |
对齐方式
可以设置表格的对齐方式:
-:设置内容和标题栏居右对齐。:-设置内容和标题栏居左对齐。:-:设置内容和标题栏居中对齐。
实例如下:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
显示效果如下:
左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
单元格 | 单元格 | 单元格 |
单元格 | 单元格 | 单元格 |
Markdown 高级技巧
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
显示效果如下: 使用Ctrl+Alt+Del重启电脑
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
**文本加粗**
\*\* 正常显示星号 \*\*
显示效果如下:文本加粗** 正常显示星号 **
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
公式
Markdown Preview Enhanced 使用 KaTeX 或者 MathJax 来渲染数学表达式。
KaTeX 拥有比 MathJax 更快的性能,但是它却少了很多 MathJax 拥有的特性。可以查看 KaTeX supported functions/symbols 来了解 KaTeX 支持那些符号和函数。
默认下的分隔符:
或者 (...) 中的数学表达式将会在行内显示。
或者 \[...\] 或者 ```math 中的数学表达式将会在块内显示。$$
$$
\begin{Bmatrix}
a & b \\
c & d
\end{Bmatrix}
$$
$$
\begin{CD}
A @>a>> B \\
@VbVV @AAcA \\
C @= D
\end{CD}
$$
显示效果为:
流程图、时序图(顺序图)和甘特图
横向流程图源码格式:
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
显示效果如下:
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
竖向流程图源码格式:
graph TD
A[方形] --> B(圆角)
B --> C{条件a}
C --> |a=1| D[结果1]
C --> |a=2| E[结果2]
F[竖向流程图]
显示效果如下:
graph TD
A[方形] --> B(圆角)
B --> C{条件a}
C --> |a=1| D[结果1]
C --> |a=2| E[结果2]
F[竖向流程图]
标准流程图源码格式:
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
显示效果如下:
flowchat
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
标准流程图源码格式(横向):
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op
显示效果如下:
flowchat
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op
UML时序图源码样例:
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象A->对象B: 你真的好吗?
显示效果如下:
sequenceDiagram
对象A->>对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->>对象A: 我很好(响应)
对象A->>对象B: 你真的好吗?
UML时序图源码复杂样例:
Title: 标题:复杂使用
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象B->小三: 你好吗
小三-->>对象A: 对象B找我了
对象A->对象B: 你真的好吗?
Note over 小三,对象B: 我们是朋友
participant C
Note right of C: 没人陪我玩
显示效果如下:
sequenceDiagram
Title: 标题:复杂使用
对象A->>对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->>对象A: 我很好(响应)
对象B->>小三: 你好吗
小三-->>对象A: 对象B找我了
对象A->>对象B: 你真的好吗?
Note over 小三,对象B: 我们是朋友
participant C
Note right of C: 没人陪我玩
UML标准时序图样例:
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
end
Note right of 王五: 合理 食物 <br/>看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!
显示效果如下:
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
end
Note right of 王五: 合理 食物 <br/>看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!
甘特图样例:
%% 语法示例
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h
显示效果如下:
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h
使用标签符号简码
一些Markdown应用程序允许通过键入表情符号短代码来插入表情符号。这些以冒号开头和结尾,并包含表情符号的名称。
> 去露营了! :tent: 很快回来。
> 真好笑! :joy:
显示效果如下:
去露营了! :tent: 很快回来。 真好笑! :joy:
参考
- markdown官方教程
- runoob makrdown基础教程
- markdown公式
- 甘特图
- 表情简码