小狐狸AI付费创作系统chatgpt管理后台-前端界面vue源码增加新的登录方式配置
小狐狸AI付费创作系统chatgpt管理后台-前端界面vue源码增加新的登录方式配置

唯一Chat
发布于 2023-07-27 21:44:38
发布于 2023-07-27 21:44:38
前面我们已经搭建好了小狐狸AI付费创作系统chatgpt管理后台vue前端环境
现在,就修改一下设置地方,使其可以配置使用哪种登录方式
查看路由找界面
一般我们找界面源码,先看一下路由部分,就能知道在哪个界面里
/src/router/index.js
直接就能找到设置地方/views/module/web/pc
{
path: 'web',
component: () => import('@/views/module/web/layout'),
children: [
{
path: 'index',
name: 'ModuleWebPC',
components: { subRouter: () => import('@/views/module/web/pc') },
meta: { title: 'PC版' }
},
{
path: 'upload',
name: 'ModuleWebH5',
components: { subRouter: () => import('@/views/module/web/h5') },
meta: { title: 'H5版' }
}
],
hidden: true
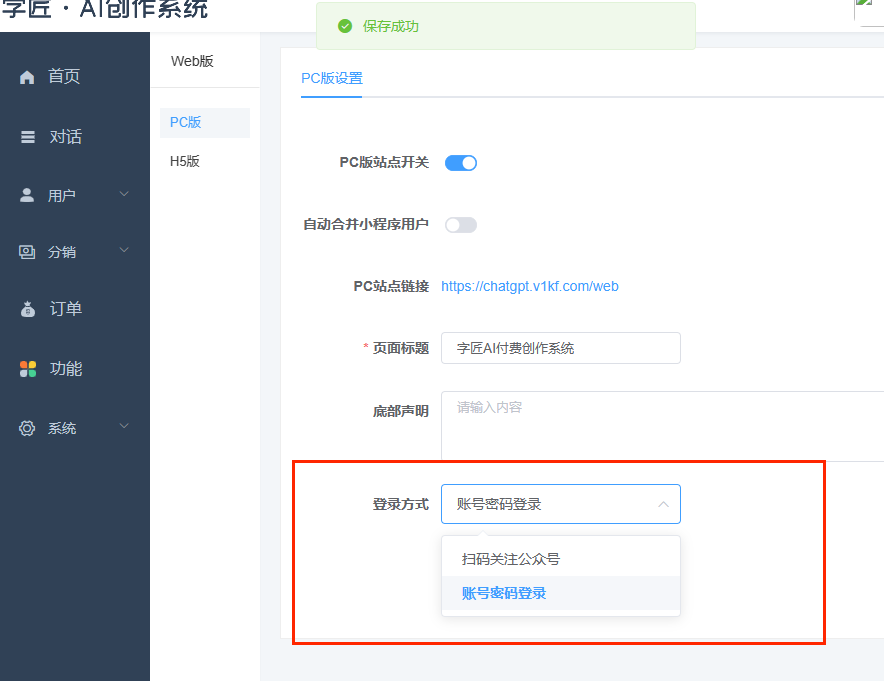
}增加一个选择框
<el-form-item label="登录方式" prop="login_way">
<el-select v-model="form['login_way']" placeholder="请选择登录方式">
<el-option
label="扫码关注公众号"
value="wechat">
</el-option>
<el-option
label="账号密码登录"
value="account">
</el-option>
</el-select>
</el-form-item>这样就直接ok了,最终会存入seting表?web字段
{"is_open":1,"bind_wxapp_user":0,"page_title":"字匠AI付费创作系统","copyright":"","copyright_link":"","login_way":"account"}
我们在pc web端去判断处理login_way就可以了

本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-07-26,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录