修改 Uptime-Kuma主题样式
默认的样式也蛮多的:









支持的安装方法也比较多,我是用的是nginx的sub_filter方式安装:
修改nginx代码文件为下面的样式:
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:3001;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Accept-Encoding "";
sub_filter
'</head>'
'<link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/base/sonarr/hotline.css">
</head>';
sub_filter_once on;
}对应的css文件说明:
https://theme-park.dev/css/base/<APP_NAME>/<THEME_NAME>.css
aquamarine.css
hotline.css
hotpink.css
dracula.css
dark.css
organizr.css
space-gray.css
overseerr.css
plex.css
nord.css
maroon.css
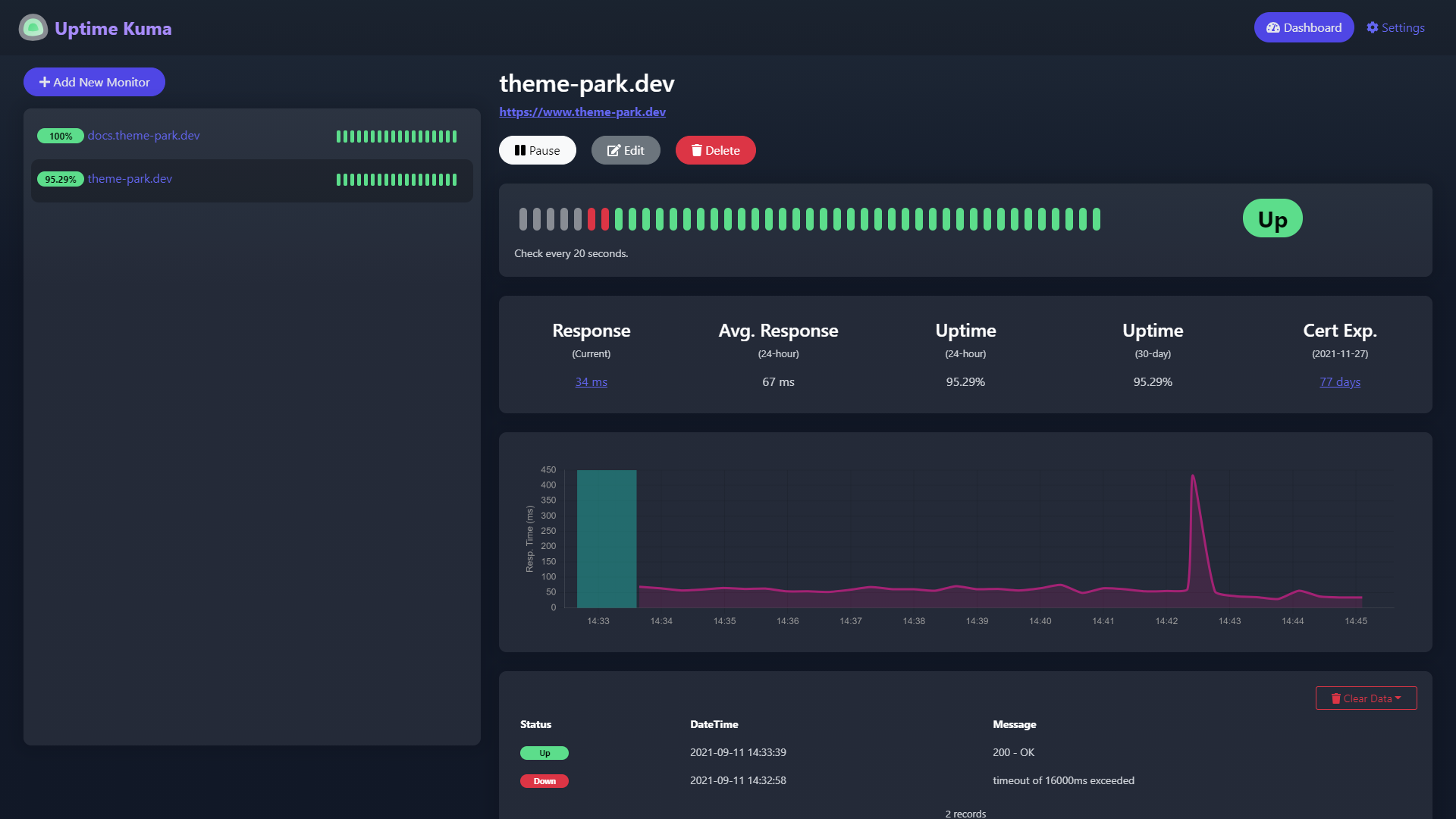
Example: https://theme-park.dev/css/base/sonarr/dark.css小姐姐当然是用粉色的啊,修改完重启或者重新加载配置文件,就看到效果啦:

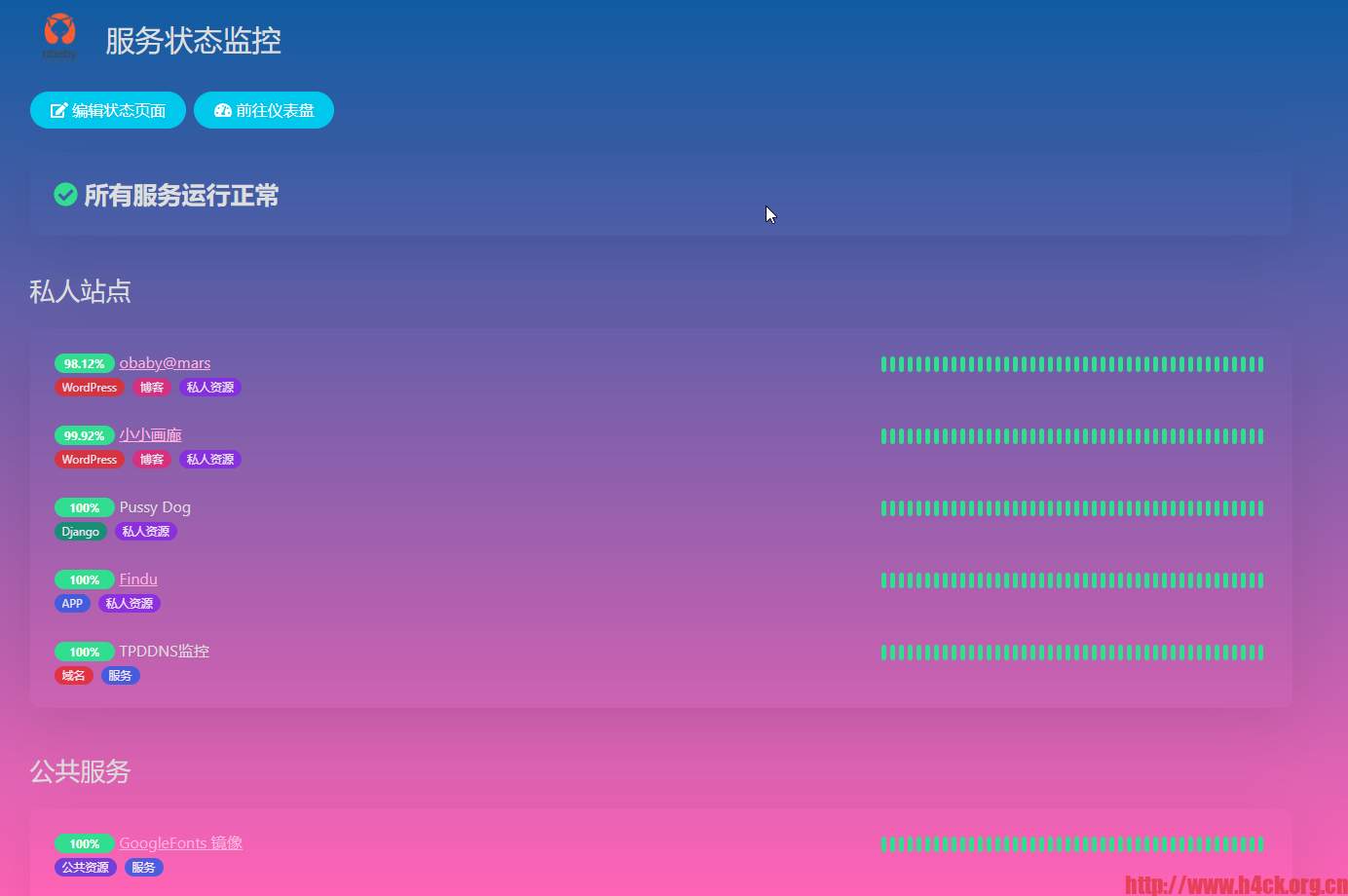
示例站点:https://up.obaby.org.cn/status/0
☆文章版权声明☆
网站名称:obaby@mars 网址:https://h4ck.org.cn/ 本文标题: 《修改 Uptime-Kuma主题样式》 本文链接:https://h4ck.org.cn/2023/03/%e4%bf%ae%e6%94%b9-uptime-kuma%e4%b8%bb%e9%a2%98%e6%a0%b7%e5%bc%8f/ 转载文章请标明文章来源,原文标题以及原文链接。请遵从 《署名-非商业性使用-相同方式共享 2.5 中国大陆 (CC BY-NC-SA 2.5 CN) 》许可协议。
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023年3月24日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
