Skyline|探秘下拉二楼,打造更丰富的内容展示
转载自微信开放社区: https://developers.weixin.qq.com/community/develop/article/doc/0000023f404748b20e20cd5a466413
下拉二楼是一种常见的交互设计,可以为应用中的内容展示提供更多的可能性。
通过下拉操作,开发者可以在二楼展示更丰富、更多样化的内容,从而增加用户的点击量和留存率,例如宣传视频、精选商品、走心故事等等。
在小程序中,下拉二楼一直是一种难以实现的交互设计,即使部分小程序实现了,但效果和性能都很差。
为了丰富小程序的内容展示,提高用户的使用体验,小程序官方近期推出了下拉二楼的能力,方便小程序开发者使用。
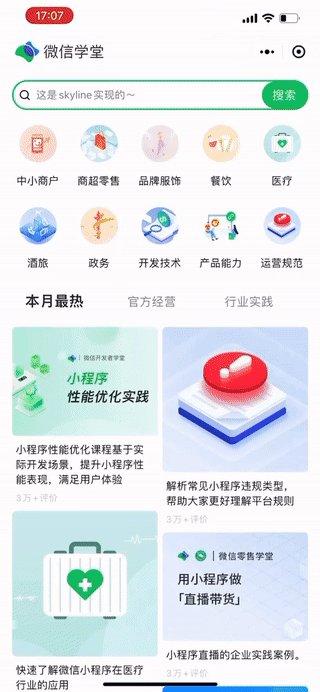
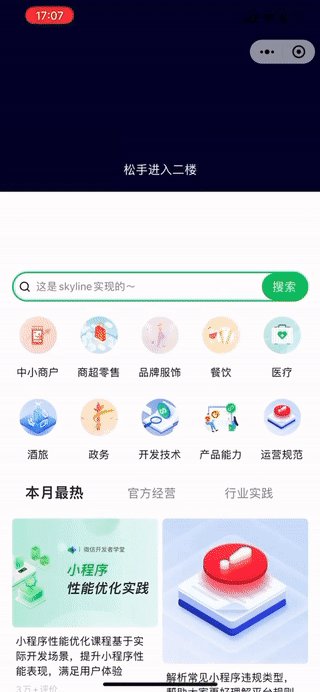
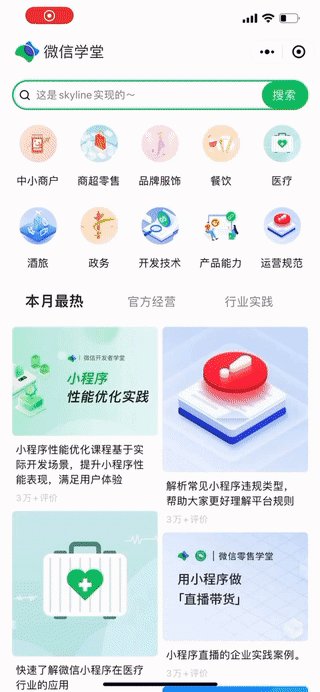
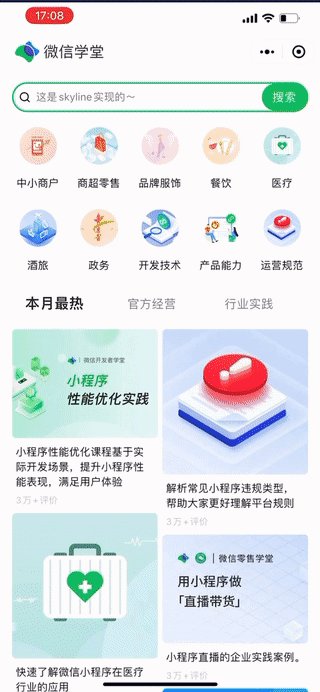
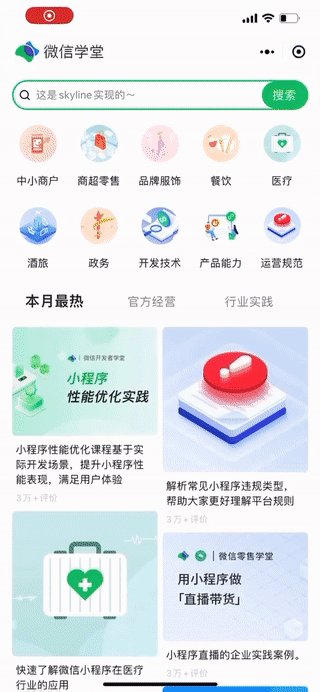
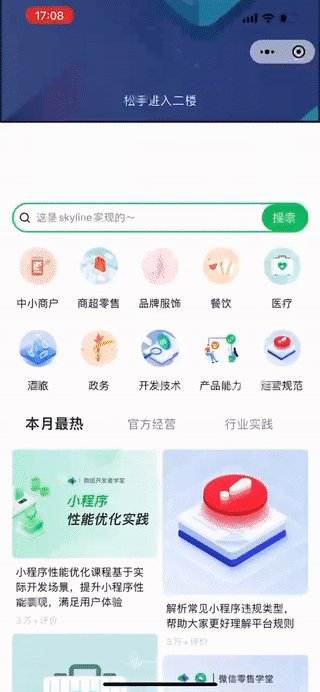
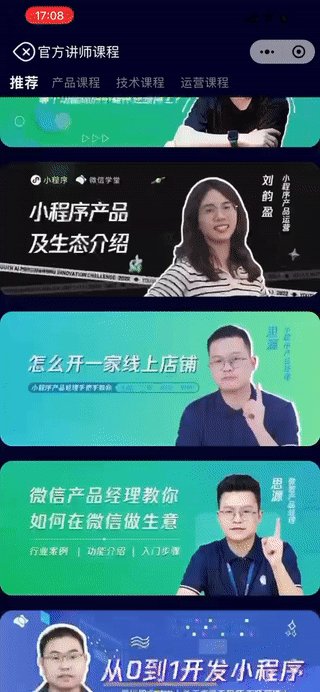
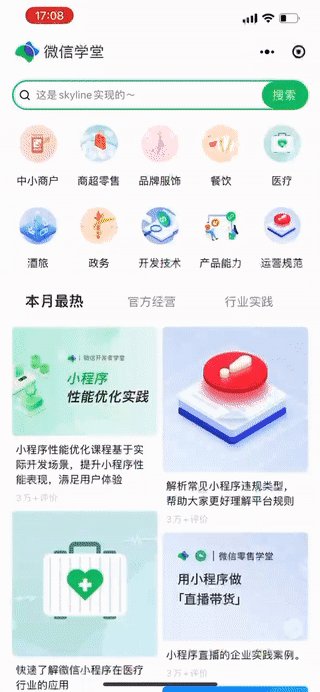
效果展示
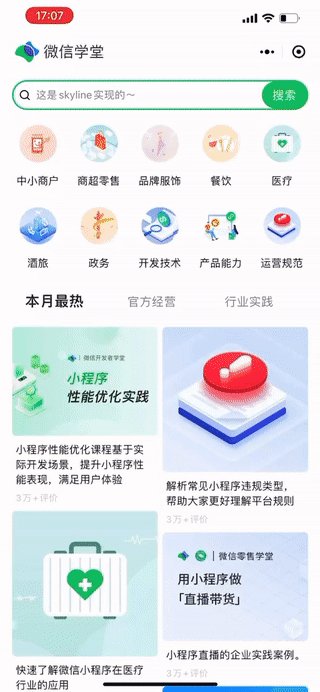
让我们来看看小程序 scroll-view 实现下拉效果的效果~

实现步骤
接下来,我们来看下如何使用 scroll-view 实现下拉二楼
1、配置下拉相关属性
scroll-view 新增了以下接口供开发者配置下拉二楼的能力,开发者可以根据业务需要配置相关的属性
属性 | 说明 |
|---|---|
refresher-two-level-enabled | 开启下拉二级能力,配置开启需同时配置 |
refresher-two-level-triggered | 设置打开/关闭二级 |
refresher-two-level-threshold | 下拉二级阈值 |
refresher-two-level-close-threshold | 滑动返回时关闭二级的阈值 |
refresher-two-level-scroll-enabled | 处于二级状态时是否可滑动 |
refresher-ballistic-refresh-enabled | 惯性滚动是否触发下拉刷新 |
refresher-two-level-pinned | 即将打开二级时否定住 |
<scroll-view
type="list"
scroll-y
// 开启下拉刷新(下拉二级必须开启下拉刷新)
refresher-enabled="{{true}}"
// 开启下拉二级能力
refresher-two-level-enabled="{{true}}"
// 处于二级状态是否可滑动
refresher-two-level-scroll-enabled="{{true}}"
>
...
</scroll-view>在 scroll-view 放置一个子节点,声明 slot=“refresher”,该节点中的内容即为下拉二楼的内容。
<scroll-view ... >
<view slot="refresher">
这里是二楼的内容
</view>
</scroll-view>3、根据下拉状态回调进行个性化处理
接着我们需要根据业务小程序自身的诉求,根据下拉状态的回调进行个性化的处理,例如:下来完成跳转页面等。
在 scroll-view 绑定 bind:refresherstatuschange 监听下拉状态,下拉状态有以下几种
属性 | 说明 |
|---|---|
Idle | 空闲 |
CanRefresh | 超过下拉刷新阈值 |
Refreshing | 下拉刷新 |
Completed | 下拉刷新完成 |
Failed | 下拉刷新失败 |
CanTwoLevel | 超过下拉二级阈值 |
TwoLevelOpening | 开始打开二级 |
TwoLeveling | 打开二级 |
TwoLevelClosing | 开始关闭二级 |
<scroll-view
bind:refresherstatuschange="onStatusChange"
...
>
<view slot="refresher"></view>
...
</scroll-view>
// .js
onStatusChange(e) {
const status: RefreshStatus = e.detail.status
if (status === RefreshStatus.TwoLeveling) {
const that = this
// 当打开二级之后,跳转到新的页面
wx.navigateTo({
url: '../goods/index',
events: {
nextPageRouteDone: function(data) {
// 新页面打开之后,关闭下拉二楼
that.scrollContext.closeTwoLevel({
duration: 1
})
}
}
})
}
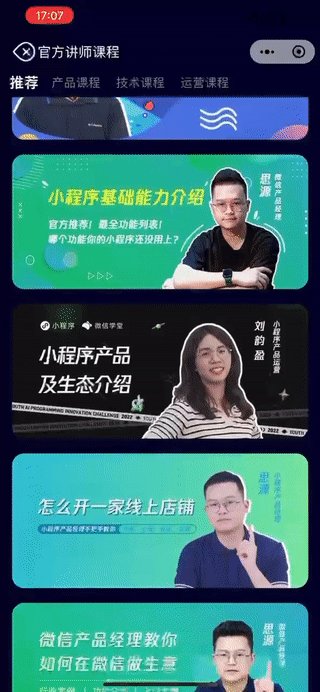
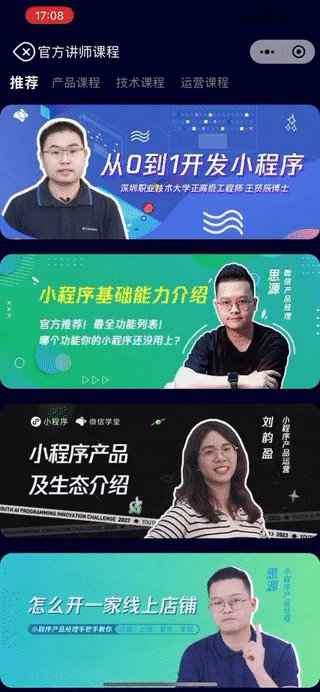
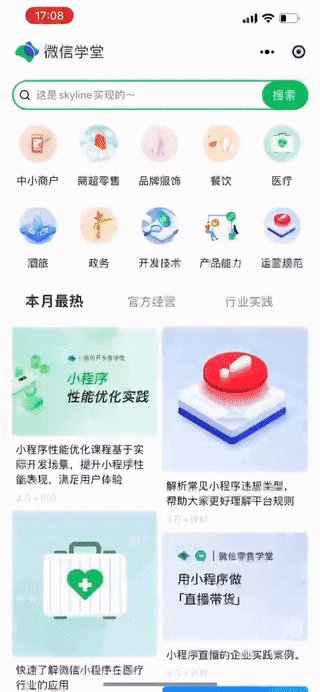
}我们来演示一下松手立即跳转(图左)、完全打开二楼后跳转(图右)


丰富小程序展示内容和形式,欢迎大家使用小程序下拉二楼,为小程序的内容展示提供更多的可能性和创意发挥的空间。
通过下拉二楼,可以展示更丰富、更多样化的内容,也为小程序的发展带来了更多的机会和挑战~
赶紧 mark 下这个?代码片段?来接入使用吧~
本文系转载,前往查看
如有侵权,请联系?cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系?cloudcommunity@tencent.com 删除。
